Come progettare il micro-contenuto Killer
Le parti più piccole di un progetto possono essere le più importanti. È qualcosa che tutti conosciamo concettualmente, giusto?
Ma vieni mai sorpreso a compilare questi dettagli all'ultimo minuto? Il tuo micro-contenuto soffre perché sei pronto per essere finito con un progetto? Non lasciare che accada. Pianifica fin dall'inizio i micro-contenuti per creare pezzi migliori e più utilizzabili che ti aiuteranno a rendere il design migliore di quanto speravi.
Esplora risorse di progettazione
I due tipi di micro-contenuti

Il micro-contenuto è piccolo. In effetti, può essere una delle parti più piccole di un framework e quando è ben fatto è spesso piuttosto invisibile. (E questa è una buona cosa.) La definizione di micro-contenuto è stata ampliata negli ultimi anni e quello che era solo un termine usato per descrivere l'etichettatura e gli inviti all'azione è molto più nel panorama odierno.
È probabile che associ il micro-contenuto a una delle due cose (o entrambe):
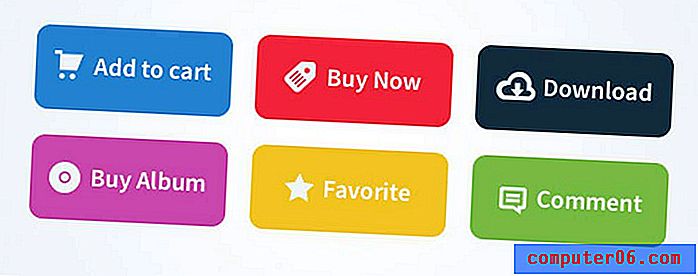
- Piccoli gruppi di parole che forniscono informazioni o indicazioni all'interno di un sito Web o di un'app. Queste parole o etichette potrebbero includere informazioni sui pulsanti di invito all'azione o indicazioni su come utilizzare un sito Web o giocare.
- Immagini monouso o clip animate che conducono l'utente a un URL specifico. Una GIF animata, ad esempio, è un tipo popolare di micro-contenuto. Il concetto è particolarmente popolare tra i professionisti del marketing e sui social media.
Il trucco del micro-contenuto è di pensarci in frammenti. Sia che si stia progettando testo o immagini o video, questi bit devono essere brevi, facili da capire e invitanti. Gli utenti dovrebbero essere attratti dal micro-contenuto perché è il motore dell'azione dal tuo progetto a ciò che speri che facciano gli utenti.
Pensa alle parole

Pensa ad alcuni dei siti Web più deliziosi che hai visitato di recente. Che dire di loro si è distinto?
Potrebbe essere il tono del sito o le immagini, ma probabilmente è nella connessione che ti senti con il sito. È facile da usare. Puoi trovare quello che stai cercando. E anche se rimani bloccato o perso, c'è qualcosa lì per aiutarti a continuare a muoverti.
Il micro-contenuto guida queste cose. Le parole all'interno di ciascun pulsante, etichetta, menu di navigazione, titolo e così via sono gli elementi chiave per capire come utilizzare il sito di fronte a te. E il modo in cui sono scritti questi frammenti di testo è della massima importanza.
- Usa frasi e linguaggio semplici.
- Usa molti verbi e parole che trasmettono azione.
- Le indicazioni dovrebbero essere dirette.
- Prendi in considerazione il tono e assicurati che corrisponda al resto del tuo sito.
- Evita barzellette o giochi di parole che possono perdersi con un vasto pubblico.
- Riproduci il contrasto in modo che le parole siano facili da trovare e vedere.
- Le istruzioni dovrebbero essere cliccabili (o toccabili).
- L'istruzione "clicca qui" è spesso percepita come spazzatura; evitalo.
- Guidare gli utenti - non urlare contro di loro - con le istruzioni. Dovrebbero voler fare clic.
- Attenersi alle frasi più utilizzate in caso di dubbio. C'è un motivo per cui vengono utilizzati, ed è perché funzionano e sono comprensibili.
Pensa alle immagini

