Progettare una home page della Chiesa senza il disordine
Le home page della Chiesa tendono a soffrire di molti degli stessi problemi che abbiamo visto di recente con i siti web delle band. C'è così tanto contenuto che viene lanciato su queste pagine e tutto compete per l'attenzione a un livello tale che la maggior parte o tutto perde qualsiasi significato visivo previsto.
Oggi impareremo come combatterlo progettando una homepage della chiesa incredibilmente semplice e attraente che abbia ancora molto spazio per vari messaggi, annunci e altro.
Sbirciata
Se sei il tipo di persona a cui piace sapere dove sei diretto, dai un'occhiata al prodotto finito di seguito. Nota che oggi stiamo semplicemente facendo un lavoro di Photoshop, quindi il risultato non sarà un sito live ma un PSD a strati.
Fai clic qui per scaricare il PSD gratuito
Oppure fai clic qui per vedere un'anteprima

Il progetto
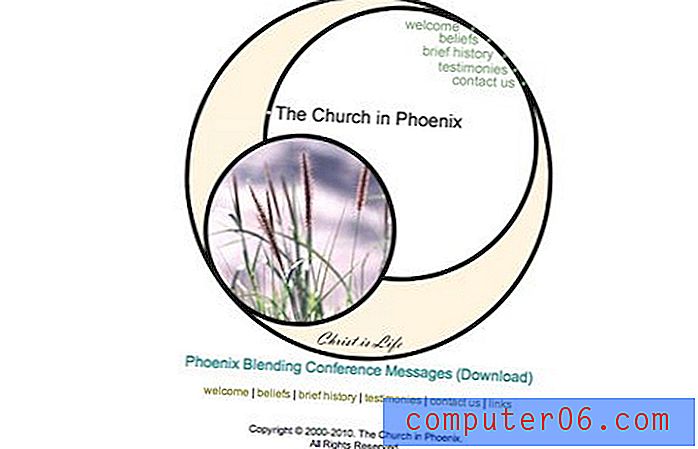
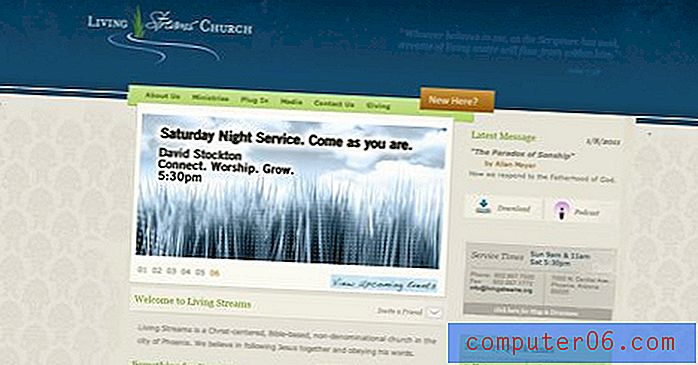
Di recente, a un mio amico è stato assegnato il compito di redigere una riprogettazione per il sito web della chiesa mostrato sotto e mi ha chiesto il mio contributo. Essendo il sovrastimatore che sono, questa è la mia risposta.
Certo, questo sito fa già molto meglio nell'organizzazione di informazioni disparate rispetto alla maggior parte del suo genere. Tuttavia, lo schema grafico complessivo non risuona davvero con me. Tutto sembra abbastanza ridimensionato e non c'è alcun grande impatto di alcun tipo.

Per vedere altri esempi di siti tipici di chiese, ho eseguito una ricerca su Google per trovare alcune chiese nella mia zona. Ciò che ho scoperto ha riaffermato il mio sospetto che il web design sia un'importante area di lotta per molte chiese.




