Critica di web design n. 39: Sabina Nore
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è il sito personale di Sabina Nore.
Esplora Envato Elements
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 24 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Sabina Nore
“Mentre questo sito Web mette in mostra i miei vari punti vendita creativi, è il design e più specificamente il web design, che è stata la mia professione ufficiale per oltre 10 anni. Ho creato siti Web, animazioni Flash, disegni logo, brochure e poster, illustrazioni, mascotte, giochi Flash e altri oggetti di design per clienti di tutto il mondo. Ogni nuovo cliente mi ha fatto conoscere il suo regno, che seppur completamente nuovo per me all'inizio, sarebbe diventato notevolmente familiare verso la fine del progetto. ”
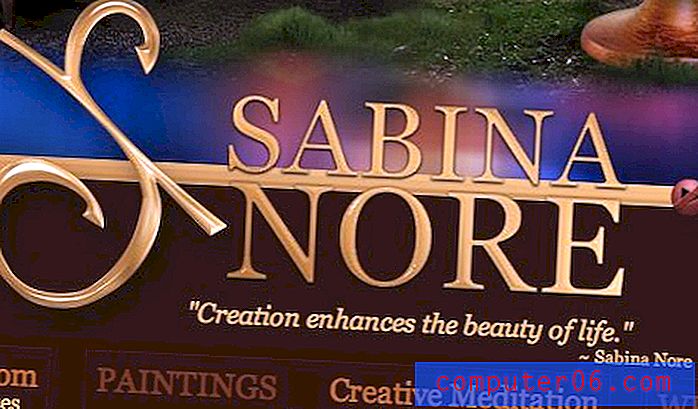
Ecco uno screenshot della homepage:

Impressione iniziale
Come puoi vedere, questo è un sito web unico! Ha una netta sensazione stravagante e fantastica come se fosse stata presa direttamente da un romanzo per bambini. Questo tipo di cose è estremamente difficile da realizzare e di solito si traduce in una pagina che sembra degli anni '90. Certo, ce n'è un po 'qui, ma forse non nei luoghi in cui penseresti immediatamente.
Posso certamente dire che un sacco di lavoro è stato inserito nel sito e che è pensato per essere un riflesso personale dell'autore. Con un po 'di modifiche penso che possiamo portare il sito molto lontano!
Musica
Per prima cosa, lo sottolineo letteralmente su ogni singolo sito che lo fa: i lettori di musica automatici sono un ottimo modo per convincere le persone a odiare il tuo sito. Generalmente ci aspettiamo che la nostra esperienza di navigazione web sia tranquilla e che un sito Web inizi a casualmente a lanciare musica ed effetti sonori su di te può essere spiacevolmente sorprendente e persino imbarazzante se il sito viene visitato in un ambiente pubblico.
Di solito consiglio di disattivare l'impostazione predefinita per i lettori musicali, con una scelta ovvia per aggiungere l'audio solo se l'utente desidera farlo. Inoltre, il pulsante di disattivazione dell'audio su questo sito attenua l'audio e non lo uccide. Se un utente preme un pulsante per disattivare l'audio sul tuo sito, assicurati che funzioni esattamente.
Mentre siamo in tema di animali domestici, potresti considerare di attenuare un po 'il chiarore visivo. Il mouse brilla e il fumo animato può essere un po 'travolgente!
Intestazione
L'intestazione è in realtà abbastanza sorprendente. È super pazzo ma in un modo stranamente attraente che riesce nel tono misterioso che dovrebbe impostare.

Indipendentemente dal fatto che ti piaccia o meno l'effetto finale, devi ammettere che è piuttosto un'impresa di Photoshop! C'è molto da fare in questa parte del sito, quindi analizziamolo pezzo per pezzo.
Icone sociali

Non sarebbe sicuramente facile trovare le icone dei social media che si adatterebbero a questo tema, ma la lucentezza lucente su queste sembra riflettere il capriccioso del resto della pagina. Non sono sicuro che si tratti di un download personalizzato o di un semplice stock, ma la scelta è solida.
Elementi di navigazione
In tutta l'intestazione ci sono vari oggetti che reagiscono quando ci si passa sopra con il mouse e portano ad altre parti del sito quando si fa clic. Alcuni di questi sono chiari e ovvi, altri sono discreti e quasi nascosti.

