3 regole di web design che dovresti effettivamente provare a infrangere
Ci sono un sacco di regole di design che restano bloccate nella tua testa. Cose suggerite da altri progettisti senior, elementi di teoria del design o lezioni apprese durante le lezioni. Ma forse dovresti davvero infrangere alcune di queste regole?
Le tendenze e i concetti del design cambiano molto nel tempo. I progressi tecnologici, in particolare, hanno modificato alcune regole. Il design è un processo in evoluzione e ciò che funziona oggi, potrebbe cambiare domani. Con questo in mente, ecco tre regole di progettazione che dovresti effettivamente provare a infrangere.
1. Usa caratteri tipografici Sans Serif per il Web Design


Ogni web designer diceva che dovevi usare i caratteri tipografici sans serif online. Non è più il caso. Infrangere quella regola!
Un buon mix di caratteri tipografici leggibili è la nuova norma. Questo include serif, sans serif e persino stili di novità e sceneggiatura. La chiave per scegliere il carattere giusto (o la tavolozza dei tipi) è scegliere tra stili di caratteri facili da leggere.
Ci sono state ricerche per sostenere anche questa idea. Jakob Nielsen del Nielsen Norman Group, che si concentra sull'esperienza dell'utente, la ricerca e la formazione, ha affermato che schermi migliori stanno cambiando il panorama delle linee guida tipografiche per la progettazione di siti Web. Ecco la conclusione di quello studio:
La vecchia linea guida sull'usabilità per la tipografia online era semplice: attenersi ai caratteri tipografici sans-serif. Poiché gli schermi dei computer erano troppo scadenti per eseguire correttamente il rendering dei serif, il tentativo di digitare serif a dimensioni di testo corporeo si traduceva in forme sfocate di lettere.
Sfortunatamente, la nuova linea guida non è chiara come quella precedente. La ricerca sulla leggibilità è inconcludente sul fatto che i caratteri serif siano davvero migliori dei sans serif.
La differenza nella velocità di lettura tra serif e sans serif è apparentemente piuttosto piccola. Pertanto, non esiste una forte linea guida sull'usabilità a favore dell'uso dell'uno o dell'altro, quindi è possibile effettuare la scelta sulla base di altre considerazioni, come il marchio o l'umore comunicato da un particolare stile tipografico.
Quindi vai avanti e infrange la vecchia regola sans serif. Qui ci sono alcune cose da cercare quando si pensa a quale font scegliere e se è altamente leggibile o meno.
- Optare per larghezze di corsa uniformi in un peso medio o normale. Il tipo super leggero o sottile può essere difficile da leggere.
- Attenersi a un'altezza x media. Lasciare che sia super magro e alto può comportare problemi di leggibilità.
- Cerca una spaziatura delle lettere coerente e adeguata, senza abuso di legature o svolazzi.
- Usa caratteri tipografici decorati per piccoli blocchi di testo e solo con intenzioni distinte.
- Optare per caratteri serif o sans serif per blocchi di copia più grandi. Scegli lettere con forme di lettere distinte che sono facili da leggere a colpo d'occhio.
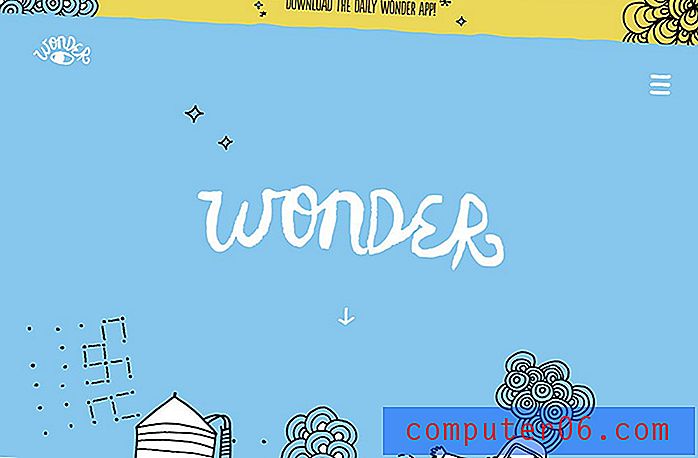
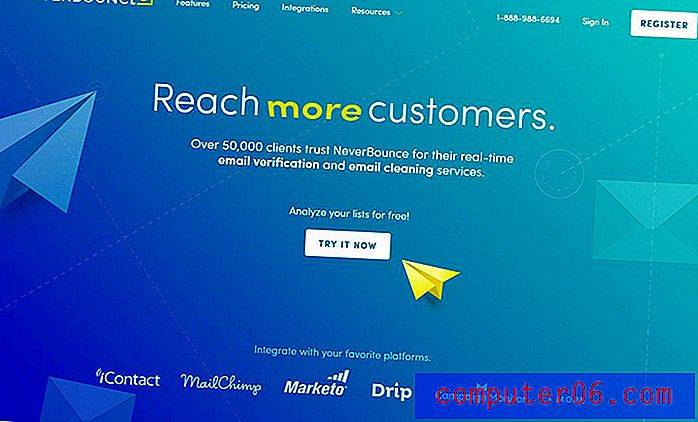
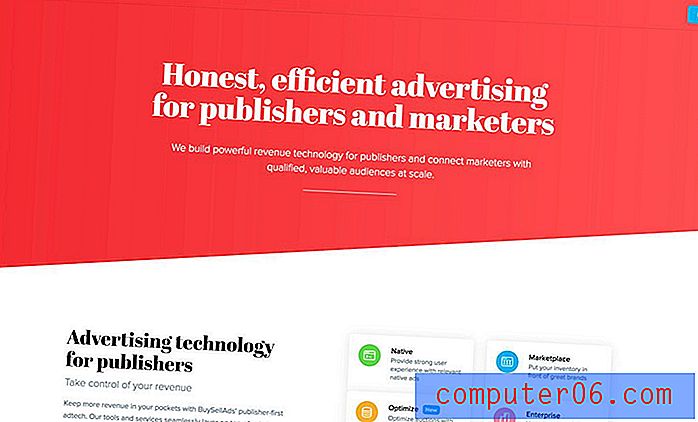
2. Stare lontano da sfondi audaci


