10 suggerimenti per la risoluzione dei problemi di un design mancante
Uno dei maggiori problemi con cui i designer lottano è come migliorare un design che non ha colpito del tutto. A volte siamo nel nostro gioco e possiamo creare un bellissimo design in pochi minuti, altre volte facciamo fatica a completare qualcosa che dovrebbe essere semplice.
Il post di oggi è un elenco di controllo che puoi aggiungere ai segnalibri e a cui fare riferimento per quei momenti in cui hai bisogno di una nuova prospettiva. Sfoglia l'elenco per trovare l'ispirazione su come migliorare un design che manca in un'area che non riesci a identificare.
1. Aggiungi contrasto

Uno dei modi più efficaci per rendere più interessante qualsiasi progetto è introdurre un certo contrasto. I nostri occhi sono attratti da aree di estrema differenza e il corretto utilizzo di questa conoscenza può portare a design sbalorditivi.
Ne abbiamo discusso in precedenza su Design Shack, ma ecco un rapido aggiornamento. Il contrasto viene in genere applicato utilizzando uno o tre dei tre metodi diversi. Il primo è il colore. Il contrasto cromatico è facile da capire, ma non sempre facile da eseguire. Usa la tua teoria della ruota dei colori qui per assicurarti di aggiungere contrasto, non conflitto .
Alcune delle combinazioni di contrasto più elevate possibili sono mostrate nell'immagine sopra: nero, bianco e giallo. Sia il bianco che il giallo contrastano magnificamente con il nero e sono abbastanza spesso usati insieme per enfasi selettiva.
Gli altri due modi per aggiungere contrasto sono correlati: dimensione e audacia. Quando troppi oggetti nella pagina hanno le stesse dimensioni, può causare un brutto caso di ridondanza visiva. Questo vale soprattutto per la tipografia. Assicurati che i titoli (o qualsiasi altra area che desideri risaltare) siano significativamente più grandi e / o più audaci rispetto agli altri elementi della pagina.
Applicazione pratica
Esamina il tuo design e cerca le aree che si distinguono visivamente. Sono queste le aree che vuoi ottenere più attenzione? In caso contrario, utilizzare il contrasto selettivo per ravvivare la pagina e aggiungere interesse agli elementi che la meritano.
2. Fai qualcosa di inaspettato

Istintivamente sai come attirare davvero l'attenzione di qualcuno: li sorprendi. Questo può essere applicato al web design in modi sia buoni che cattivi. Avere un lettore musicale ad alto volume sorprende i tuoi visitatori è malvagio. Fare qualcosa di graficamente piacevole ma non tradizionale è buono.
Ad esempio, considera l'immagine sopra. Il nome dello studio di progettazione grafica affonda nel terreno. Non sono del tutto sicuro del motivo per cui il designer ha fatto questo, ma certamente mi fa passare qualche secondo in più a guardare la pagina. Lo stilista non ha fatto di tutto per intrufolarsi in te o offrire una forte battuta d'arresto, ha semplicemente cambiato il modo in cui ti aspetti di vedere qui.
Piccoli tocchi come questo ti consentono di personalizzare davvero un sito con il tuo particolare marchio di creatività. Quei tocchi fanno molto per aggiungere quella sensazione finale che al momento il tuo design potrebbe mancare.
Applicazione pratica
Cerca di identificare gli aspetti più noiosi e corretti del tuo progetto. Quali modifiche puoi apportare a queste aree che non sono tipiche di ciò che qualcuno si aspetterebbe? Ricorda, non si tratta di aggiungere confusione, ma piuttosto di infondere interesse!
3. Semplificare, semplificare, semplificare

