Tipografia Illustrator: utilizzo della palette Aspetto
Adobe Illustrator è un'app fantastica per la creazione di complessi arrangiamenti tipografici vettoriali. L'applicazione è così grande e complicata che ci possono volere anni per capire come ricreare alcuni dei fantastici effetti che hai visto altrove senza trovare soluzioni complicate.
Oggi rimuoveremo un po 'del mistero di lavorare con tratti e riempimenti immergendoci nella palette degli aspetti per vedere non solo come funziona, ma come manipolare gli oggetti all'interno per creare effetti davvero fantastici.
Esplora risorse di progettazione
Tavolozza aspetto 101
Per iniziare, apri Illustrator e seleziona Finestra> Aspetto nella barra dei menu. Ciò dovrebbe attivare la tavolozza aspetto. Questa piccola palette viene spesso ignorata, ma in realtà è una delle caratteristiche chiave che rende Illustrator uno strumento così potente per la creazione e la modifica di grafica vettoriale.
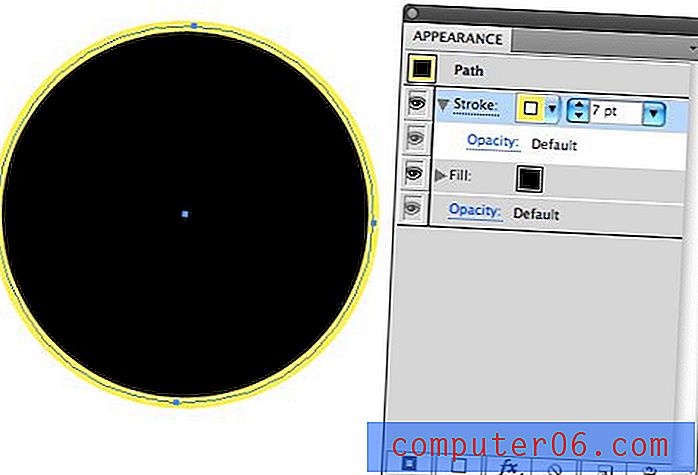
Oggi ci concentreremo sulla tipografia, ma è importante notare che la palette Aspetto funziona praticamente su tutto ciò che crei in Illustrator, non solo sulla digitazione. I principi delineati in questo articolo possono essere prontamente applicati anche alle forme (anche se ci sono alcune differenze). In effetti, iniziamo con una forma di base solo per vedere come funziona la tavolozza. Prendi lo strumento Ellisse, disegna un cerchio e, con il cerchio selezionato, dai un'occhiata alla tua palette aspetto.

Come puoi vedere, senza alcuno sforzo, la tavolozza è già piena di contenuti. Il tipo di elemento è elencato in alto (percorso) e l'elemento contiene tre attributi per impostazione predefinita: Tratto, Riempimento e Opacità. Nota che non abbiamo ancora applicato un tratto, ma ne appare comunque uno. Poiché il tratto è già presente, possiamo facilmente manipolarne le impostazioni proprio qui nella palette degli aspetti. Sotto ho dato un colore al tratto e ho impostato la sua larghezza su 7 punti.

