Critica al web design n. 44: Owain Lewis
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è il portfolio personale di Owain Lewis, un web designer freelance.
Esplora risorse di progettazione
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Owain Lewis
Sono web designer freelance e sviluppatore web front-end di Cardiff. Realizzo siti Web puliti, moderni e professionali utilizzando HTML5. Negli ultimi anni ho lavorato con un gran numero di clienti, tra cui agenzie di web design, grandi aziende, start-up e privati, creando siti Web che aiutano le persone a ottenere risultati migliori online.
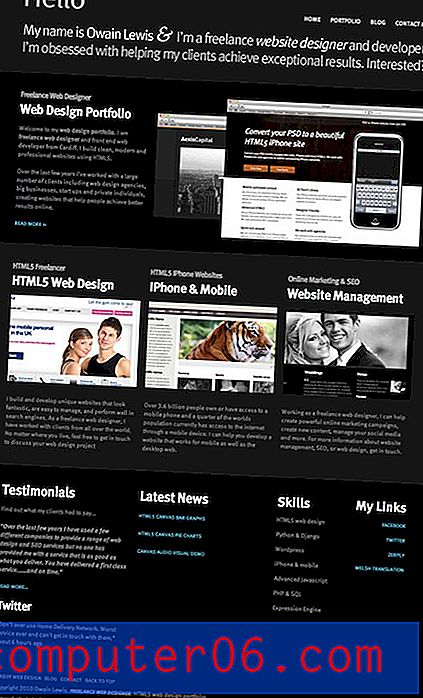
Ecco uno screenshot della homepage di Owain:

Impressione iniziale
La mia impressione iniziale di questa pagina è estremamente positiva. Mi piacciono il layout, la grafica e il testo. Inoltre, il contenuto è tutto organizzato in sezioni chiare, sia attraverso il posizionamento sia con lievi modifiche allo sfondo. È un lavoro davvero stupendo che mi ricorda fortemente alcune delle pagine nere che Apple ha sul loro sito.
Per la maggior parte, la nostra critica sarà positiva. Daremo solo un'occhiata ad ogni sezione e discuteremo di cosa è andato bene! Tuttavia, ci sono alcune piccole cose che penso possano essere modificate e le indicherò lungo la strada.
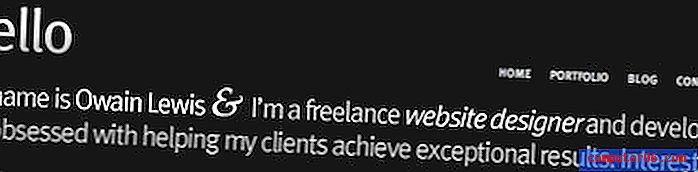
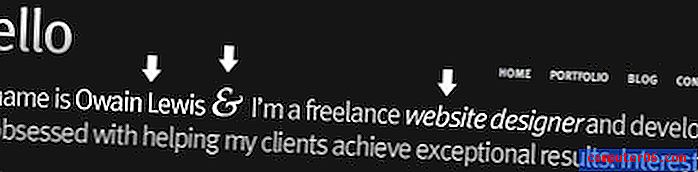
Intestazione

L'intestazione riguarda la tipografia. È un'introduzione forte e amichevole che ti consente di sapere di cosa tratta il sito. Nelle ultime settimane mi sono imbattuto in designer per aver quasi nascosto la spiegazione di base dei loro siti Web e sono fermamente convinto di lanciarli all'aperto, quindi non c'è confusione. Vediamo subito che questo sito è per Owain Lewis, un web designer freelance.
L'intestazione imposta anche un forte allineamento giustificato che imposta il tono per il resto della pagina da seguire. Questo allineamento viene quindi rigorosamente rispettato fino in fondo attraverso il piè di pagina.
L'unico problema che ho in questa sezione è la mancanza di coerenza con la tipografia nel titolo. Qui il designer ha usato il principio del contrasto e ha sfruttato il colore, l'audacia e la scelta dei caratteri per distinguere alcune parole. Tuttavia, i punti di enfasi utilizzano tre diversi trattamenti.

Il primo utilizza il carattere semplice e sottile usato nel resto del titolo, il secondo utilizza una e commerciale altamente stilizzata e abbastanza spessa e l'ultimo utilizza una versione in corsivo del carattere del titolo. Consiglio di abbinare "Owain Lewis" e "design del sito Web". Che siano semplici o in corsivo non importa così tanto, assicurati solo che siano entrambi uguali. Vorrei anche considerare di renderli entrambi una versione in grassetto del carattere per contribuire ad aggiungere alla differenziazione.
Inoltre, come una piccola nota, la prima riga del titolo potrebbe usare una certa punteggiatura.
Sezione introduttiva

