Critica al web design n. 82: Paul O'Rely
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è il portfolio personale di Paul O'Rely, designer dal Brasile. Facciamo un salto e vediamo cosa ne pensiamo!
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
A proposito di Paul O'Rely
Paul ha 28 anni, designer interattivo autodescritto e imprenditore web, risiede in Brasile ed è "appassionato di cose creative, semplici e sorprendenti".
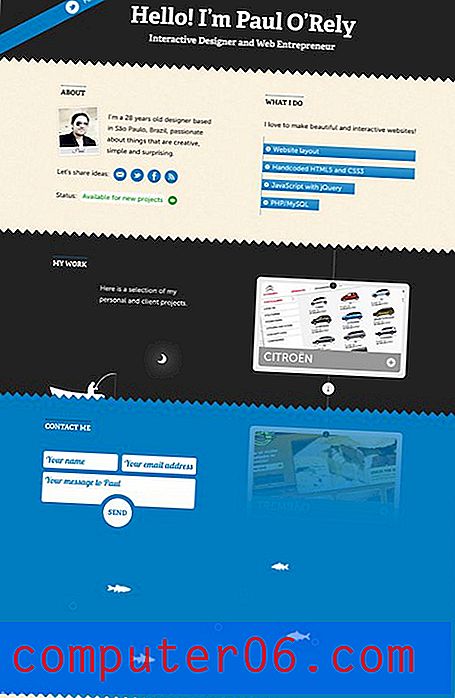
Ecco uno screenshot del suo sito web

Prima impressione
Dirò subito che mi piace molto il sito di Paul. È abbastanza unico, ci sono molte cose interessanti da guardare e con cui interagire, e il messaggio è cristallino: ecco chi è questa persona, cosa fa e come contattarlo. Questi sono onestamente gli aspetti più importanti del portfolio personale di un designer e penso che Paul li abbia inchiodati tutti (un po 'di editing delle copie potrebbe essere in ordine, ma per il resto, un ottimo lavoro).
Se dovessi presentare una sorta di lamentela generale, probabilmente sarebbe la mancanza di un significativo fattore "wow" nell'intestazione. Il sito nel suo insieme è fantastico (c'è un voodoo intelligente nel piè di pagina), ma quando carico la parte superiore della pagina, non c'è nulla che mi afferri davvero e mi invita a guardare oltre. Come ho già detto, si sta concentrando sul fare un ottimo lavoro nel presentarci il sito e se stesso, e non vorrei sminuirlo, ma sento ancora che ci potrebbe essere qualcosa di più fatto in questo posto per impressionare i visitatori.
Ora che abbiamo discusso del sito nel suo insieme, analizziamolo e parliamo dei vari aspetti specifici del design. La maggior parte di ciò che ho da dire è positivo, quindi questo è uno di quei siti che serviranno più da buon esempio che da cattivo.
Solo una pagina!
Ho sentito gente colpire siti a pagina singola, ma li scavo. Paul ha effettivamente fatto un bel po 'con questa singola tela e riesce comunque a sentirsi decisamente traboccante di spazi bianchi.
Dato lo scopo relativamente semplice del sito, non vedo davvero la necessità di suddividere questo contenuto in pagine separate. Il flusso è logico e facile da seguire: in alto incontri Paul e scopri cosa fa, poi vedi i suoi esempi di lavoro, quindi hai l'opportunità di contattarlo se ti piace quello che vedi.
L'eccezione al paradigma di una pagina è ovviamente il suo blog, ma sembra davvero un'entità completamente separata piuttosto che un'estensione di questo sito.
Tipografia
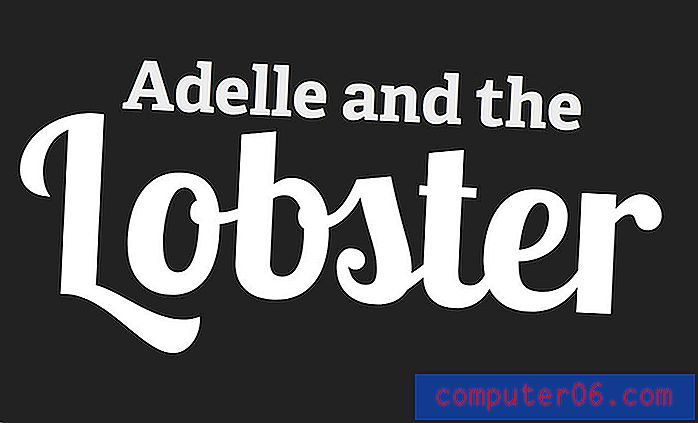
Paul ha alcuni font personalizzati di bell'aspetto sul suo sito, che sono ovviamente offerti per gentile concessione di Typekit. Il grassetto serif nel titolo si chiama Adelle, un bel cambiamento rispetto al tipico ChunkFive che vedi ovunque.

