Layout alla velocità della luce con Wireframe Toolkit per Keynote
Wireframe Toolkit per Keynote consente a chiunque abbia una conoscenza di base di come utilizzare il software di presentazione per creare rapidamente modelli di interfaccia utente per iOS e il Web. Se non hai Keynote, non ti preoccupare, c'è anche una versione di Powerpoint inclusa!
Oggi ti forniremo una guida super rapida di come utilizzare Wireframe Toolkit per Keynote per creare un layout di base per le app web. Se riesci a copiare e incollare, puoi farlo!
Cosa ottieni
Il download di Wireframe Toolkit ti offre un elenco considerevole di modelli Keynote e Powerpoint. Come puoi vedere nello screenshot qui sotto, ti vengono fornite quattro diverse versioni dei modelli: Keynote '08, Keynote '09, Keynote per iPad e Powerpoint.

Ogni cartella include diversi kit di strumenti volti a fornire gli elementi dell'interfaccia necessari per progettare per iPhone, iPad e, naturalmente, il semplice vecchio web. Ci sono anche alcuni esempi finiti che puoi aprire per avere un'idea di come funziona tutto.
Diapositive e diapositive master
Per iniziare, trova il toolkit con cui vuoi lavorare e duplicalo nel Finder. Lavorare con un duplicato ti consente di rovinare seriamente tutto senza influire sull'originale.
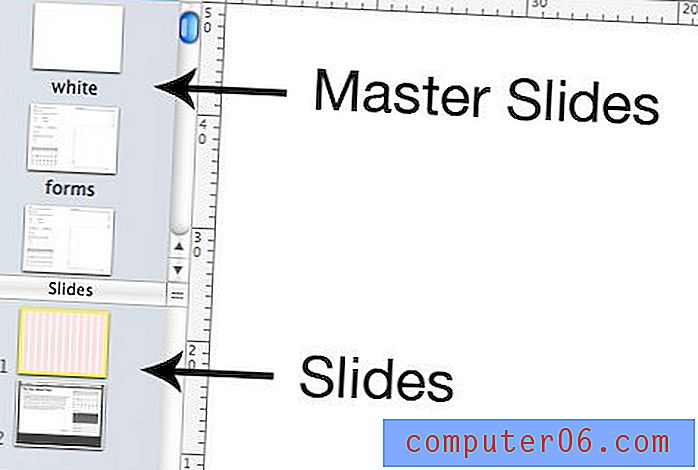
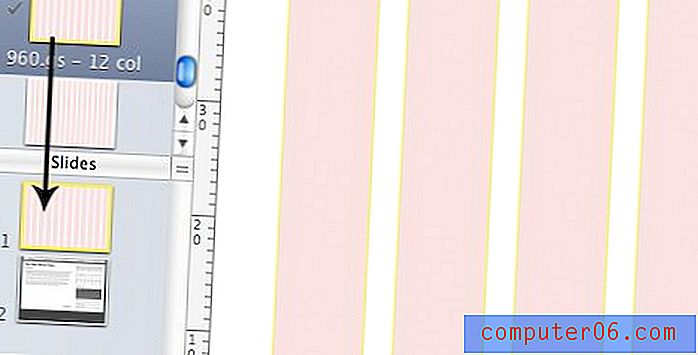
Aprirò il modello "web" per il nostro progetto. Se non hai familiarità con il modo in cui funziona Keynote, è molto simile a Powerpoint, solo che di solito è ancora più intuitivo. Immediatamente dovresti notare una striscia di diapositive sul lato sinistro dello schermo. Questa striscia è divisa in due aree: diapositive (in basso) e diapositive master (in alto).

