Come fare affettare succhiare meno: suggerimenti e trucchi per affettare un PSD
Ho un piccolo segreto sporco, odio tagliare i file di Photoshop. Con ciò non intendo dire che odio trasformare i componenti PSD in siti Web, intendo dire che odio gli strumenti di taglio di Photoshop. L'intero processo fa sembrare il mio PSD occupato, ingombro e eccessivamente complicato, quindi di solito lo salto del tutto e invece scelgo di ritagliare manualmente e salvare le immagini individualmente secondo necessità.
Per combattere questa tendenza e tentare di vedere la vera utilità degli strumenti di slicing di Photoshop, mi sono imbarcato in una missione per imparare tutte le complessità di come funziona il slicing. Di seguito una raccolta di suggerimenti e trucchi che sono derivati da questo viaggio. Spero che imparerai una cosa o due che non hai mai saputo!
Esistono tre tipi di fette in Photoshop
Tre tipi di fette !? Questa è stata una delle cose più interessanti e sorprendenti che ho imparato. Non avendo davvero sperimentato troppo le funzionalità di taglio, ho solo pensato che ci fosse solo un modo per farlo. Mi sbagliavo.
I tre diversi tipi di sezioni sono User Slice, Auto Slice e Layer Based Slice. Per iniziare, parliamo dei due che probabilmente hai familiarità: User Slice e Auto Slice. Questi sono strettamente correlati, infatti, l'uno crea l'altro.
Come sapete, per dividere un PSD si inizia afferrando lo strumento Slice (C) e disegnando una casella intorno all'area che si desidera esportare come immagine autonoma. Aggiungendo sezioni a tutte le aree della tua comp che vuoi fare, puoi ottimizzare e esportare rapidamente e facilmente più immagini contemporaneamente.
Quando esegui una sezione, dovresti ottenere qualcosa di simile al risultato visto di seguito.

Quello che ho fatto qui è disegnare una casella attorno al logo nella parte superiore della pagina. Questa azione ha creato sia una User Slice che diverse Auto Slice. Quando crei una sezione, Photoshop presume che il tuo obiettivo finale sia trasformare l'intero PSD in una serie di sezioni. Personalmente penso che questa ipotesi sia piuttosto fastidiosa, e discuteremo più avanti come aggirarla. Per ora, sappi che a causa di questo presupposto, Photoshop estende i bordi della sezione fino al PSD, creando così automaticamente altre sezioni. Questo è illustrato nell'immagine sopra.
Trucchi per lavorare con l'utente e le sezioni automatiche
Mentre siamo sull'argomento User and Auto Slices, esaminiamo alcune delle funzionalità ovvie e non così ovvie in modo da poter davvero avere un'idea di quali strumenti e opzioni hai a tua disposizione.
Spostamento e modifica delle fette
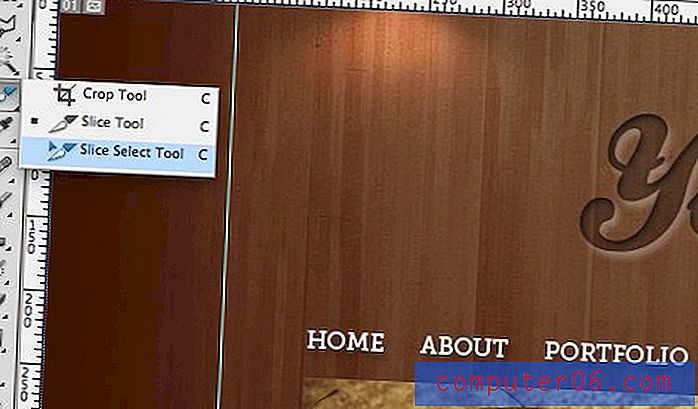
Dopo aver creato una sezione, dovresti vedere controlli simili a quelli di una trasformazione libera che ti permetteranno di spostarla e modificarla. Puoi anche usare lo Strumento selezione sezioni per assicurarti di modificare solo le sezioni correnti e non di crearne di nuove. Questo strumento si trova sotto lo strumento Slice nel menu a comparsa.

Conversione delle sezioni automatiche in sezioni utente
Durante l'intero processo di slicing, le sezioni automatiche vengono continuamente create e aggiornate e rimangono distinte dalle sezioni dell'utente. Successivamente, vedremo come esportarli come file o ignorarli durante l'esportazione, ma per ora diamo un'occhiata a come trasformare una sezione automatica in una sezione utente.
Il processo è estremamente semplice. Innanzitutto, devi selezionare l'auto Slice usando lo strumento Slice Select. Quindi, selezionare la sezione Auto che si desidera convertire e premere il pulsante "Promuovi" nella parte superiore.

