Design basato sui dati: un semplice primer
Le app Web stanno diventando sempre più diffuse su Internet. Alcuni potrebbero sostenere che si tratta semplicemente di siti Web più complicati. Indipendentemente dalla loro definizione; cosa succede quando si progetta per grandi quantità di dati costantemente fluttuanti?
Esistono alcuni esempi di interfacce guidate dai dati e tutte devono gestire molti dati vari che cambiano costantemente. Le più comuni sono le aree di amministrazione e le dashboard analitiche. I dati possono assumere molte forme; grafici, diagrammi, tabelle o testo. Ciascuno può essere visualizzato in vari modi a seconda del contesto e del significato che si sta tentando di trasmettere con i dati. Una cosa da ricordare è che raramente puoi essere sicuro della lunghezza o della quantità di dati che devi soddisfare; quindi pensa semplice per iniziare ...
Esplora Envato Elements
Coerenza e prevedibilità
Uno degli aspetti più importanti della progettazione di interfacce fortemente guidate dai dati è renderle coerenti. La coerenza consente agli utenti di familiarizzare con un'area di un'interfaccia ed essere in grado di utilizzare qualsiasi altra area semplicemente dagli schemi creati con l'area precedente. Ecco come rendere prevedibile un'interfaccia; giocare su modelli mentali esistenti e comportamenti appresi.
Al fine di rendere coerenti le aree, è necessario comprendere il contesto più ampio dell'interfaccia e vedere quanto bene le idee dell'interfaccia iniziale possono resistere al controllo di vari dati.
Ad esempio: potrebbe non essere necessario filtrare o ordinare una tabella in una vista, ma cosa succede quando viene presentata un'altra tabella in un'area diversa? Puoi usare la stessa interfaccia che hai appena creato se la seconda tabella deve essere filtrata e ha dei punti salienti che richiedono una chiave o una legenda?
La coerenza consiste nel consentire al design di adattarsi retrospettivamente, in base alla crescente conoscenza della complessità. Questo è il motivo per cui è meglio iniziare con prototipi lo-fi e testare le tue idee con casi limite (cose che non si verificano molto spesso ma che potrebbero spezzare il design).
Il modello di tabella verrà utilizzato in altre aree che potrebbero avere funzioni extra? Se è necessario ordinare la maggior parte delle tabelle, progettare tenendo presente questo aspetto. L'obiettivo non è quello di "imbullonare" nulla a un componente esistente in modo che si senta fuori posto. È più facile rimuovere un pulsante da una barra degli strumenti che capire come incorporarlo senza una barra degli strumenti.
Modelli, stati e componenti resuable
Per rendere la coerenza una realtà, è necessario creare smart. Se non si progetta per ogni singola vista, è possibile invece produrre una serie di regole che possono essere applicate a qualsiasi vista. Una vernice per numero, se vuoi. Ciò consente al cliente o ad altri designer di assemblare rapidamente nuove pagine o layout con il minimo sforzo.
Patterns
Un modello è un piccolo insieme di elementi che vanno insieme. Potrebbe trattarsi di una sezione di una barra degli strumenti o di una serie di pulsanti di classificazione e di solito è un modo per organizzare le informazioni connesse. Un'etichetta e un input sarebbero anche un modello all'interno di un modulo.
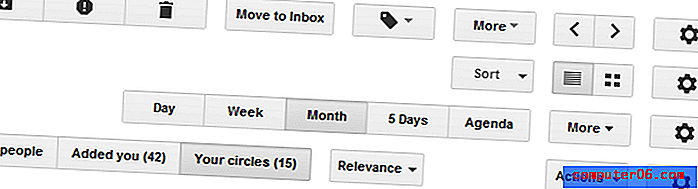
Di seguito sono riportati alcuni gruppi di modelli dei prodotti Google:
- Ordina il menu a discesa
- Navigazione sinistra e destra
- Selettore dell'intervallo di date
- Casella di controllo a discesa

I modelli provengono da prodotti diversi ma sono coerenti e quindi prevedibili per gli utenti. Insieme formano il componente della barra degli strumenti.
