Tecniche personalizzate di web design per la navigazione insolita
La navigazione della pagina è probabilmente l'aspetto più importante di qualsiasi sito Web correttamente costruito. La facilità con cui i tuoi visitatori possono spostarsi da una pagina all'altra influirà sull'emozione generale e sull'interfaccia utente del tuo sito web.
I grandi web designer sorprendono sempre dietro ogni angolo e i menu di navigazione possono essere così grandiosi. Da pagina intera a link ad angolo ho condiviso alcuni grandi esempi di navigazione insolita del sito web. Spero che queste idee possano stimolare una raffica di creatività dentro di te e in qualsiasi progetto futuro.
Esplora risorse di progettazione
Alcune animazioni fantasiose
Ai tempi in cui Adobe (Macromedia) Flash governava il Web, non era raro vedere strane animazioni di navigazione. Ma questi sono caduti al limite quando gli standard HTML / XHTML hanno iniziato a svilupparsi negli ultimi anni 2000. Da allora abbiamo visto aumentare notevolmente il supporto per gli effetti HTML5 e CSS3, nonché il supporto completo del browser per JavaScript e, soprattutto, jQuery.
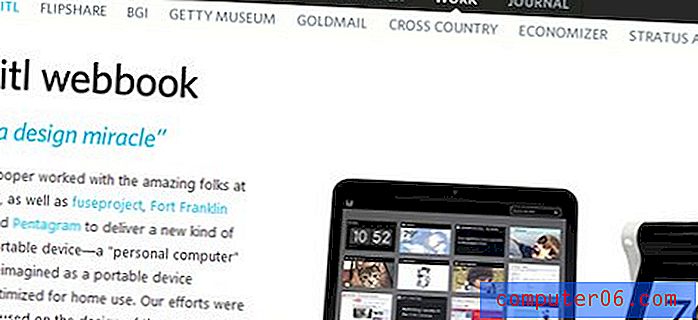
I ragazzi di jQuery hanno reso il gioco da ragazzi personalizzato con l'animazione web. Chiunque capisca le basi dello scripting può modellare un ottimo sito Web attorno alla libreria jQuery e ottenere un feedback clamorosamente positivo. Di seguito ho incluso una schermata di Cooper Design, che offre una brillante sorpresa per la loro navigazione.

Facendo clic sui collegamenti principali, verrai inviato volando in orizzontale sulla pagina attraverso l'effetto jQuery. In alternativa, questo aprirà un sottomenu con categorie basate sulla tua pagina principale. Mentre scegli tra questi noterai che anche gli effetti delle pagine scorrono verticalmente!
Il loro sito è una rompicapo di animazioni che offre una straordinaria dimostrazione della potenza del web design oggi. In alternativa puoi scorrere verticalmente come di consueto e passare da una pagina all'altra a destra / sinistra facendo clic sulle colonne affiancate.
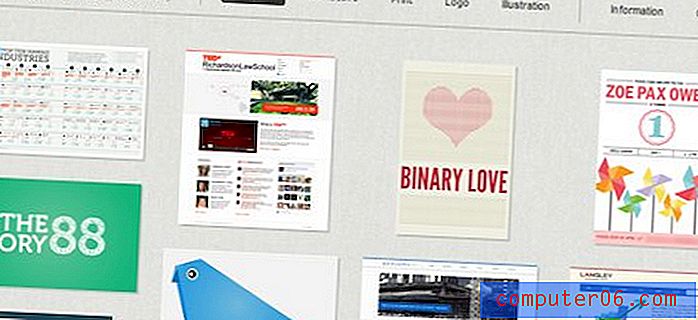
Un altro sito Janette D. Council vanta una navigazione unica che riorganizza gli elementi del suo portafoglio in base ai dati delle query. Per impostazione predefinita, visualizzerai tutti i progetti, ma potresti scegliere come target la stampa, il logo e le illustrazioni singolarmente.

