Il rapporto aureo nel design: esempi e suggerimenti
Potrebbe sembrare una lezione di matematica, ma tieni duro. Il rapporto aureo combina un po 'di matematica, un po' di natura e molta applicazione pratica per i progettisti. Diamo un'occhiata a cosa significa il rapporto aureo per il design e alcuni suggerimenti per usarlo nei tuoi progetti di design.
Il rapporto aureo è stato usato nel corso della storia per creare elementi di design che abbiano un fascino visivo ideale. Poiché la forma è radicata nella natura e nella matematica, è la combinazione perfetta di equilibrio e armonia. Ed è uno strumento eccezionale per avere la manica come designer.
Qual è la sezione aurea?

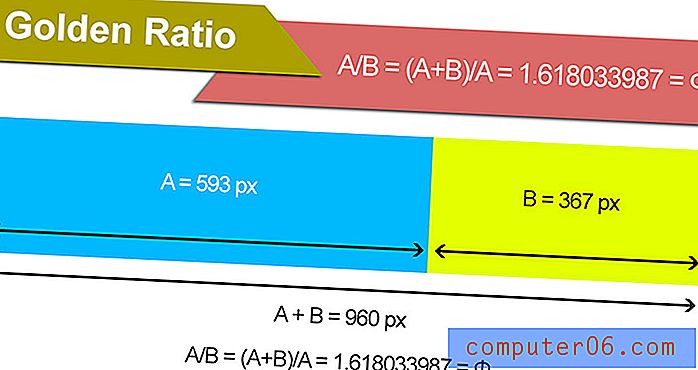
Semplicemente, il rapporto aureo (chiamato anche rettangolo dorato e media dorata) è una forma con una proporzione da 1 a 1.618.
Più complesso, la matematica può essere descritta in questo modo, come spiegato dalla Interaction Design Foundation:
Ogni numero nella sequenza di Fibonacci è semplicemente la somma dei due numeri prima di esso. Inizia con 1, 1 (ovvero 1 + l'invisibile 0 = 1), e i primi 10 membri della sequenza sono 1, 1, 2, 3, 5, 8, 13, 21, 34, 55. Continua all'infinito .

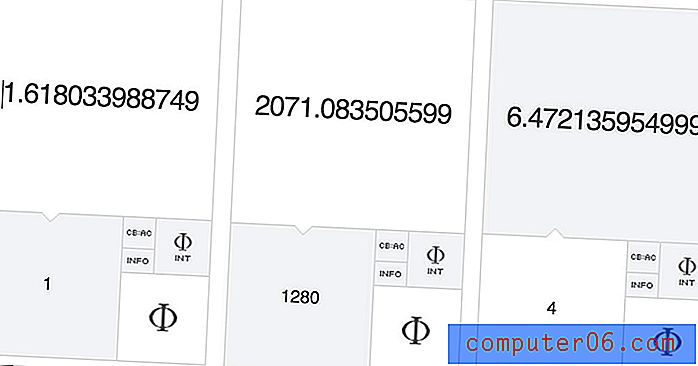
Calcola matematicamente il rapporto usando la formula per Phi: A / B = (A + B) / A = 1.618033987 = Φ
Le applicazioni per i progetti di stampa e web design sono spesso meno precise di quelle da 1 a 1.618. Molti designer arrotondano i numeri quando creano un rapporto aureo matematico per le griglie con cui è più facile lavorare.
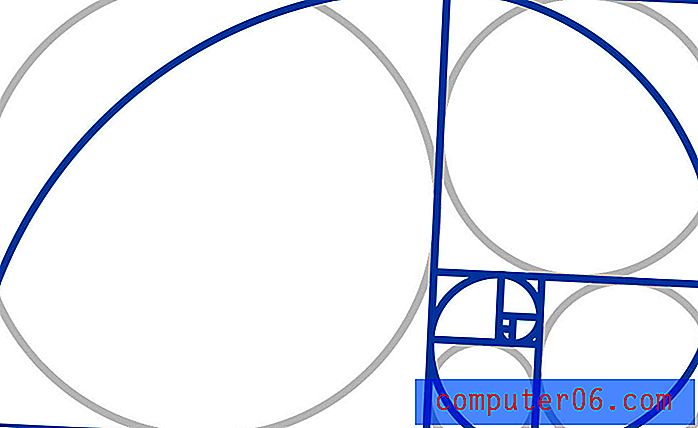
Quando si tratta di applicare il concetto, è spesso rappresentato usando una spirale, cerchi o triangoli.
E non è "solo una cosa di design". Il rapporto aureo si trova in natura (conchiglia nautilus), arte (la Gioconda), architettura (la Torre Eiffel) e design.
Come lo usi?