stati
I motivi possono avere diversi aspetti visivi a seconda di una specifica serie di circostanze. Forse c'è un errore, un pulsante è disabilitato o un grafico non ha dati. Ciascuno deve essere considerato. Generalmente rientrano nelle seguenti categorie (alcune riconoscerete da diversi pseudo-selettori CSS):
- Predefinito
- librarsi
- Attivo
- Messa a fuoco
- Errore
- Disabilitato
- Vuoto
componenti
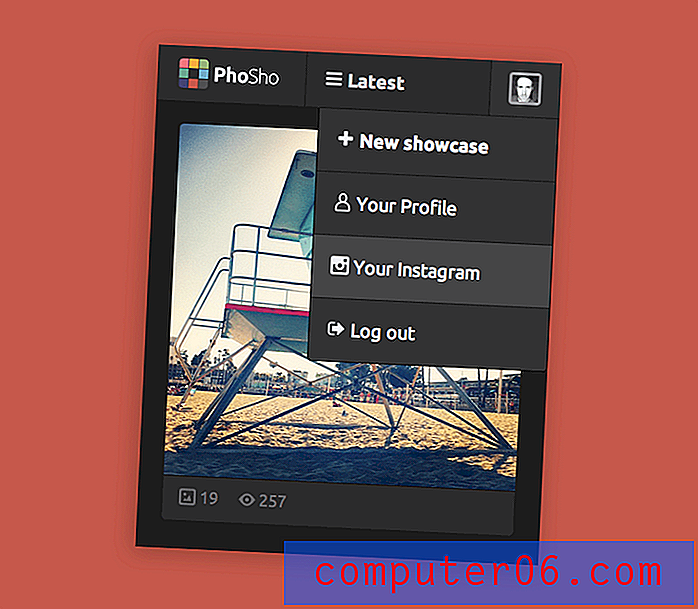
Un componente è più grande e può contenere più modelli o persino più componenti. Quando si progetta per siti fortemente guidati dai dati, l'obiettivo è fornire una serie di componenti flessibili costituiti da modelli riutilizzabili. Di seguito è riportato uno per http://phosho.co su piccoli schermi:

Lavorare da un prodotto esistente
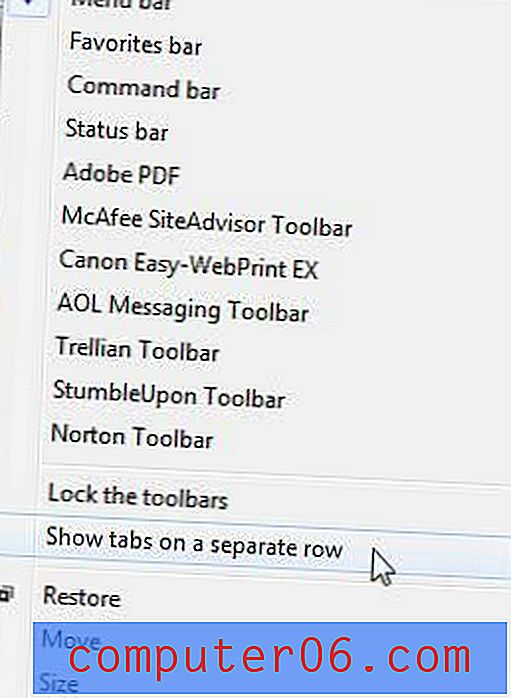
Se lavori da un prodotto esistente e sei limitato dai flussi di utenti esistenti (e in alcuni casi dal layout), devi condurre un 'audit modello'. Elenca alcuni flussi utente chiave e fai uno screenshot per ogni passaggio.
- Su un Mac basta premere Command-Shift-3 per salvare la schermata corrente sul desktop.
- Su PC puoi usare qualcosa chiamato Problem Steps Recorder per registrare i tuoi passi in un file .mht. È quindi possibile salvare le immagini da quel file. C'è un eccellente tutorial qui.
Una volta completato un flusso utente; aggiungi gli screenshot in una cartella che descriva il flusso utente come 'aggiungi nuovo record'. Quindi stampali. Tutti. C'è qualcosa da dire per avere tutti gli schermi coinvolti in un flusso utente di fronte a te. Puoi facilmente individuare somiglianze e differenze.