Se solo potessi dire una parola ai designer che producono costantemente progetti poco brillanti, sarebbe "semplificare". Troppo spesso pensiamo che la soluzione per un buon design stia aggiungendo di più. Più icone, più testo, più foto. A volte queste cose possono davvero aiutare, ma più spesso i designer stanno semplicemente provando troppo.
Quando pensi eccessivamente a un layout, ti ammali così tanto che perde la sua efficacia. Come spettatore, c'è solo così tanto che sono in grado e / o disposto a elaborare. Meno contenuti si accumulano in una singola pagina, meno lavoro mi sento di dover fare per visualizzarlo.
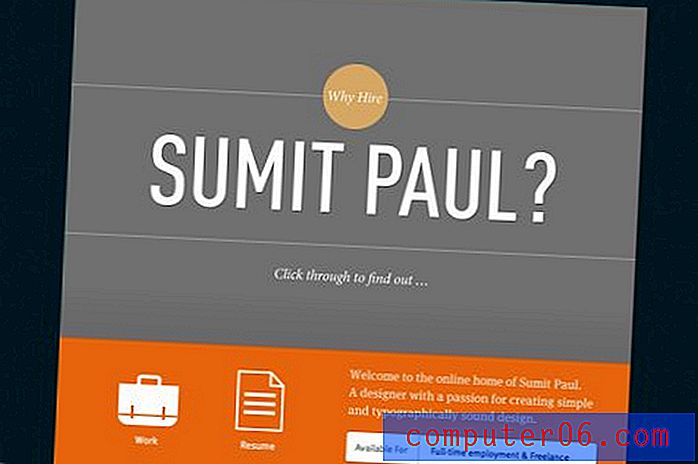
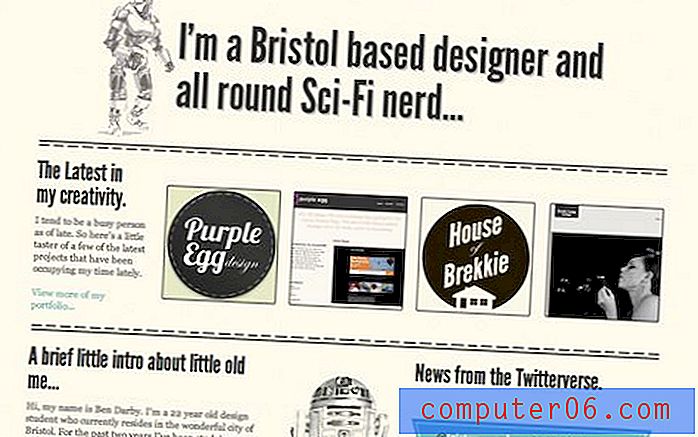
Il sito mostrato sopra è un esempio perfetto. Questa pagina è meravigliosa ed efficace. L'obiettivo principale è quello di comunicare che Paul è un graphic designer con un'enfasi tipografica, il design comunica sicuramente questo forte e chiaro!
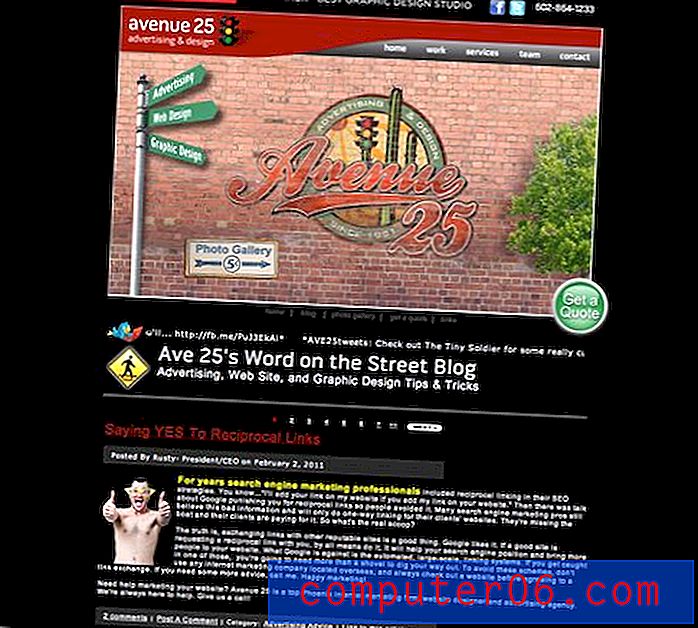
Ora contrastalo con il sito web qui sotto. Questi ragazzi probabilmente non sono cattivi designer, ma la pagina che hanno creato per la loro attività di progettazione è super impegnata. Il risultato è un aspetto disordinato senza enfasi chiara. Ricorda, quando tutto nella pagina richiama l'attenzione, nulla lo capisce.

