10 strumenti di progettazione che non si utilizzano (ma che dovrebbero essere!)
Sembra che un'ondata di nuovi strumenti di design arrivi sul mercato quasi ogni giorno. Quante volte hai scaricato il software con la promessa di scoprire che hai smesso di usarlo dopo un paio di accessi?
Questo non è il caso degli strumenti in questo elenco. Abbiamo raccolto alcuni dei migliori strumenti di progettazione in circolazione - alcuni gratuiti, altri a pagamento - che adorerai usare. E scommetteremmo buoni soldi che non hai mai sentito parlare di molti di loro!
Esplora Envato Elements
1. Adobe Spark

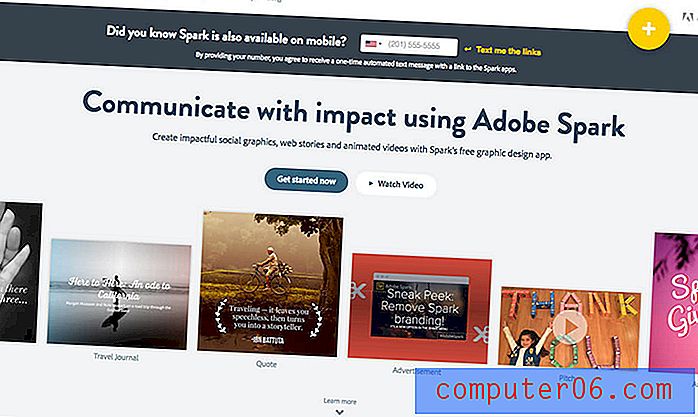
Adobe Spark è una piccola app Web che ti aiuta a creare elementi per promuovere il tuo lavoro in modo rapido e semplice. Dalle semplici pagine Web alla grafica dei social media (che sono dimensionate perfettamente) a semplici video o meme, questo strumento ha tutto ciò di cui hai bisogno in un unico posto.
È ricco di elementi di partenza, come fantastici pezzi di tipografia e immagini di sfondo. La parte migliore è che puoi inserire le tue foto o il tuo testo e creare un elemento condivisibile in pochi minuti. (Inoltre, puoi condividere direttamente dall'app Spark.) È lo strumento ideale per promuovere il tuo lavoro di progettazione senza spendere molto tempo su di esso. Come bonus aggiuntivo, include anche un'app per la creazione in movimento.
Costo: gratuito; Gli utenti di Adobe Creative Cloud ottengono alcune funzionalità aggiuntive e il marchio della whitelabel.
2. Invoicely

La fatturazione e la fatturazione è una delle parti meno divertenti del lavoro autonomo o della proprietà di una piccola agenzia. Invoicely è uno strumento di fatturazione facile da usare che ti consente di tenere traccia dei clienti e della fatturazione in pochi minuti al giorno. Puoi anche accettare pagamenti, tenere traccia dei tempi e delle spese e tutto è visualizzabile in rapporti facili. (Sembra quasi che tu abbia assunto un contabile!)
Inoltre, il design è elegante, quindi sai che ogni cliente riceverà anche una fattura che ha un bell'aspetto.
Costo: piano base gratuito; i piani per le funzionalità complete partono da $ 9, 99 al mese
3. WebGradients

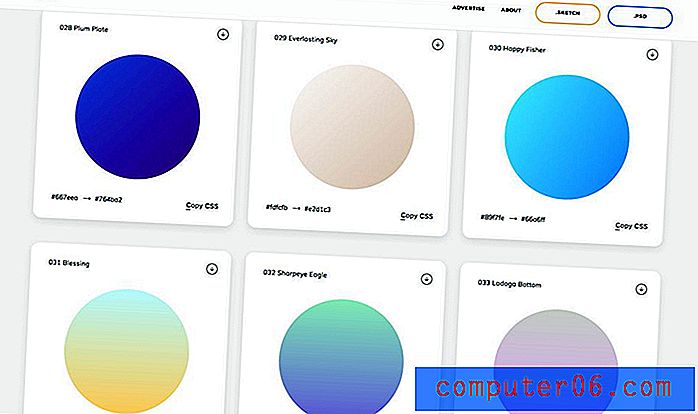
Abbiamo già stabilito che le sfumature sono tornate e potrebbe essere una delle più grandi tendenze del design del 2017. WebGradients è uno strumento che ti aiuta a creare sfumature eleganti, alla moda e belle per i progetti senza fare un passo falso in una tavolozza di colori sgargianti.
Il sito Web include una raccolta di 180 gradienti lineari che è possibile utilizzare come sfondo del contenuto in qualsiasi parte del sito Web. Basta copiare il codice CSS3 crossbrowser o scaricare una versione .PNG. Come bonus, ci sono pacchetti per Sketch e Photoshop.
Costo: gratuito
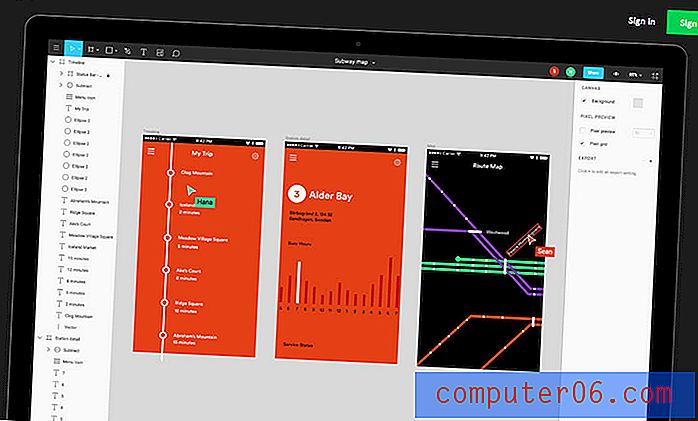
4. Figma

