Critica di web design n. 41: Rachilli
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Rachilli, il portfolio personale della fotografa e designer Rachel Shillcock.
Esplora Envato Elements
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 34 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
A proposito di Rachilli
"Sia che tu abbia bisogno di una nuova identità di marca, business stazionario o un sito Web bello e utilizzabile, allora posso aiutarti. I miei servizi spaziano dalla progettazione e sviluppo di siti Web fino alla creazione di identità aziendale e di marca. Fornisco anche un servizio di fotografia, quindi se hai bisogno di immagini su misura per te, il tuo sito o l'immagine aziendale, posso aiutarti, aiutandoti a mantenere i costi uniti e bassi ”.
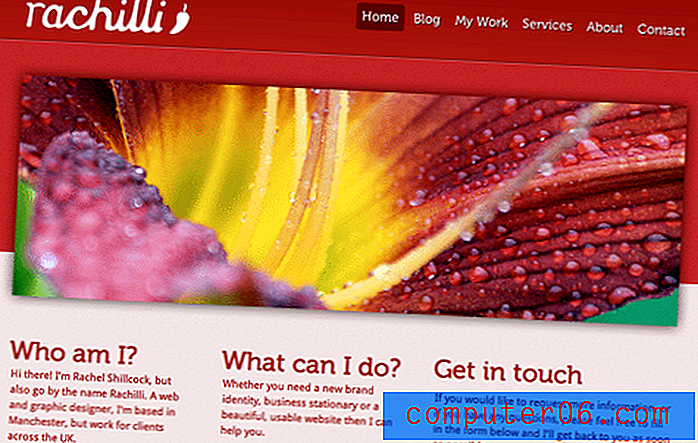
Ecco uno screenshot della homepage:

Impressione generale
Il mio primo pensiero quando ho visto questo sito era che sembrava un po 'un modello. Il design è abbastanza tipico di ciò che vedresti in vendita su ThemeForest.
Tuttavia, questa osservazione non è negativa. Certo, è un design abbastanza standard ma ha anche un bell'aspetto. I colori sono audaci, l'allineamento è solido e le immagini sono attraenti. Che si tratti di un tema o meno, penso che il design del sito sia stato un successo e che si stia davvero trasformando in un lavoro pulito e professionale.
Sebbene il sito sia abbastanza buono in quanto si trova con zero cambiamenti, ho alcune idee per rafforzare alcune delle aree più deboli. Diamo un'occhiata.
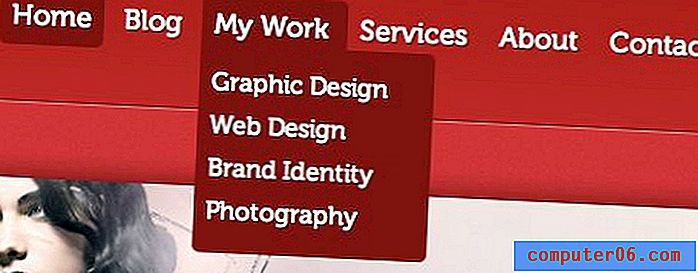
Intestazione e navigazione
Il terzo superiore del sito è sicuramente il più forte. Mi piace la configurazione a tre strisce per lo sfondo, il carattere tipografico utilizzato per la navigazione e, naturalmente, il grande dispositivo di scorrimento delle immagini.

Una cosa che mi preoccupa un po 'di questa sezione è che il logo non è un link alla homepage. Mentre mi guardavo attorno, ho costantemente cliccato sul logo come una reazione per riportarmi alla homepage.
Trasformare il tuo logo in un link non è affatto un requisito arduo e veloce, ma è sempre bene anticipare in che modo la maggior parte degli utenti tenterà di far funzionare il tuo sito e garantire che il loro istinto si traduca in azioni utili.
Un'altra modifica che potresti prendere in considerazione in questa area è l'aggiunta di qualche ulteriore differenziazione tra il testo di navigazione principale e il testo del menu a discesa del sottomenu. Questo particolare carattere diventa un po 'difficile da leggere in grossi pezzi a causa della sua audacia, quindi potrebbe aiutare a rendere gli elementi del sottomenu un po' più sottili.

messaggistica
Facciamo un passo indietro e prendiamo nella metà superiore del sito web nel suo insieme per vedere se possiamo individuare eventuali problemi. Ho notato qualcosa di abbastanza importante:

Simile al sito che abbiamo visto la scorsa settimana, non esiste un messaggio chiaro, semplice e di grandi dimensioni che indichi quale sia il sito. Le immagini nel dispositivo di scorrimento variano considerevolmente, quindi non sei sicuro di cosa stia succedendo. Per scoprire la risposta, devi prima leggere le domande del titolo, determinare quale ti dirà cos'è Rachilli, quindi leggere il piccolo testo. Sono semplicemente troppi passaggi per scoprire di cosa tratta un sito web.
Penso che il modo più semplice per risolvere questo problema sia integrare del testo nella presentazione. La maggior parte dei plugin jQuery per dispositivi di scorrimento come questo hanno moduli di testo integrati, quindi questo dovrebbe essere un cambiamento abbastanza semplice. Anche una parola descrittore sopra le diapositive farebbe molto: Web Design, fotografia, identità del marchio, ecc.
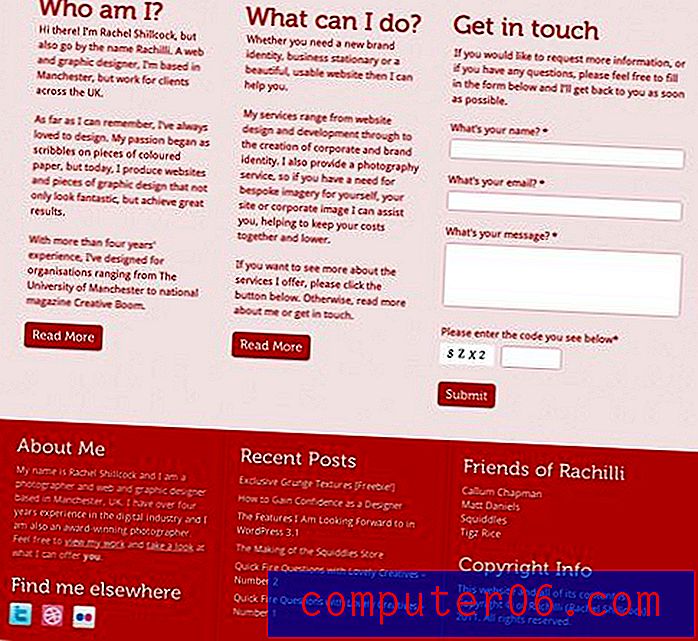
La metà inferiore
Mentre la metà superiore del sito è molto forte dal punto di vista visivo, si indebolisce in quest'area man mano che avanzi nella pagina. Dopo quell'intestazione iniziale, ti rimane solo una grande pagina piena di testo.

Esistono diversi modi per migliorare questo aspetto. Prima di tutto, sebbene il formato a tre colonne funzioni alla grande, penso che sia un po 'ridondante vederlo usato sia nelle sezioni del contenuto che del piè di pagina.
Se hai impilato il "Who Am I?" e "Cosa posso fare?" sezioni, che trasformerebbero il contenuto principale in una sezione a due colonne, seguita dal piè di pagina delle tre colonne. L'aggiunta di variazioni al layout mantenendo una struttura chiara aiuta a mantenere le cose interessanti.
Un'altra cosa a cui prestare attenzione è la larghezza delle colonne. Le colonne nella sezione principale si allineano quasi con quelle nel piè di pagina in determinati punti, ma sono ben distanti in altri punti. Le somiglianze di layout sono pericolose. Se due cose dovrebbero essere uguali, rendile uguali. In caso contrario, renderli notevolmente diversi. Altrimenti si traduce in una sorta di aspetto disordinato che dà agli utenti l'impressione di aver cercato di allineare tutto ma non ce l'hai fatta.
Infine, c'è semplicemente una tonnellata di testo ininterrotto tra il "Who Am I?" e "Cosa posso fare?" sezioni. Una volta che questo contenuto è accatastato, penso che dovrebbe essere ridotto (forse due brevi paragrafi per ciascuno) e spezzato con un po 'di immagini. Potrebbero essere icone, esempi di lavoro, qualsiasi cosa che aggiunga un po 'di interesse alla pagina senza portare troppa confusione.
Conclusione
Per riassumere, Rachilli è un sito dall'aspetto eccezionale che è stato ovviamente creato da qualcuno che sapeva cosa stavano facendo. Mi piace il tono della comunicazione, la facilità con cui è possibile contattare il designer e il design generale della pagina.
I miei consigli erano principalmente piccoli cambiamenti. Trasforma il logo in un collegamento, aggiungi del testo descrittivo alla presentazione, spezza il testo nella sezione del contenuto principale e considera di ripensare il formato a tre colonne ripetuto. Penso che questi cambiamenti porteranno davvero a casa sia l'estetica che l'usabilità di questa pagina.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.