Questo è tutto! Ora la sezione automatica dovrebbe cambiare colore, indicando che ora è una sezione utente. Ora avrai un maggiore controllo sulle sue dimensioni e su come esporta.
Fette di divisione automatica
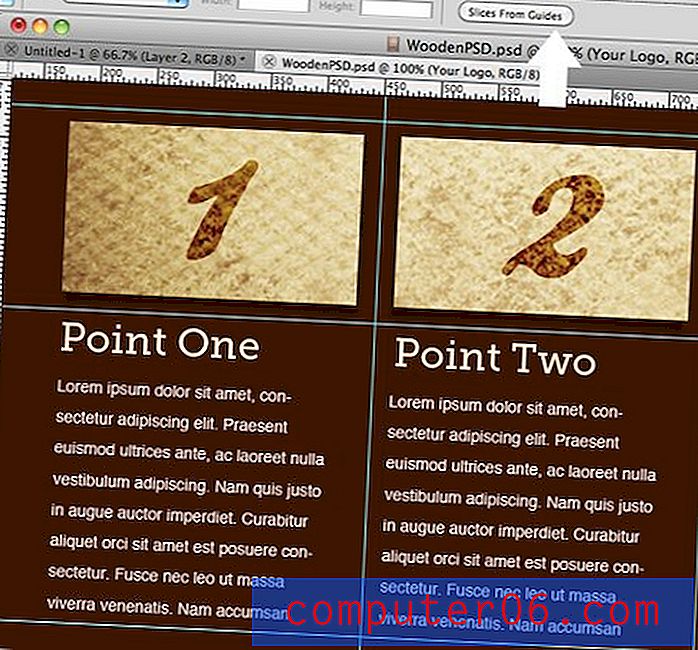
Quando hai una serie di oggetti che sono distribuiti in orizzontale, verticale o persino in una griglia, non devi prenderti il tempo per attraversare e fare una fetta attorno a ogni singola unità. Invece, puoi creare una sezione che copre tutti gli oggetti e dire a Photoshop di fare il resto.
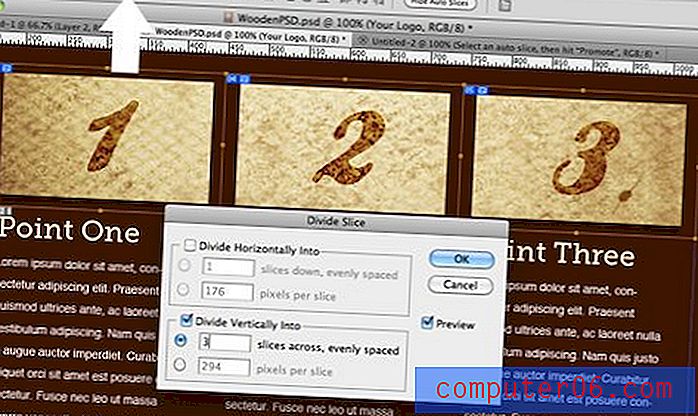
Per fare questo, prima fai la tua grande fetta disegnando una scatola attorno a tutti gli oggetti. Quindi, con lo strumento Slice Select abilitato, fai clic sul pulsante "Dividi" nella parte superiore della pagina.

Questo dovrebbe far apparire la finestra di dialogo "Divide Slice" mostrata sopra. Utilizzando questa finestra è possibile inserire rapidamente sezioni extra verticali e orizzontali. Se non si allineano correttamente, è possibile regolarli manualmente dopo aver premuto il "pulsante OK".
Fette di guide
Molti di voi sono probabilmente molto più a loro agio nel lavorare con le guide rispetto alle sezioni all'interno di Photoshop. La realtà è che entrambi funzionano in modo molto simile, ma il sistema delle guide è certamente più fluido.
Se è così che rotoli, questo si adatta perfettamente a un flusso di lavoro semplice per la creazione di sezioni. Trascina semplicemente le guide per dividere il tuo PSD e ignorare del tutto gli strumenti di suddivisione. Quindi, una volta terminato, seleziona lo strumento Slice e premi il pulsante "Slice from Guides" in alto.

