15+ disegni di titoli belli e di classe
Creare trattamenti di tipo bello è un duro lavoro.
Anche se è diventato abbastanza trendy affermare che la tipografia è ignorata sul web, la realtà è che la tipografia è una moda in piena espansione al culmine del suo gioco nel regno online.
Innumerevoli web designer hanno davvero intensificato negli ultimi anni e creato alcune opere tipografiche assolutamente meravigliose, in particolare nei titoli dei siti Web. Di seguito vedremo oltre quindici progetti di titoli meticolosamente realizzati che sicuramente ti ispireranno a pensarci due volte prima di schiaffeggiare un tipo noioso avvolto in un tag h1 sul tuo sito.
Esplora risorse di progettazione
Ottanta due design
Adoro questo blocco logo. Il lavoro di dettaglio sul carattere principale è davvero interessante. Notate il sottile accento che si lavora sul lato sinistro delle lettere, un po 'come un'ombra discreta.

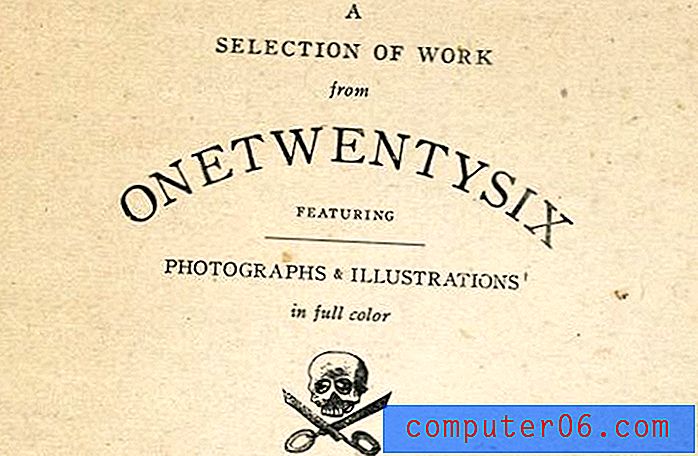
ONETWENTYSIX
Potresti pensare che inarcare un titolo lo faccia sembrare uscito da Print Master Gold, ma nelle mani giuste questo effetto può sembrare abbastanza attraente. Qui il testo è stato invecchiato in modo abbastanza convincente e posto su una vecchia trama di pergamena. La strutturazione della tipografia sembra decisamente uscita da un vecchio libro.

The Old State
Un altro fantastico blocco del logo del titolo, questo con una struttura circolare. Notare l'uso di un cerchio interno per separare il contenuto oltre ad alcuni piccoli e grandi bit grafici: il grande vettore swoosh e le piccole stelle. La chiave della struttura qui è la varia dimensione del testo, "il" e "2007" sono notevolmente più piccoli di "Old State".

Team Fannypack
Questo sito presenta una serie di interessanti blocchi tipografici nell'area di navigazione. Sono tutti meravigliosamente antichi e usano una varietà di caratteri e pezzi grafici per realizzare il tema.

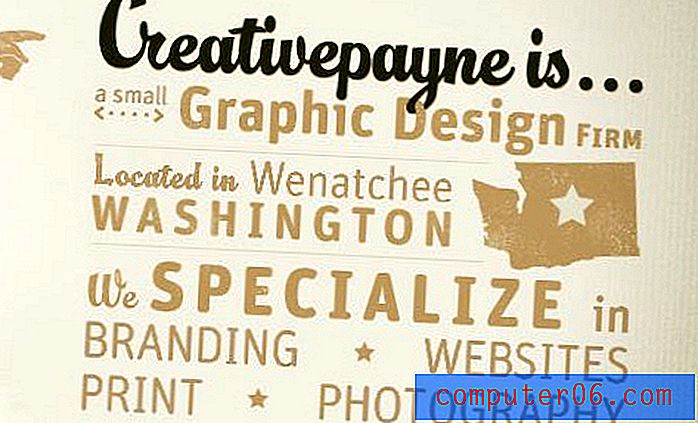
CreativePayne
C'è molto da fare qui: almeno tre diversi caratteri tipografici con dimensioni variabili, due colori diversi e alcuni elementi grafici distinti. Nota come lo script viene usato con parsimonia per enfasi, è un carattere tipografico attraente ma sarebbe difficile da leggere in grandi porzioni.
Adoro la grande grafica dello stato di Washington e le piccole frecce che rafforzano la parola "piccolo". Mi piacciono anche le due linee orizzontali molto sottili che dividono il testo e aggiungono forza alla struttura.

