Cosa rende un'ottima interfaccia di ricerca?
Una casella di ricerca è uno dei pezzi essenziali inclusi in quasi tutti i design di siti Web. Mentre a volte la creazione di questo piccolo elemento si trasforma in un ripensamento, non c'è motivo per cui la casella di ricerca non debba essere progettata magnificamente come il resto di un sito Web.
Il design di una casella di ricerca dovrebbe rispecchiare quello del resto del sito, essere funzionale e facile da usare ed essere collocato in una posizione ovvia per gli utenti. Oggi daremo un'occhiata ad alcune fantastiche caselle di ricerca e ad alcuni strumenti che ti aiuteranno attraverso il tuo design.
Il tuo sito ha bisogno di una casella di ricerca?


La semplice risposta è sì. Se il tuo sito include una quantità significativa di contenuti (pensa più di un teaser o di una splash page), una casella di ricerca è un must.
La presenza di una casella di ricerca semplifica la ricerca di contenuti da parte degli utenti. Può anche aiutarti a raccogliere informazioni su ciò che gli utenti desiderano trovare e per cui stanno arrivando sul tuo sito, come informazioni sul prodotto, utilizzo delle parole chiave e desideri e necessità degli utenti.
D'altra parte, i siti che funzionano come teaser o splash page potrebbero andare bene senza l'inclusione di una funzione di ricerca. In generale, potresti pensare che i siti Web a pagina singola rientrino in questa categoria, ma dipende davvero dalle dimensioni, dalla portata e dal design. I siti Web a pagina singola con molti contenuti attraverso l'uso di elementi come lo scorrimento della parallasse potrebbero trarre vantaggio dall'inclusione della funzionalità di ricerca.
Funzionalità di ricerca
Una delle domande più grandi quando si tratta di cercare è "cosa dovrebbe fare?" Sebbene ciò possa sembrare una domanda e una risposta ovvie, in che modo le funzioni di ricerca possono variare da sito a sito. Gli utenti possono avere aspettative diverse su come funzionerà la ricerca in base al contenuto del sito.

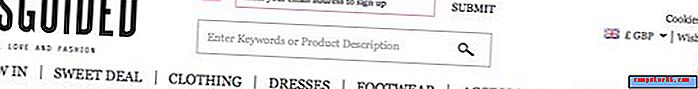
Ricerca semplice: il tipo più comune di ricerca di siti Web è progettato attorno a una casella che include un luogo in cui digitare ciò che stai cercando e un pulsante "Cerca" o "Invia". (Usiamo quel tipo di ricerca qui sul sito Design Shack.) Spesso la casella includerà ciò che è ricercabile sul sito, come parole chiave o numeri di articoli.

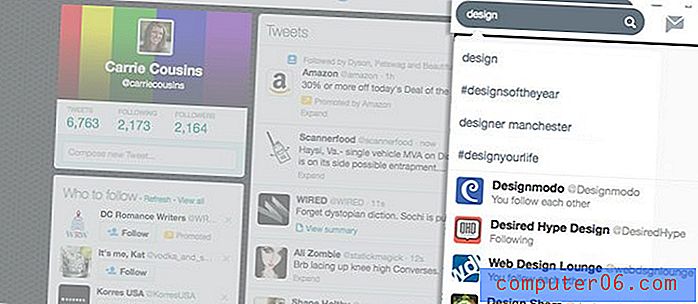
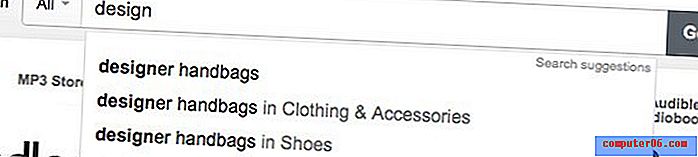
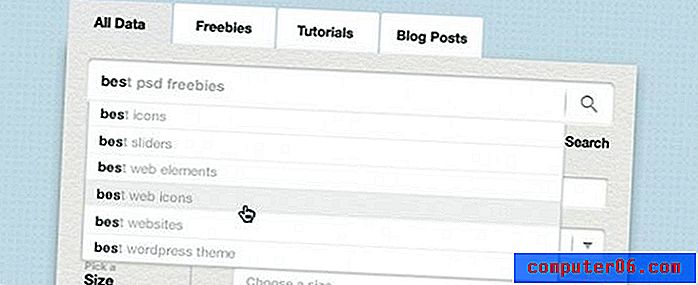
Ricerca intelligente: Google è il leader quando si tratta di ricerca intelligente, che aiuta a compilare ciò che stai cercando in base ai termini di ricerca popolari e alla pertinenza del sito.

