Siti Web vCard: 15 suggerimenti per far risaltare il tuo
Anche se al giorno d'oggi potresti non scambiare tanto i biglietti da visita cartacei, è probabile che il tuo biglietto da visita digitale, o vCard, possa vedere molto traffico. Un sito Web in stile vCard in genere contiene pochissimi contenuti oltre ad alcuni dettagli professionali.
I siti Web vCard non sono gli stessi di un portafoglio. Tendono ad essere più snelli, concentrandosi sul punto di contatto, non sulla vetrina dei risultati professionali. Questo stile di sito Web può essere utile per aiutare gli utenti o i potenziali clienti a trovarti online e aiutarti a promuovere la tua presenza professionale online. Quando si tratta di progettare un sito Web vCard, pensare oltre il formato del biglietto da visita cartaceo o le schede in stile allegato per e-mail che esistono da anni e fanno risaltare il tuo.
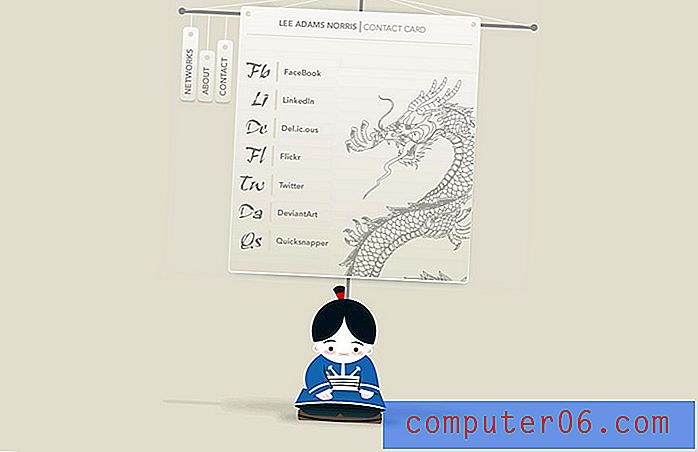
1. Disegna una carta su tela

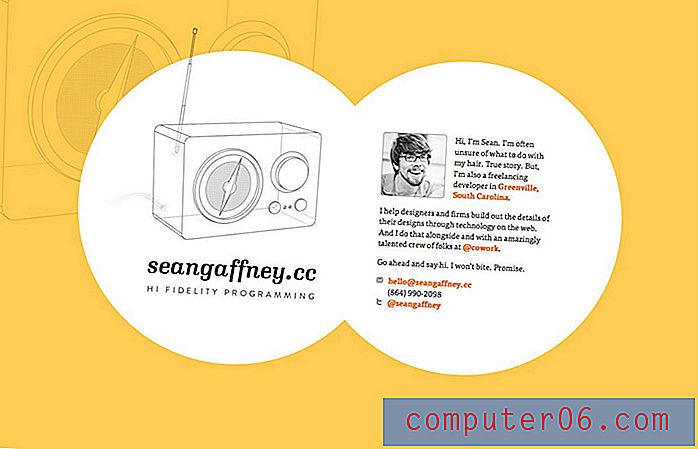
Non deve apparire esattamente come un biglietto da visita cartaceo - qui non sei vincolato dalle proporzioni - ma puoi applicare quel concetto al sito web con una carta stratificata su una tela. Questa è un'opzione particolarmente popolare perché comunica visivamente esattamente che cos'è il sito e come dovrebbe essere utilizzato. Diventa creativo con lo stile. Prendi in considerazione forme e stratificazioni che funzionano bene con il supporto digitale. Considera uno stile di carta che sia più quadrato o verticale.
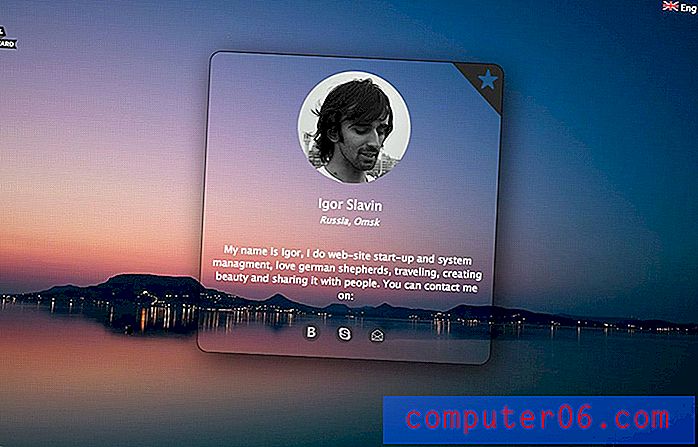
2. Integrare la scheda e lo sfondo

