Adobe Muse Test Drive: vale $ 15 al mese?
Adobe ha una relazione interessante con persone che progettano siti Web. Photoshop e Fireworks ti hanno coperto da una prospettiva di immagine statica, ma gli strumenti per creare siti Web dal vivo e funzionanti sono completamente un'altra storia. Flash non è più il capostipite delle moderne tecnologie web (al contrario), GoLive ha seguito la strada dei dinosauri e Dreamweaver, sebbene sia ancora ampiamente utilizzato, è considerato da molti un casino gonfio.
Un'area che Adobe intende perseguire è il web design per i non programmatori. Hanno fatto della loro missione quella di portare il mondo della creazione di siti Web professionali nell'enorme mercato di designer che non sanno scrivere un codice. Finora, hanno ampiamente mancato l'obiettivo (Project Rome qualcuno?). Il loro ultimo tentativo, Adobe Muse, è finalmente uscito dalla versione beta ed è disponibile come parte del nuovo servizio Creative Cloud di Adobe ($ 50 al mese) o come prodotto autonomo ($ 15 al mese). Muse vale il tuo tempo e denaro? Ti consentirà davvero di creare siti Web di livello professionale senza codifica? Continuate a leggere per scoprirlo.
Esplora risorse di progettazione
Una lunga venuta
Ho scritto molto sulla strada di Adobe per il rilascio di Muse. Nel 2010, ho discusso del perché il Project Rome non ha funzionato molto per i designer seri. Molte delle idee di quel progetto sono entrate a far parte della beta di Muse, che ha lanciato una mia opinione sul perché Adobe non capisce i web designer.
Vista la mia storia sull'argomento, vale la pena leggere questo articolo? È prevedibile che bashò Adobe e Muse e ti dirò invece di usare Flux o il codice a mano?
Sì e no. Penso che Adobe abbia trovato la soluzione che l'industria stava aspettando? Non da remoto. Tuttavia, Muse ha molti meriti. Ci sono molte cose che mi piacciono molto oltre a ciò che penso possa migliorare. Dirò questo: Adobe è più vicino che mai. Per capire perché, continua a leggere.
Un inizio debole
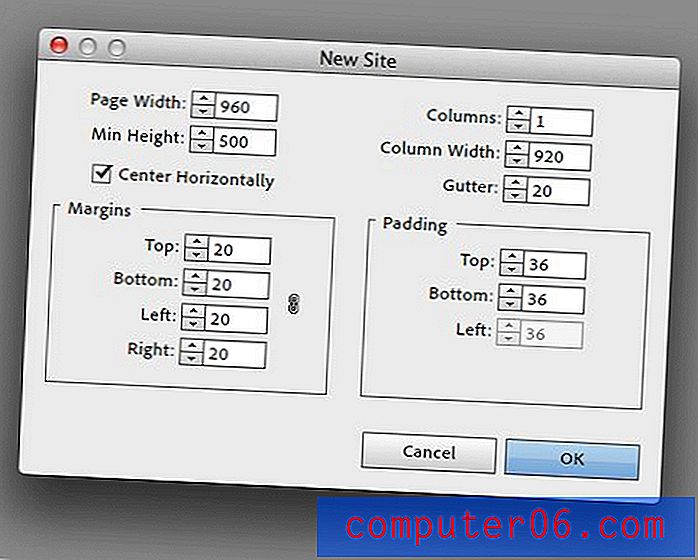
Ho scaricato la mia prova di trenta giorni di Muse, l'ho lanciato, ho scelto di creare un nuovo sito e mi sono ritrovato a guardare questa finestra.