Cambiare il paradigma
Dagli esempi sopra ho deciso di sottrarre l'idea di trarre ispirazione da altri siti web della chiesa. So di aver visto alcuni progetti di siti ecclesiastici davvero stellari là fuori, ma le pagine sopra mi hanno davvero fatto venire voglia di mettere insieme qualcosa che rifletta le tendenze attuali nel web design professionale piuttosto che seguire uno schema troppo usato e / o obsoleto nella progettazione per organizzazioni religiose.
Quindi dimentichiamo tutto quello che abbiamo visto fino a questo punto, vero? Ciò include il sito originale (che sembra molto meglio dopo aver visto il concorso!) Che ci viene assegnato il compito di riprogettare. Sappiamo che abbiamo bisogno di qualcosa di attraente e pulito, ma anche di qualcosa che sia in grado di contenere tonnellate di informazioni in modo organizzato.
Il primo passo: il colore
Il più delle volte, il primo passo che faccio nel processo di progettazione è quello di trovare alcuni colori su cui voglio costruire. Molti designer affermano che il layout dovrebbe sempre venire prima, ma alla fine, questo dipende completamente da te. I colori che scelgo per un sito influenzano l'intero tema, il che può anche dettare come scelgo di disporre tutto, quindi questo è davvero un passaggio fondamentale nel mio processo.
Per evitare consapevolmente il tipo di design impegnato che abbiamo già visto, non volevo lasciarti trasportare dal colore qui, ma piuttosto scegliere una tavolozza abbastanza semplice. Ho finito per scegliere i colori sottostanti, il primo dei quali è davvero il mio unico pop di colore interessante. I rossi e gli aranci sono diventati molto popolari nel web design ultimamente e sono spesso più efficaci se usati con parsimonia su una pagina altrimenti soggetta a sottomissione. Userò la luminosità di questa tonalità per richiamare l'attenzione sulle aree chiave della pagina.

Lo sfondo
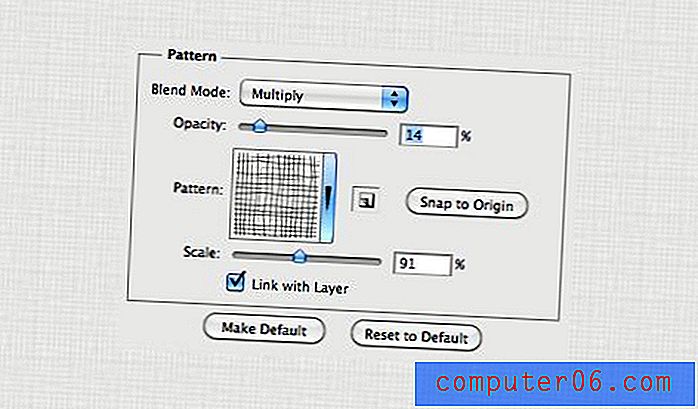
Crea un nuovo documento RGB in Photoshop (il mio è 1265 px per 1680 px) e riempi lo sfondo con #eaeaea. Ora riempi il livello di sfondo con un motivo molto sottile impostato su Moltiplica in modo che il colore di sfondo sia visibile. Il motivo che ho usato di seguito è in realtà uno dei valori predefiniti di Photoshop, se non lo vedi nel menu Effetti, prova a caricare alcuni altri set di motivi fino a quando non lo trovi.

Questo serve semplicemente a dare allo sfondo un po 'più di interesse visivo di un solido riempimento. Se dovessimo convertirlo in un sito live, afferreremmo semplicemente un quadratino del pattern e lo imposteremmo per ripetere nel nostro CSS.
Il titolo
Il prossimo è il titolo, che identifica semplicemente la chiesa e lancia uno slogan per farti sapere di cosa si tratta. Per iniziare questo processo, ho scelto un font condensato sans-serif: Humanist 521 BT Condensed. Se non hai questo tipo di carattere, qualsiasi altro carattere condensato sans-serif funzionerà perfettamente.
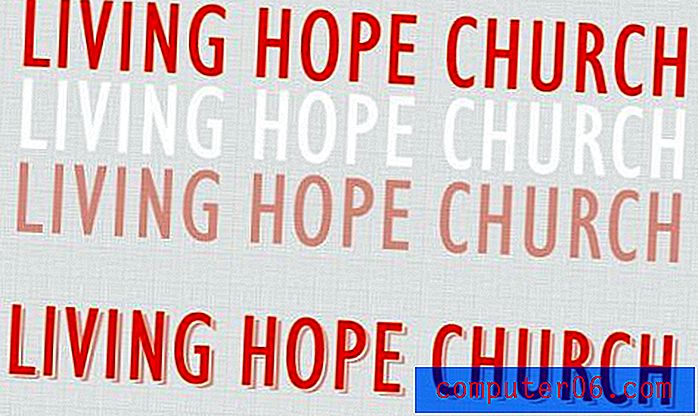
Successivamente ho scritto il nome della chiesa e ne ho realizzato tre diverse versioni in tre colori diversi, come mostrato di seguito. Nota che lo strato intermedio dovrebbe essere davvero dello stesso colore dello sfondo, ma qui l'ho reso bianco solo per poterlo vedere. Inoltre, il colore di fondo è semplicemente il colore superiore con un'opacità ridotta (36%).