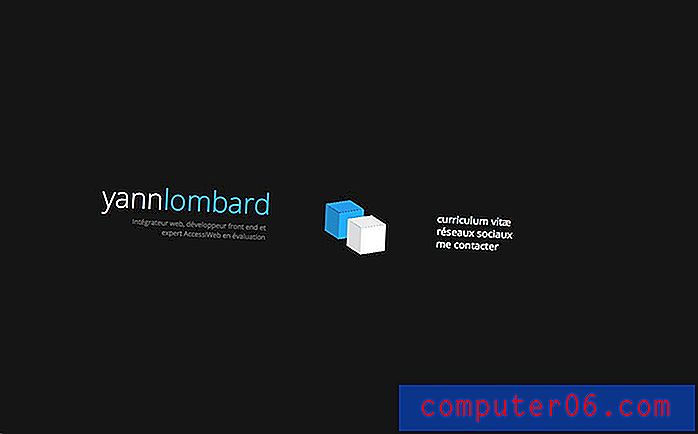
Trasforma la carta e lo sfondo in un elemento singolare. Questo sito di Igor Slavin è ben fatto. Puoi vedere la carta ma fa parte dello sfondo. L'effetto complessivo è elegante e interessante.
3. Aggiungi un tocco di animazione

L'animazione è lo strumento di progettazione "it" dell'anno. Incorporare un effetto animato per la sorpresa con cui gli utenti interagiranno. Poiché le vCard sono strumenti di tipo aziendale, l'animazione è semplicissima; optare per qualcosa che quasi non si vede o un'azione con il mouse o il clic che aggiungerà qualcosa in più quando gli utenti interagiscono.
4. Collega tutto

Ogni elemento della tua vCard dovrebbe essere cliccabile e collegato. Ciò include social media, e-mail e numeri di telefono devono essere push-to-dial sui telefoni cellulari. La chiave per una vCard di successo è fornire tutte le informazioni di cui le persone hanno bisogno per mettersi in contatto con te, quindi rendile più facile per loro. (Mentre stai pensando di collegare e informazioni di contatto, includi solo collegamenti a profili pubblici, a meno che tu non voglia che estranei ti "amichino" su Facebook.)
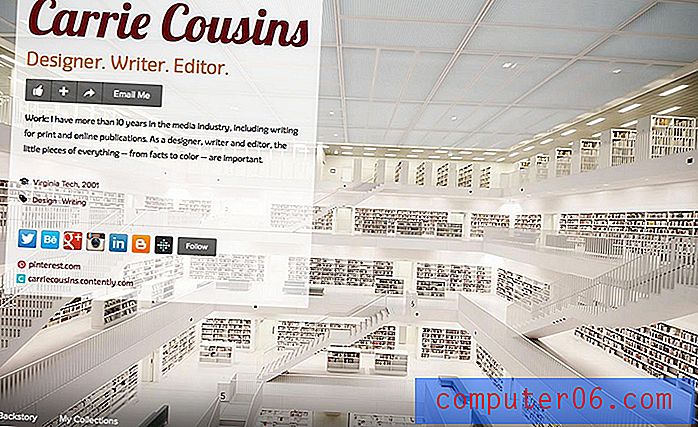
5. Renderlo a schermo intero

La tua carta può comprendere l'intero schermo. Prendi in considerazione l'utilizzo di estremi quando si tratta di dimensioni e ridimensionamento anche con questo tipo di formato, ad esempio la foto a schermo intero usata in precedenza con testo piccolo o prova testo di grandi dimensioni con un'immagine più piccola. Il contrasto può aiutare gli utenti a concentrarsi sugli elementi giusti e rendere il sito facile da usare.
6. Aggiungi la tua foto

