10 migliori strumenti e suggerimenti per la scelta di una combinazione di colori del sito Web
Trovare la combinazione di colori perfetta per un sito Web può essere un compito impegnativo, specialmente quando stai cercando di adattare un particolare design alle esigenze del cliente. Abbiamo selezionato alcuni fantastici strumenti di generazione di combinazioni di colori per creare facilmente la tavolozza perfetta!
Se sei bloccato cercando di trovare la combinazione di colori perfetta per la progettazione di un sito Web, non sentirti male. Va bene se non sei un esperto di tavolozze di colori. Hai solo bisogno di trovare il giusto set di strumenti per fare quel lavoro per te.
Ma, prima di impazzire con gli strumenti di colore, scopriamo alcune delle cose che devi considerare quando scegli la giusta combinazione di colori per un disegno.
L'importanza di scegliere una combinazione di colori
La scelta di una combinazione di colori per un sito Web o qualsiasi tipo di disegno non dovrebbe mai essere fatta a caso. Dovresti prestare molta attenzione a trovare i colori giusti che si adattano all'industria, alla cultura, al marchio e alle idee dell'azienda o della persona che rappresenta.
Qualunque cosa tu faccia, non vuoi finire con un sito web come questo.

Riesci a credere che questo sia in realtà un sito Web per una directory di hotline suicide? Chiaramente, chiunque visiti un sito Web di questo genere probabilmente si sentirà più depresso solo guardando quel design.
Anche se i tuoi progetti non sono così terribili, avrai bisogno di una prospettiva esterna per vedere davvero gli errori che fai quando scegli i colori per un design di siti Web.
Ad esempio, sapevi che il colore ha un forte effetto sulle emozioni umane?
La psicologia del colore
La psicologia del colore è una teoria che spiega in che modo determinati colori influenzano le nostre emozioni o convincono le persone ad agire.
Secondo gli studi, le persone prendono decisioni inconsce sui prodotti entro i primi 90 secondi dalla visualizzazione. E il 90% di tale giudizio si basa solo sul colore.
Ti sei mai chiesto perché quei grandi cartelli "in vendita" nei negozi sono sempre colorati di rosso? È perché il colore rosso è uno dei pochi colori che è in grado di attirare immediatamente l'attenzione di una persona.
E perché le organizzazioni ambientaliste e le imprese immobiliari usano il colore verde nel loro marchio? Bene, non è certo a causa del colore dell'erba e degli alberi. È perché il colore verde rappresenta crescita, ricchezza, pace e salute.
Comprendere la psicologia del colore svolgerà un ruolo importante nel successo della progettazione del tuo sito Web. Quindi, impara come usarlo a tuo vantaggio quando scegli una combinazione di colori.
Suggerimenti per la scelta della combinazione di colori perfetta
Ci sono molte altre cose che devi tenere a mente quando scegli le giuste combinazioni di colori per il tuo sito web. Come scegliere una combinazione di colori che dura a lungo piuttosto che seguire ciecamente le tendenze attuali.
Ecco alcune cose da tenere a mente quando si sceglie una combinazione di colori.
Rendi i disegni più amichevoli per i daltonici
I designer dimenticano quasi sempre il daltonico quando usano i colori in un design e spesso ignorano quanto influisce sul concetto di business.
Quando Mark Zuckerberg ha progettato Facebook, ha usato il colore Blu come colore principale per l'interfaccia utente perché era il colore più ricco che i suoi occhi potessero vedere. Mark Zuckerberg è daltonico.
Non escludere i pochi per la maggioranza. Rendi i tuoi progetti accessibili a tutti.
Pensa al tuo pubblico
Solo perché un sito Web popolare utilizza una fantastica combinazione di colori, ciò non significa che puoi usarlo per il tuo design. Devi considerare il tuo pubblico.
Se il tuo sito web è rivolto a un pubblico internazionale, dovresti provare a scegliere i colori che si adattano a culture ed etnie diverse. Ad esempio, mentre nei paesi occidentali il colore Nero rappresenta lusso e audacia. Nella cultura indiana, lo stesso colore rappresenta il male, la negatività e la mancanza di energia.
Trova i colori che rappresentano il marchio
Alla fine, l'obiettivo principale della progettazione del tuo sito web dovrebbe essere quello di inviare il tuo marchio o messaggio commerciale ai visitatori. Quindi, scegli i tuoi colori per raggiungere questo obiettivo utilizzando i colori del marchio con un mix di psicologia del colore.
Ora, come promesso, ecco alcuni dei migliori strumenti che puoi utilizzare per scegliere una combinazione di colori per la progettazione del tuo sito web.
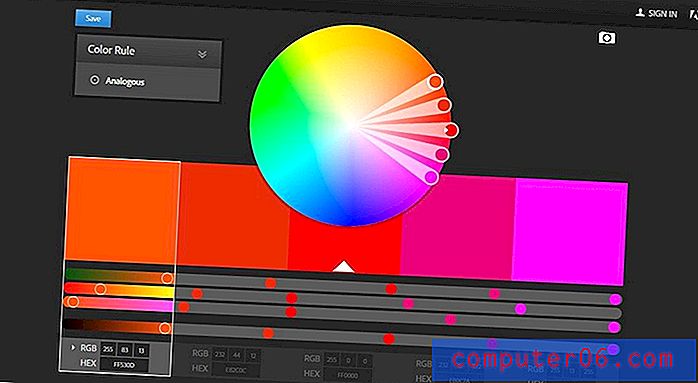
1. Adobe Color CC

