Lavorare con elementi visivi 3D nel Web Design: A Primer
Il gadget più in voga e forse più parlato di questi tempi è la stampante 3D. È uno strumento che probabilmente rivoluzionerà il modo in cui i prodotti sono realizzati. Ma c'è anche un altro argomento tridimensionale che crea onde nel mondo del design: la grafica 3D.
Anche se il design del sito Web vive in realtà in due dimensioni, non impedisce ai designer di flettere i loro muscoli creativi e di spingere i limiti dello schermo con più oggetti e progetti che sembrano vivi. Diamo un'occhiata a come puoi sfruttare al meglio la tendenza 3D.
Lavorare in tre dimensioni


Quando si tratta di progettazione di siti Web, è molto probabile che gli effetti tridimensionali vivano effettivamente in uno spazio 2D. (Soprattutto perché cercare di mettere insieme qualcosa che richiede occhiali speciali non è particolarmente efficace. Come faresti a sapere quali utenti li hanno?)
Quando si tratta di utilizzare, gli effetti 3D possono funzionare abbastanza bene per una varietà di diverse opzioni del sito. Dalle interfacce di stile di gioco allo shopping e all'identificazione del prodotto, un'interfaccia che gli utenti possono quasi toccare si rivela abbastanza utile.
Sta anche diventando più trendy incorporare effetti e stili 3D nel design. Proprio mentre i designer stavano iniziando a pensare al 3D alcuni anni fa, la folle popolarità del design piatto ha fermato la tendenza, perché imitare un'estetica realistica richiede tecniche che sono state scoraggiate come slancio acquisito piatto. Effetti come ombreggiature, smussature e rilievo sono fondamentali quando si tratta di creare profondità di campo nello spazio da 2D a 3D.
Una tendenza in evoluzione

Quindi, come puoi sfruttare al meglio questa tendenza in continua evoluzione? Mescola e abbina con altri stili di tendenza per il massimo impatto.
Ecco alcune cose da considerare quando si tratta di utilizzare elementi visivi 3D:
- Aggiungi una sensazione realistica agli elementi che gli utenti vorranno toccare
- Aggiungi profondità agli elementi di gioco o video
- Renderlo parte dell'interfaccia con lo scorrimento della parallasse
- Non sopraffare gli utenti e attenersi a un trucco 3D nel design
- Mantieni il resto del design semplice
- Quando si tratta di usabilità, guida gli utenti su come navigare o utilizzare gli strumenti
Stratificazione e influenze materiali

Lavorare con gli effetti 3D sta guadagnando slancio grazie a Material Design. Il concetto di design basato su Google ha contribuito a riportare alcune delle tecniche e degli effetti passati di moda con stili più piatti e minimali.
Ciò include l'uso delle ombre: sì, sono tornate. Ma prendono più attenta considerazione in modo che le ombre discendenti imitino sempre la luce da una "fonte". Ciò significa che le ombre dovrebbero apparire naturali perché un elemento ha profondità, non esiste solo per evidenziare un po 'di testo o un oggetto.
Mentre non vuoi impazzire con le ombre, piccole ombre su più oggetti vanno bene. Le ombre migliori sono quelle che servono a uno scopo ma non sono ovvie per l'utente casuale. Se qualcuno può "vedere" l'ombra, probabilmente è troppo. Optare per le ombre pallide, morbide ed enfatizzare la realtà.
Uno dei concetti chiave di Material Design è l'idea di stratificare gli oggetti sui piani. La documentazione sottolinea anche l'uso dello spazio 3D:
L'ambiente materiale è uno spazio 3D, il che significa che tutti gli oggetti hanno dimensioni x, ye z. L'asse z è perpendicolarmente allineato al piano del display, con l'asse z positivo che si estende verso lo spettatore. Ogni foglio di materiale occupa un'unica posizione lungo l'asse z e ha uno spessore standard di 1dp, equivalente a un pixel di spessore sugli schermi con una densità di pixel di 160.
Sul web, l'asse z viene utilizzato per la stratificazione e non per la prospettiva. Il mondo 3D viene emulato manipolando l'asse y.
Quindi, quando si pensa al 3D, è altrettanto importante considerare come gli oggetti si muovono e interagiscono come lo è pensare alle tecniche di progettazione coinvolte nella loro creazione.
Illustrazioni 3D e animazione