Normalmente, direi mai e poi mai nascondere la tua navigazione! Tuttavia, queste immagini sono in realtà solo un modo secondario per navigare nel sito. Il vero menu di navigazione si trova in alto a sinistra, proprio dove lo avresti cercato.

Dal momento che esiste un modo ovvio e facile da usare per navigare nel sito, non ho davvero alcun problema con la caccia al tesoro di seguito. Potrebbe anche essere abbastanza divertente per alcuni utenti.
Area logo
Al centro del sito, c'è un grande logo con il nome del designer. Ciò semplifica immediatamente l'individuazione del sito su cui ti sei imbattuto e include una citazione personale che fornisce un piccolo spaccato di ciò che il sito è (un portafoglio di creatività). Tuttavia, ho un problema qui, vedi se riesci a individuarlo:

Per quanto possa sembrare divertente, non posso fare a meno di vedere "Sabina Snore" ogni volta che guardo questo logo! Il posizionamento della grande "S" a sinistra sembra che stia cercando di adattarsi alle parole. Sabina potrebbe considerare di impilare questi elementi o riorganizzare in modo tale che il suggerimento della parola "Russare" scompaia.
Contenuto piè di pagina
Mentre l'intestazione è bizzarra ma ha molti meriti, la sezione del contenuto in fondo potrebbe usare una ristrutturazione completa ed è di gran lunga la sezione più debole della pagina. C'è solo un sacco di contenuti da leggere qui ed è tutto sommato in un unico grande blocco. Inoltre, il layout sembra interrompersi e sovrapporsi su diversi browser.

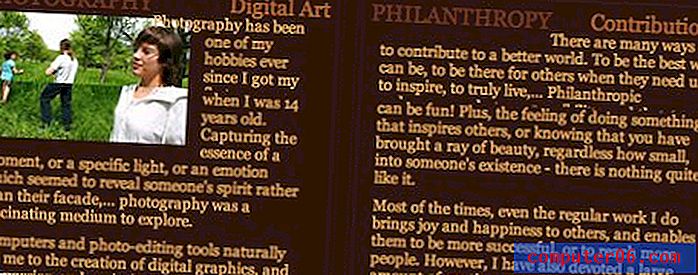
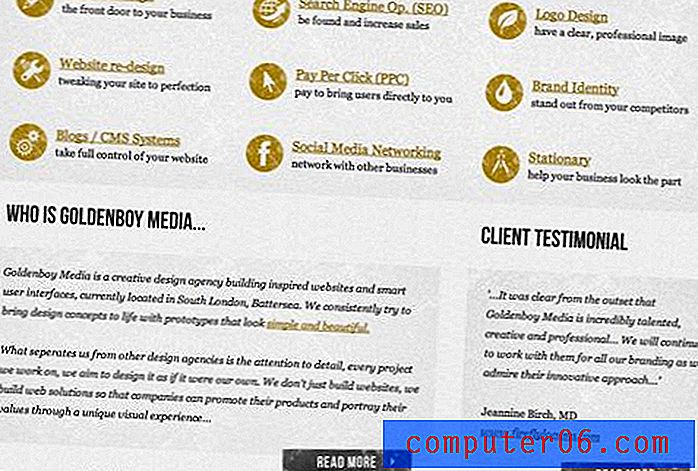
Organizzare un sacco di contenuti scritti è dove il 95% dei web designer che presentano una critica a Design Shack non è all'altezza. È un compito complicato e uno che è fin troppo facilmente sfociato in un disordine visivo che nessuno legge. Mi piace sempre usare esempi reali per dimostrare che in realtà può essere realizzato in modo strutturato e leggibile. Oggi viene da Goldenboy Media:

Nota quanto contenuto scritto viene visualizzato qui, forse non tanto quanto sul sito di Sabina, ma c'è una forte argomentazione per ridurre il contenuto della homepage di Sabina a qualcosa di più gestibile. Le informazioni su Goldenboy Media sono suddivise estremamente bene. Esistono due sezioni distinte che utilizzano tattiche organizzative diverse per prevenire la ridondanza. Il primo utilizza icone semplici e un layout a griglia, il secondo utilizza due blocchi di grandi dimensioni. Il risultato è super attraente e molto intuitivo.
Non consiglio a Sabina di rubare questo layout direttamente, ma lo uso invece e ad altri come ispirazione per organizzare le informazioni scritte in un modo che può essere ordinato molto rapidamente.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.