Applicazione pratica
Dai una buona occhiata al tuo design e identifica gli elementi essenziali. Potresti essere tentato invece di cercare elementi non essenziali, ma ciò porterà a un cambiamento molto meno drammatico. Trova gli elementi che devono assolutamente essere presenti affinché la pagina abbia significato e utilità. Adesso spoglia tutto. Butta tutto fuori e spostalo su altre pagine o uccidilo completamente.
Ora dai alla tua pagina un nuovo layout più semplice e vedi se il risultato non sembra migliore di quando hai iniziato. Se hai esagerato, puoi sempre iniziare a reintrodurre lentamente alcuni degli elementi eliminati, pur mantenendo il nuovo forte design che hai creato. Fai attenzione, è una pendenza scivolosa e potresti finire da dove hai iniziato!
4. Aggiungi ripetizione

La ripetizione è un concetto davvero complicato che pochi designer afferrano correttamente. Inizia abbastanza semplicemente: usa gli stessi pochi caratteri e colori in tutto il tuo design per un aspetto coerente. Tuttavia, una buona attuazione della ripetizione va ben oltre.
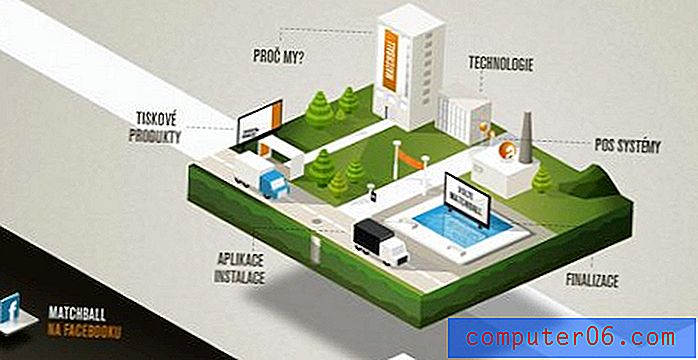
Il modo migliore per imparare è identificare la ripetizione nei disegni degli altri. Considera l'esempio sopra, riesci a individuare la ripetizione? Controlla l'icona di Facebook nell'angolo in basso a sinistra. Questo doveva rispecchiare la forma dell'elemento galleggiante dell'isola? Certamente no, una normale icona di Facebook avrebbe funzionato bene. Tuttavia, questo designer ha fatto il possibile per inserire un sottile cenno del capo alla grafica principale.
Si noti che il progettista non ha esagerato con questa idea. Non ci sono venti piccole icone galleggianti sparse nella pagina, solo una.
Applicazione pratica
Dai un'occhiata al tuo design e prova a identificare qualcosa di unico e interessante. Può essere qualsiasi cosa, da una forma a un colore. Ora pensa a come ripetere questo elemento in modo intelligente.
Prendi un colore audace come il rosso e inseriscilo solo in alcuni punti su cui vuoi attirare l'attenzione. Prendi il soggetto di una fotografia, ritaglialo e posizionalo altrove sulla pagina. Scrivi una parola del titolo in una sceneggiatura e ripeti questo trucco in uno o due altri posti. Queste sono solo alcune idee per far partire il cervello nella giusta direzione, la ripetizione può essere qualsiasi cosa tu voglia che sia!
5. Suddividere il contenuto con linee

Questo è un piccolo trucco davvero strano che può fare molto. A volte il tuo design è pieno di spazi bianchi imbarazzanti. Altre volte, non hai abbastanza spazio e hai bisogno di un modo per mantenere le cose strettamente stipate rimanendo visivamente distinte.
Questi e un milione di altri problemi possono essere risolti con il più semplice degli elementi di design: una linea. Suona troppo bene per essere vero, giusto? Dai un'occhiata ai siti sopra e sotto questo paragrafo e come usano le linee per organizzare e aggiungere interesse al loro contenuto.

Come con molti di questi suggerimenti, questo è davvero facile da prendere troppo lontano. Impugna le linee con intenzione e riserva. Assicurati che stiano effettivamente migliorando il tuo design piuttosto che semplicemente aggiungendo disordine.
Applicazione pratica
Se vuoi imparare tutto su come implementare con successo le linee nel tuo design, consulta il nostro articolo dedicato all'argomento! Troverai tutti i tipi di idee ed esempi per ravvivare i tuoi progetti con pochi semplici passaggi.
6. Renderlo dinamico

Ricorda che il web design non riguarda solo l'aspetto di tutto! Si tratta di interazione con l'utente. Una pagina semplice e statica può spesso sembrare noiosa, anche se è abbastanza attraente in superficie.
Fortunatamente, questo è uno dei problemi più semplici da risolvere sul web. Aggiungi un cursore immagine, una presentazione, alcuni effetti hover unici o anche un'animazione sottile.
Il sito mostrato sopra ha un fantastico effetto hover sui nastri. Quando passi il mouse, la sezione centrale si alza mentre i lati sporgono ulteriormente, dandogli un effetto 3D davvero piacevole. Assicurati anche di visitare il sito qui sotto e tenere d'occhio quel logo colorato. Ha un'animazione così sottile che puoi vedere la pagina una dozzina di volte e non accorgertene mai, ma quando lo fai non riesci a smettere di guardare!