Quando si tratta di applicare la sezione aurea ci sono diverse scuole di pensiero:
- Imposta il design usando una griglia basata sul rapporto per creare armonia
- Non fare nulla perché si applica intenzionalmente o meno
La soluzione migliore potrebbe essere da qualche parte nel mezzo. Con ogni probabilità, l'occhio è probabilmente addestrato a creare e inclinarsi verso progetti che includono questa teoria, ma non può mai far male vedere se lo stai effettivamente applicando bene.
E la tela può causare tutti i tipi di problemi quando si tratta del rapporto aureo. Non sai quale dimensione del browser qualcuno potrebbe usare o il rapporto potrebbe non essere in linea con una dimensione di stampa specifica.
L'obiettivo è creare parti all'interno del design che si adattino a questa forma ideale. Consideralo per un logo o un ritaglio fotografico. Usalo per creare un'intestazione o un certo pezzo di un disegno. Usa i concetti per creare una griglia di base o una scala gerarchica per la tipografia.
Griglie e modelli

Se sei qualcosa come me, l'idea della matematica complessa per risolvere un problema di progettazione è un po 'intimidatoria. Ecco dove avere degli ottimi strumenti può aiutare.
Ecco alcuni modelli e calcolatrici per rendere un po 'più semplice l'utilizzo del rapporto aureo.
- Phiculator: inserisci un numero qualsiasi e ottieni il valore del rapporto aureo corrispondente
- Calcolatrice tipografia Golden Ratio: crea una scala basata su un carattere e una dimensione di base
- Modello di rapporto aureo: modello vettoriale scaricabile gratuitamente
- Modello di wireframing Golden Ration: con livelli per una curva, cerchi o quadrati
- Calcolatrice rapporto aureo: calcola il rapporto con qualsiasi set di numeri
- Calcolatore rettangolo dorato: ottieni le dimensioni dei rettangoli dorati esterni e interni per qualsiasi numero (questa è la base per molte griglie web usando il rapporto)
3 suggerimenti per l'utilizzo della sezione aurea