Ogni oggetto che vedi nella palette degli aspetti è un pezzo separato del puzzle che costituisce la tua forma o il tuo oggetto tipo. Questi pezzi funzionano in modo molto simile ai livelli nella palette dei livelli e possono essere disposti e manipolati in modo indipendente. Ad esempio, un tratto può essere posizionato sotto o sopra un riempimento. Notare anche i pulsanti nella parte inferiore della palette e quanto siano simili a quelli nella palette dei livelli.
Aspetto del testo
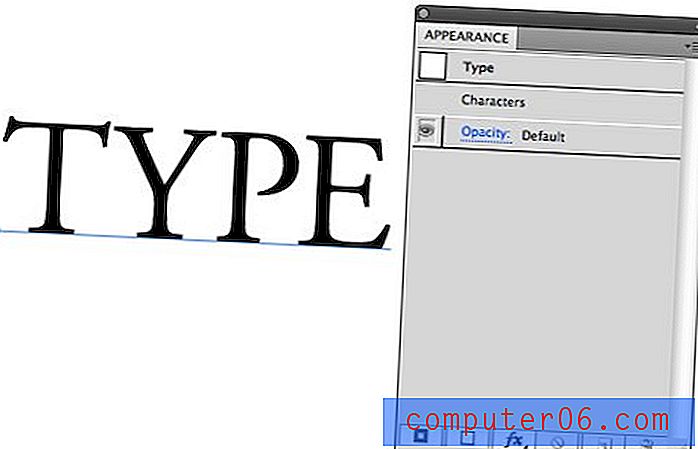
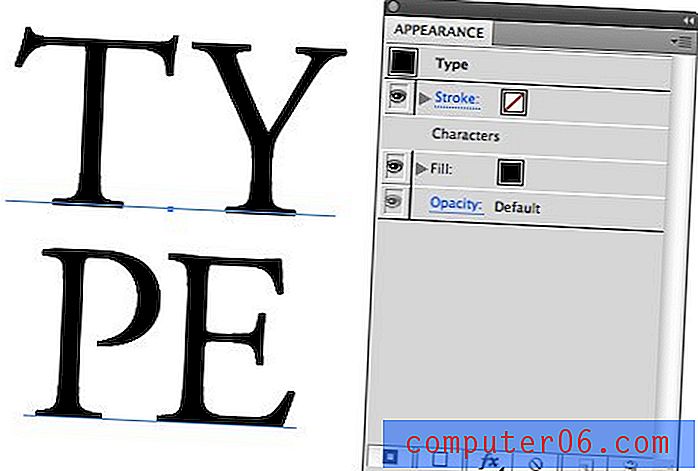
Ora che hai capito come funziona la palette degli aspetti, prendi lo strumento testo e crea del testo. Noterai che il comportamento della palette aspetto è leggermente diverso qui. Mostra che abbiamo selezionato un oggetto "tipo", ma il riempimento e il tratto non sono visibili da nessuna parte nonostante il testo abbia ovviamente un riempimento.

Questo perché la selezione è più complicata di quanto sembri. Invece di un oggetto di testo, al momento hai selezionato più lettere, ognuna delle quali può avere i propri attributi. Puoi vedere come questo cambia quando selezioni lettere specifiche anziché l'intero oggetto. Ora il tratto e il riempimento diventano evidenti.

Ciò consente di eseguire facilmente una varietà di tecniche come dare a lettere specifiche tratti, riempimenti ed effetti diversi anche se fanno parte di un'unità coesiva.
Aggiunta di più tratti
Ora deseleziona i caratteri specifici nella stringa di testo e torna a fare semplicemente clic sull'oggetto di testo nel suo insieme con lo strumento di selezione. Nonostante al momento non vi siano riempimenti o tratti applicati all'oggetto nel suo insieme, questo è in effetti il modo in cui procederemo a lavorare con l'oggetto. Dal momento che renderemo tutte le nostre lettere uguali, sarà molto più efficiente in questo modo che aggiungere ad ogni lettera.
Con l'intero oggetto ancora selezionato, fai clic sul primo pulsante nella striscia nella parte inferiore della Tavolozza aspetto per aggiungere un nuovo tratto. Probabilmente sei abituato ad aggiungere tratti usando un metodo diverso, ma questo è il modo migliore per assicurarti di avere il controllo completo sull'aspetto del tratto.
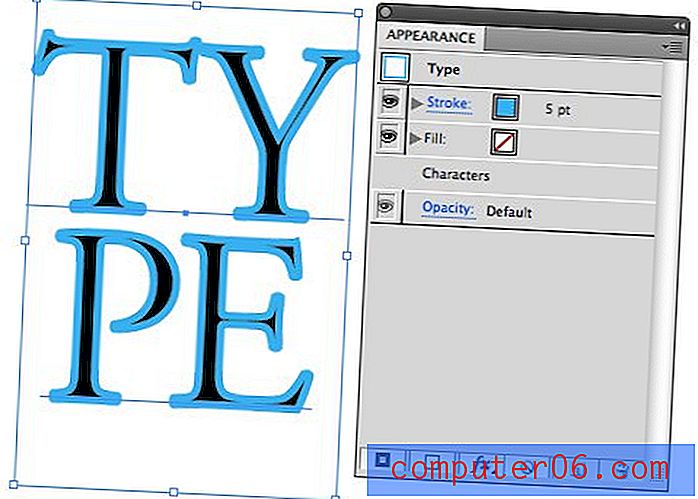
Si noti che questo ha posizionato il tratto in cima all'elenco, sopra il riempimento e i caratteri. Questo va bene per alcuni usi, ma può rendere le cose disordinate quando si aumenta la larghezza del tratto. Vedi come il tratto copre le lettere in modo piuttosto brutto?