Applicazione pratica
Il tuo sito sembra morto? Il Web è troppo ricco di un mezzo per non sfruttare strumenti sorprendenti come CSS dinamico, jQuery e MooTools per aggiungere un po 'di vita a una pagina noiosa. Non devi impazzire, assicurati solo di sfruttare le risorse disponibili in un modo che gli utenti trovano interessanti.
7. Aggiungi un po 'di carattere

Quando vedi per la prima volta il sito sopra, potresti chiederti cosa diavolo possedesse qualcuno per attaccare i baffi su un grafico a barre! È un po 'ridicolo, no?
Tuttavia, penso che sia un fantastico design che mi fa sorridere ogni volta che lo vedo. Perché? Perché i grafici a barre fanno schifo. I dati sono noiosi e senza vita e presentarli in modo interessante è sempre una sfida. A questo designer è stato affidato il compito di rendere il controllo della velocità di un sito web piacevole, quale modo migliore per farlo se non quello di antropomorfizzare un grafico a barre !?
L'aggiunta di un elemento umano è un ottimo modo per rendere più accogliente qualsiasi sito. Se sei un maestro illustratore, fantastico, crea una mascotte o un personaggio amichevole. Tuttavia, anche se non riesci a disegnare, puoi facilmente implementare questo trucco. I baffi sopra non sono un'impresa straordinaria, ma fanno il loro lavoro!
Applicazione pratica
Chiediti quali aspetti del tuo design sembrano particolarmente noiosi o tecnici. I non tecnici si identificheranno con queste aree in modo significativo? Prova a introdurre un po 'di umanità nell'immagine e vedi se questo aiuta. Usa sorrisi, volti, ecc. Per ridurre il livello di intimidazione.
Dai vita alla trama

Spesso è una buona idea iniziare i tuoi progetti in un modo molto semplice. Non rimanere troppo preso dai dettagli nelle fasi iniziali, concentrati invece su quali saranno i tuoi contenuti e su come organizzarli in modo utilizzabile.
Assicurati anche di aver inchiodato la tua combinazione di colori. Usa colori solidi nelle tue composizioni fino a quando tutto sembra abbastanza buono senza sfumature o trame superflue extra. Quindi, se pensi che manchi ancora qualcosa, prova a introdurre alcune trame interessanti per aggiungere un po 'di vita al tuo design.
Tieni presente che la trama non deve essere relegata su uno sfondo semplice, controlla come il sito seguente utilizza un effetto trama a strati nell'intestazione per creare qualcosa di veramente attraente.

Applicazione pratica
Questo suggerimento funziona in due modi. Innanzitutto, se non hai ancora utilizzato alcuna trama, pensa a come puoi incorporarla mantenendo l'integrità dei colori e del layout che hai attualmente. Usa la trama per rinforzare un design già forte, non come un cerotto per un design scadente.
In secondo luogo, se hai già utilizzato quantità significative di texture, prova a rimuovere tutto e ad avere un'idea del sito con solo colori solidi. Quindi reintrodurre gradualmente la trama pur essendo estremamente selettiva su dove viene applicata.
9. Fai una pausa