Inoltre, le sue immagini e le informazioni sul sito si aprono tutte nella stessa pagina. Ciò significa che se si esegue il supporto JavaScript completo non è mai necessario ricaricare il browser! Concessa un'ulteriore ispezione del suo codice mostra che non ci sono pagine alternative per la scansione di Google. Questa non è una brutta cosa, dal momento che tutte le informazioni sulla pagina sono rigorosamente contenute in un unico file!
Acquisizione pagina intera
Quando pensi alla navigazione insolita della pagina, questi prossimi esempi devono portare a casa il trofeo. Apparentemente, heartshapedwork è un portfolio completo che funziona tramite WordPress. Entrando nella loro home page noterai grandi barre orizzontali che scorrono a cascata lungo la pagina. Tutti mostrano grandi effetti al passaggio del mouse e portano a articoli esterni e scatti di portfolio.

Noterai che ogni barra ha il titolo del progetto in grassetto con sottotesto contenente il tipo di lavoro sviluppato. Ciò include siti Web, illustrazioni, dispositivi mobili e altro. Il loro portfolio è esaustivo e in realtà abbastanza divertente da sfogliare.
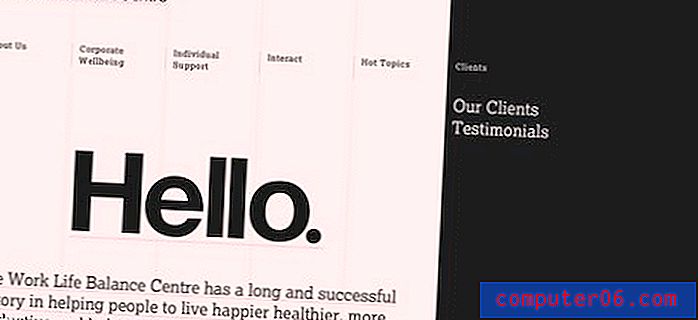
Un altro grande esempio è il sito del Work Life Balance Center. Il centro è stato fondato nel 1991 e ha visto alcuni aggiornamenti al loro sito Web in quel momento. Attualmente in esecuzione su Flash, tutte le loro funzioni di navigazione ingrandiscono l'oggetto di navigazione attualmente focalizzato.

Mentre navighi, noterai grandi barre focalizzate su singole pagine e sottopagine con collegamenti inclusi. Questi link non vanno da nessuna parte in particolare, ti trascinano semplicemente attraverso il layout di Flash. È interessante notare che questo effetto è stato visto in precedenza sul sito Web di Cooper, tutto costruito con jQuery.
Grip Limited è forse un altro esempio della navigazione a schermo intero della pagina. Al caricamento del sito noterai che si aprono le barre per visualizzare nuove informazioni e collegamenti a pagine. Puoi fare clic sulle intestazioni in cima a ciascuna barra per comprimere il contenuto e visualizzare più spazio sullo schermo.

Forse non è il miglior uso della navigazione, anche se è assolutamente unico. Nella parte superiore c'è una barra intitolata Open Menu che rilascia ancora più collegamenti davanti al tuo viso. Questi includono pagine di società principali e collegamenti a case study.
Disegni oscuri
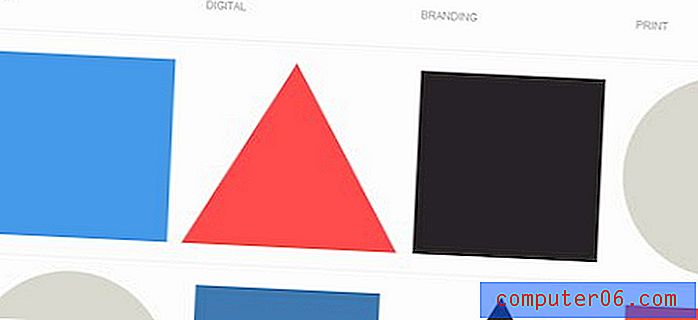
Quando inizi davvero a esaminare il web molti portafogli si distinguono come semplicemente arcani. Yuna Kim ha un portafoglio personale che ha davvero una vita propria. Ha creato l'intera navigazione attraverso il posizionamento jQuery e CSS.
Per ogni elemento del portfolio ha indicato un simbolo per rappresentare il lavoro del progetto. Quadrato per lavoro digitale, Triangolo per il marchio e Cerchio per la stampa. Mentre scorri verso il basso noterai che ogni link del progetto è una forma colorata che segna il suo lavoro.