- Ideale per: utenti esperti
Questo è uno strumento utilizzato da molti professionisti. Poiché è stato sviluppato da Adobe, gli sviluppatori di Photoshop, Color CC include opzioni e funzionalità di alta qualità che è possibile utilizzare per generare una combinazione di colori avanzata.
Tuttavia, comporta anche molte personalizzazioni e regole di colore avanzate, come monocromatiche, composte e triadi, che lo rendono più adatto per i designer avanzati.
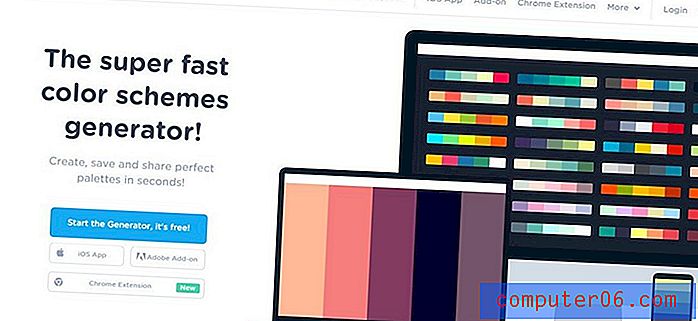
2. Raffreddatori

- Ideale per: principianti
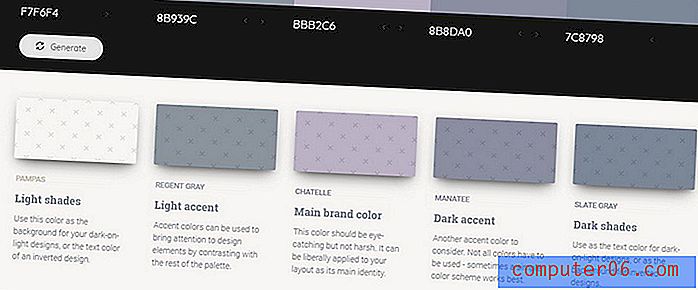
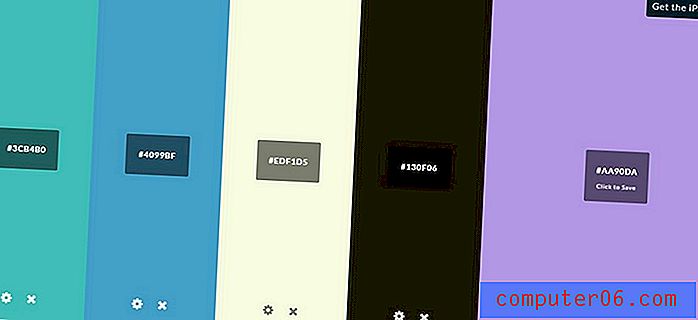
Coolers è un generatore di palette di colori rapido che puoi utilizzare per creare istantaneamente una fantastica combinazione di colori per i progetti del tuo sito web.
Puoi utilizzare lo strumento per creare facilmente splendide combinazioni di colori senza alcuna esperienza. Oppure puoi esplorare le combinazioni di colori create da altri designer e copiare le loro tavolozze di colori anche per i tuoi progetti.
3. Colormind