Denominazione delle fette
Una delle cose fastidiose che ti infastidiranno la prima volta che lavori con le sezioni è che quando le esporti, i file risultanti vengono tutti con grandi nomi brutti che non sono affatto significativi. Per risolvere questo problema, devi assicurarti di aver inserito e denominato ogni sezione in modo appropriato. Qualsiasi nome assegnato verrà quindi riportato come nome del file al momento dell'esportazione.
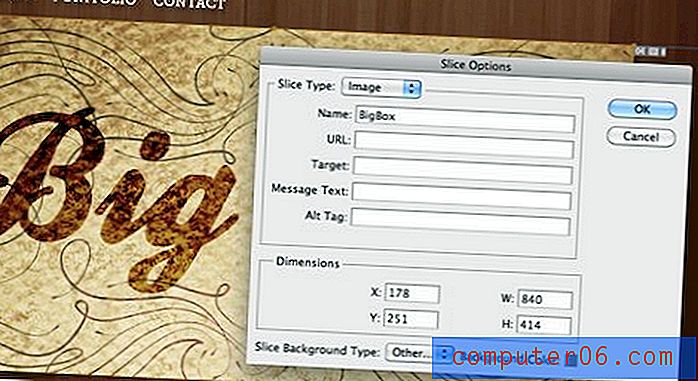
Per nominare una sezione, fai semplicemente doppio clic sul suo contenuto con lo strumento Slice selezionato. Questo farà apparire la finestra di dialogo qui sotto.

Si noti che qui sono disponibili diverse opzioni, tra cui l'impostazione del colore per la sezione, l'inserimento manuale delle dimensioni e l'assegnazione di un nome. C'è anche un sacco di cose HTML come URL, Target, ecc. Si scopre che Photoshop può prendere il tuo PSD suddiviso e pubblicarlo come una pagina web. Alcuni bash questa funzionalità perché le impostazioni predefinite creano un layout basato su tabella, tuttavia è possibile passare a questi per utilizzare CSS.
Ora, non eccitarti troppo. Anche con le opzioni CSS selezionate, Photoshop è ancora piuttosto marcio nella costruzione di un sito Web per te. È molto meglio farlo manualmente o almeno trasferirlo a Dreamweaver, il che significa che dovresti ignorare completamente tutte queste altre opzioni.
Fette basate sul livello e perché sono migliori
Una delle caratteristiche principali che hanno fatto sì che il taglio delle succhi risucchiasse molto meno per me sono le Layer Based Slices. Si tratta di una particolare marca di User Slices che sono superiori in diversi modi.
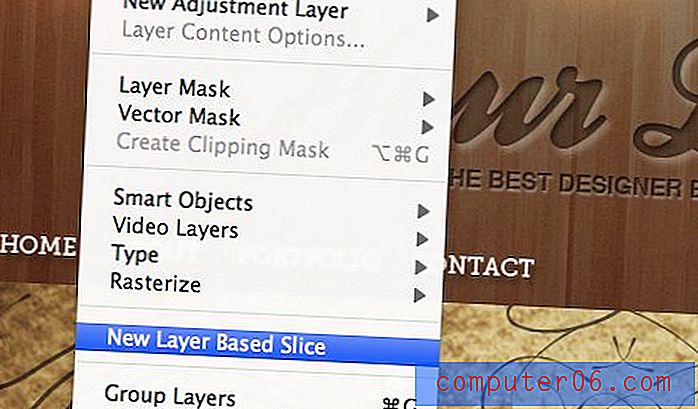
Come suggerisce il nome, queste sezioni non si basano su una casella che si disegna manualmente ma invece aderisce automaticamente ai limiti di un livello. Per creare una sezione basata su livelli, selezionare un livello nella palette Livelli, quindi accedere al menu e selezionare Livello> Nuova sezione basata su livelli. Nota che questo funziona anche se hai selezionato più livelli, ogni livello sarà semplicemente trasformato nella sua sezione!

Ovviamente, affinché questo funzioni correttamente, devi essere davvero bravo su come strutturare i livelli. Dovresti comunque creare i tuoi mockup come file completamente stratificati e organizzati, quindi questo non dovrebbe essere un problema.
Il vantaggio
Uno dei motivi principali per cui le sezioni normali sono così scadenti è che crea molto lavoro extra se vuoi tornare indietro e modificare i tuoi progetti. Dopo aver mischiato l'immagine, devi quindi tornare indietro e spostare tutte le sezioni per allinearle al nuovo layout. Questo fastidio è il motivo per cui ho sempre salvato manualmente i singoli pezzi attraverso il ritaglio.
Tuttavia, le Layer Based Slice sono in realtà abbastanza intelligenti. Quando ti sposti tra i livelli, le sezioni vengono automaticamente seguite. Se si aggiunge un effetto che modifica i limiti, come un Bagliore esterno, la sezione si espande per includerla. Se trasformi il livello al 30% della sua dimensione originale, la porzione si aggiorna automaticamente!