Ero già deluso. Dal primo passo Adobe mi sta costringendo a una mentalità a larghezza statica. I progettisti della stampa potrebbero trovarlo familiare, ma ignora palesemente l'attuale stato del web design, che sta rapidamente viaggiando nella direzione di larghezze fluide e punti di interruzione guidati dalle query dei media (web design reattivo).
Ecco un altro problema che ho avuto con questa finestra di dialogo: non ci sono unità. La larghezza di pagina predefinita che viene visualizzata è 960. 960 cosa? Pixel? Pollici? Unità circonferenza? I veterani del web esperti supporranno che si tratti di un valore basato sui pixel, ma questa app non è costruita per i veterani del web esperti, è pensata per i neofiti che hanno bisogno di più informazioni di quelle offerte qui.
Ero anche confuso riguardo al margine e alle opzioni di imbottitura che mi venivano presentate. Stavo impostando valori globali per margini e riempimento? Perché dovrei voler farlo? Quando scrivo a mano il codice in genere resetto questi valori a zero, è quello che dovrei fare qui? Si scopre però che questi valori sono per il tuo contenitore principale. Ancora una volta, un po 'più di informazioni farebbe molto.
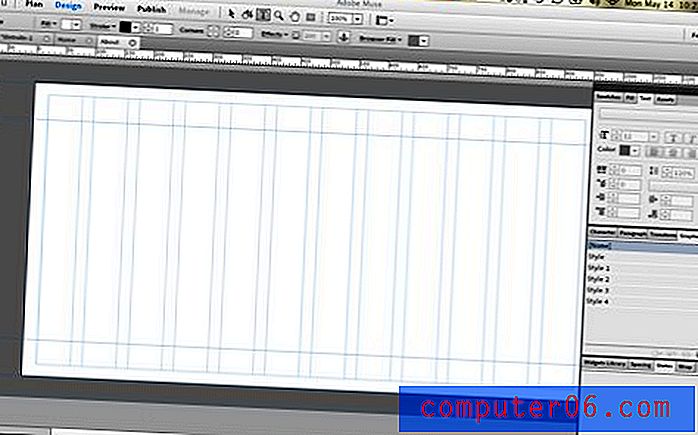
Non è tutto male però. Mi piace davvero tanto che tu possa sistemare le colonne fin dall'inizio. In realtà questo equivale solo ad alcune guide che vengono schiaffeggiate sulla pagina, ma questa è una buona cosa. Mi piace che impostare una griglia non significhi che sono costretto ad attenermi ad essa in tutte le circostanze.
Incontra Muse
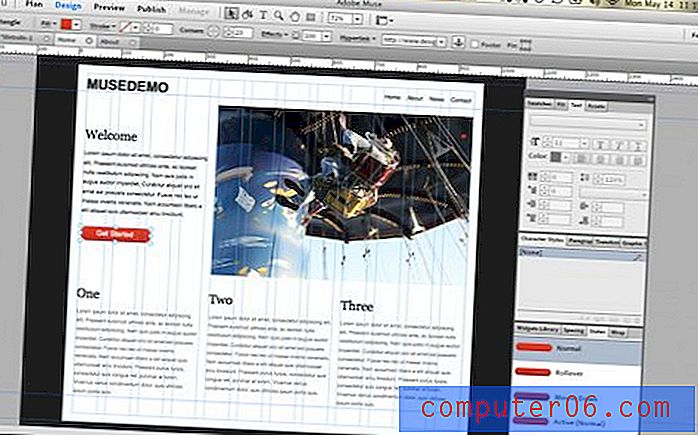
L'interfaccia Muse è abbastanza familiare che saprai come muoverti se usi altri prodotti Adobe. C'è un pannello posizionabile di strumenti sulla destra, una striscia di pulsanti e opzioni lungo la parte superiore e la tela principale al centro.

L'app è stata costruita in AIR, il che mi infastidisce come utente Mac. Il risultato è qualcosa che sembra quasi nativo ma sembra abbastanza diverso da un'applicazione Mac dedicata. Questo porta a diverse stranezze frustranti. Ad esempio, il pannello principale assomiglia molto a qualcosa che vedresti in Photoshop.

