Sei utenti mentalmente travolgenti? (E come smettere di farlo)
Internet è un casino aggrovigliato che è visivamente sovraccarico. C'è così tanto da guardare ... e leggere ... e comprendere, che può essere difficile trovare concentrazione e capire cosa è importante.
Se il tuo design è visivamente sovraccarico, è probabile che tu stia travolgendo gli utenti e che stiano abbandonando il tuo sito Web o la tua app. Quindi, come fai a sapere se lo stai facendo? Abbiamo un elenco di segnali di avvertimento per te, oltre ad alcuni modi per eliminare parte del peso dal design e renderlo più gestibile per gli utenti.
Non hai stili definiti
Stili e palette sono la spina dorsale del buon design. Quando si tratta di siti Web, tutto dovrebbe essere definito nel CSS in modo che gli stili siano definiti (e utilizzati) in tutto il sito Web. (Non fare affidamento sulla memoria o sui cambiamenti manuali durante lo styling degli elementi da una pagina all'altra.)
Gli stili definiti includono qualsiasi cosa, dalla tavolozza dei caratteri (con dimensioni e utilizzo del colore) a una tavolozza dei colori a come elementi, come pulsanti o collegamenti, dovrebbero apparire e funzionare nel design. La mancanza di stili può sopraffare gli utenti perché spesso c'è incoerenza nel modo in cui le cose appaiono e si comportano tra le pagine, causando agli utenti di chiedersi se le cose funzionano correttamente o se hanno ottenuto le informazioni richieste con un clic precedente.
Avere stili definiti aiuterà anche a prevenire "esagerare" il design e apportare modifiche senza motivo. Un modello logico e coerente può aiutare gli utenti a trovare le informazioni con facilità e attenersi al design.

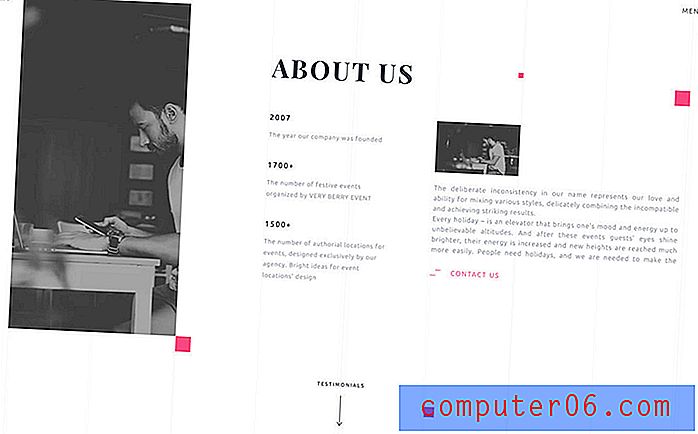
Perfect Grid Book è un solido esempio di design semplice e coerente.
Tutto ha le stesse dimensioni
Non puoi avere una conversazione su stili e CSS senza parlare della gerarchia. Il tuo design ha una chiara gerarchia per il testo e altri elementi (dalle foto ai pulsanti ai link)?
La parte fondamentale di questa domanda è "chiara gerarchia". Gli stili devono essere abbastanza diversi da consentire all'utente più casual di distinguere chiaramente tra titolo e corpo del testo o un pulsante o una foto. Il problema più comune in termini di utenti schiaccianti è che ogni elemento ha le stesse dimensioni (o gli elementi rientrano in gruppi di dimensioni di una coppia).
La dimensione è più che larghezza e altezza o dimensione in punti per i caratteri tipografici. Quanto sono grandi o diversi gli oggetti quando vengono affiancati? Il peso o le dimensioni della vista sono altrettanto importanti e anche elementi di tipi diversi (testo accanto a una foto, ad esempio) devono avere pesi visivi diversi. Il colore, lo spazio e il contenuto dell'immagine possono svolgere un ruolo importante nel determinare la dimensione dello schermo sullo schermo. Pianificare variazioni nella dimensione visiva degli elementi per creare un percorso visivo per gli utenti che aiuti a dirigere l'occhio dagli elementi più importanti sullo schermo a quelli meno importanti.
La frequenza di rimbalzo è davvero elevata
Presti attenzione alla frequenza di rimbalzo nell'analisi del tuo sito web? Se il numero aumenta dopo una modifica del progetto, potrebbe essere il risultato di un sovraccarico visivo. (Il rovescio della medaglia, potrebbe essere che la ricerca e il design sono così grandi che gli utenti hanno immediatamente trovato quello che stavano cercando.)
Confronta la frequenza di rimbalzo con il tempo sul sito. Idealmente, una bassa frequenza di rimbalzo e un buon tempo sul sito sono buoni. Se quei numeri iniziano a spostarsi nell'altra direzione, potrebbe segnalare un problema.
Se gli utenti stanno abbandonando il tuo sito troppo rapidamente, scava un po 'più a fondo nell'analisi per scoprire come sono arrivati al tuo sito in primo luogo e cosa stanno cercando (utilizzando modelli di clic, pagine principali e risultati di ricerca). Regola il design per rendere questi elementi elementi ad alta priorità.
Gli utenti non fanno clic sulle cose giuste
Mentre stai scavando nell'analisi, prendi nota di ciò che gli utenti stanno facendo clic. I clic effettivi corrispondono ai clic desiderati? Se gli utenti non stanno facendo le cose che dovrebbero "fare" con il design, può indicare un problema visivo. I pulsanti potrebbero non essere sufficientemente grandi o sufficientemente chiari oppure la copia potrebbe non condurre gli utenti agli inviti all'azione appropriati.
Spesso il problema è che ci sono troppe cose da fare. Immagina un sito Web con un grande invito all'azione nell'immagine dell'eroe, con un modulo di invio e-mail proprio sotto di esso e un pop-up che richiede informazioni sotto forma di coupon. Cosa vorresti fare per primo? O chiudi semplicemente il sito web e vai avanti con la tua vita?
Se lo faresti, è dalla natura schiacciante del design ed è dovuto al sovraccarico cognitivo o alla quantità di potenza del cervello necessaria per utilizzare il tuo sito web. Ci sono troppe scelte che arrivano agli utenti troppo velocemente per elaborarle tutte.
La soluzione è semplice. Limitare il numero di elementi utilizzabili a uno per "schermo" al di fuori degli elementi di navigazione o del piè di pagina. Nello scenario sopra, il design potrebbe includere un invito all'azione nell'immagine dell'eroe, ma nient'altro. Il modulo e-mail vivrebbe su un'altra pagina o sotto lo scorrimento come la finestra pop-up.