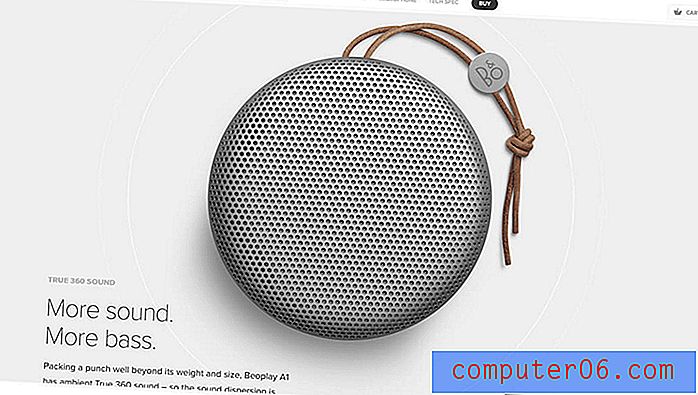
Uno dei luoghi in cui puoi davvero portare la grafica 3D al livello successivo è con illustrazioni, immagini di oggetti e animazioni. I rivenditori online, in particolare, fanno un ottimo lavoro nell'incorporare effetti animati 3D nelle pagine dei prodotti.
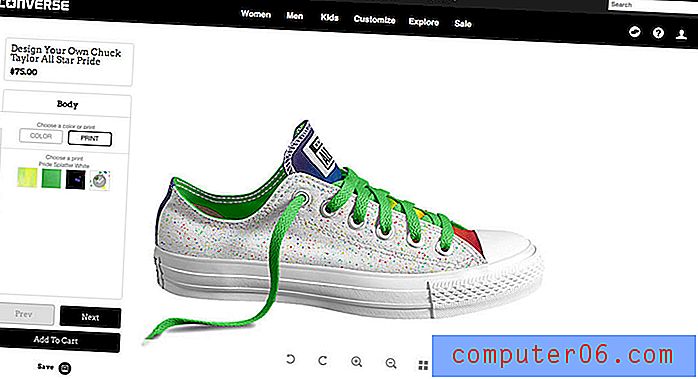
Uno dei migliori utilizzi di questo è con le opzioni di visualizzazione a 360 gradi per i prodotti che gli acquirenti possono praticamente spostare ed esaminare con pochi clic o tocchi. Converse fa un ottimo lavoro con le sue pagine di scarpe. Gli utenti possono spostare ogni spettacolo in giro per vederlo da qualsiasi angolazione, oltre a cambiare i colori e altre opzioni su una tela che fa sentire l'utente come se fosse in un ambiente che tiene la scarpa e la guarda.
Questo è un uso efficace della grafica 3D per la progettazione di siti Web. È complicato e interessante, ma estremamente facile da usare. (Questo è il vero trucco per far funzionare questo - o qualsiasi tecnica di progettazione, in realtà - in un modo che abbia senso per gli utenti.)
Suggerimenti e trucchi



Quando si tratta di effetti visivi 3D, è semplice. Non vuoi sopraffare gli utenti con troppi effetti o elementi che sono solo per lo spettacolo. Poiché il design tridimensionale è tutta un'illusione visiva sulla tela piatta del sito Web, è importante non impazzire con i trucchi. Concentrati sull'usabilità del contenuto e decidi da lì se il 3D è la strada giusta da percorrere.
Quando si tratta di utilizzare il 3D, tenere presente questi suggerimenti:
- Usa il 3D per separare gli oggetti dall'ambiente circostante (stratificazione)
- Cerca di ottenere ombre sottili o goffrature e ricorda di considerare una fonte di luce "naturale" quando si tratta di angoli e posizionamento
- Deve sembrare reale
- Gradienti e punti salienti possono anche creare profondità e stratificazione
- Usa gli effetti 3D in modo coerente tra le pagine
- Se il 3D è associato a un'azione, come un clic, fornisce indicazioni che aiutano l'utente a capire cosa fare (i pulsanti sono un elemento 3D comune)
- Ridimensionare gli elementi in modo appropriato; Il 3D è un'illusione della realtà, quindi gli oggetti dovrebbero sentirsi "reali" in termini di dimensioni, peso e ambiente
Conclusione (e una parola di cautela)
Ora quello che vuoi evitare è finire con la tipografia 3D o le immagini che assomigliano alle parole artistiche dei primi elaboratori di testi. (Puoi essere coinvolto e finire con questo risultato più velocemente di quanto pensi.)
Il trucco degli effetti tridimensionali è sottigliezza. Dovrebbero esserci elementi di realtà e stratificazione, ma non dovrebbe essere un ovvio "trucco" o effetto. I buoni effetti 3D incoraggiano gli utenti a interagire e giocare con l'interfaccia, grazie a una tecnica che li aiuta a sapere più intuitivamente cosa fare.