Gorilla Coffee
Anche in questo caso vediamo un font script usato con parsimonia in combinazione con un carattere più audace e più facile da leggere. Come nell'esempio precedente, ci sono due linee orizzontali che dividono il contenuto impilato in sezioni. I due caratteri usati qui sono piuttosto unici ed erano una scelta eccellente.

Foundation Six Web Design Studio
Un titolo semplice ma bello che utilizza tutte le lettere maiuscole, alcuni vortici su ciascuna estremità e una stella colorata che porta la tua attenzione al centro. Notare come il carattere grassetto con serif forti è accentuato dal tipo sottile, sans-serif.

Diario di Min Tran
Questo titolo è piuttosto semplice a parte il carattere non tradizionale ma attraente. La chiave qui è il trattamento speciale della parola "di". In questo stile particolare vedrai spesso le parole di collegamento utilizzate come outlet per abbellimenti grafici.

Canna + BARC | Sfida di 24 ore
Questa pila attraente utilizza molto spazio bianco e crea un rettangolo verticale chiaro. L'elemento 24 ore del titolo è rafforzato dalla grafica del sole e della luna in basso e ancora una volta vediamo due linee orizzontali utilizzate per separare il contenuto (questo sembra sicuramente essere una tendenza).
Notate come l'intero titolo sia in grassetto e maiuscolo e venga quindi scosso nell'ultima parola (sfida) che porta in grassetto un carattere corsivo in tutte le lettere minuscole.

Sanctuary T Shop
Mi piace molto come la grafica a foglia è stata ripetuta qui per creare una cornice per il titolo. Questo è un trucco abbastanza unico che non si vede negli altri esempi.
Ancora una volta vediamo sia il corsivo che una deviazione da tutte le lettere maiuscole utilizzate come strumenti primari per dare enfasi a una determinata area del titolo.

Arte e design di Shyama Golden
L'effetto tipografico qui funziona bene sullo sfondo della pergamena e la piccola grafica del mirino è straordinariamente nostalgica.
Nota come le parole di collegamento sono minimizzate, centrate verticalmente e in corsivo come abbiamo discusso sopra. Ciò aggiunge entrambe una variazione visiva al titolo e consente alle parole più grandi e importanti di distinguersi.

Festival Finere
Qui vediamo una sceneggiatura incredibilmente intricata unita a un carattere corsivo davvero audace. Notare il forte contrasto tra le aree spesse e sottili del carattere più grande. Queste aree sottili aiutano a legare l'atmosfera della sceneggiatura sopra.
Il titolo è affiancato non da due linee continue ma da tre linee sottili che si spingono l'una contro l'altra per creare un insieme più spesso. Ancora una volta vediamo questa sperimentazione con spessi e sottili come con la tipografia. Questo viene anche effettuato attraverso i pezzi grafici a sinistra e a destra.