Ovviamente, c'è un chiaro argomento qui per l'utilizzo di Layer Based Slices ogni volta che è possibile in quanto consente di risparmiare un'incredibile quantità di tempo nell'inevitabile fase di riprogettazione.
Uccidere il disordine
Un altro dei miei più grandi fastidi con il slicing è che può creare un PSD dall'aspetto davvero disordinato. Ciò è principalmente dovuto all'effetto collaterale di Auto Slicing.
Ad esempio, dai un'occhiata all'immagine qui sotto (è un po 'troppo semplificata qui ma ottieni il punto). Qui volevo solo creare tre sezioni, ma Photoshop è entrato automaticamente e l'ha trasformata in dodici sezioni !

Non so te, ma non costruisco pagine web come un'unica grande raccolta di immagini tutte raggruppate insieme. Quindi semplicemente non voglio tutte queste fette extra! Non ho intenzione di esportare queste aree in immagini, quindi tutto ciò che stanno facendo è aggiungere rumore alla mia interfaccia. Quando vedo un documento come questo, le sezioni cessano di essere uno strumento significativo per me.
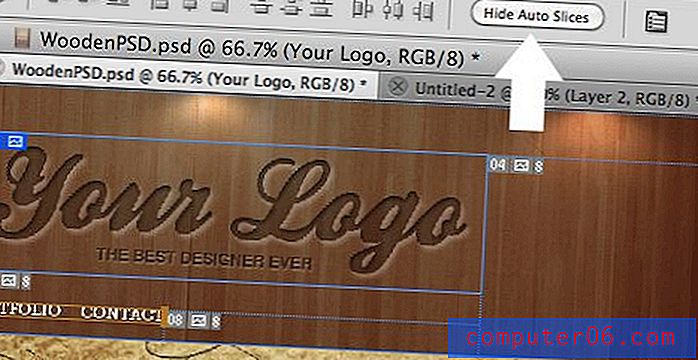
Per risolvere questo problema, possiamo prendere lo strumento Slice Select e premere il pulsante "Nascondi sezioni automatiche" nella parte superiore dello schermo. Questo fa esattamente ciò che suggerisce il nome, elimina tutte quelle brutte Auto Slice dalla vista.

Guarda quanto diventa più semplice il nostro documento! Le poche sezioni che abbiamo usato sono chiaramente identificabili e quindi mantengono la loro utilità. Secondo me, questo metodo di visualizzazione delle sezioni è molto preferito. Questo è uno di quei casi in cui Photoshop si sforza semplicemente di prevedere il mio flusso di lavoro preferito e finisce per esagerare con le funzionalità.

Esportazione di fette
È qui che entra in gioco l'utilità del taglio. Senza affettare, devi salvare ogni porzione della tua composizione una alla volta. Il flusso di lavoro sarebbe simile al seguente: effettua una selezione, ritaglia, ottimizza in Salva per Web, salva, annulla ritaglio e ripeti. Sono molti passaggi inutili! Vediamo come funziona con il taglio.
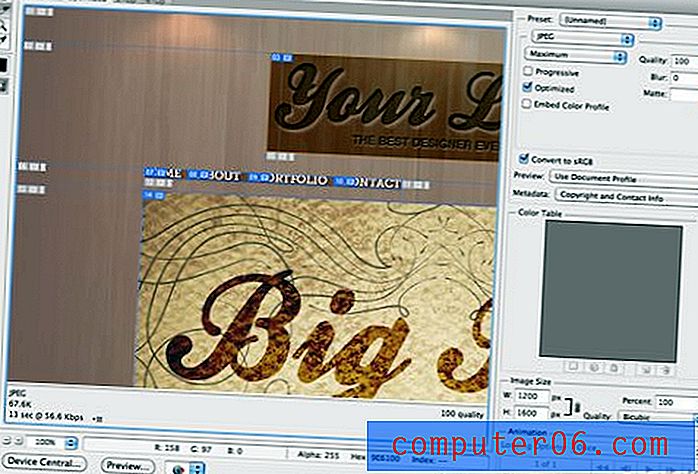
Dopo aver finalmente capito tutti i dettagli del slicing e aver pronto il tuo PSD, è ora di andare al menu File e selezionare "Salva per Web e dispositivi". Probabilmente hai già familiarità con questa finestra di dialogo, ma è un po 'diverso quando hai sezioni nel documento.