Di conseguenza, ti aspetti che funzioni allo stesso modo. Sfortunatamente, questo pannello non può essere ancorato al lato dello schermo come sei abituato, il che significa che si sente sempre in mezzo. Puoi ridurlo a una striscia di icone, ma collassa a sinistra, quindi la posizione laterale destra predefinita diventa un punto debole.
Non importa, puoi semplicemente spostarlo a destra e tenerlo chiuso per risparmiare spazio. Come in Photoshop, facendo clic su un'icona si espande solo quella parte del pannello, oh aspetta, no non lo fa. Invece espande l'intero pannello, il che sconfigge completamente lo scopo della striscia di pulsanti.
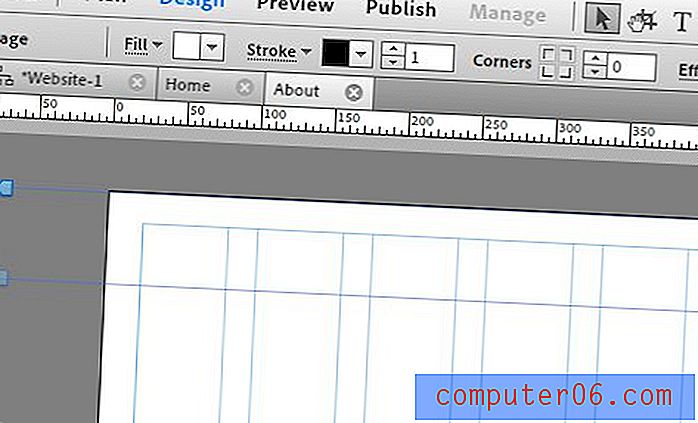
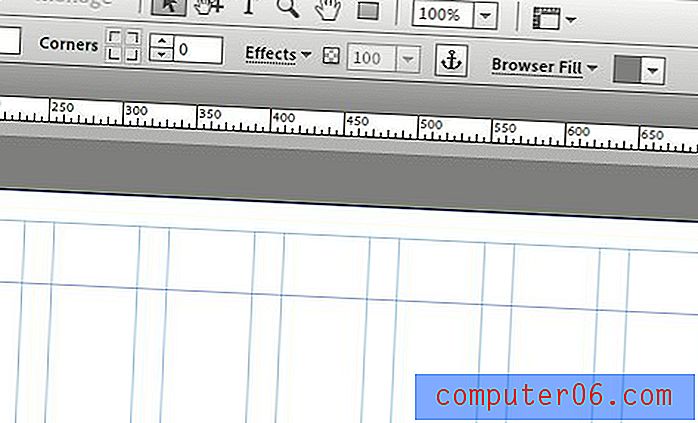
Spostandoti, sotto puoi vedere alcune delle opzioni e dei pulsanti che risiedono nella parte superiore dell'interfaccia. Esistono tre modalità di visualizzazione principali: il piano mostra tutte le pagine in una struttura, il design è dove fai l'edificio e l'anteprima è dove vedi un'anteprima web in-app in-app del tuo sito (premi Command-Shift-E per visualizzare l'anteprima nel browser).

Vicino al centro di questo pannello superiore si trova quella che normalmente sarebbe la barra degli strumenti mobile contenente quanto segue: Strumento di selezione, Strumento Ritaglia, Strumento Testo, Strumento Zoom, Strumento Mano e Strumento Rettangolo. Qui è anche possibile applicare vari stili, aggiungere collegamenti, ecc.

Costruire una pagina Web
Da qui, il flusso di lavoro è abbastanza intuitivo. Se vuoi inserire del testo, prendi lo strumento testo. Se vuoi disegnare una scatola, usa lo strumento rettangolo; è così facile. Come programmatore, mi spaventa non poter impostare manualmente i parametri per gli elementi che aggiungo, ma immagino che mantenga le cose semplici. Ad esempio, se voglio impostare un paragrafo su 300 pixel di larghezza, devo solo osservarlo o usare la mia griglia. E dimentica il modello di scatola, basta spingere le cose dove le vuoi.