Ricerca filtrata: i siti che utilizzano la ricerca filtrata offrono all'utente le opzioni per cosa o dove cercare qualcosa all'interno del sito. Amazon è un ottimo esempio dell'utilizzo della ricerca filtrata. Nella barra in alto puoi cercare un articolo in tutto il sito o restringerlo a una determinata categoria di prodotti. (Amazon utilizza anche la ricerca intelligente, a dimostrazione del fatto che non sei limitato a un tipo di funzionalità di ricerca.)
Posizionamento della casella di ricerca


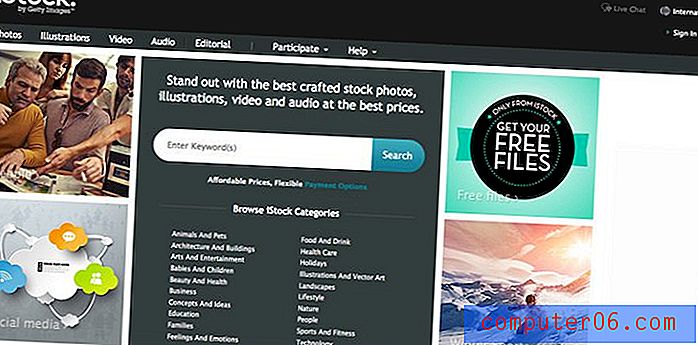
C'è una buona ragione per cui quasi ogni sito che visiti ha una casella di ricerca nella parte superiore dello schermo. Ecco dove gli utenti si aspettano che sia.
Un'analisi di Site Search Today ha mostrato che tra i primi 50 rivenditori negli Stati Uniti, tutti avevano una casella di ricerca situata nella parte superiore della pagina. Di questi il 54 percento aveva una casella di ricerca situata in alto a destra, il 30 percento in alto al centro e il 16 percento in alto a sinistra della pagina. I risultati sono stati simili in uno studio sui rivenditori del Regno Unito con un avvertimento importante: la ricerca si trova più comunemente in alto al centro del sito, seguita da in alto a destra.
Il posizionamento che dovresti evitare è ovunque sotto lo scorrimento o nella parte inferiore del sito. (Cioè, a meno che tu non includa una casella di ricerca in entrambe le posizioni.) I designer dovrebbero anche evitare di nascondere la casella di ricerca nel menu di navigazione o all'interno di una barra degli strumenti.
Cerca identificatori


Gli strumenti di ricerca dovrebbero essere facili da identificare e utilizzare. Se gli utenti non riescono a trovare lo strumento, può causare frustrazione o indurre l'utente a lasciare il sito.
Gli identificatori di ricerca comuni sono una casella con la parola di ricerca o una lente di ingrandimento accanto a una casella di input. Questo è tutto. Quando si progetta la ricerca, una di queste opzioni è la soluzione migliore.
E non dimenticare il pulsante di azione. Proprio come gli identificatori di ricerca, anche il pulsante per eseguire la ricerca effettiva dovrebbe essere semplice. Usa una parola come "cerca" o "trova". "Vai" è un'altra opzione accettabile.
Cerca suggerimenti per la progettazione