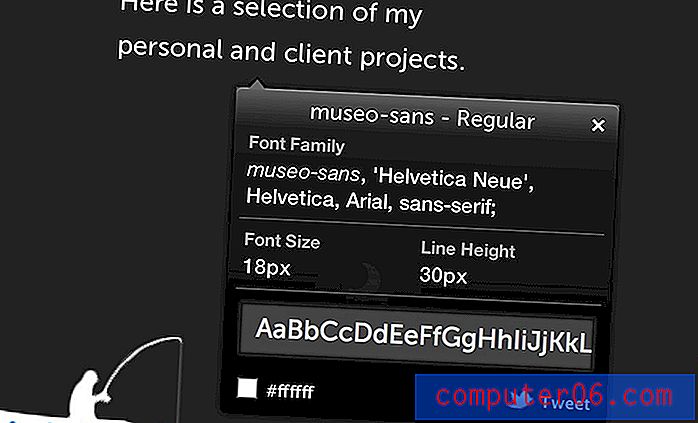
Mi piace molto anche la scelta di Paul di cosa abbinare Adelle: Museo Sans. La Famiglia Museo è in realtà principalmente lastre serif, ma hanno una versione sans serif. Questa è una scelta davvero intelligente perché il Museo Sans è specificamente progettato per apparire bene accanto ai caratteri tipografici serif.

Sebbene Paul abbia fatto bene con le prime due scelte di caratteri, purtroppo penso che la terza sia una grande mancanza.

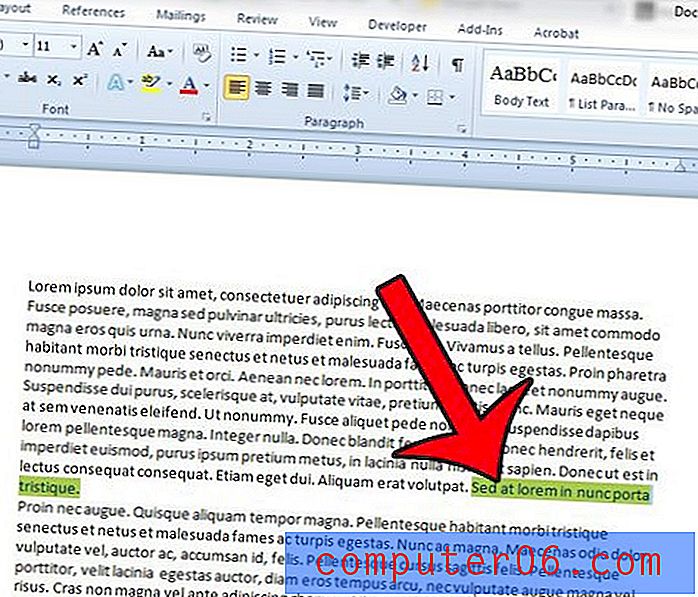
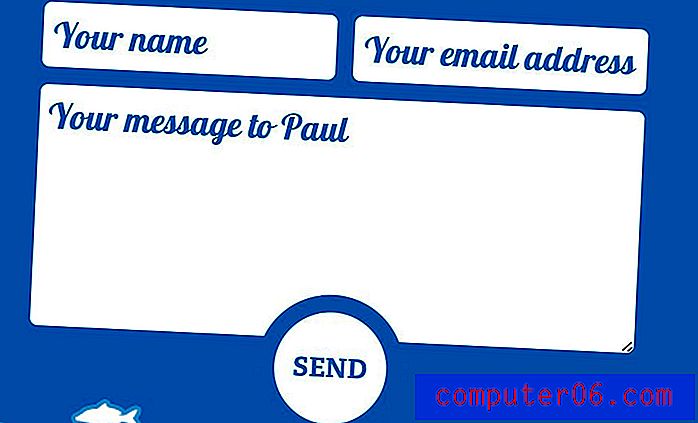
Come puoi vedere, il modulo di contatto utilizza l'aragosta. Ci sono tre ragioni per cui non mi piace particolarmente questa scelta. Per cominciare, l'aragosta si sta rapidamente avvicinando al territorio del cliché solo perché è così onnipresente. Per non dire che non puoi usare caratteri tipografici popolari, devi solo farlo con cautela e tatto.
Ancora più importante, hai già scelto il tuo carattere grande, audace, unico per la pagina e deviare da quello puramente per il modulo di contatto è un po 'stonante. I due possono essere combinati, ma deve essere in modo integrato con una chiara gerarchia come nell'esempio qui sotto anziché attraverso il passaggio arbitrario tra di loro.

