Applica grafica alle superfici strutturate con mappe di spostamento
Ti chiedi mai come i maestri di Photoshop creano composizioni così realistiche? Compiti apparentemente semplici come gettare del testo su un muro di mattoni possono facilmente portare a risultati poco brillanti se non sai cosa stai facendo.
Cosa ti distingue dai professionisti? Perché i loro risultati finali sono così credibili mentre il tuo odore di Photoshop? La semplice risposta è che conoscono più trucchi di te! Risolviamolo.
Esplora risorse di progettazione
Il problema
La situazione è tipica, hai un po 'di grafica e una fotografia e vuoi unire le due cose. Inizi prendendo una fotografia. Come nell'esempio seguente, le fotografie di oggetti reali spesso non contengono superfici e trame perfettamente lisce.

Da qui crei del testo, quindi ridimensionalo e ruotalo in posizione. A questo punto, la tua composizione non sembra molto credibile.

Il testo è ovviamente appena posizionato in alto, non c'è davvero illusione che sia effettivamente stampato sulla maglietta, che è quello che stiamo cercando. Il testo stampato catturerebbe la luce dalla stanza, la trama della camicia e le pieghe del tessuto.
Il primo passo tipico è ridurre l'opacità del livello di testo. Questo aiuta un po ', parte dello sfondo ora sta sanguinando. L'illusione è ancora abbastanza settimana però e non esattamente nulla di cui vantarsi.

Il livello di realismo è ancora carente. Una semplice riduzione dell'opacità non fa nulla per il nostro obiettivo di curvare quel testo per farlo sembrare come se fosse avvolto attorno alle rughe. Il risultato finale dovrebbe apparire molto più simile a questo:

Notare come la "h" non sta solo lasciando trasparire la ruga, ma la forma della lettera è effettivamente distorta per rispecchiare la ruga. Il sanguinamento della camicia attraverso le lettere è anche molto più credibile di una semplice riduzione dell'opacità.
Quindi, come si ottiene questo effetto e quanto tempo ci vorrà? Si scopre che puoi farlo abbastanza facilmente con Photoshop in pochi minuti. Vediamo come con un nuovo esempio più estremo.
Mattoni e sorrisi
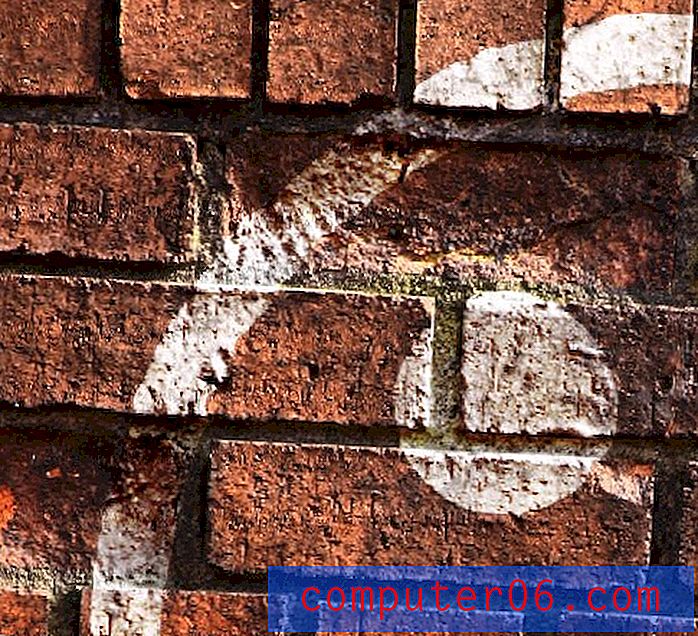
Per iniziare il nostro progetto, ho creato una semplice immagine di una faccina in Illustrator e l'ho gettata sull'immagine qui sotto dal fotografo Stuart Crawford.