L'idea di un controllo del modello è di capire quanti modelli ci sono, quanti modelli ci sono su ciascun modello (e in quale stato si trovano). Il modo migliore per farlo è appuntarli sul muro in una griglia e assegnare una lettera per le colonne e un numero per le file (o qualunque cosa tu abbia dimestichezza). Questo funge da riferimento quando si annota ogni componente.
Ad esempio potresti avere:
- Intestazione tabella (A2)
- Tavolo corpo (A2)
- Piè di pagina tabella (A2)
- Menu laterale - Chiuso (A1)
- Menu laterale - Apri (B1)
- Calendario (C3)
- Calendario - Disabilitato (C4)
Ciò ti consente di elencare tutti i modelli esistenti, ma anche di fare riferimento a loro in modo da poter vedere rapidamente come sono. Un modo per verificare se sono stati elencati tutti i modelli e i componenti è quello di scegliere un modello e vedere se è possibile ricrearlo dall'elenco dei modelli e dei componenti appena creati. Se ti imbatti in qualcosa che non è nella lista; aggiungilo.
Lavorare da zero
Quando lavori da zero hai la libertà di creare qualsiasi modello che ti piace, ma può anche essere molto più difficile in quanto non hai nulla da fare all'inizio. Come precedentemente affermato; quando si progettano componenti riutilizzabili, è necessario avviare lo-fi con schizzi. Non devono essere fantastici, ma sono veloci e ti consentono di esplorare facilmente diverse opzioni senza essere scoperto nei dettagli, come spesso accade in Illustrator o Photoshop.
- Creare un flusso per un'attività che deve essere completata ed elencare il contenuto che può essere incluso nella pagina.
- Disegna alcune direzioni e idee diverse. Più meglio è. Quindi puoi iniziare a vedere se ci sono sovrapposizioni con il contenuto e come potrebbe essere possibile disporlo.
- Rifiniscili in wireframe e valuta se ci sono aree con funzioni simili ma soluzioni diverse. Considera come possono essere combinati per creare un'interfaccia più coerente. Quali sono gli schemi che stai usando?
- Rompilo. Gioca deliberatamente l'avvocato del diavolo e vedi cosa devi fare per interrompere l'interfaccia. Decidi se è probabile che si verifichi l'azione di rottura e se valga la pena affrontarla.

Iconografia
L'iconografia è un modo di comprendere il significato del contenuto mediante l'uso di un'immagine. Ci sono casi in cui il testo è migliore di un'icona; di solito quando il concetto è astratto e ha un basso costo. Non tutte le azioni richiedono un'icona.
Se temi che gli utenti non siano in grado di comprendere un'icona. Probabilmente hai ragione. Un modo rapido per testarlo è isolare l'icona e chiedere alle persone cosa pensano che faccia. Se hanno diverse ipotesi e nessuna di esse è lontana da vicino, potresti avere un problema. Posiziona l'icona nel contesto e ripeti il processo. Se la convenienza del contesto rafforza l'uso corretto dell'icona (cioè le persone possono indovinare cosa fa dalla sua posizione sull'interfaccia), allora probabilmente va bene. Se le persone non riescono ancora a indovinare, prendi in considerazione la possibilità di modificare l'icona o di aggiungere un testo o una microcopia di accompagnamento.
Riduzione progressiva
Esiste un concetto interessante chiamato riduzione progressiva che può essere applicato nelle circostanze in cui si desidera formare gli utenti che un'icona insolita si riferisce a un'azione specifica. Iniziando con un'icona accompagnata da un testo (per renderlo ovvio al primo utilizzo) e semplificando gradualmente l'interfaccia tanto più viene utilizzata, gli utenti iniziano ad associare l'icona a un'azione che sarebbe impossibile indovinare semplicemente usando l'icona da sola.
Prodotti finali
Ora che hai creato alcuni wireframe raffinati che esprimono flussi utente chiave, comprendendo una massa di modelli e componenti riutilizzabili; cosa mostri al cliente?