Per un po 'sembrò che gli unici colori accettabili per lo sfondo di un sito web fossero i bianchi e i neutri illuminati. Non c'è modo!
I colori di sfondo audaci e luminosi possono rendere un ottimo elemento di sfondo. Il colore può fare un'ottima prima impressione sugli utenti, impostare il tono per il design ed è un modo divertente e interessante per rompere gli stessi vecchi schemi di design.
Più siti Web e grandi marchi utilizzano il colore per creare un'esperienza interessante e coinvolgente. E agli utenti sembra piacere.La seconda parte di questa regola infrangibile è limitare il numero di colori nella tavolozza dei colori. Mentre è una buona idea avere una gamma di marchi distinta, puoi optare per un po 'più di pizazz con progetti di design individuali.
Le tavolozze di colori dietro Material Design combinate con l'uso di scelte di colore più audaci hanno aperto ciò che è considerato di classe e di cattivo gusto. Più colore è accettabile. Più siti Web e grandi marchi utilizzano il colore per creare un'esperienza interessante e coinvolgente. E agli utenti sembra piacere.
Mentre hai bisogno di una tavolozza semplice mentre vai allo standard per coerenza, aggiungi alcuni colori extra (e più luminosi) per progetti specifici. Non è necessario riprogettare tutti i materiali del marchio per avere sfondi viola o verdi brillanti, ma è possibile incorporare colori più alla moda nei progetti in diversi modi.
- Prendi in considerazione una sovrapposizione di foto a colori.
- Opta per un colore brillante del titolo.
- Scambia quello sfondo neutro per qualcosa di più memorabile.
- Usa una tonalità più chiara per i pulsanti o gli elementi di invito all'azione. (Non devono essere tutti rossi o blu.)
- Usa gli stati al passaggio del mouse per bloccare il colore per favorire l'interazione.
3. Creare un equilibrio simmetrico


All'inizio della mia carriera di designer, troppi designer veterani hanno spinto il potere di design perfettamente simmetrici per creare armonia ed equilibrio. Guardando indietro, molti di questi concetti erano semplicemente noiosi e troppo sicuri.
L'asimmetria può aiutarti a creare più interesse visivo ed equilibrio senza un design diviso in due. Mentre c'è un posto per la simmetria, creare un equilibrio con peso, spazio ed elementi che si contrappongono può essere molto più interessante.
Per sfruttare al meglio l'asimmetria nei progetti di design, considerare quanto segue per creare un senso di armonia e flusso visivo:
- Equilibrare elementi e spazio l'uno contro l'altro. Un elemento pesante può sembrare più equilibrato se associato a uno spazio bianco.
- Metti l'accento sul movimento per gli spostamenti dell'occhio attraverso il design come previsto. Pensa a come le persone leggono e inizia con elementi e testo più pesanti a sinistra che "si muovono" verso destra.
- Usa il colore per creare punti focali.
- Spazio tutto su una griglia per creare un senso di organizzazione e flusso.
- Prestare attenzione al peso. I disegni asimmetrici non dovrebbero sembrare "sbilenco". L'utente dovrebbe spostarsi facilmente tra i contenuti. Utilizzare elementi statici come la navigazione per creare un contenitore per elementi asimmetrici.
Conclusione
Rompere le regole del design può essere corroborante ... o disastroso. Fai la scelta giusta su quale regola violare (e quando) pensando agli obiettivi del tuo progetto o design. In che modo infrangere una regola farà funzionare meglio questo progetto? Migliora l'usabilità, la funzione o la capacità per l'utente di comprendere il messaggio?
Se la risposta è sì, il tuo progetto potrebbe essere la tela perfetta per infrangere una regola e provare qualcosa di nuovo e diverso. Non rompere solo una regola di progettazione perché sei annoiato. (Questa non è davvero una buona ragione per fare molto di tutto.)