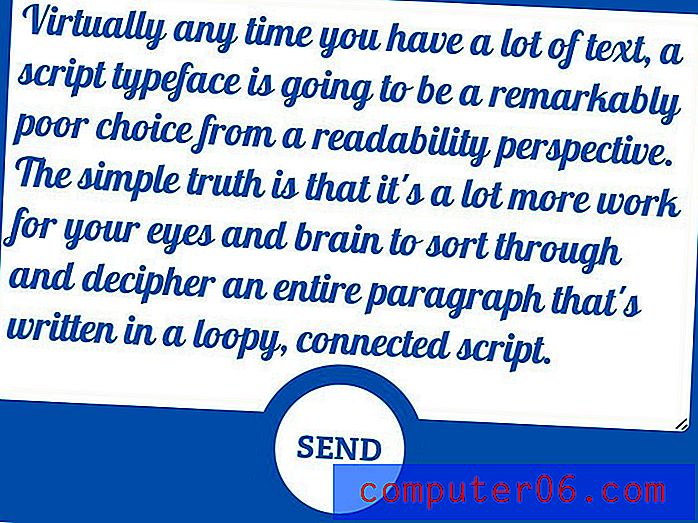
Infine, praticamente ogni volta che hai un sacco di testo, un carattere tipografico dello script sarà una scelta notevolmente scadente dal punto di vista della leggibilità. La semplice verità è che è molto più lavoro per i tuoi occhi e il tuo cervello ordinare e decifrare un intero paragrafo che è scritto in uno script loopy e connesso.

Dato che si tratta di un modulo di contatto, è possibile che i clienti si avvicinino a Paul con un tono lungo. Costringermi a scrivere in aragosta è un ottimo modo per assicurarmi di non usare mai il tuo modulo di contatto.
Colori
Il sito di Paul utilizza una combinazione di colori di base in cinque parti. Ecco un breve grafico dei colori che vedrai nella pagina:

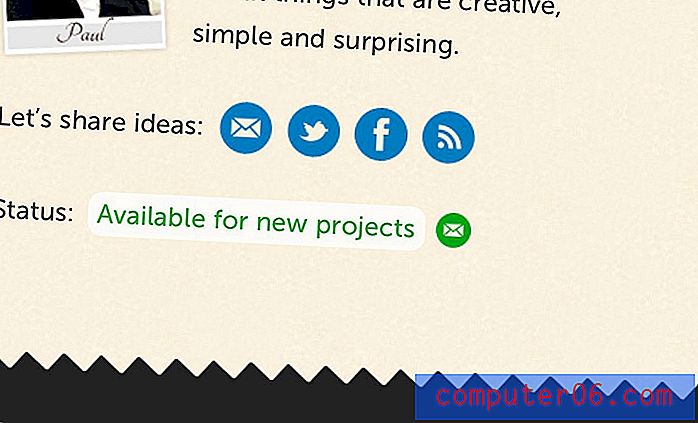
Come puoi vedere, questa è una combinazione di colori molto audace progettata per attirare la tua attenzione. Per la maggior parte, utilizza un equilibrio tra carbone, crema e blu, i primi due dei quali sono abbastanza delicati da far risaltare il blu. Il verde viene utilizzato solo per l'elemento di stato come una violazione del flusso normale, che attira davvero la tua attenzione su quel punto.