Come puoi vedere, ho quindi impilato questi livelli per creare la composizione risultante sul fondo. Puoi fermarti qui, ma poiché a volte sono un po 'un DOC, ho usato il livello intermedio semplicemente per mascherare il livello inferiore, in modo tale che la trama di sfondo venisse mostrata attraverso la porzione centrale.
Successivamente ho aggiunto un tocco visivo sotto forma di piccoli turbinii su entrambi i lati del titolo. Ho anche aggiunto uno slogan segnaposto con un carattere serif a lastra sottile che pensavo completasse bene il titolo. Questo font si chiama AW Conqueror Slab ed è scaricabile gratuitamente da Font Squirrel.

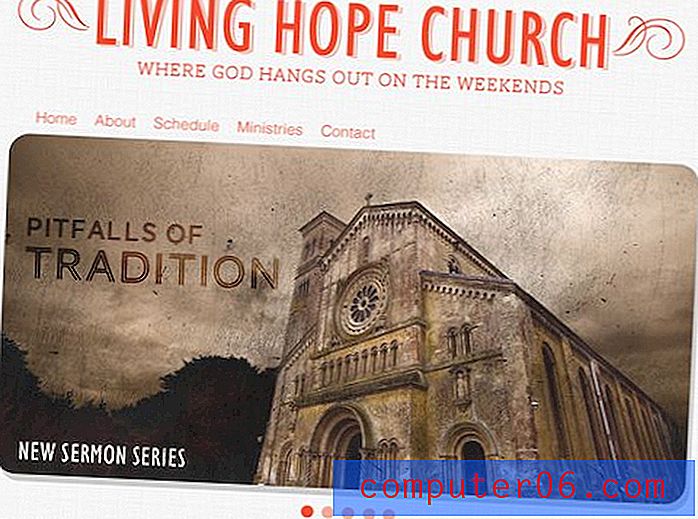
Cursore immagine e navigazione
Molti designer sono anche sviluppatori, il che significa che possono codificare i propri progetti in siti Web funzionanti. Altri semplicemente eseguono il lavoro con Photoshop e consentono a qualcun altro di realizzare il design dal vivo. Indipendentemente dalla categoria in cui rientri, è incredibilmente importante sapere che tipo di strumenti hanno gli sviluppatori a loro disposizione.
Ad esempio, solo perché non sai nulla sulla scrittura di JavaScript non significa che non dovresti leggere e notare interessanti effetti jQuery. Ciò ti consente di pensare alla funzione dinamica anche quando disponi una pagina statica. È quindi possibile comunicare l'idea della funzionalità a chiunque codifichi il sito.
Quasi ogni volta che sto lottando con il problema del disordine nel web design, guardo a jQuery come la risposta. Uno slider jQuery di base è semplicemente uno dei modi migliori per posizionare tonnellate di informazioni in un piccolo spazio e mi vedrai incorporarle di volta in volta in progetti qui su Design Shack.
Quindi, naturalmente, è esattamente quello che faremo qui per gestire il nostro problema. La nostra homepage della chiesa ha bisogno di alcune immagini grandi e accattivanti oltre a comunicare vari messaggi disconnessi che cambieranno su base settimanale. Entrambi questi obiettivi sono raggiunti in un cursore di immagine. Per iniziare, ho gettato un'immagine segnaposto e l'ho data un'ombra con il piumaggio impostato su 0, quindi è bello e difficile.

