Questa settimana in Design: 9 gennaio 2015
Tutti i migliori e futuri elenchi di tendenze sono affascinanti in questo periodo dell'anno, e questo si estende anche agli elenchi che hanno a che fare anche con il design. Questa settimana daremo uno sguardo ad alcune di queste raccolte e su come potrebbero avere un impatto su di te e sul tuo lavoro nel 2015. (A chi non piace un grande elenco?)
Ogni settimana, abbiamo in programma di dare un'occhiata alle principali versioni e aggiornamenti dei prodotti, strumenti e trucchi e persino alcune delle cose più popolari di cui stai parlando sui social media. E ci piacerebbe sapere anche cosa sta succedendo nel tuo mondo. Ci siamo persi qualcosa? Mandami una riga su [email protetto].
Tendenze del design della navigazione Web per il 2015

La navigazione del sito Web è in una fase di rinascita e riscoperta. Tutto ciò che i progettisti hanno pensato di scoprire come progettare con successo la navigazione dei siti Web (su tutti i dispositivi) sta cambiando rapidamente.
Sono finiti nella parte superiore dello schermo, selezioni multilivello a favore di opzioni molto più semplici. I progettisti devono pensare alla navigazione che ha molto spazio tra gli elementi in modo che i pulsanti siano facili da fare clic o toccare.
Quindi cosa ci aspettiamo di vedere esattamente dopo? Patrick McNeil, designer, sviluppatore e scrittore e autore della serie "The Web Designer's Idea Book", ha recentemente assunto l'idea di una nuova navigazione per Webdesigner Depot. Ha individuato tre tendenze principali che i designer dovrebbero aspettarsi di vedere nel 2015.
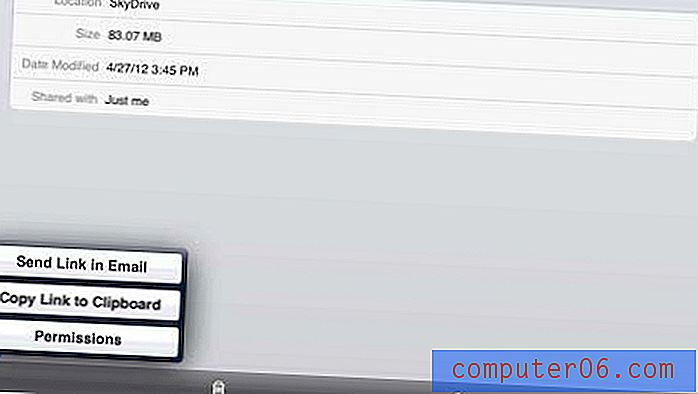
- Navicons: “Imballare tutto in un pannello di navigazione che si trova al di fuori della tela e si sposta sulla selezione del navicon è stata una soluzione interessante. ... Di conseguenza, navicon è diventato un'opzione di riferimento per app e siti Web mobili. "
- Navigazione a schermo intero: “Questi menu sono in genere attivati da un pulsante o un collegamento di qualche tipo; abbastanza spesso un navicon. La differenza qui è che invece di un piccolo pannello che scorre fuori, la navigazione prende il controllo dell'intero schermo. "
- Menu di grandi dimensioni: “Questo contenuto può essere utilizzato per indirizzare il flusso di utenti attraverso il sito. Ancora più importante, può spingerli verso i contenuti più importanti. "
McNeil ti guida attraverso scenari di design fantastici, funzionali, reali ed esempi in questo pezzo che dovresti assolutamente leggere. I suoi esempi di queste tecniche e di come funzionano sono cose che quasi tutti i progettisti, nuovi o esperti, possono imparare. Molti di questi esempi provengono anche da siti Web popolari e ti fanno dare una seconda occhiata a cosa potresti pensare sul design della navigazione del sito.
Ciò che è ancora più interessante è come tutte e tre le potenziali tendenze sembrano interconnettersi. Molti degli esempi, così come altri a cui riesco a pensare, usano effettivamente combinazioni di queste tecniche.
Altre 10 tendenze del design per il 2015