- Ideale per: Web e designer dell'interfaccia utente
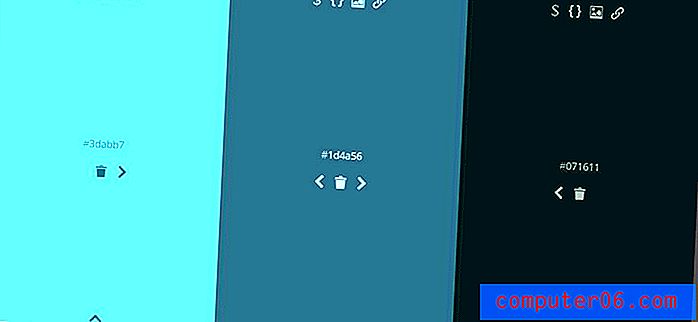
Colormind porta i normali generatori di combinazioni di colori al livello successivo esplorando i colori in una tavolozza di colori oltre le basi.
Dopo aver generato una combinazione di colori, in modo casuale o manuale, lo strumento consente di ottenere ulteriori informazioni su ciascun colore nella tavolozza, suggerendo al contempo quali utilizzare nelle tonalità, nelle luci e negli sfondi. E ti permetterà anche di vedere come potrebbero apparire i colori con determinati componenti dell'interfaccia utente, come pulsanti e schede.
Questo è un ottimo strumento sia per i web designer che per i designer di interfacce utente.
4. Strumento colore materiale

- Ideale per: designer dell'interfaccia utente
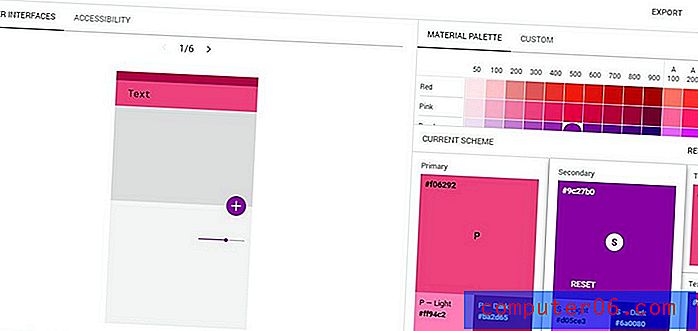
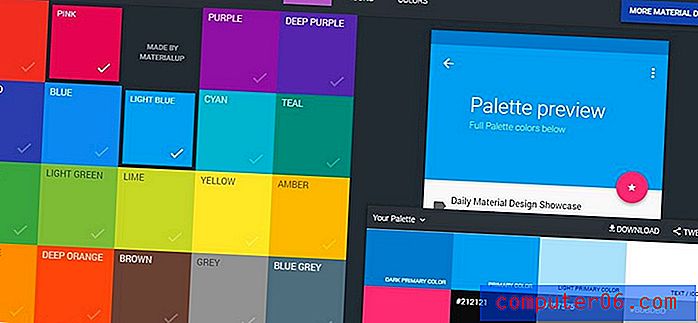
Questo è uno strumento appositamente progettato per trovare combinazioni di colori per i progettisti di interfacce utente. Ma puoi anche usarlo per creare una tavolozza dei colori dei materiali per le tue app web o per i progetti di siti Web.
Questo generatore di combinazioni di colori viene fornito con una modalità di anteprima intelligente che consente di vedere come appariranno i colori scelti nel design reale. Ciò consentirà di risparmiare il tempo necessario per l'applicazione e l'anteprima dei colori nei tuoi progetti.
5. Cassaforte a colori

- Ideale per: principianti
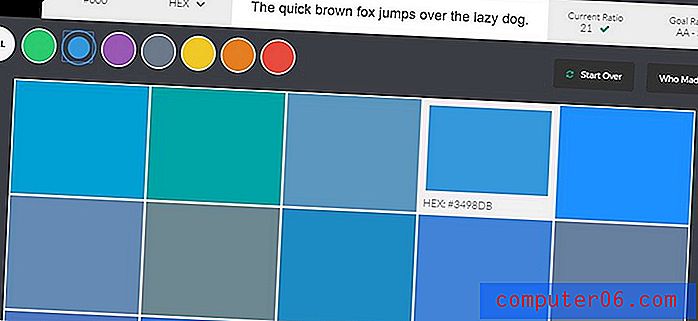
Color Safe è uno strumento interessante che ti aiuta a creare una combinazione di colori con colori conformi alle linee guida WCAG.
Questo può essere uno strumento importante per i progettisti che vogliono seguire la regola di mantenere i colori di primo piano e di sfondo con un rapporto di contrasto di 4, 5: 1 (Livello AA). Il generatore ti aiuterà a trovare i colori perfetti che soddisfano queste linee guida.
6. Paletton