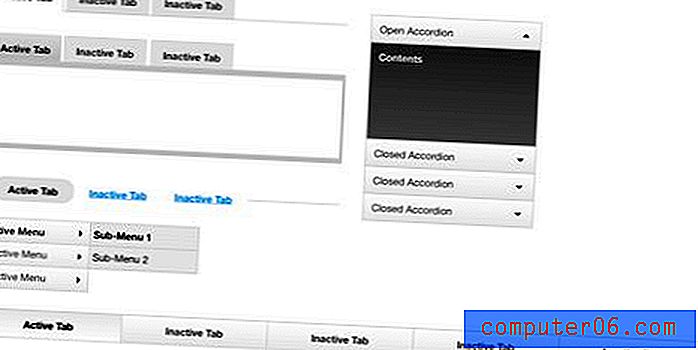
Le diapositive master nel toolkit contengono tutti gli elementi predefiniti, il che significa che sono essenzialmente ciò per cui stai pagando. Ciascuna delle diapositive master incluse ha una categoria specifica che descrive gli elementi dell'interfaccia utente all'interno di: moduli, navigazione, dati, stili di testo, ecc.

Per la maggior parte, lascerai da solo le diapositive master e non le modificherai direttamente. Invece, copierai e incollerai elementi dalle diapositive master nelle diapositive normali. Ciò lascia invariati gli elementi del modello originale in modo da poterli riutilizzare ancora e ancora.
Naturalmente, se si desidera apportare un cambiamento globale che influisce su tutto, è necessario modificare una diapositiva master esistente o addirittura crearne una nuova. Ad esempio, se si desidera una versione blu riutilizzabile di un pulsante, è possibile duplicare il pulsante esistente nella diapositiva master e modificarne il colore in blu.
Creazione di una nuova diapositiva
Per iniziare, fai clic sul sussidio didattico corrente in "Diapositive", quindi premi Comando + Maiusc + N per creare una nuova diapositiva. Successivamente, utilizzeremo uno degli stili guida 960.gs inclusi per ottenere una larghezza generale per i nostri contenuti. Per fare ciò, trascina una diapositiva master 960 sulla diapositiva normale, che applicherà la diapositiva master come sfondo.

Aggiungi un po 'di navigazione
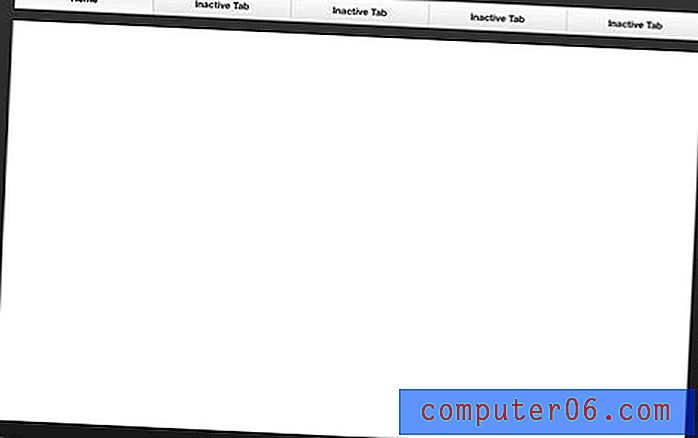
Inizieremo con qualcosa di cui ogni pagina web ha bisogno: la navigazione. Se dai un'occhiata alla Master Slide di navigazione, troverai alcune opzioni. Trova quello che ti piace e semplicemente copia / incolla nella diapositiva. Bam, ora abbiamo la navigazione! Vedi quanto è stato facile?

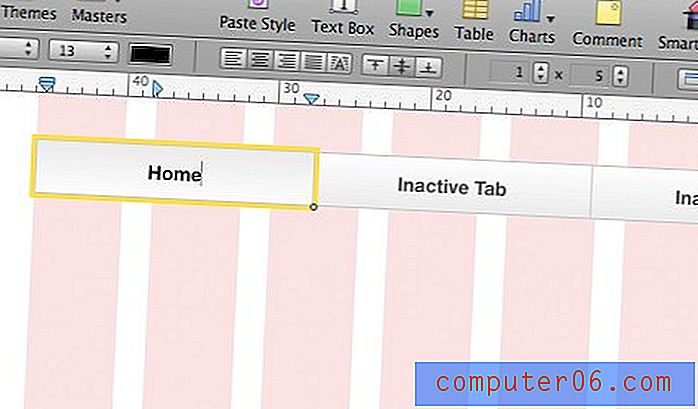
Come puoi vedere, la larghezza di navigazione è già impostata in modo che corrisponda a quella delle guide che abbiamo scelto. Ora che hai l'elemento nella diapositiva, puoi personalizzarlo come preferisci usando il ricco set di strumenti di Keynote. Scambia i colori, cambia il testo, dipende tutto da te!