Per risolvere questo problema, rilasciare il punto nella parte inferiore della pila. Ora, non importa quanto sia denso il tratto, non violerà lo spazio occupato dal testo.

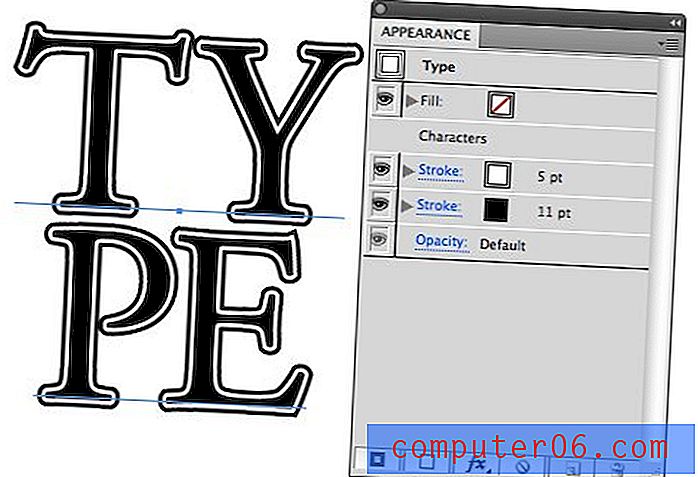
Uno dei migliori vantaggi dell'applicazione dei tratti con la tavolozza aspetto è che puoi crearne più di uno su un singolo oggetto. Fare clic sullo stesso pulsante Crea tratto o addirittura copiare il tratto corrente, quindi rendere il tratto inferiore più spesso del tratto superiore. Ora rendi il tratto inferiore nero e il tratto superiore bianco. Dai un'occhiata al fantastico doppio contorno che ne risulta.

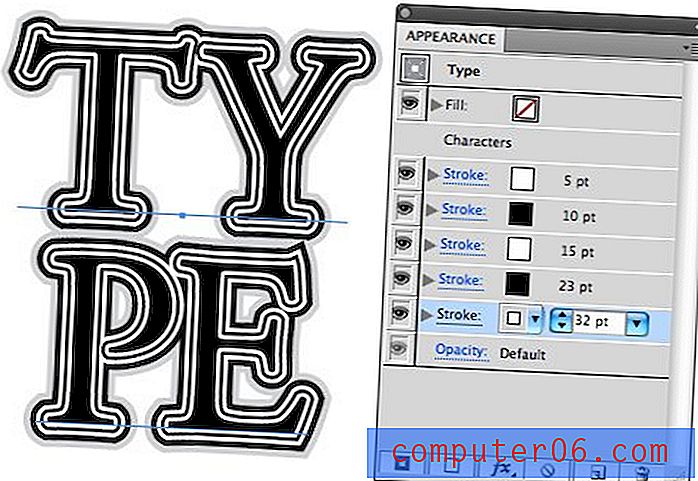
Se tu fossi così incline, potresti davvero impazzire con questa tecnica e creare alcuni trattamenti di contorno complessi con tutti i colpi che vuoi.

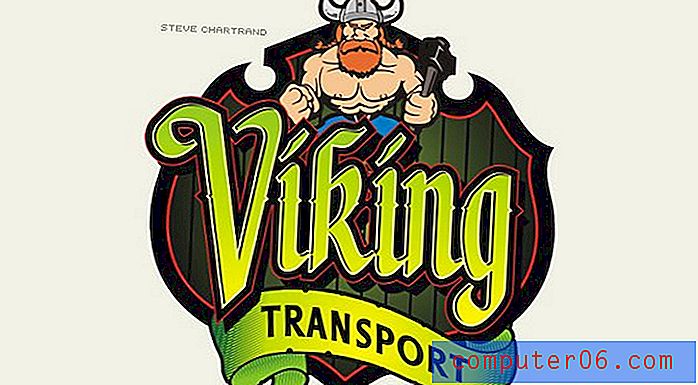
Un'applicazione più attraente e reale può essere vista nell'immagine qui sotto. Osserva attentamente la parola "Viking" e nota quanti tratti separati sono stati applicati, ciascuno con larghezze e colori diversi.