Una cosa che Muse fa abbastanza bene è l'integrazione con Photoshop e Fireworks. Puoi posizionare un file da una di queste app, tornare indietro e apportare modifiche e le modifiche verranno aggiornate automaticamente in Muse.
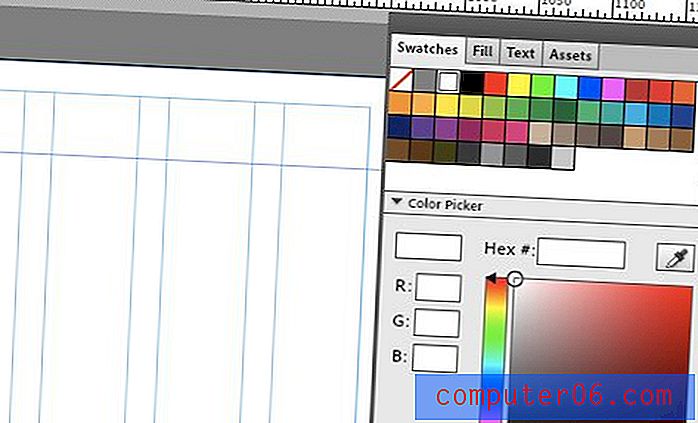
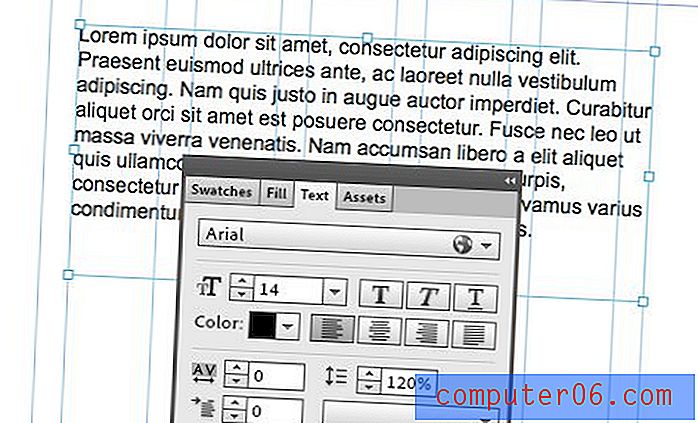
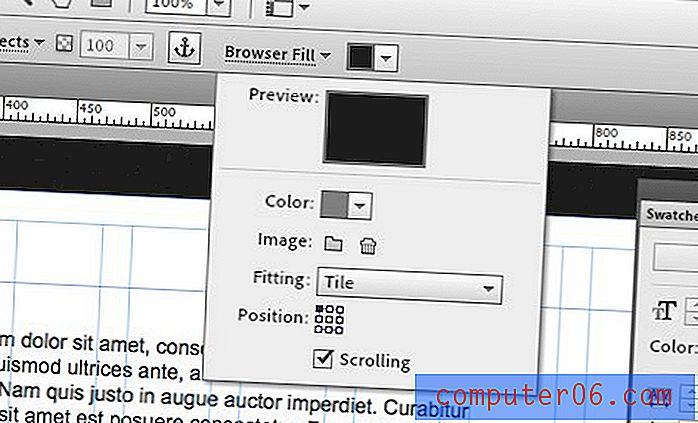
Una delle cose che pensavo fosse un po 'goffa stava lavorando con la tela. Non sono riuscito a capire come selezionare semplicemente lo sfondo. Risulta semplicemente facendo clic su di esso fa il trucco, ma non c'è davvero alcun feedback visivo per dirti che hai capito bene.