Se hai delle sezioni, l'anteprima del documento in questa finestra le mostra tutte (purtroppo, include quelle fastidiose sezioni automatiche). Da qui puoi semplicemente fare clic per selezionare ciascuna sezione e ottimizzare le impostazioni per ciascuna individualmente. Ciò include il tipo di file, la qualità, ecc. Quindi, in una sessione, puoi impostare un'esportazione di tre JPG e un PNG, ciascuno con una qualità che ritieni appropriata.
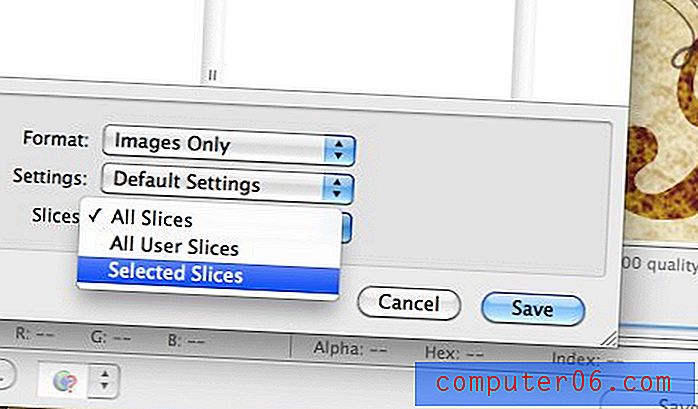
Dopo aver regolato tutto a tuo piacimento, premi il pulsante "Salva". Dovrebbe apparire una finestra di dialogo che ti consente di scegliere una cartella in cui inserire tutte le immagini. Ricorda che abbiamo già impostato la convenzione di denominazione, quindi lasciala così com'è. La chiave qui è assicurarsi di esportare solo "Tutte le fette utente" o "Fette selezionate".

A seconda del flusso di lavoro desiderato, una di queste opzioni funziona alla grande. L'opzione predefinita è semplicemente "Tutte le sezioni", che includerà non solo le sezioni utente e quelle basate sul livello, ma anche le sezioni automatiche completamente inutili che dovrai comunque buttare via. Salva te stesso il problema e abbandonali qui prima che avvenga il salvataggio effettivo.
Conclusione
Oggi abbiamo analizzato molte cose piuttosto tecniche di Photoshop, quindi proverò a riassumere bene. Innanzitutto, tagliare un PSD può davvero sembrare un processo grosso se non sai cosa stai facendo. Assicurati di guardarti intorno in Photoshop e sperimenta i suggerimenti sopra per assicurarti di sfruttare al massimo gli strumenti a tua disposizione.
In secondo luogo, ricorda che esistono tre tipi di sezioni: sezioni automatiche, sezioni utente e sezioni basate su livelli. Le sezioni automatiche sono piuttosto scadenti e sono più uno sfortunato effetto collaterale al taglio che una funzione utile. Non devi essere d'accordo con me su questo, ma se lo fai, nascondili in modo che non siano così fastidiosi. Le sezioni utente sono semplicemente quelle create intenzionalmente. Puoi regolarli con lo strumento Slice Select e nominarli facendo doppio clic sul contenuto. Le sezioni basate su livelli sono esattamente come le sezioni utente, solo che sono molto più intelligenti perché aderiscono automaticamente ai limiti di un determinato livello. Puoi spostare, ridimensionare e aggiungere effetti a un livello e la sezione si aggiornerà continuamente da sola.
Infine, quando esporti un documento con sezioni, scegli il comando Salva per Web e ottimizza ogni sezione come un suo file. Assicurati anche di esportare solo le sezioni utente o le sezioni selezionate, altrimenti tutte le sezioni automatiche create da Photoshop riempiranno la cartella delle immagini.
Questo è probabilmente molto più di quanto tu abbia mai voluto sapere sull'affettatura in Photoshop, ma spero che questo ti abbia aiutato a individuare le inefficienze nel sistema in modo che tu possa regolare e sfruttare ancora questo utile set di strumenti senza essere ostacolato dalla sua imbarazzo.
Lascia un commento qui sotto e dicci come tagliare un PSD. Il flusso di lavoro che ho impostato qui è solo una delle tante soluzioni possibili e sono ansioso di ascoltare e imparare dai tuoi!