Ancora una volta, l'obiettivo qui è far sembrare la grafica come se fosse effettivamente una parte della scena. Ho scelto l'immagine del muro perché rende questo compito abbastanza difficile. Ci sono molte fessure profonde e il modello stesso è abbastanza incoerente a causa della natura invecchiata e rotta dei mattoni. Il trucco per farlo senza molto lavoro è il filtro Displace.
Creazione di una mappa di spostamento
L'uso del filtro Displace richiede due elementi integrali: il documento che si desidera manipolare e la mappa di spostamento. Fondamentalmente, usi la mappa di spostamento in modo simile a come utilizzeresti una maschera di livello, con valori in bianco e nero ciascuno con un significato specifico.
Con una maschera di livello, i valori bianchi creano pixel opachi e i valori neri creano pixel trasparenti. Una mappa di spostamento è un po 'più complessa. Nella mia sperimentazione, il 60% sembra essere neutro (si potrebbe pensare il 50%), mentre qualcosa di più leggero di quello si sposta e qualsiasi cosa più oscura si sposta.
Se questo sembra confuso, non preoccuparti, tutto avrà senso quando applicheremo una mappa di spostamento alla nostra immagine. Se guardi di nuovo l'immagine del muro di mattoni, potresti essere tentato di pensare che ci vorrebbe un'eternità per costruire una mappa di spostamento che rispecchi tutta quella trama. Tuttavia, possiamo effettivamente utilizzare una versione modificata dei mattoni per spostare la nostra grafica.
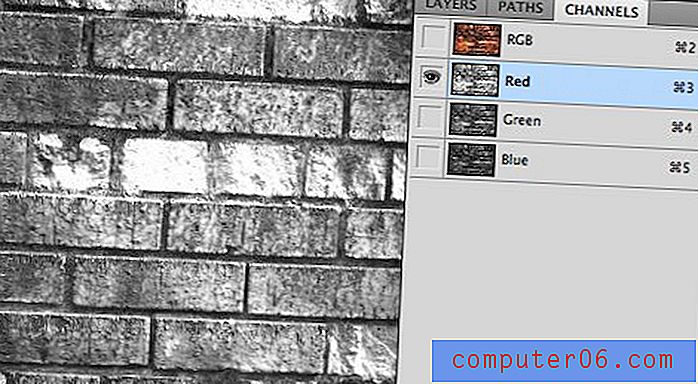
Per fare ciò, assicurati innanzitutto che sia visibile solo lo strato di mattoni. Quindi vai nella palette dei canali e trova il canale con il maggior contrasto. Nel nostro caso, il canale rosso. Ora crea una copia di questo canale.

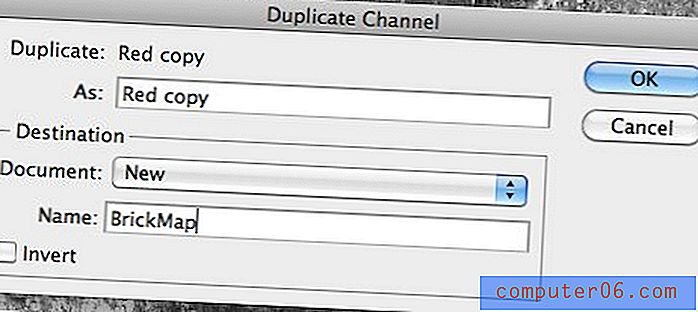
Ora, fai clic con il pulsante destro del mouse sul tuo canale copiato di recente e scegli "Duplica". So che ne abbiamo già creata una copia, ma il nostro obiettivo finale è creare un nuovo documento da questo canale. Scegliendo il comando "Duplica" viene visualizzata la finestra di dialogo in basso in cui possiamo dire a Photoshop di trasformare questo canale in un nuovo documento. Assicurati di abbinare le impostazioni mostrate di seguito e quindi premi "OK".

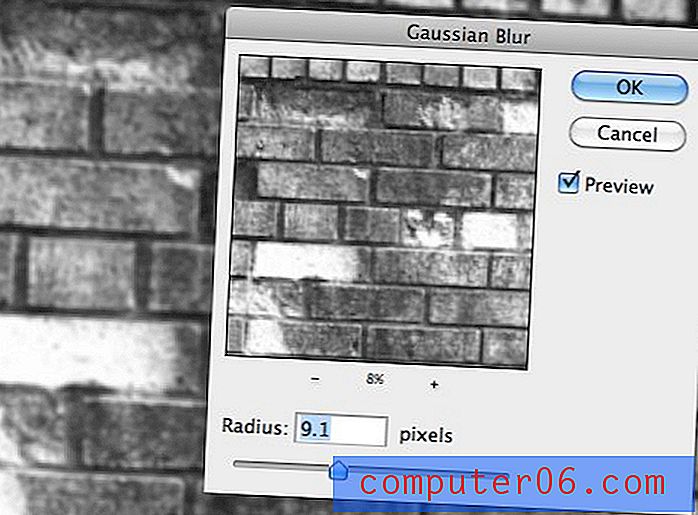
Dopo aver ottenuto l'immagine in mattoni bianchi e neri come nuovo documento, aggiungi una sfocatura gaussiana. Questo può sembrare un po 'strano ma alla fine aiuterà. Sto lavorando con un'immagine molto grande, quindi ho alzato la mia sfocatura, ma probabilmente dovrai colpire solo 1px se lavori con un piccolo documento.