Usa gli strumenti di Keynote per aggiungere un contenitore
Ora, ricorda che non sei limitato agli elementi trovati nel toolkit. Keynote e Powerpoint hanno entrambi strumenti di disegno di base che possono aiutare moltissimo con la tua struttura generale. Ad esempio, ho arricchito un po 'la mia pagina aggiungendo un riempimento di sfondo e disegnando una semplice casella sotto la navigazione come contenitore per il resto del contenuto.

Ridimensionamento di oggetti
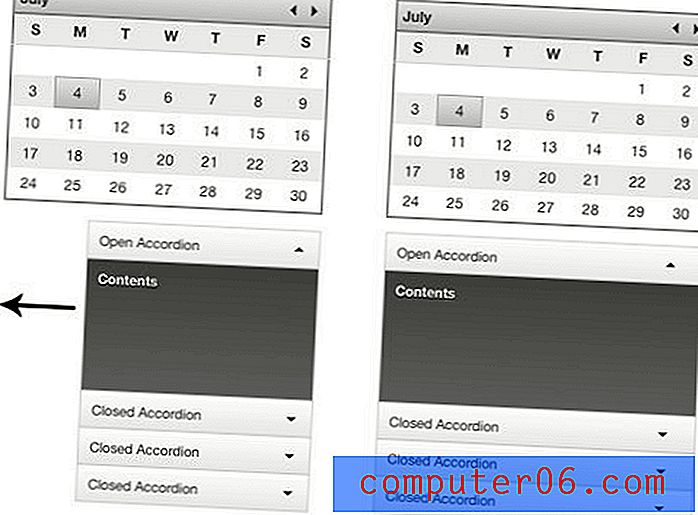
Una delle cose che apprezzo molto di questo toolkit è quanto bene gli oggetti sono costruiti per la personalizzazione. Ad esempio, supponiamo che volessi aggiungere alcuni widget al mio modello, quindi lancio un calendario e un menu a fisarmonica. Il problema è che non hanno la stessa larghezza e, per coerenza visiva, vorrei che lo fossero.
Guardando il menu della fisarmonica, puoi vedere che è un oggetto complesso e istintivamente pensare che allungarlo orizzontalmente sarà un dolore. Sicuramente rovinerà tutti quegli elementi nidificati giusto? Sbagliato! Tutto quello che devi fare è allungarlo nel modo desiderato e tutto rimane proporzionato e bello.

Finire il modello
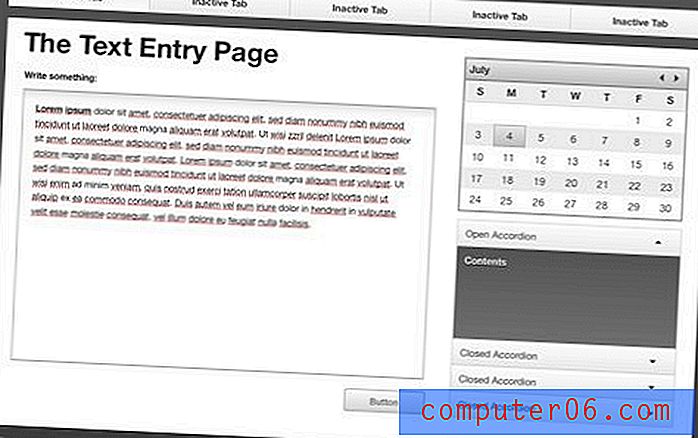
Ormai, dovresti avere il processo di base inattivo. Da qui tutto ciò che devi fare è copiare e incollare gli elementi dal toolkit secondo necessità. In pochissimo tempo, abbiamo un modello di bell'aspetto che potrebbe essere facilmente utilizzato per lo sviluppo di una piattaforma CMS o di blog.