Parole e immagini d'azione dovrebbero completarsi a vicenda. A volte, tuttavia, l'immagine è il micro-contenuto. È uno dei grandi trucchi che gli esperti di marketing utilizzano per riutilizzare i contenuti per più applicazioni.
Pensala in questo modo. Hai un'infografica gigante sul tuo sito web. Quell'immagine sarebbe difficile da condividere sui social media, ma un singolo pezzo potrebbe essere perfetto. Quindi riduci l'infografica in piccoli bocconcini utilizzabili per condividerli e collegali di nuovo al tuo sito web. Puoi fare la stessa cosa con immagini fisse, video o animazioni.
Quello che ottieni è un singolo contenuto che può essere utilizzato più volte per più segmenti di pubblico per indirizzare il traffico al tuo sito web. Intelligente, vero?
Ci vuole il giusto tipo di immagine per farlo funzionare efficacemente.
- Le immagini devono vivere in un qualche tipo di contenitore e stand-alone.
- Prendi in considerazione un design in stile card per queste parti.
- Usa colori brillanti e una grafica accattivante.
- Mantieni il testo al minimo.
- Ritaglia intenzionalmente. Non dovresti vedere altre parti dell'immagine ai lati del blocco di micro-contenuti.
- Collega bene in modo che il contenuto condiviso corrisponda alla posizione in cui conduce il collegamento.
- Dimensioni del contenuto per il supporto su cui verrà utilizzato. Potresti finire per ridimensionare un'immagine in diversi modi per luoghi diversi come Facebook, Twitter o Instagram.
- Includi un invito all'azione.
- Riduci immagini complesse in qualcosa di semplice. Un po 'di micro-contenuto dovrebbe contenere solo un messaggio o invito all'azione.
Metterli tutti insieme

Ora è il momento di mettere tutto insieme. Combina immagini e testo per contenuti digeribili con cui le persone desiderano interagire.
Potrebbe sembrare più semplice di quanto non sia in realtà.
Questa è una tecnica che probabilmente finirai per sperimentare un bel po '. Ma ho un suggerimento: pensa con le carte. I disegni in stile carta sono molto popolari in questo momento ... E per una buona ragione. La tecnica di progettazione è facile da comprendere per gli utenti e aiuta a organizzare i tuoi pensieri di progettazione. (Abbiamo una guida per te per ottenere il massimo dalle interfacce in stile card.)
Una carta equivale a un bit di contenuto equivale a un'azione.
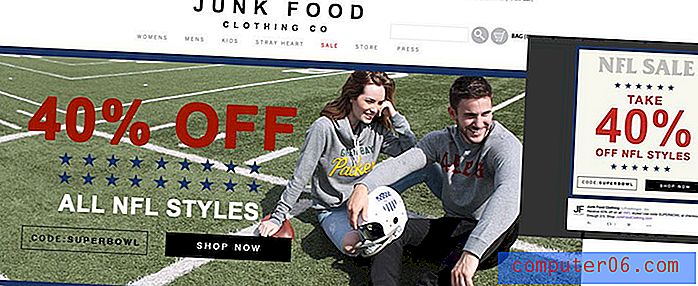
Guarda come Junk Food Clothing sta usando questo concetto. L'azienda utilizza le schede dei social media per indirizzare l'utente al sito Web in cui è presente un'immagine con un aspetto simile. Incoraggiano lo stesso identico invito all'azione usando la stessa lingua.
Una volta che inizi a usare le carte, sono abbastanza facili da riutilizzare. Un'interfaccia in stile card funziona perfettamente per un sito Web o un design mobile. Quindi ogni biglietto può essere condiviso sui social media o trasformato in biglietto da visita, cartolina o volantino. Le schede digitali possono includere testo, pulsanti e immagini fisse o in movimento. Quindi puoi utilizzare quasi tutte le parti del design all'interno di questo semplice strumento. Ora puoi utilizzare e riutilizzare il contenuto quanto desideri.
E se vuoi seguire un percorso super trendy, prendi in considerazione una carta in stile Material Design.
5 ulteriori suggerimenti sul micro-contenuto

Il micro-contenuto è ovunque. Una volta terminato il design, pensa ad alcuni degli altri luoghi in cui entra in gioco (specialmente se condividi online).
- Ricorda di taggare gli utenti con @mentions sui social media.
- Crea hashtag memorabili per la condivisione o usa hashtag correlati per ottenere maggiore visibilità per i tuoi contenuti. (Tutti amano un buon #tbt.)
- Mischia tipi di contenuto. Condividi animazioni e fermi immagine.
- Essere amichevole. A nessuno piace un brontolone online.
- Dì agli utenti cosa ti aspetti che facciano. (E assicurati che tutti i pulsanti funzionino davvero!)
Conclusione
Pensa in piccolo.
Non trascurare i micro-contenuti quando pianifichi i tuoi progetti. Dagli elementi all'interno del sito Web stesso ai pezzi che utilizzerai come strumenti per generare traffico, il micro-contenuto è quel tocco personale che aiuta gli utenti a spostarsi meglio nel tuo progetto o li attira quanto basta per visitare. Ricorda di riutilizzare e riutilizzare i contenuti che hai già in modi interessanti in modo da avere molti elementi da condividere.