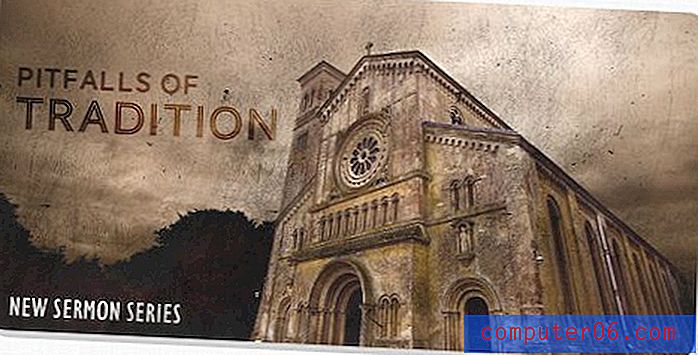
A questo punto non mi piaceva molto il modo in cui l'immagine si fondeva con il nostro tema consolidato. Inoltre, il sito non avrebbe solo una foto qui, ma piuttosto un messaggio su qualcosa di pertinente per i fedeli, come quello che sarebbe il prossimo sermone. Ho preso questa idea e ho corso con essa per trovare l'immagine qui sotto.

Dopodiché, il resto è principalmente un tipico riempitivo per assicurarsi che siano presenti tutti gli elementi funzionali necessari. Ho aggiunto alcuni punti per indicare come avrebbe funzionato il dispositivo di scorrimento e ho inserito un menu di navigazione super-base basato su testo usando Helvetica.

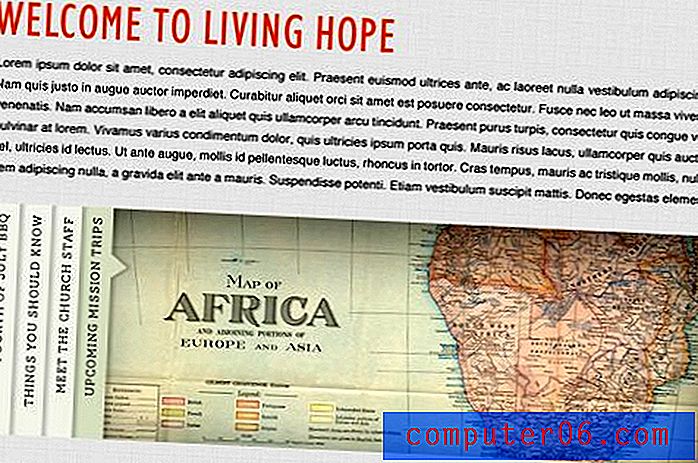
Ancora più informazioni
Il problema con il formato del cursore sopra è che alcune informazioni sono nascoste. Certo, l'utente può accedere a ciascuna pagina facendo clic sui puntini, ma se sono alla ricerca di qualcosa di specifico, come dovrebbero sapere che comparirà nel cursore? In definitiva, questa limitazione rende questo formato migliore per gli annunci generali che gli utenti trarranno beneficio dalla visualizzazione, ma non verranno davvero alla ricerca a meno che non abbiano già familiarità con il contenuto che la chiesa in genere colloca in quella posizione.
Abbiamo ancora molte più informazioni che dobbiamo inserire nella homepage e non vogliamo semplicemente ripetere il dispositivo di scorrimento sopra, sia a causa della ridondanza che delle limitazioni appena menzionate. Quindi qual è la risposta?
Ancora una volta sostengo che devi davvero familiarizzare con strumenti e soluzioni di sviluppo comuni, anche se non sei uno sviluppatore. Per risolvere i problemi che stiamo affrontando qui ho deciso che sarebbe stato il posto perfetto per implementare uno SlideDeck, un plug-in jQuery commerciale che non solo ha un bell'aspetto e contiene molte informazioni, ma consente anche agli utenti di dare immediatamente un'occhiata a tutto ciò che è contenuto all'interno . Visita SlideDeck.com per ulteriori informazioni e per provare SlideDeck mostrato di seguito.