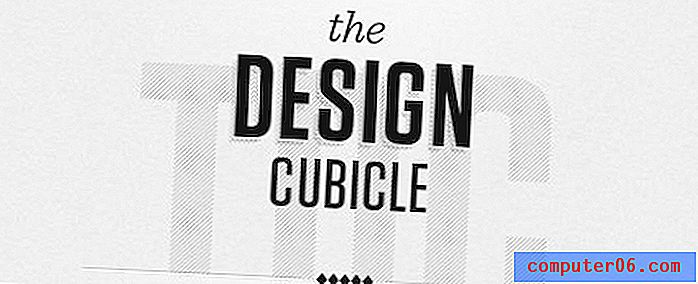
Il cubicolo di design
Questo ha ricevuto poca attenzione grazie a Dribbble. A prima vista questa gemma di un elemento di design è ingannevolmente semplice. Tuttavia, quando lo prendi davvero, puoi apprezzare il livello di lavoro che è andato in questo.
La base è un "TDC" di grandi dimensioni con un effetto posteriore schermato realizzato dalle linee diagonali distanziate che comprendono il tipo. Questo è interessantemente tagliato da una linea di due pixel (una luce, una scura) spezzata nel mezzo con alcuni diamanti. Fino al tipo principale, ogni parola ha la sua variazione di carattere (il design e il cubicolo differiscono in grassetto), e la parola "design" ha ancora un altro effetto schermo all'ombra, questo realizzato con un motivo a punti.
Nel complesso, un eccellente piccolo pezzo di design in uno stile che è molto più difficile da realizzare con successo di quanto sembri!

Grip Limited
Questo sito folle porta l'idea del titolo in pila a un livello completamente nuovo, riempiendo assolutamente la pagina con loro. È decisamente un po 'travolgente ma l'effetto complessivo è unico e decisamente retrò.

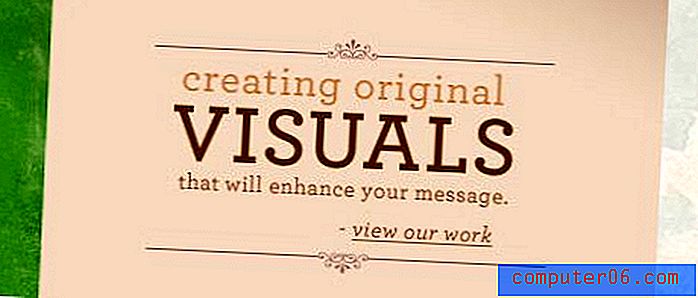
Illustrazione di Monkeyworks
Penso che i caratteri tipografici serif si prestino davvero a titoli bellissimi. Questo è un design relativamente semplice che potresti trovare in pochi minuti, ma il risultato finale è di gran lunga superiore a scrivere il titolo e chiamarlo un giorno.

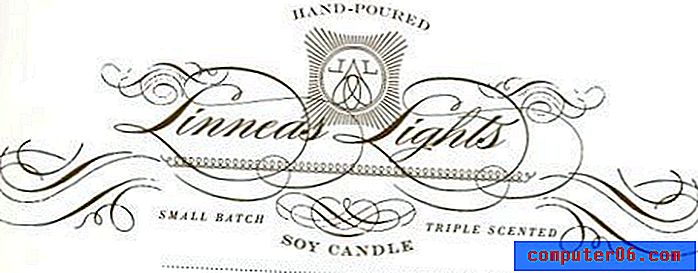
Le luci di Linnea
Qui vediamo l'intricata idea della sceneggiatura portata all'estremo. Notare come le curve del carattere sono state duplicate negli abbellimenti separati. A prima vista sembra tutto come un complicato, intricato intreccio grafico.
Questa tecnica crea sicuramente un look calligrafico di alta classe che potresti aspettarti di vedere su un'etichetta di vino costosa.

Mostraci i tuoi!
Ora che hai visto la nostra collezione di bellissimi titoli, apri Photoshop e Illustrator e creane uno tuo. Caricalo su Dribbble, Flickr o su qualche altro sito di condivisione di immagini e pubblica un link qui sotto in modo che possiamo dare un'occhiata.
Assicurati inoltre di sottolineare tutti i fantastici titoli che hai trovato fluttuando sul web.
La condivisione è fantastica. Incolla questo utile snippet su Twitter o Facebook per condividere l'articolo con i tuoi amici:
15+ disegni di titoli belli e di classe http://ow.ly/2Bi7e