Figma è un'app di prototipazione collaborativa per i team. La cosa bella dello strumento è che ti consente di progettare tutto nel browser. Non ci sono upload, download o preoccupazioni su come lavorare con la versione sbagliata. Figma ha anche una modalità di presentazione - tutto ciò che devi fare è condividere il link - per mostrare i progetti ai clienti o ad altri membri del team.
Immagina questo: mentre stai lavorando alla progettazione dell'app, un copywriter può scrivere microcopie e uno sviluppatore può esaminare l'usabilità ... tutto allo stesso tempo. Ecco perché Figma sta crescendo in uso.
Costo: account iniziale gratuito; a partire da $ 12 al mese per i team
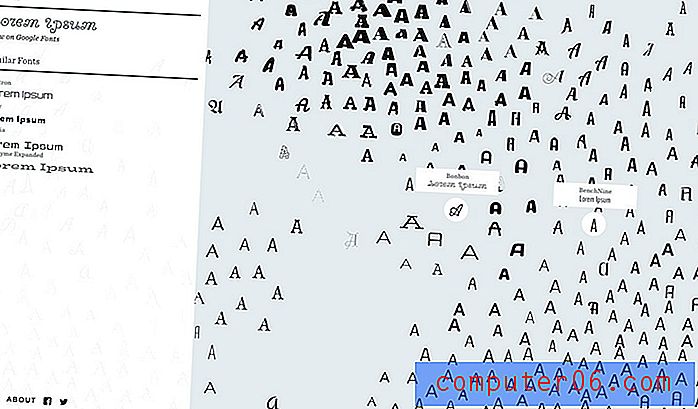
5. Mappa caratteri

Cercare un carattere tipografico può essere un compito difficile. La Font Map di IDEO utilizza l'intelligenza artificiale per creare una visualizzazione basata su font piuttosto interessante. Puoi quasi 750 caratteri tipografici quasi a colpo d'occhio e trovare caratteri simili.
Fai clic su qualsiasi lettera nella mappa per passare a quel carattere tipografico e quindi collega a Google Fonts se desideri utilizzarlo.
Costo: gratuito
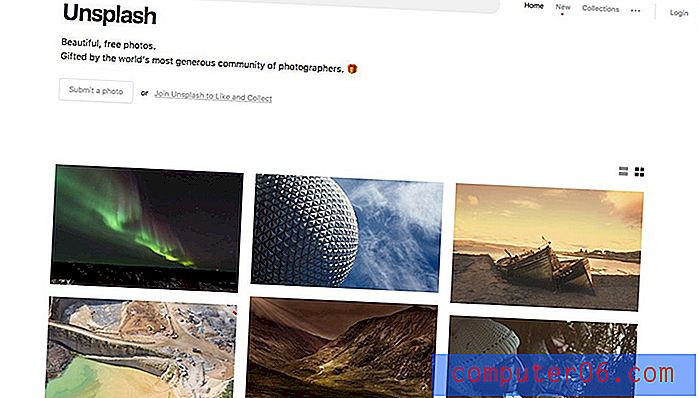
6. Unsplash

Unsplash è un sito Web di fotografia stock, in cui nessuna delle immagini sembra un cliché. Curata come una galleria d'arte, le immagini Unsplash hanno uno stile distinto, facile da usare e aggiornato costantemente.
Inoltre, ogni foto sul sito è libera da usare, comunque tu voglia usarla. Gli sviluppatori possono inoltre sfruttare l'API Unsplash per includere foto in numerosi progetti (tutto ciò che devi fare è registrarti).
Costo: gratuito, ma condividi sempre l'amore con l'attribuzione di Creative Commons
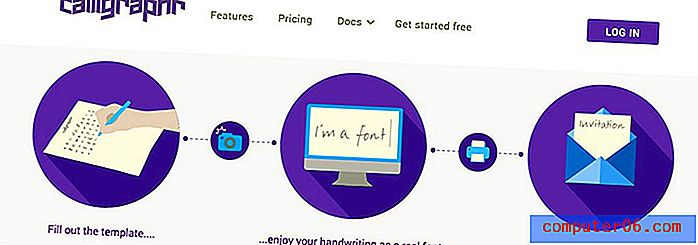
7. Calligraphr