Il design è ricco di trucchi
Troppi trucchi di progettazione o tendenze o elementi potrebbero sembrare interessanti quando lo stai facendo, ma possono rovinare l'esperienza dell'utente. Cerca di mantenere il design su un trucco di design che fornisca un punto di interesse per gli utenti, ma che non li travolga mentalmente.
Non lasciare mai che le mode o le cose che vuoi provare interferiscano con uno dei KISS: mantienilo semplice, stupido (che potrebbe essere la migliore filosofia di design di tutti i tempi).
I pattern utente in realtà non sono affatto pattern
Le funzioni all'interno del tuo sito Web sono comuni e ben comprese? Niente può sopraffare un utente come inventare un nuovo modo di fare qualcosa. Lo scorrimento da sinistra a destra, anziché su e giù, oppure i pulsanti che non sembrano pulsanti sono solo un paio di esempi di pattern utente che non sono pattern. E agli utenti non piacciono.
Attenersi ai flussi di utenti, agli strumenti e alle azioni comunemente accettati per garantire che la maggior parte dei visitatori sappia come interagire e interagire con il proprio sito. Se il design richiede istruzioni, è probabilmente troppo complicato. Usa icone ed elementi che sono anche noti. L'icona del carrello è un esempio di un elemento che ogni utente comprende e si aspetta una determinata azione.
Il menu nascosto, icona hamburger, è un esempio interessante che è iniziato come qualcosa che gli utenti non hanno capito, ma si è evoluto in un modello utente abbastanza comune per la navigazione mobile e persino desktop. Ma non è senza polemiche, con molti designer che parlano ancora contro l'uso.
Mentre può essere divertente creare qualcosa di completamente diverso e nuovo, pensa agli obiettivi del progetto di design. Se hai bisogno che gli utenti si spostino attraverso il sito ed eseguano azioni specifiche - questo è vitale per i siti Web di e-commerce - i modelli di utenti comuni sono fondamentali.
Non c'è spazio bianco
Clutter è un killer di siti Web. Lo spazio bianco può salvare il design e aiutare a fornire agli utenti indicazioni direzionali, aiutare a stabilire la gerarchia e rendere tutto più leggero e più facile da capire. Il semplice aumento dello spazio tra le righe di testo da una a 1, 5 righe può aumentare il tempo sul sito e la leggibilità.
Lo spazio può influire sugli utenti anche in altri luoghi. Grondaie più ampie e spazio tra gli elementi possono contribuire alla comprensione e alla comprensione. Lo spazio bianco esagerato attorno a un elemento può renderlo importante e mettere a fuoco quell'area sullo schermo.
Lo spazio ha anche un effetto calmante per molti utenti, mentre un design pieno di elementi può far sentire frenetico e affrettato l'utente.

Conclusione
È una frase che abbiamo usato in Design Shack in passato: in caso di dubbio, lascia perdere. Tieni a mente questa idea quando cerchi di semplificare un design che potrebbe sembrare disordinato o travolgente. Il disordine visivo è un vero problema, sia sui singoli siti Web sia durante la navigazione casuale su Internet.
Un design facile da vedere terrà gli utenti più a lungo e, si spera, incoraggerà più conversioni. Ogni pagina o schermata dovrebbe avere in mente un'azione di un singolo utente per incoraggiare i clic giusti al momento giusto.