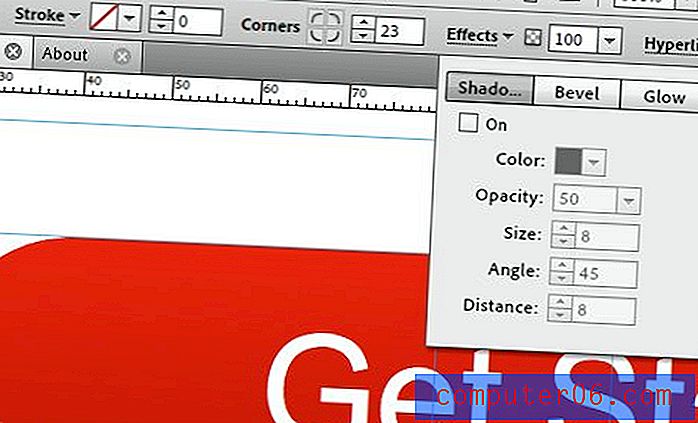
Da qui puoi applicare un riempimento di sfondo o un'immagine con tutte le opzioni che ti aspetteresti. Se lavori con un oggetto, puoi applicare sfumature e ombre, definire gli stati al passaggio del mouse, arrotondare gli angoli, aggiungere collegamenti ad altre pagine, ecc.

Muse's Workflow: The Good And The Bad

C'è molto su Muse che Adobe ha ragione. È davvero facile da raccogliere e correre. Ho capito praticamente tutto ciò di cui avevo bisogno senza alcuna istruzione esterna. Penso che i non programmatori lo apprezzeranno davvero come qualcosa di più potente del tipico WYSIWYG senza essere schiacciante come qualcosa come Dreamweaver.
Per lo meno, è un ottimo modo per simulare siti Web e la sua fascia di prezzo lo colloca in un'area un po 'competitiva con i servizi di wireframing online che offrono molto meno.
Ora, dal punto di vista di un programmatore, ci sono molte cose che vorrei cambiare. So che l'app non è costruita per i programmatori e forse dovrebbe rimanere così, ma ciò non significa che non dovrebbe condividere i costrutti utilizzati per creare pagine Web. La metafora qui è rotta. Adobe deve interrompere la creazione di app di layout di pagina con funzionalità Web e creare invece un front-end visivo al processo di codifica.
Lavorare con gli oggetti dovrebbe essere molto più strettamente legato al lavorare con i CSS di quanto non sia qui. Dovrei essere in grado di impostare il mio colore con RGBa, definire i margini e il riempimento per un pulsante, impostare la larghezza di un paragrafo al 30% della finestra del browser e creare una famiglia di caratteri, ma non posso farlo. Adobe ha scelto familiarità e finzione rispetto ai costrutti del web design e penso che siano dalla parte sbagliata di quel recinto.
Il codice
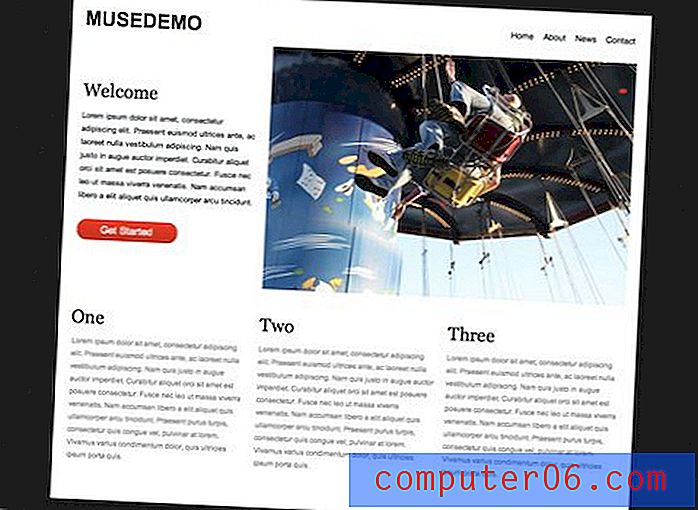
Dopo aver conosciuto l'interfaccia, ho eliminato una pagina semplicissima in modo da poter vedere com'è il processo e, soprattutto, dare un'occhiata all'output. Ecco cosa mi è venuto in mente (fai clic sull'immagine per vedere la demo live):