Quando si tratta di creare una casella di ricerca (o molti altri elementi comuni dell'interfaccia utente), la semplicità è la chiave. Una casella di ricerca richiede diverse cose: una casella di input, titolo, pulsante di azione e istruzioni.
Quando si progetta una casella di ricerca, il design dovrebbe concentrarsi su una casella. Sembra semplice, vero? Tieni presente che la casella deve essere abbastanza grande da digitare (e vedere) termini di ricerca comuni pertinenti al tuo sito e contenere testo sufficientemente grande da essere letto in un semplice carattere tipografico. Stare lontano da caratteri super piccoli o novità o caratteri tipografici di script.
Metti in chiaro che hai la ricerca. Etichetta la tua funzionalità di ricerca come tale, con un titolo accanto o sopra la casella o con il testo all'interno della casella che dice agli utenti di "cercare nel sito qui".
Assicurati che gli utenti sappiano come utilizzare la ricerca. Includi semplici istruzioni all'interno della casella di ricerca che dicono loro cosa possono trovare usando lo strumento. (Assicurati che il testo di esempio scompaia quando l'utente fa clic per digitare o attivare la casella.) Infine, includi un pulsante di invito all'azione chiaro per l'invio della ricerca.
Strumenti e risorse di ricerca
Motore di ricerca di Google
Puoi aggiungere la ricerca di Google al tuo sito con un semplice strumento gratuito per le funzionalità di base e che può essere personalizzato per adattarsi al design del tuo sito. Google ha anche uno strumento di ricerca a pagamento che include alcuni extra extra, tra cui più opzioni di design, per $ 100 all'anno.
Cerca input con suggerimenti

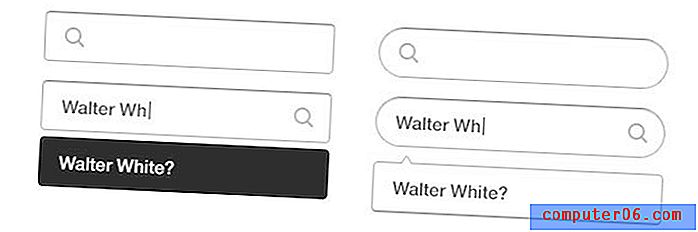
Questa semplice casella viene fornita come file Adobe Photoshop che puoi personalizzare in qualche modo per avviare il design della casella di ricerca. Il file vettoriale a strati viene fornito completo di una funzione di suggerimento automatico ed è a soli $ 2 da Creative Market.
Elenco a discesa della barra di ricerca

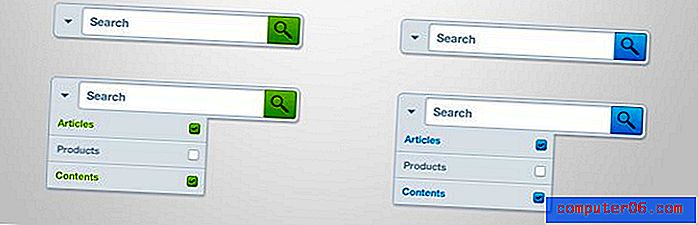
Questo semplice file della barra di ricerca utilizza un semplice formato di ricerca con un menu a discesa per le opzioni di menu. Il file di Photoshop può essere scaricato gratuitamente con il giusto credito.
Casella di ricerca espandibile

Se stai cercando di vedere come codificare la tua casella di ricerca, dai un'occhiata a questa opzione espandibile disponibile su CodePen.
Pacchetto di moduli CSS3

Se non sei sicuro di quale stile di casella di ricerca stai cercando, il pacchetto di moduli CSS3 include sei stili di modulo di ricerca. La licenza per l'intero pacchetto è di $ 4 per una bella collezione di chicche.
Come costruire un modulo di ricerca

Costruendo dal codice in su, puoi avere un sacco di controllo anche sulla tua casella di ricerca. SpeckyBoy Design ha un ottimo esempio di semplice codice per una casella di ricerca pulita che è facile da seguire per quasi chiunque abbia conoscenze di base sulla codifica.
Conclusione
Pur avendo una grande casella di ricerca potrebbe non essere la parte più divertente del processo di progettazione, è spesso una parte essenziale del tuo sito. Pensa prima all'utente durante la creazione di una casella di ricerca, quindi considera il design generale.
Le caselle di ricerca possono aggiungere grandi funzionalità al tuo sito pur essendo grandiose. Scegli una casella che corrisponda al tema generale del tuo sito Web e si integri, ma senza nasconderlo del tutto.
Se vuoi vedere ancora più grandi caselle di ricerca, dai un'occhiata alla galleria Design Shack.
Fonte immagine: casella di ricerca di Jamie Syke.