Inoltre, la navigazione della sua rotta si abbassa man mano che ci si sposta tra i collegamenti principali. Le tre opzioni ciao, Tweet e contatti visualizzeranno contenuti diversi in base a dove ti trovi. Per essere più specifici, i tweet e i contatti lasceranno cadere le stesse informazioni: il suo ultimo aggiornamento su Twitter insieme a e-mail e contatto telefonico. ciao offrirà una breve introduzione a Yuna Kim e al suo sito web. Roba abbastanza bella!
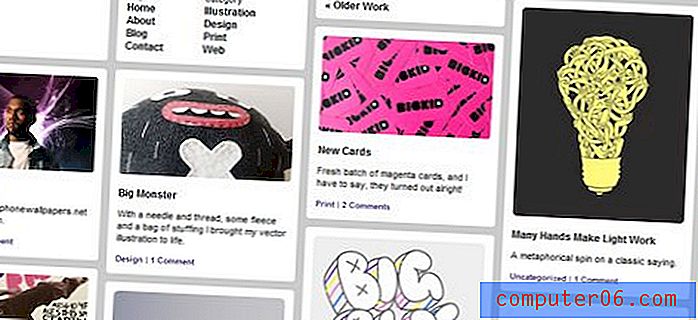
Big Kid è un blog che esegue WordPress che mostra singoli blocchi di contenuti. Puoi dare un'occhiata al loro sito per vedere cosa intendo. La navigazione non è affatto insolita, anche se abbastanza insolita per il layout di un blog. Gran parte di tutti i post sono aggiornamenti di portfolio che è possibile ordinare.