Quando controlli la demo, assicurati di premere Visualizza sorgente in modo da poter dare un'occhiata al codice che è stato generato. Ho mantenuto il design della pagina semplice per un motivo: così ho potuto vedere se anche il codice risultante era semplice. Una pagina come questa userebbe una quantità minima di codifica manuale e dovrebbe essere abbastanza facile ordinare se puoi scrivere codice o no.
La buona notizia è che Muse esporta HTML e CSS, quindi per fortuna l'idea di Flash è morta con Project Rome. Com'era prevedibile, il codice risultante è estremamente div pesante. Utilizzando il menu di navigazione predefinito, ogni collegamento utilizza una voce di elenco e non una, ma due div.

Per la maggior parte, alle classi vengono applicati nomi semplici, ma i nomi ID sono inutili e vaghi (esempio: "u154-4"). Nel complesso, tuttavia, è tutt'altro che il peggior output WYSIWYG che abbia mai visto. Riesco ancora a leggerlo facilmente e vedere la struttura. È certamente soffocato, ma solo abbastanza per far roteare gli occhi a un programmatore invece di un abominio che gli farà sgridare la tua stessa esistenza.
Ne vale la pena?
Nel titolo di questo articolo ho promesso di dirti se Muse vale o meno i $ 15 al mese. A questa domanda è difficile rispondere semplicemente perché metto in dubbio a chi sia destinato il prodotto. Se hai intenzione di costruire siti per vivere, questa non è la strada da percorrere. Se vuoi semplicemente gestire il tuo piccolo sito, avere una tariffa mensile semplicemente per possedere il software non è esattamente una prospettiva elettrizzante.
In conclusione: Muse vale i soldi ... a breve termine. Nei primi mesi avrai un ottimo software con poche spese. Tuttavia, utilizzando il modello di abbonamento, dopo due anni, avrai pagato circa $ 360 per Muse. A mio avviso, questo spinge il limite superiore di ciò che il software vale veramente a questo punto. Questo può cambiare man mano che arrivano gli aggiornamenti, ma se non ci sono miglioramenti significativi, semplicemente non sembra valere la spesa a lungo termine quando RapidWeaver costa $ 80 e Flux è inferiore a $ 150 (purtroppo entrambe le opzioni per Mac).
Come Adobe potrebbe migliorarlo
È interessante affermare che RapidWeaver potrebbe essere un modo migliore di procedere. Con la sua struttura rigida basata su modelli, RapidWeaver è tutt'altro che qualsiasi cosa tu voglia utilizzare per costruire un sito da zero. Tuttavia, Rapidweaver ha un ricco mercato di plug-in di terze parti in grado di spingerlo verso la grandezza ben oltre la rigidità predefinita. Con Blocks and Stacks, Rapidweaver diventa un impressionante costruttore di siti a forma libera.
Questo mi dà un'idea di come Muse possa essere migliorato molto con pochissimo sforzo. Adobe dovrebbe prendere una pagina dal libro RapidWeaver e aprire un marketplace in cui gli utenti possono fornire plugin. In questo modo gli utenti decidono cosa manca e come dovrebbe essere integrato. Se volessi utilizzare Muse per creare pagine Web reattive, avrei semplicemente scaricato un plug-in che avrebbe aggiunto la funzionalità mancante. Certo, preferirei che Adobe capisse solo il settore del web design e costruisse uno strumento che si adatta meglio al mercato, ma al posto di questa opzione prenderei un mercato di plug-in simile a RapidWeaver.
Cosa pensi?
Ora che hai visto la mia interpretazione di Muse, mi piacerebbe sentire la tua. Pensi che Adobe abbia finalmente inchiodato l'idea del web design senza codice o stanno ancora calpestando acqua, spingendo fuori prodotti che non stanno facendo avanzare il settore?
Ancora più importante, in che modo Adobe può concentrare nuovamente i propri sforzi e creare un prodotto che utilizzeresti volentieri $ 15 al mese?