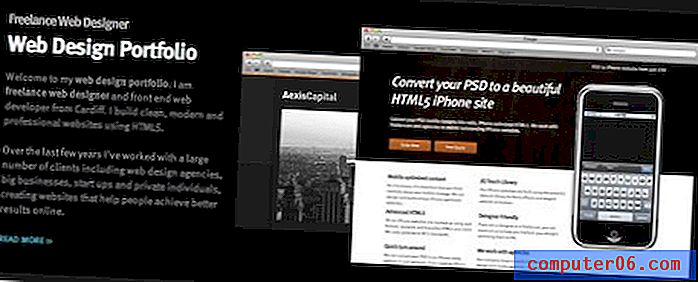
La sezione successiva è quella che attira davvero la tua attenzione quando carichi la pagina. Tutto quel nero fa andare immediatamente i tuoi occhi al punto di contrasto: la grande miniatura bianca, che poi ti fa rimbalzare un po 'in quella sezione e procedere fino alle altre miniature. La pagina legge molto bene e il designer ha fatto un buon lavoro nel guidare l'utente attraverso il layout.
Mi piace persino il piccolo tag mobile "Hire Me" sul lato destro della pagina. In qualsiasi momento della navigazione attraverso il sito se decidi che questo ragazzo è così bravo da volerlo assumere, c'è un percorso diretto verso questo obiettivo che semplicemente non puoi perdere! Nota che rimane lontano dal lato e fuori mano, trucchi come questo sono estremamente fastidiosi quando si sovrappongono effettivamente ai contenuti (ti sto guardando Twitter per iPhone).
Non sono sicuro che questa sezione abbia bisogno di modifiche, anche se vengo un po 'coinvolto nel titolo: "Portfolio di Web design per Web designer freelance". Questa è ovviamente una dichiarazione ridondante e sembra un rumore SEO (il titolo della pagina fa la stessa cosa ma molto peggio). Le tattiche SEO si avvicinano rapidamente alle aree grigie, quindi ogni designer deve decidere cosa è e non è una buona idea, ma personalmente, sento che in questa pagina sta accadendo qualche fastidioso gonfiamento delle parole chiave.
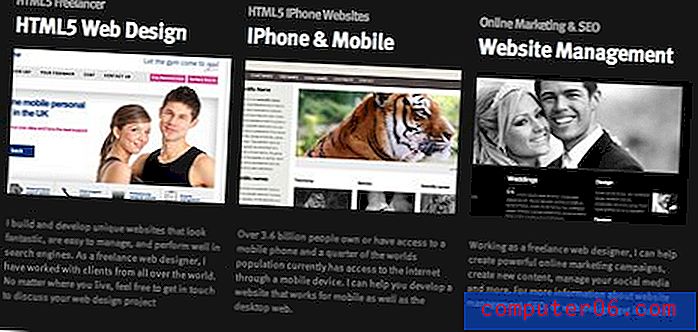
Sezione in primo piano

Il flusso di questo sito mentre scorri è interessante, l'hai preso? La prima area è una colonna larga, la seconda area è due colonne, questa sezione in primo piano è tre colonne e il piè di pagina è quattro (tutti mantengono il forte allineamento). A volte i designer lottano molto con l'idea di variare il layout e mantengono lo stesso in tutta la pagina o tentano un cambiamento drastico e bloccano il flusso. Owain ha fatto un buon lavoro nel facilitare l'utente nel contenuto e nell'offrire variazioni sufficienti per ridurre la ridondanza visiva.
Come l'ultima, questa sezione è piuttosto interessante. Mi piace il trattamento visivo dei titoli e gli effetti animati al passaggio del mouse sulle miniature. Tutto sembra liscio e di alta classe.
Un piccolo cambiamento: non capitalizzare mai la "i" in iPhone. Sembra insignificante, ma le persone sono esigenti su questa roba e alcuni non ti assumeranno per costruire il loro sito iPhone se non conosci abbastanza il prodotto per ottenere il nome giusto.
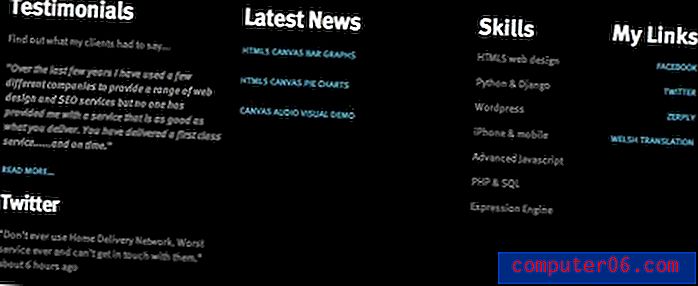
footer

Per me, questa sezione è l'unica parte del sito in cui il layout diventa un po 'imbarazzante. Per cominciare, il flusso delle colonne sembra strano con la grande quantità di spazi bianchi scomodi nel mezzo. Non sono sicuro che sia la migliore idea allineare la sezione a quattro colonne con le sezioni a tre colonne sopra di essa. Questo potrebbe avere più senso se le colonne fossero distribuite uniformemente nello spazio come le tre sopra di loro (quindi segui il metodo della sezione precedente, non il posizionamento esatto).
Infine, la sezione "I miei collegamenti" allineata a destra è un po 'strana dato che tutte le altre colonne sono allineate a sinistra. Questo è un caso classico in cui il design è uno di quei posti in cui puoi seguire ogni regola e avere ancora qualcosa che non è del tutto giusto. Vado avanti e avanti su quanto sia importante seguire rigorosamente il layout che hai stabilito, ma qui sto suggerendo che forse l'ultima colonna non ha bisogno di seguire il layout giustificato e può avere solo un bordo destro sfilacciato.
Essere un designer significa imparare tutte le regole e poi capire quando è accettabile infrangerle. Il problema è ovviamente che ogni designer deciderà diversamente. Devo ammettere che ho diviso i capelli con questa discussione di colonna mentre molti designer non vedranno alcun problema con il layout del piè di pagina! Incoraggio semplicemente Owain a dare un'altra occhiata al layout qui e decidere da solo se non potrebbe essere reso più forte in qualche modo.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.