- Ideale per: utenti esperti
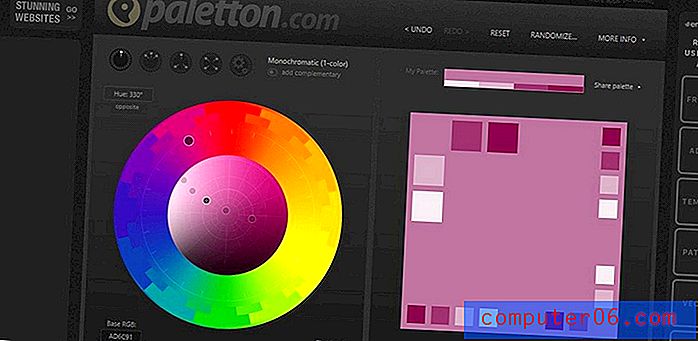
Paletton è un generatore di tavolozze di colori avanzato dotato di una serie di funzionalità di personalizzazione ideali per i web designer esperti che amano sperimentare i colori.
Lo strumento può essere personalizzato e visualizzato con colori monocromatici, adiacenti, terna e altro. Dopo aver scelto una combinazione di colori, puoi anche eseguire una simulazione per vedere come appariranno i colori per il daltonico e anche in diverse condizioni dello schermo.
7. Colordot

- Ideale per: principianti
Questo generatore di combinazioni di colori semplice e facile da usare è perfetto per qualsiasi web designer che cerca di generare istantaneamente una tavolozza di colori basata sul proprio istinto.
Per iniziare, tutto ciò che devi fare è semplicemente spostare il mouse sullo schermo fino a trovare un colore che ti piace e quindi fare clic con il tasto sinistro del mouse per scegliere quel colore. Puoi continuare a fare clic finché non selezioni tutti i colori che desideri.
8. Codice colore

- Ideale per: principianti
Colourcode è un altro semplice strumento per selezionare rapidamente una combinazione di colori. Funziona in modo simile allo strumento Colordot.
Tuttavia, lo strumento Colourcode migliora ulteriormente la personalizzazione consentendo ai progettisti di trovare immediatamente una combinazione di colori in bianco e nero, analogico, triade, quad e altri stili di colore.
Dopo aver selezionato la combinazione di colori, puoi anche scaricare la tavolozza come .scss, .Less o anche come PNG.
9. Palettr

- Ideale per: principianti
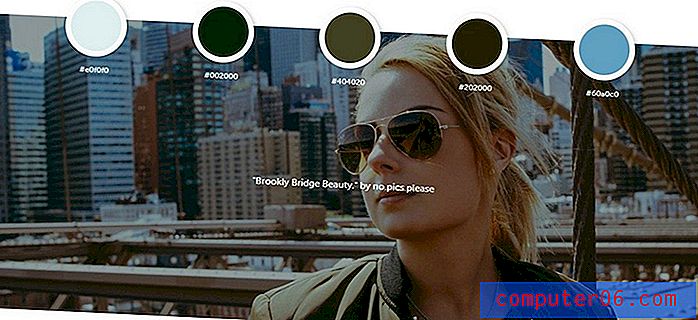
Palettr è diverso dagli altri generatori di combinazioni di colori. Invece di scegliere manualmente i colori, questo strumento ti consente di generare una combinazione di colori basata su un tema o un luogo, come New York, Parigi, Roma o Inverno ed Estate.
10. Tavolozza dei materiali

- Ideale per: principianti
Se stai pensando di creare un sito Web o un design di app basato sul design dei materiali, questo generatore di tavolozze di colori ti tornerà utile.
Una volta che hai scelto due colori come primario e secondario, la Tavolozza disegno materiale ti darà un'anteprima dal vivo di come appariranno i colori in un disegno reale. Quindi, puoi scaricare la tavolozza dei colori come CSS, SVG, SASS, LESS, PNG e altro.
A voi
Quando segui i nostri suggerimenti e utilizzi questi strumenti, presta anche molta attenzione all'identità del marchio del tuo cliente. È importante progettare il sito Web per rappresentare il marchio e l'azienda sopra ogni altra cosa.
Inoltre, prova ad esplorare alcuni dei migliori design di siti Web al mondo. Scopri come usano i colori e impara da loro. E continua a sperimentare.