I nuovi stili di navigazione non sono le uniche tendenze che probabilmente i designer vedranno nel 2015. The Next Web ha compilato un elenco di 10 elementi di web design che probabilmente avranno un impatto nel prossimo anno.
In che modo ogni tendenza avrà un impatto sulla tua vita di designer? Assicurati di visitare The Next Web per saperne di più su ogni tendenza in dettaglio.
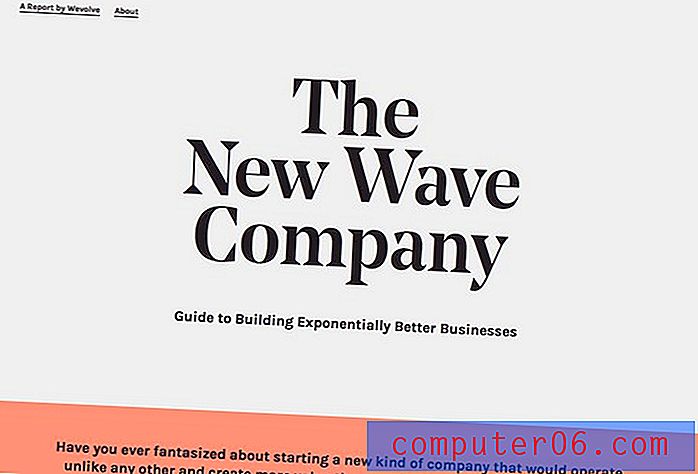
- Siti a scorrimento più lunghi
- Storytelling e interazione
- Assenza di immagini di sfondo di grandi intestazioni
- Rimozione di elementi di design non essenziali a favore della semplicità
- Layout del sito centrati a larghezza fissa
- Fotografia personalizzata professionale di alta qualità
- Menu a forma di app flyout / sideout
- Menu principali nascosti
- Tipografia molto ampia
- Prestazioni e velocità
La cosa interessante di questo elenco è che molti di questi elementi sono cose che avevamo iniziato a vedere nel 2014, come l'uso di menu simili ad app. Altri elementi in questo elenco sono abbastanza diversi dalle tendenze del 2014 e sono quasi contraddittori, come l'assenza di grandi sfondi di intestazione.
Ciò dimostra che i designer sono stanchi di alcune delle cose che abbiamo fatto nell'ultimo anno? Cosa ne pensi di tutte queste previsioni sulle tendenze e cosa deve venire? Quanto peso dai a questi concetti? Parliamone nei commenti, su Facebook e Twitter.
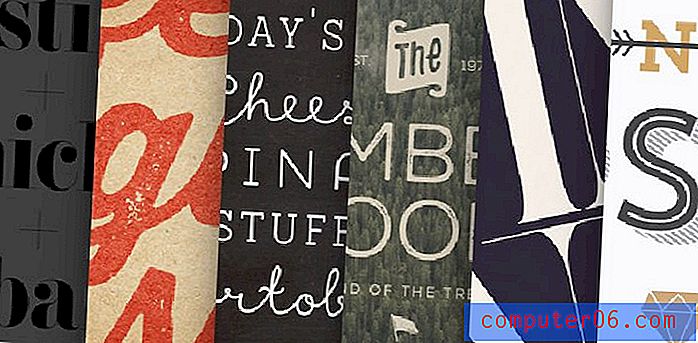
Revisione dei principali caratteri del 2014

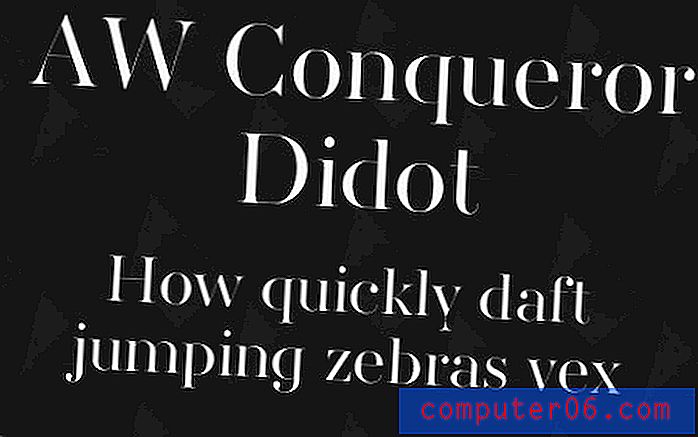
Proprio come una canzone preferita può rimanere bloccata nella tua testa, così può essere un grande carattere tipografico. E quel fenomeno sembra essere condiviso da molti designer, guardando l'elenco di Hype For Type dei font più popolari del 2014.
Con così tanti caratteri tipografici familiari nell'elenco, non sorprende che queste opzioni siano entrambe popolari e ottime opzioni per una varietà di progetti di design. Il sito ha sviluppato l'elenco in base alle vendite (in dollari effettivi) nell'anno solare. Alcuni caratteri sono nuovi, mentre altri sono vecchi preferiti.
Ecco la Top 10. Assicurati di visitare Hype for Type per saperne di più e ottenere copie di questi caratteri tipografici per i tuoi progetti.
- F37 Bella
- Eveleth
- Zenzero
- Nexa Rust
- Assetato grezzo
- vetrina
- Port Vintage
- Nanami arrotondato
- Tendenza
- Adria Grotesk
Solo per divertimento

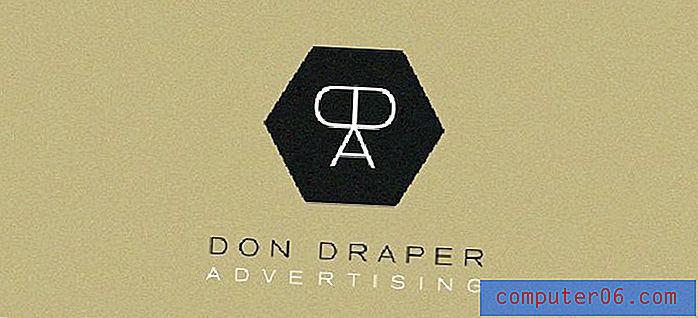
E se personaggi famosi della televisione progettassero i loro loghi? Da "Mad Men's" Don Draper a Sheldon Cooper da "The Big Bang Theory", ognuno di questi loghi divertenti è stato progettato pensando al personaggio.
La collezione è stata creata da Pablo Canepa, un designer proveniente dall'Uruguay che ha un grande seguito su Behance. Gran parte del suo portfolio mostra il lavoro del logo.
Il progetto Logos dei personaggi della serie TV è molto divertente e altri se ne stanno prendendo atto. Ad oggi ha oltre 10.000 visualizzazioni e 1.200 apprezzamenti. Ecco cosa ha pubblicato Canepa sulla collezione: “Loghi immaginari basati su personaggi famosi di serie TV. Alcuni loghi si basano sui lavori effettivi dei personaggi, altri sono basati sulle loro passioni. Progetto personale. Solo per divertimento."
Nessun dubbio. Questa collezione ha attirato la mia attenzione e l'ha trattenuta per un bel po 'di tempo.