Lavorare con Riempimenti ed Effetti
L'aggiunta di più tratti ha evidenti vantaggi, ma lavorare con più riempimenti può sembrare un po 'confuso. Perché dovresti impilare i riempimenti e wow li vedresti anche se si sovrapponessero? La risposta sta nel compensare i riempimenti in diverse direzioni in modo che non si coprano completamente a vicenda. La domanda diventa quindi come compensare un riempimento o un tratto. Questo è qualcosa con cui ho avuto molte difficoltà quando ero un principiante perché anche se sapevo che poteva essere fatto, la tecnica non è ovvia e può essere abbastanza frustrante da capire.
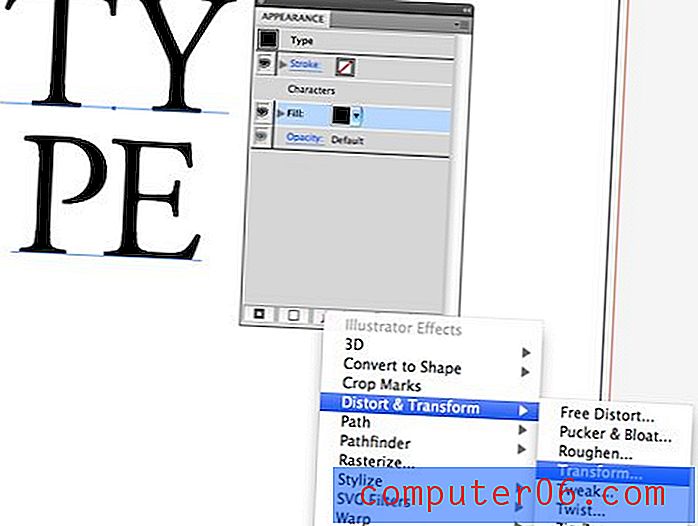
Per qualche motivo folle, Illustrator non ti consente di selezionare solo un riempimento o un tratto specifico e di spostarlo. Invece devi passare attraverso la tavolozza degli effetti per farlo. Per iniziare, premi il secondo pulsante nella parte inferiore della tavolozza aspetto per creare un nuovo riempimento, quindi trascinalo nella parte inferiore della pila come abbiamo fatto prima.

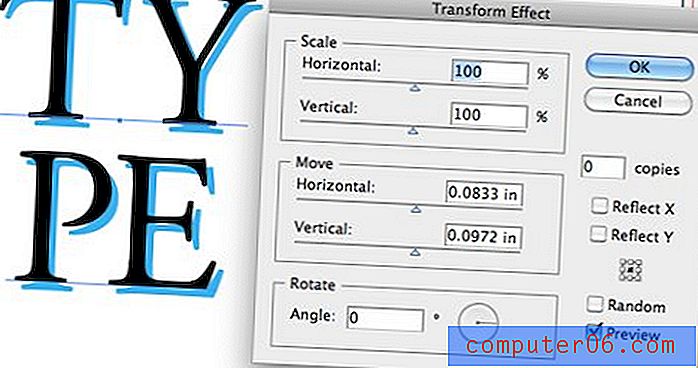
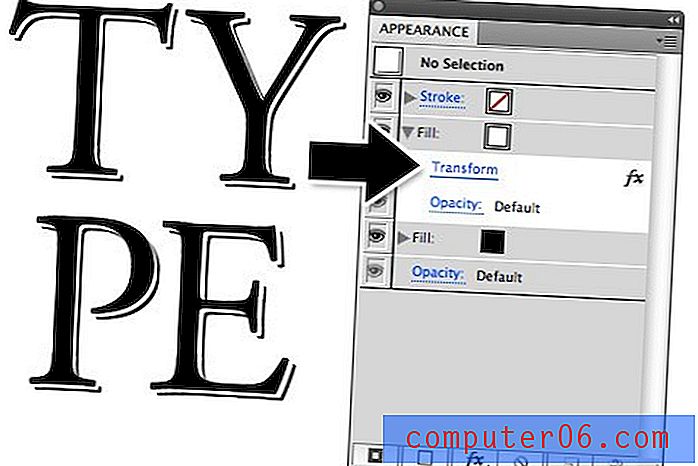
Ora, con il riempimento selezionato, fai clic sul pulsante degli effetti e vai su Distorci e trasforma> Trasforma. Assicurati di dare un'occhiata anche a tutti gli altri effetti. Ci sono un sacco di cose fantastiche qui come sfocatura e rugosità che possono davvero aggiungere molta varietà ai tuoi trattamenti di testo.