In tutta onestà, la prima volta che ho mai aperto il toolkit, sono stato in grado di capire il processo e creare il layout sopra in circa dieci minuti! Ora che so cosa sto facendo, potrei fare qualcosa di simile in circa tre minuti. E non sono davvero un utente Keynote.
Questo è davvero uno strumento fantastico per la creazione di wireframe rapidi e modelli. Potrei sicuramente creare l'immagine qui sopra in Photoshop, ma sicuramente mi ci sarebbe voluto molto più tempo per costruire quegli elementi da zero!
Altri esempi
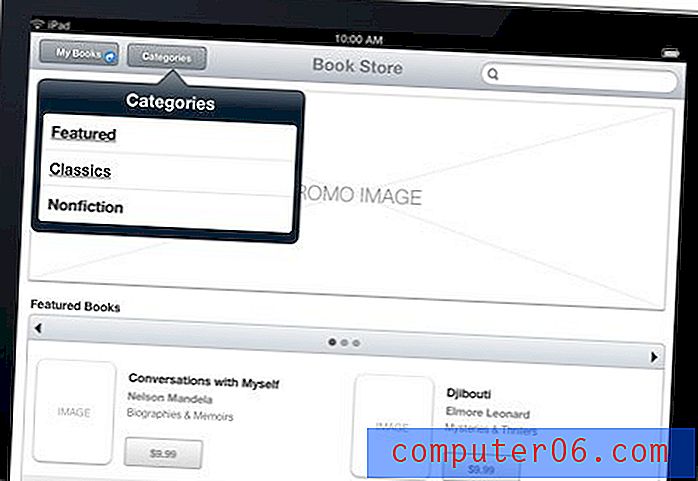
La demo qui sopra raschia a malapena la superficie non solo di ciò che puoi fare con questo toolkit, ma anche di ciò che è incluso. Dai un'occhiata a questi mockup di app per iPad e iPhone, realizzati interamente con Wireframe Toolkit per Keynote.
Una cosa da notare è che i pulsanti di queste versioni sono stati trasformati in collegamenti ad altre diapositive. Ciò significa che puoi effettivamente eseguire un prototipo funzionante della navigazione visualizzando la presentazione e facendo clic sui pulsanti! Quant'è fico?


Per chi è questo?
Wireframe Toolkit for Keynote è utile a chiunque sia coinvolto nello sviluppo di applicazioni Web o di qualsiasi livello. Se non sei un designer, è un ottimo modo per mostrare al tuo designer un'idea generale di ciò che stai cercando senza essere costretto a ricorrere alle tue abilità con MS Paint.
Se sei un designer, è un modo fantastico e incredibilmente veloce per pensare alla meccanica di un layout. Potresti pensare che il toolkit ti limiterebbe, ma in realtà è abbastanza liberatorio riuscire a far scoppiare un wireframe così velocemente prima di entrare in Photoshop o CSS e costruire gli elementi con lo stile specifico che stai cercando. In effetti, se non ti piace lo stile di nessuno degli elementi, come abbiamo detto sopra, sono facili da cambiare!
Fantastico, dove posso trovarlo?
Wireframe Toolkit for Keynote è disponibile in qualsiasi momento su Keynotekungfu.com per $ 12. Fidati di me, è davvero economico per la quantità di valore che otterrai da questo.

Il sito Web ha anche molte più informazioni su cosa è incluso e su come usarlo. Ci sono anche un paio di video didattici davvero fantastici che contengono consigli utili su come ottenere il massimo da Keynote per il wireframing.