A volte rimani bloccato in una carreggiata mentale. Non importa quanto cerchi di uscirne, continui a riciclare le stesse idee e a commettere gli stessi errori.
Se i suggerimenti sopra riportati non sono di aiuto, prova ad allontanarti dal progetto per un po '. Fai una pausa, vai a fare una passeggiata o lavora a un altro progetto per un po ', più a lungo è meglio. Se hai il tempo di trascorrere un'intera giornata concentrandoti su qualcos'altro, tornare dopo quella pausa prolungata ti darà una nuova prospettiva che è spesso proprio ciò di cui hai bisogno per fare un passo indietro e identificare le aree problematiche.
Sfortunatamente, la maggior parte dei progetti su cui lavoriamo non ha abbastanza tempo per perdere una giornata saltando attraverso i gigli della vita senza incorrere nell'ira di un cliente arrabbiato o nel terrore di una scadenza dura. In queste circostanze, le brevi pause sono tutto ciò che otterrai.
In realtà esiste un intero sistema di produttività dedicato alle brevi pause che si presta perfettamente a professioni creative come il design. Il metodo Pomodoro utilizza periodi di lavoro ininterrotto seguiti da brevi pause. Poiché la creatività tende a esplodere, provare questo per un giorno potrebbe fornire il rimedio perfetto per il tuo design poco brillante.
Applicazione pratica
Per sapere come applicare questi principi in modo efficace nel tuo flusso di lavoro, dai un'occhiata al nostro articolo, Come ridurre la merda e diventare effettivamente produttivo come persona creativa. È una discussione semplice e onesta sul perché i designer lottano così tanto con l'equilibrio tra creatività e produttività, perché le liste di cose da fare non funzionano e come superare con successo tutto e fare qualcosa!
10. Ricominciare

Dopo aver trascorso ore a perseguire un'idea, nessuno vuole sentire che devono tornare al tavolo da disegno. Come designer, tendiamo a formare connessioni emotive con le nostre creazioni. È una reazione perfettamente naturale, ma dovresti essere consapevole che questa tendenza può davvero ostacolare il progresso e il miglioramento dei nostri pensieri iniziali.
La cattiva notizia è che a volte un design semplicemente non può essere salvato. Troppo spesso i designer passano tre ore a modificare un design scadente quando ci sarebbero voluti novanta minuti per ricominciare da zero e trovare qualcosa di meglio.
Parte della maturità nella tua abilità di designer è semplicemente sapere quando sbagli e spingere in una nuova direzione. Certo, sembrava fantastico nella tua testa ma quando è uscito in Photoshop sembrava una merda. Non lamentarti e mopolare, premi Comando + N e ricomincia da capo. Dai un'occhiata alla nostra galleria di design per ulteriori grandi ispirazioni come quella vista in questo post e ricomincia da capo con qualcosa di completamente diverso che puoi inventare.
Applicazione pratica
La parte più difficile di questo consiglio è sapere quando sei nel punto in cui devi ricominciare da capo. D'altra parte, la parte più rassicurante è che il tuo iMac da $ 1.200 può infatti contenere più di un PSD sul suo disco rigido. Ricominciare da capo non significa buttare via la tua idea originale, significa salvarla e archiviarla in modo da avere la possibilità di tornarci più tardi.
A volte attraversi altre tre iterazioni solo per rendersi conto che la tua prima idea è stata davvero la migliore. Altre volte vai avanti in un'altra direzione e ti imbatti in quel vecchio file mesi dopo e vedi immediatamente come quelle idee potrebbero essere incorporate con successo nel tuo progetto attuale.
Potresti notare che questo consiglio è un po 'bifronte. Innanzitutto, non essere attaccato ai tuoi progetti così tanto che non sei disposto a scartare tutto e ricominciare da zero. Tuttavia, non essere così distaccato dal tuo lavoro da buttare via alcuni concetti veramente promettenti. Diventa un topo da branco digitale e non buttare mai via un design che non ha ancora raggiunto il suo pieno potenziale. Crea una cartella di file incompiuti e sfogliala ogni pochi mesi per ispirazione.
Conclusione
Il punto di questo post è farti capire che, nonostante il fatto che il lavoro creativo sia un processo imprevedibile e astratto, puoi effettivamente applicare passaggi logici per raggiungere una soluzione nel caso in cui si riscontrino problemi.
I dieci suggerimenti di cui sopra dovrebbero riportare il tuo cervello in marcia quando colpisci quel muro creativo e semplicemente non sai come migliorare un design che ha bisogno di una spinta in più. Alcuni sono trucchi duri e veloci che funzionano solo in una frazione del tempo, altri sono passaggi che dovresti seguire su ogni progetto che produci. Sperimenta e scopri quale di questi suggerimenti tende a funzionare meglio per te. Questo è un ottimo modo per identificare i potenziali punti deboli che è necessario migliorare.
Lascia un commento qui sotto e facci sapere come affrontare la risoluzione di un progetto poco brillante. Hai qualche asso nella manica per fare quel miglio in più per affinare il tuo lavoro o sei più incline a scartare tutto e ricominciare da capo? Facci sapere!