Ci sono un certo numero di avvertenze che possono influire su ciò che fornisci, ad esempio se stai eseguendo l'HTML / CSS / JS o se questo è gestito da una terza parte. In entrambi i casi, per garantire la longevità del design e, soprattutto, la coerenza man mano che vengono implementate più funzionalità, hai bisogno di una sorta di riferimento o guida che chiunque possa guardare e (e persino aggiornare) che sia la base per tutte le decisioni future su l'interfaccia.
Il lavandino della cucina
Il lavello della cucina è HTML / CSS e talvolta JS che mostra tutti i diversi componenti e modelli su una singola pagina assicurando che nulla si rompa (design o codice saggio) quando vengono inseriti in vari ordini. Nella sua forma più semplice, sono solo elementi HTML nativi che assicurano che le basi siano coperte.
- Lavello da cucina HTML di Paul Randell
- Pattern Primer di Jeremy Keith
Kit di interfaccia utente
I kit di interfaccia utente sono generalmente PSD statici e contengono versioni stilizzate di elementi html fondamentali. Di solito includono pulsanti, input, caselle di selezione, nonché cursori e datepicker. Alcuni possono essere molto completi e di solito vengono consegnati quando il processo di compilazione sarà intrapreso da una terza parte. Ti impediscono di dover produrre un modello di ogni schermo in ogni stato.
- Dribbble UI Kits
- Kit UI trasparente di Victor Erixon
- Clean User Interface Kit di Matt Gentile
- Silky Light UI di Okidoci
Guida allo stile visivo
Le guide di stile visivo vanno ben oltre i semplici riferimenti visivi a un design. Sono istruttivi e spesso includono linee guida su quando e dove visualizzare schemi e componenti e in quale stato. Sono prodotti al meglio nel codice e possono essere aggiornati col passare del tempo.
La chiave per la coerenza e il mantenimento di tale coerenza in un prodotto in forte espansione e fortemente guidato dai dati sta avendo una base da cui derivano tutte le decisioni di progettazione. Avere una "copia master" e un insieme di regole facili da seguire significa che chiunque può costruire (quasi) qualsiasi cosa e adattarla al design esistente.
Quando ti imbatti in qualcosa che non è incluso nella guida di stile, puoi creare una soluzione al tuo problema e aggiungere ulteriori elementi, motivi o interi componenti ad esso con alcune istruzioni che lo rendono disponibile a tutti.
Le guide di stile sono evolutive e non sono mai finite. Quindi è necessario mantenerlo. In caso contrario, gradualmente le persone smetteranno di usarlo non appena sarà aggiornato e sarà allora che i prodotti inizieranno a divergere.
- Bootstrap di Twitter
- Google Styleguide
- Paul Robert Lloyd Styleguide
- BBC Global Experience Language
- Linee guida per l'interfaccia umana di Apple
Ricorda che hai impostato le aspettative dei tuoi clienti . Se dici che realizzerai modelli pixel perfetti, è quello che si aspetteranno.
Conclusione
Gli utenti sono focalizzati sulle attività e spesso sono sul "percorso più breve per il completamento", il che significa che è necessario progettare per loro di completare le loro attività nel miglior modo possibile con il minimo sforzo. Modelli resuable accelerano questo processo consentendo agli utenti di utilizzare ciò che hanno appreso da un aspetto dell'interfaccia e applicarlo a un altro. Diventano veloci nel portare a termine nuovi compiti perché sono più sicuri delle proprie azioni.
Un avvertimento per non farti travolgere dall'aspetto dell'interfaccia piuttosto che dalla funzione; l'aspetto di qualcosa è l'ultima cosa a cui gli utenti tengono . Quindi, prima di precipitarti in Photoshop, ricordatelo prima di tutto; agli utenti importa se qualcosa funziona . Coerenza e prevedibilità hanno un ruolo enorme da svolgere in questo.
Letture aggiuntive
articoli
- Front End Styleguides di Anna Debenham
- CSS Systems di Natalie Downe
- Progettare per una gerarchia di bisogni di Steven Bradley
risorse
- Pattern Tap
- Stati vuoti
- Patternry
- Pattern dell'interfaccia utente
- PTTRNS
- Elements of Design Gallery