Ora, con la casella Anteprima selezionata, inizia a modificare i controlli di spostamento nella parte inferiore. Come puoi vedere, il risultato è una sorta di ombra costruita su misura. Potrebbe essere necessario cambiare il colore del riempimento per vedere l'effetto.

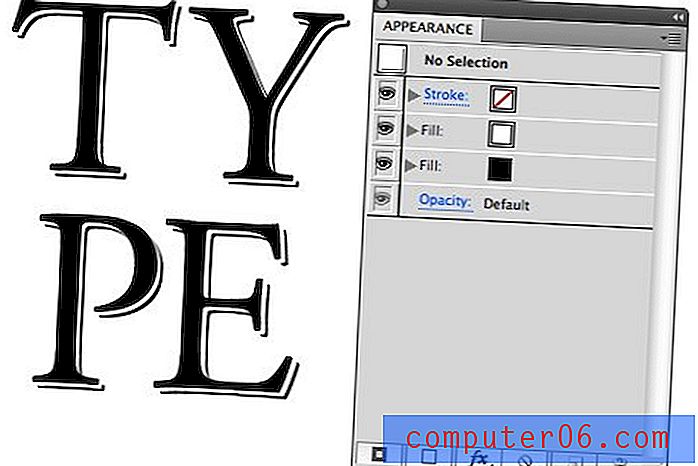
Impilare questo effetto ti dà una bella smussatura che rispecchia un effetto popolare visto su molti siti Web con un look vintage e inciso per il tipo.

È importante notare che se vuoi tornare indietro e cambiare l'offset del riempimento (e lo farai), non lo farai tornando al pulsante degli effetti. Ciò aggiungerà un'altra trasformazione in aggiunta a quella che hai già. Espandi invece il riempimento che desideri modificare e fai clic sul testo Trasforma. Questo aprirà la finestra Trasforma che abbiamo visto sopra e ti permetterà di cambiare le impostazioni che hai già applicato.

Scopri queste tecniche al lavoro in un altro esempio di carta intestata di seguito. Questi ragazzi sfornano continuamente alcuni caratteri davvero belli e trattamenti di tipo che mi lasciano senza fiato.

Fill vs. Stroke
Potresti chiederti perché abbiamo eseguito quell'ultimo effetto con più riempimenti invece di tratti. La verità è che puoi effettivamente farcela con entrambi. Tuttavia, è molto più facile lavorare con i riempimenti quando si utilizzano gli offset perché è possibile ottenere risultati strani e indesiderati con tratti. Per illustrare, considera la seguente immagine:

Notare come il riempimento ha un piacevole effetto ombra pulito mentre il tratto è effettivamente vuoto all'interno. Se questo è quello che stai cercando, allora usa sempre un tratto, in caso contrario, dovrai davvero aumentare lo spessore su quel tratto per farlo funzionare. Alla fine, è molto più semplice usare solo un riempimento.
Conclusione
Spero che questo tutorial ti abbia insegnato qualcosa o due sull'uso della Tavolozza Aspetto per ottenere interessanti effetti tipografici. All'inizio può essere uno strumento scoraggiante con cui lavorare, ma prometto che lo riprenderai in pochi minuti se segui questo articolo da vicino e giochi un po 'con i tuoi esperimenti.
Ora è tempo che tu mi insegni una cosa o due. Lascia un commento qui sotto e raccontaci i tuoi trucchi e suggerimenti preferiti sulla palette Aspetto. Assicurati di lasciare un link a un'anteprima del trucco se hai un'immagine da mostrarci!