Hai mai avuto bisogno di lettere che non riuscivi a trovare ma che potresti disegnare su carta? Questa piccola app trasforma la tua calligrafia in un font che puoi usare nei progetti.
Anche se questo non è uno strumento che probabilmente utilizzeresti sempre, può essere un modo divertente per aggiungere qualcosa di speciale a un progetto.
Costo: gratuito per un carattere alla volta
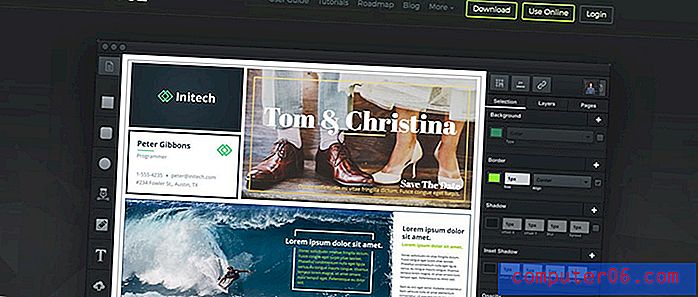
8. Vectr

Vectr è abbastanza nuovo, ma è uno strumento prezioso per qualsiasi designer che desideri creare file basati su vettori. Lo strumento consente agli utenti di creare grafica vettoriale in un ambiente multipiattaforma - desktop o basato su cloud. Progetta loghi, carte, brochure, modelli di siti Web, presentazioni o qualsiasi cosa tu possa immaginare con un'interfaccia intuitiva.
Ecco la parte migliore, Vectr ti consente di condividere i progetti in tempo reale per rendere la collaborazione un gioco da ragazzi, anche se non lavori con persone nella stessa posizione.
Costo: gratuito
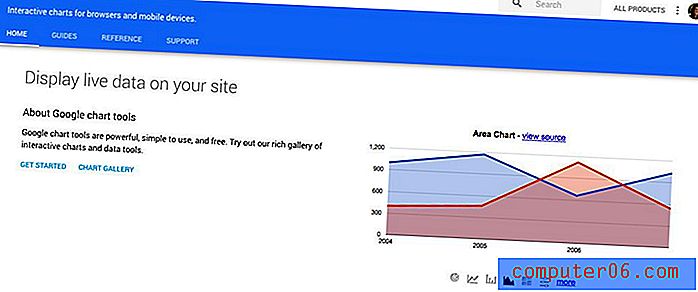
9. Google Charts

Google Charts ti consente di visualizzare dati in tempo reale su siti Web, desktop e dispositivi mobili. I grafici sono chiari, facili da leggere e includono potenti strumenti interattivi che funzionano nel panorama dei dati in continua evoluzione di oggi.
Tutto è personalizzabile e ci sono molte opzioni grafiche tra cui scegliere. La parte migliore è che i dati possono funzionare in tempo reale, in tempo reale con strumenti e protocolli di connessione dati nella dashboard interattiva di Google.
Costo: gratuito
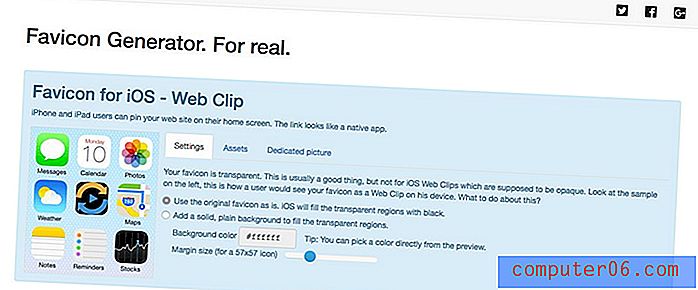
10. Generatore Favicon

Non dimenticare la favicon! Questi piccoli elementi possono essere frustranti per creare e garantire il funzionamento di tutti i tipi di browser. Favicon Generator è un piccolo strumento basato sul Web che ti permetterà di controllare la tua favicon per vedere se può essere migliorata o genererà una favicon usando un'immagine.
Lo strumento testa e crea favicon per tutti i browser, iOS, Android, Windows Metro e altro. Inoltre, ci vogliono solo due clic per usare.
Costo: gratuito
Conclusione
Non c'è da vergognarsi nell'uso degli strumenti di progettazione per accelerare i flussi di lavoro e semplificare la progettazione e la collaborazione con i clienti. Alcuni designer restano bloccati nella mentalità che devo creare tutto da zero e che a volte può bloccare i progetti.
Usa gli strumenti in modo intelligente per aiutarti nelle aree in cui devi spostarti con agilità. Prova questi per iniziare; spero che troverai uno o due strumenti per semplificare la vita del tuo design.