Trasporta visivamente il tuo marchio personale / professionale su più canali con un ottimo colpo alla testa. Un tempo tabù per molti professionisti, l'aggiunta di un colpo di testa alle informazioni aziendali può aiutare a creare una connessione agli utenti attraverso tutti i canali in cui fornisci informazioni. Qualsiasi vecchia foto non lo farà. Ottieni un colpo professionale alla testa - può mostrare la tua personalità - e usalo ovunque interagisci con potenziali utenti o clienti, compresi i canali dei social media e sul tuo sito web vCard.
7. Non dimenticare di renderlo reattivo
È quasi ovvio, ma non dimenticare di costruire il tuo sito Web vCard su un framework reattivo. Fai un altro passo e assicurati che tutti gli elementi siano utilizzabili anche su tutti i dispositivi. Fai in modo che le persone possano contattarti.
8. Sii te stesso
Il tuo sito Web vCard dovrebbe essere un'estensione di chi sei professionalmente. Va bene mostrare quella vita e personalità. Alcuni dei migliori siti di vCard mostrati in questo articolo mostrano parte della personalità del proprietario del sito web. Se hai uno stile eccentrico e divertente, sii anche quella persona online. Ma se sei più formale nel tuo stile aziendale, considera una vCard con un aspetto più lucido e professionale.
9. Usa colore

Sii colorato. Usa il colore con intento. È una delle basi della teoria del design e si applica anche ai siti Web vCard. Scelte cromatiche interessanti e audaci possono aiutare gli utenti a spostarsi tra le giuste informazioni sul tuo sito:
- Il tuo nome
- Breve biografia
- Informazioni sui contatti
- link
10. Vai in grande con il tuo nome

Non è vanitoso che il tuo nome sia il più grande elemento di testo nel design del sito Web vCard; sono solo buoni affari. Ciò è particolarmente vero se lavori come entità auto-marca, come un libero professionista o se stai cercando di trovare un lavoro. Vuoi che le persone che arrivano sul tuo sito web vCard vedano e ricordino immediatamente il tuo nome. (Oltre alle dimensioni, assicurati che sia in un carattere tipicamente leggibile.)
11. Usa immagini che dicono chi sei
Non sei sicuro del tipo di immagine più adatto alla tua vCard? Spiega ai visitatori del sito cosa fai con un'immagine che si collega al tuo lavoro. Prendi in considerazione qualcosa dal tuo portfolio, una foto o un'illustrazione personalizzata o un autoritratto nel tuo perfetto stile di ambiente di lavoro.
12. Prova una piattaforma nota

Ci sono alcune grandi piattaforme e strumenti disponibili per aiutarti a creare rapidamente un sito vCard e con istruzioni per aiutarti a includere tutte le informazioni necessarie. (Personalmente, sono un utente about.me da anni e adoro la flessibilità e le opzioni di personalizzazione fornite con questo strumento gratuito.)
13. Non diventare troppo personale

La maggior parte dei siti Web vCard sono progettati per scopi professionali. Continua così. Non diventare troppo personale con i contenuti del sito. Alcune cose a cui pensare includono i profili dei social media - pubblici e privati - e in particolare le immagini. I progettisti di siti Web non hanno bisogno di un sito Web vCard che mostri la propria auto o i propri figli; e vuoi davvero che quelle immagini siano disponibili a chiunque cerchi di assumerti per un progetto?
14. Seleziona Caratteri tipografici eccezionali
Le scelte tipografiche per la progettazione di un sito Web vCard sono di vitale importanza. È improbabile che questo tipo di progettazione del sito contenga molto testo, rendendo le parole sullo schermo molto più importanti. Attenersi a caratteri tipografici facili da leggere e in contrasto con lo sfondo. Scegliere due caratteri tipografici è una buona idea, uno per il tipo di stile del titolo (il tuo nome) e un elemento di testo del corpo per tutto il resto. I Sans serif con una larghezza uniforme del tratto sono una scommessa facile se non si è sicuri da dove iniziare.
15. Prova una tecnica d'avanguardia
Poiché un sito Web vCard è piccolo, è un ottimo posto per testare tecniche di tendenza e cambiare tutte le volte che vuoi. Inoltre, l'utilizzo di un design alla moda dimostra che sei aggiornato con tendenze, tecniche e cosa sta succedendo nel settore. Ecco alcune cose da provare in questo momento:
- Sfondo con un'immagine sfocata
- Stile minimal con forme geometriche
- Formato del materiale
- Tipografia grafica in stile calligrafia
- Set di icone personalizzate per i collegamenti
Conclusione
Se non hai già un sito Web vCard, non c'è motivo per non iniziare subito. Questo è un ottimo strumento per designer e sviluppatori come accento sul portafoglio. (Non posso dirti con che frequenza vengo contattato o "trovato" grazie al mio sito vCard.)
Questo è anche un piccolo progetto che può essere molto divertente da progettare e creare. Quindi esci e fai qualcosa. Mi piacerebbe vedere cosa ti viene in mente. Condividi i tuoi link con me su Twitter.