Quello che mi piace davvero è l'individualità implicita nel loro layout. È quasi l'uso più unico di schemi a blocchi che abbia mai visto sul web. Dal punto di vista dell'esperienza utente è molto semplice scorrere tutto e ordinare il lavoro di progetto in base agli interessi personali. È anche un sito molto leggero, veloce da caricare in molti dei browser che ho provato (inclusi Internet Explorer e Safari per Windows).
Galleria del sito
Dal momento che ci sono così tanti stili di navigazione strani e insoliti da coprire, ho messo insieme una piccola galleria dei miei preferiti personali. Questi siti web presentano stili strani che non ho mai incontrato in nessun'altra parte del web.
La popolarità del design di siti Web imbarazzanti è aumentata drammaticamente negli ultimi anni. Impaginazione strana e insolita unita alla considerazione della corretta interfaccia utente hanno stimolato alcuni grandi progetti. Se conosci progetti simili, ti preghiamo di offrire le tue idee nella sezione di discussione in basso.
Amore
Amore vanta uno sfondo colorato. Veloce da caricare, la navigazione della pagina è effettivamente descritta direttamente nell'allineamento in basso al centro. Man mano che ci si sposta da ciascun blocco, l'area si espande per includere testo informativo sulla pagina. Tutte le loro informazioni si aprono in una finestra lightbox, risparmiando il problema di ricaricare ogni visualizzazione di pagina.
Griglia biologica
Michael McDonald è il creatore di Organic Grid, tutto basato su Flash. L'applicazione impiega un po 'di tempo a caricarsi su connessioni più lente ma penso che apprezzerai davvero il suo stile di design. Ogni area di navigazione viene visualizzata come una barra orizzontale che consente di visualizzare un portfolio a tutta pagina. C'è molto lavoro da mettere in evidenza qui e la grafica migliorata fa appello brillantemente al design UX.
TinyTeam
Quello che mi piace di più di TinyTeam è la loro creatività nella costruzione del sito. Non ci sono grafici extra o illustrazioni appariscenti e il loro solido sfondo blu è meraviglioso per limitare le distrazioni. Un altro sito costruito su Flash che dimostra quanto sia unico un menu di una pagina. Facendo clic sulla casella centrale si aprirà una nuova serie di opzioni per sfogliare il proprio portafoglio aziendale.
LoveBento
A prima vista LoveBento non è facile per gli occhi. Ci sono molti contenuti da consumare e nessuna navigazione diretta. Nella parte in alto a destra troverai i pannelli a discesa, ma gli oggetti reali si trovano lungo il lato sinistro. Sotto il logo della società troverai una visualizzazione unica delle immagini utilizzate per rappresentare gli hovers di link. Inoltre ci sono collegamenti numerati in basso a destra per spostarsi tra le pagine.
Lucuma
Qui abbiamo trovato un altro prospero uso dello scorrimento orizzontale. I loro effetti sono creati sotto la libreria jQuery. Lucuma ha anche collegamenti sotto la loro area di contenuto principale che offre convalida XHTML e CSS. Quando si progettano portafogli per il web qui significano davvero affari!
Andreas Smetana
La vetrina di Andreas Photography porta davvero in primo piano la parola inusuale. Una volta che la pagina è stata caricata completamente, ti verrà data una notifica che spiega come attraversare la loro galleria di miniature. Utilizzando la rotellina del mouse o i tasti freccia è possibile spostarsi tra le diverse categorie di fotografie. Nell'angolo in basso a sinistra c'è un'altra piccola serie di link di menu che si aprono sul lato di qualunque pagina ti trovi. Piuttosto pulito!
cypher13 Design Studio
Qui arriviamo a un altro studio di design con un portfolio corrispondente impostato in un tema in bianco e nero. Il layout è costruito con HTML / CSS e utilizza effetti di animazione jQuery per la transizione tra gli elementi del portfolio. La cosa fantastica qui è quanto elegante diventa ogni movimento. Ti senti gentilmente offerto una guida mentre navighi nel loro portfolio. È possibile ordinare gli articoli in base al cliente e alla categoria o sfruttare la loro barra di ricerca che visualizza i risultati in tempo reale.
Uscita da studio
Studio Output introduce una nuova funzionalità nella visualizzazione del proprio portfolio. La home page vanta un bellissimo collage di immagini di progetti che è possibile fare clic per visualizzare ulteriori informazioni in un effetto lightbox. Offrono moltissime immagini di esempio e, se possibile, visualizzano anche progetti correlati. Qui ho ritagliato un pezzo dal loro portfolio di alcune opere d'arte e grafica di Spongebob.
Duane King
Il portafoglio di Duane King è un altro eccellente esempio di supporto per tastiera. Una volta caricato sulla home page è possibile scorrere tra i segmenti sinistro e destro con i tasti freccia. Puoi fare clic su un progetto per espandere l'immagine e visualizzare un po 'più di informazioni. Questo è anche un altro esempio in cui gli elementi del portfolio non vengono caricati in una nuova pagina, sfruttando davvero la libreria jQuery e i plugin in primo piano.
Sideshow Press
Quello che mi piace davvero di Sideshow Press è il loro uso di un segno di hash (#) tra le pagine. Ciò indica ai motori di ricerca che tutto il nuovo contenuto non viene caricato in una nuova pagina, ma controllato dinamicamente tramite JavaScript. In questo caso stiamo guardando un'applicazione Flash, ma è per questo che la tecnica funziona così bene. La navigazione della pagina offre alcuni effetti di animazione colorati sullo stato al passaggio del mouse. Ogni passaggio di pagina mostra anche un effetto scorrevole, altamente unico e composto perfettamente.
Conclusione
Spero che ti siano piaciuti questi esempi di tecniche di navigazione insolite e che ti abbiano ispirato a creare i tuoi esperimenti unici.
Se conosci qualche pazzo menu di navigazione che ci è sfuggito, lascia un commento con un link qui sotto in modo da poterlo controllare!