Se guardi abbastanza duramente, troverai anche delle macchie di rosso. Penso che questo sembra incoerente e non necessario però. Sarebbe meglio usare la ripetizione e cogliere questa come un'altra opportunità per usare il verde (o forse usare solo il rosso senza verde).

Coinvolgimento e interazione
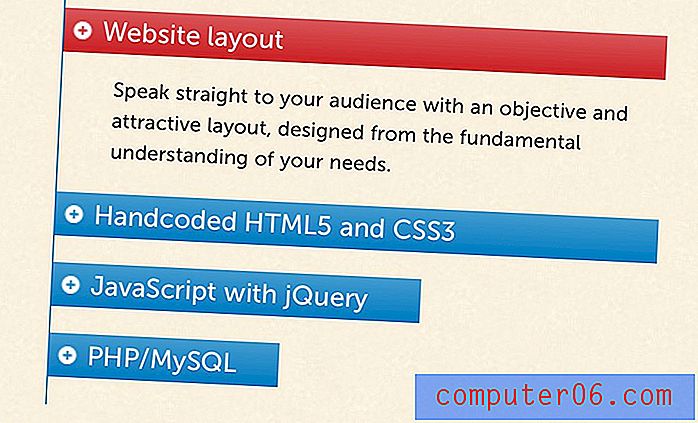
Un'altra cosa che Paul fa davvero bene è farti coinvolgere e interagire con il sito. Ad esempio, l'intestazione mostra una sorta di grafico a barre dei suoi talenti, che ha diverse categorie su cui è possibile fare clic ed espandere con un'animazione fluida.

Scorri più in basso nella pagina e troverai un cursore di immagine verticale interattivo che mostra il suo lavoro. Ancora una volta vediamo un uso eccellente delle transizioni e degli eventi clic, oltre a un buon lavoro di semplificazione.

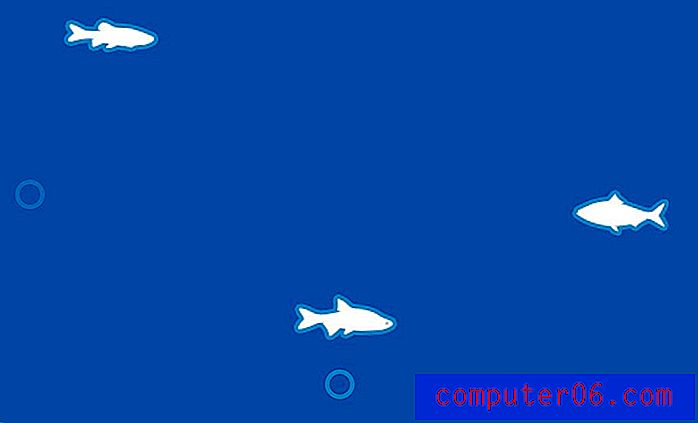
Quando scendi a piè di pagina trovi un lago di pesci che nuotano. Questa parte è davvero impressionante! Niente sembra un'animazione noiosa, uniforme, in loop. Lo schema del pesce e delle bolle sembra casuale (se lo è davvero o meno è quasi irrilevante).

Adoro anche il modo in cui i pesci variano la loro velocità in modo realistico. Nuotano lentamente, poi quasi si fermano, così possono muoversi e sparare in avanti. Tanto di cappello a Paul per un bel po 'di lavoro di animazione qui!
Sommario
Per riassumere, adoro il sito. È davvero ben fatto e posso dire che Paul ci ha versato sopra e fatto molti sforzi. Quasi tutto sul sito ha un bell'aspetto, dal layout e dai caratteri a colori e illustrazioni. La mia più grande lamentela è l'uso di Lobster nel modulo di contatto e la mia preoccupazione secondaria è ripensare l'intestazione per inserire alcuni dei fattori "wow" che ottieni quando scavi davvero nel sito.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.