Quindi, come potete mettere tutte queste informazioni in pratica? (Non vogliamo che pensiate troppo ai progetti di design e veniate sopraffatti dalla matematica.)
Ecco tre suggerimenti per l'utilizzo della sezione aurea nei progetti di design.
- Utilizzare il rapporto per creare una griglia del sito Web di base per l'area di contenuto principale e la barra laterale. Secondo W3Schools, la risoluzione del browser più comune all'inizio del 2018 è 1366 per 768 pixel. Applica il rapporto aureo per un'area di contenuto di 846 pixel di larghezza con una barra laterale larga 520 pixel. Quando si considera il rapporto con questo scopo l'altezza non è importante.
- Usa il rapporto per creare una guida per la spaziatura nel disegno. Prototypr.io ha questo consiglio: “Usa i quadrati più grandi come le unità 8 e 13 per definire i layout. Usa i quadrati più piccoli delle unità 1, 2 o 3 per definire le grondaie e la spaziatura del contenuto ”in base a rettangoli dorati.
- Usa il rapporto per creare elementi duraturi come icone o loghi: avere un elemento duraturo con una forte armonia può creare la struttura per i progetti in corso. L'esempio sopra include un modello che è possibile scaricare e provare.
Perché il rapporto aureo conta nel design?
Quindi perché il rapporto aureo conta davvero per i designer?
È uno strumento in più per aiutarti a creare qualcosa che stabilisca il giusto tono emotivo e visivo con gli utenti. Questa teoria esiste indipendentemente dal fatto che la applichi intenzionalmente o meno. Quindi ciò che conta è che tu lo capisca e lo riconosca nel tentativo di creare il design migliore e più utilizzabile possibile.
Ciò che fa il rapporto aureo ti spinge verso le aree focali in cui è probabile che l'utente si concentri e guardi in base alla natura. Aiuta a creare equilibrio e scala, anche se non del tutto intenzionale.
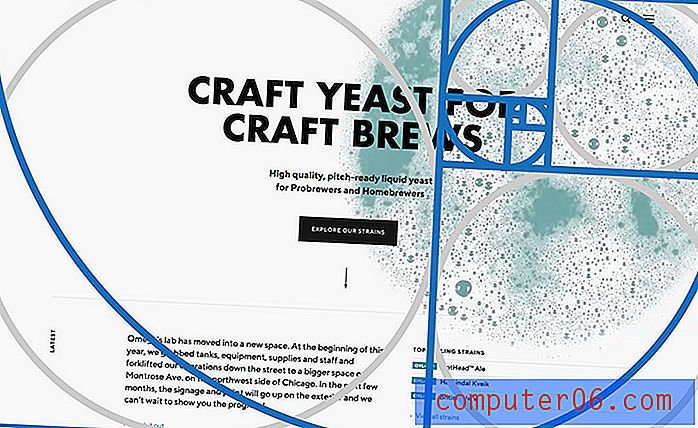
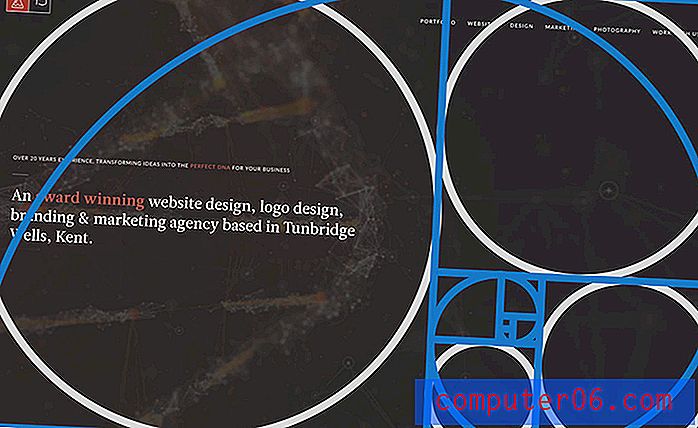
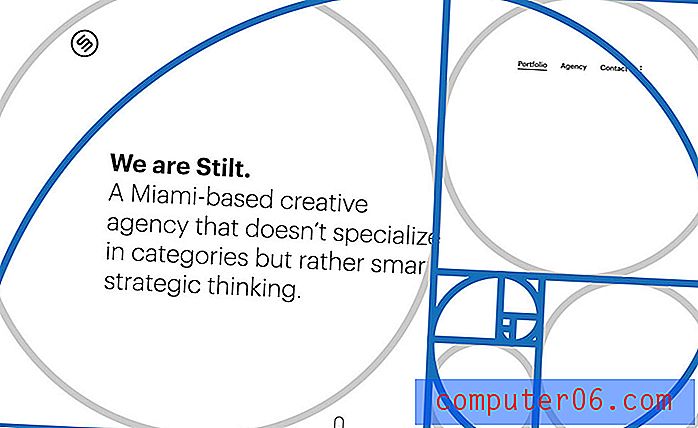
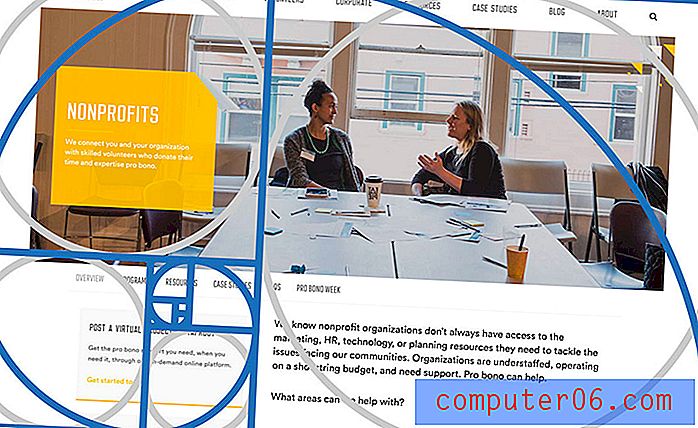
Ecco alcuni siti Web ben progettati con il modello di rapporto aureo sovrapposto su di essi per vedere esattamente come si collega ai singoli progetti.





Conclusione
Quindi, ecco la chiave per capire e usare la sezione aurea: è lì che ci pensi o no. Quindi perché non considerare come questa teoria del design collaudata nel tempo possa funzionare per te e migliorare i progetti?
Scarica il modello che abbiamo usato qui e pop su alcuni dei tuoi progetti per vedere quanto sei vicino senza nemmeno pensarci.
Sovrapposizione di rapporto aureo progettata da Eightonesix