Con questo fantastico prodotto in mente, ho creato un messaggio di benvenuto e un'altra area di contenuto con un segnaposto per uno SlideDeck. Ancora una volta, gli utenti saranno in grado di individuare le informazioni contenute nel dispositivo di scorrimento e fare clic immediatamente sul banner che vogliono vedere. Questo combinato con il nostro primo dispositivo di scorrimento crea un'impressionante capacità di informazione su una singola pagina. Ogni dispositivo può essere espanso per includere tutte le informazioni di cui la chiesa ha bisogno per mostrare sulla propria homepage e ogni immagine può fungere da collegamento a una pagina dedicata che contiene più contenuti sull'argomento.

Il piè di pagina
Ora che abbiamo i nostri contenuti tutti al quadrato, tutto ciò che resta è dare uno schiaffo a questo bambino e siamo pronti per partire. Ricorda che il piè di pagina non dovrebbe essere considerato come ripensamento. È importante considerare quali contenuti devono andare qui e come dovrebbero riflettere e distinguersi dal resto del sito.
Ho pensato che una chiesa avrebbe voluto rendere le loro informazioni di contatto e il loro indirizzo fisico importanti e facili da trovare, quindi ho scelto di usare il footer per questo. Ho anche deciso di prendere il nostro colore primario (# ec492d) e usarlo come sfondo per il piè di pagina, quindi è una specie di inverso dell'intestazione. Questo utilizza una buona ripetizione e farà in modo che il piè di pagina sia un elemento visivamente distinto.

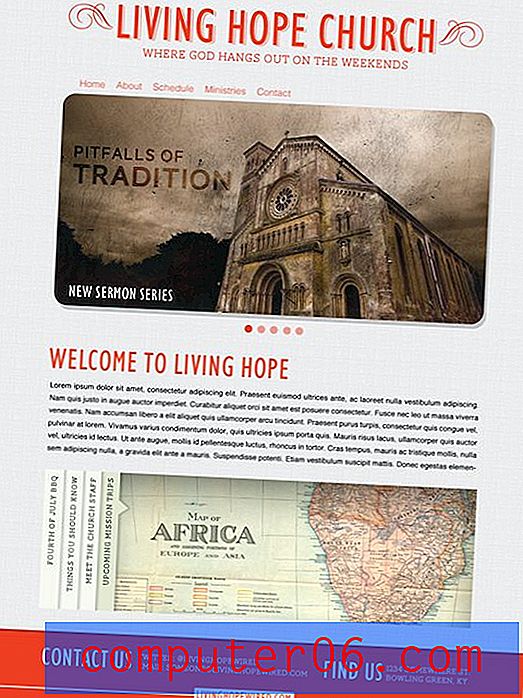
Design finito
La nostra homepage è ora terminata! Ecco i pezzi tutti messi insieme. Nota quanto ci siamo allontanati non solo dal design originale, ma da tutti i progetti della chiesa che abbiamo visto sopra. L'ispirazione è fantastica, ma a volte devi smettere di cercare le risposte degli altri e semplicemente tracciare il tuo percorso con gli obiettivi in mente che stai cercando di raggiungere.
Clicca sull'immagine qui sotto per vedere una versione più grande.

Conclusione
Per riassumere, ricorda che non stai facendo alcun favore ai tuoi utenti stipando tutto ciò che ti viene in mente nella tua home page. Clutter rende più difficile trovare informazioni specifiche e riduce drasticamente la tua usabilità, uccidendo allo stesso tempo la tua estetica.
Come designer, spesso pensiamo troppo ai problemi e guardiamo alla complessità per la risposta. Più spesso, una risposta molto migliore sta nella semplificazione.
Lascia un commento qui sotto e facci sapere cosa ne pensi del design finito in relazione a dove abbiamo iniziato. Assicurati anche di condividere tutti i collegamenti che hai con i siti delle chiese che pensi rompano gli schemi e spingano davvero il limite sia in termini estetici che funzionali.
Crediti fotografici:
http://www.flickr.com/photos/normanbleventhalmapcenter/2674833839/
http://www.flickr.com/photos/2create/2152949049/