Applicazione di una mappa di spostamento
Questo è tutto ciò che dobbiamo fare per creare la nostra mappa! Potresti lavorare un po 'di più sul contrasto se la tua immagine manca di definizione, ma la nostra dovrebbe funzionare abbastanza bene così com'è.
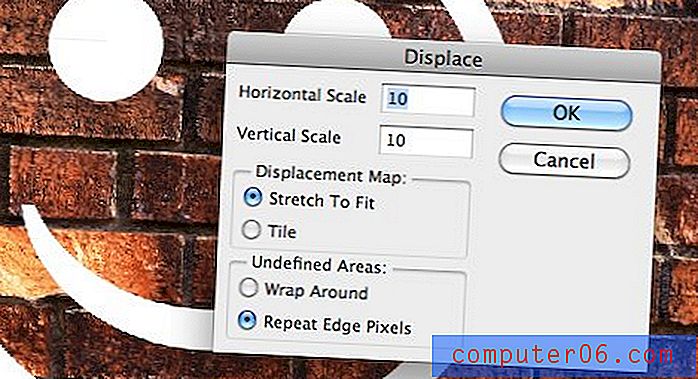
Salvare e chiudere la mappa come il proprio PSD, quindi tornare al tuo documento di mattoni originale con la faccina sorridente. Ora seleziona il livello faccina e vai su Filtro> Distorci> Sposta. Dovrebbe apparire la seguente finestra di dialogo. Le impostazioni predefinite dovrebbero funzionare bene, quindi premi "OK" e quindi apparirà un menu di selezione file. Scegli il file BrickMap.psd che hai creato in precedenza.

A questo punto, dovresti vedere l'effetto di distorsione. Tuttavia, inizialmente potrebbe non sembrare che abbiamo fatto un ottimo lavoro. Siamo passati da uno smiley pulito a uno smiley sciatto, nessuno dei quali sembra sul muro! Se dai un'occhiata più da vicino, puoi vedere che le distorsioni si abbinano abbastanza bene ai mattoni.

Per rendere l'effetto più credibile, dovrai sperimentare un po 'con i metodi di fusione. Quale funzionerà meglio dipende interamente dal contenuto reale con cui stai lavorando. Overlay, Screen, Moltiplica e Color Dodge sono buoni punti di partenza. Per la mia grafica bianca e lo sfondo scuro, Color Dodge con riempimento all'80% offre un risultato abbastanza decente.

Vedi come la grafica è molto più credibilmente parte della scena ora? I tuffi e le curve creano l'illusione della profondità e vanno ben oltre la semplice riduzione dell'opacità di uno strato. A proposito, notate come ho ridotto il riempimento del livello, non l'opacità. Stranamente, si ottengono risultati molto migliori quando si lavora con i metodi di fusione se si riduce il riempimento di un livello.
Andare avanti
C'è sempre di più che puoi fare per spingere ulteriormente la credibilità di una composizione. Ad esempio, con la mia scena, il filtro Color Dodge sta creando alcuni punti salienti piuttosto folli che semplicemente non sembrano realistici. Inoltre, non penso abbastanza del mattone che si sta mostrando.
Per combattere questo, ho fatto clic sul comando su quel canale di mattoni che abbiamo fatto in precedenza per creare una selezione da esso. Quindi ho applicato la selezione come maschera allo strato faccina sorridente. Questo è andato un po 'troppo lontano, quindi ho duplicato lo strato di smiley e impostato il riempimento per entrambi all'80%. Ecco il risultato:

Opzionalmente, se vuoi aggiungerlo un po 'di più. È possibile creare un livello Luce soffusa riempito con il 50% di grigio (neutro in questa modalità di fusione) e mascherato sul livello faccia. Quindi afferrare un pennello morbido e dipingere aree di bianco e nero per aggiungere contrasto alla composizione. Ho anche lanciato una leggera sfocatura, quindi i miei bordi non erano così nitidi.


Per avere davvero un'idea di come funziona questa tecnica, ti incoraggio a sperimentare da solo con diverse impostazioni, metodi di fusione, effetti di livello ecc. Il filtro di spostamento richiede davvero molto lavoro per creare composizioni strutturate. Scopri l'impressionante distorsione che è risultata quando ho applicato un grafico a bandiera sullo stesso muro di mattoni usando le tecniche sopra.

Se avessi tentato manualmente questo livello di distorsione, mi ci sarebbero volute ore per ottenere un risultato pari alla metà. Con Displace, ci è voluto meno di un minuto!
Conclusione
Per riassumere, ogni volta che combini una grafica piatta con una trama realistica, incontrerai alcuni problemi con il realismo. Le mappe di spostamento sono uno degli strumenti più potenti nel tuo arsenale per aiutarti a risolvere questi problemi perché possono applicare rapidamente e facilmente le distorsioni della trama al grafico.
Non fermarti mai qui però. Vai sempre oltre e modifica la tua immagine manipolando le alte luci, incasinando i bordi puliti, esplorando nuove modalità di fusione e qualsiasi altra cosa ti venga in mente per rendere realtà l'immagine finale dello specchio. Anche se ogni modifica rende solo il minimo diverso, inizieranno a sommarsi e il risultato sarà una composizione impressionante.