Supporto per Nailing Browser in CSS3 e HTML5: risorse preziose da utilizzare oggi
Le nuove tecnologie stanno rendendo lo sviluppo web più emozionante che mai. HTML5 e CSS3 forniscono una doppia dose di pratiche moderne che sono assolutamente rinfrescanti e potenzianti. Sfortunatamente, l'utilizzo di queste tecnologie può complicare notevolmente la ricerca di compatibilità tra browser.
Come puoi sapere quali tecniche sono sicure da usare ora e quali dovresti fornire alternative o evitare del tutto? Unisciti a noi mentre diamo un'occhiata a una manciata delle nostre risorse preferite che ti aiutano rapidamente e facilmente a prendere decisioni informate sull'implementazione HTML5 e CSS3 del mondo reale.
Esplora Envato Elements
Semplicemente irresistibile

La compatibilità tra browser è stata abbastanza difficile alcuni anni fa prima di iniziare a immergerci in nuove fantasiose tecnologie come HTML5 e CSS3. Ora, con questi strumenti che si insinuano in prima linea nei nostri metodi di sviluppo, può essere davvero un casino.
I vantaggi dell'utilizzo di HTML5 e CSS3 sono chiari e innegabili. Sono così pieni di chicche e divertimento che nessuno su dieci sviluppatori può resistere almeno immergendo un dito del piede per testare le acque. Per favorire l'hype, autori come me pubblicano costantemente fantastici nuovi tutorial che ti insegnano i dettagli di queste tecnologie, alimentando così il tuo desiderio di metterle in pratica il più presto possibile.
Stiamo correndo avanti?
Mentre la maggior parte di noi si sta affrettando a utilizzare le ultime e le più grandi tendenze di sviluppo del web, alcune anime più razionali ci stanno implorando di rallentare. I nuovi giocattoli sono tutti buoni e buoni, ma gran parte di questa roba è ancora in costruzione e il resto non è stato implementato bene in tutti i browser importanti.
Quindi chi ha ragione? Come puoi sviluppatore pratico e reale sapere se acquistare nella campagna pubblicitaria e correre con il nuovo o fidarti degli scettici e attenersi ai metodi collaudati e veri degli anni passati?
Ferma le congetture
L'unica cosa migliore che puoi fare per decidere se puoi iniziare personalmente a implementare nuove tecnologie web è educare te stesso sul supporto che puoi aspettarti per ogni nuovo elemento nei vari browser che contano di più per il tuo pubblico.
Sembra un sacco di lavoro vero? Ci sono innumerevoli blogposts, libri e siti web dedicati a insegnarti queste cose, abbastanza per divorare un'intera vita e altro ancora. La quantità di materiale è così completamente schiacciante che potresti evitare di imparare semplicemente per intimidazione.
Fortunatamente, ci sono alcuni modi molto semplici e diretti per assicurarsi che ciò che stai facendo funzioni bene su vari browser. Non dovrai smistare post di blog lunghi miglia o leggere una pila di libri ogni volta che vuoi lanciarti in un'ombra discendente, avrai solo bisogno di dare un'occhiata ad alcune risorse selezionate per iniziare.
Grafici di compatibilità del browser: il migliore amico di uno sviluppatore
La prima cosa che ti consiglio di fare nella tua ricerca per capire quali nuove tecnologie puoi implementare oggi è quella di aggiungere uno o due solidi grafici di compatibilità del browser.
Queste risorse sono preziose e possono farti risparmiare infinite ore di ricerca. Servono come riferimento rapido che ti aiuta immediatamente a identificare quali browser fanno e non supportano le tecniche che stai cercando di implementare. Alcune delle scelte migliori offrono anche un aiuto per far funzionare bene i browser più vecchi.
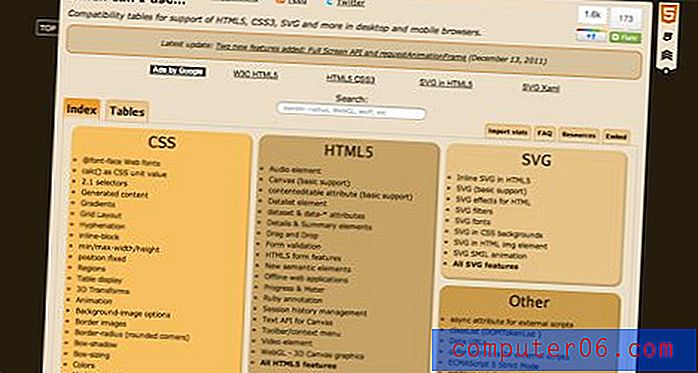
Quando posso usare ...
Caniuse.com non è certamente l'opzione più carina disponibile per i grafici di compatibilità del browser, ma è una delle più utili e complete.

L'organizzazione qui è molto semplice e facile da usare: basta fare clic su un elemento in una delle cinque categorie (CSS, HTML5, SVG, API JS e altro) e verrai portato a un grafico che ti mostra il supporto per vari browser. Inoltre, la ricerca fornisce risultati immediati durante la digitazione, in modo che le risposte a tutte le domande del browser non siano mai a distanza di pochi tasti.
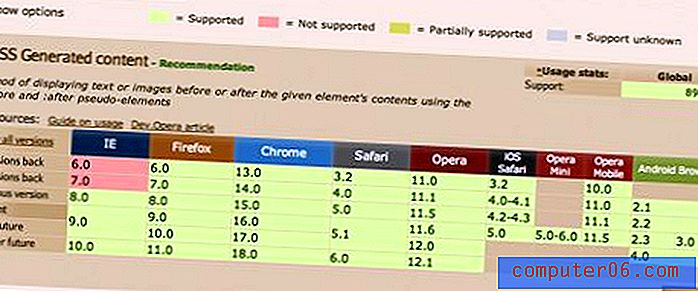
Ad esempio, supponiamo che tu abbia letto il mio recente articolo su: before e: after e desideri ricontrollare le mie dichiarazioni sulla compatibilità del browser per l'elemento pseudo: after (controlla sempre due volte i tuoi fatti!), Tutto ciò che devi fare è digitare " dopo "nella barra di ricerca e verrà visualizzata la tabella seguente.

Ci sono un sacco di ottime informazioni qui che puoi utilizzare. Il grafico ci informa che abbiamo un ottimo supporto su tutta la linea per i browser attuali (anche IE), ma ci sono stati problemi con due versioni precedenti a IE7 e precedenti.
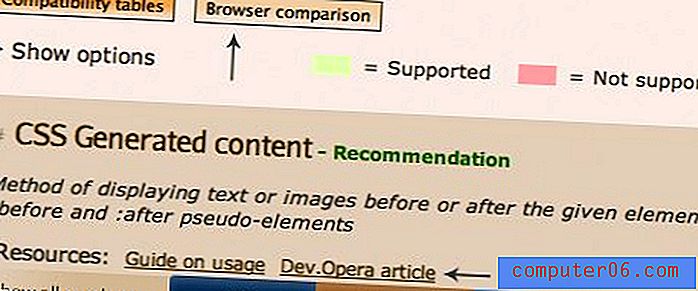
Oltre alla tabella di compatibilità, troverai altri due preziosi elementi: una funzionalità di confronto del browser e un elenco di risorse utili.

Quest'ultimo include spesso alcuni link davvero fantastici. Ad esempio, se stai cercando nuove funzionalità CSS3 come i gradienti, potresti ottenere un link per un generatore che farà il lavoro per te. Nel caso sopra abbiamo ricevuto un link per una guida dettagliata che spiega l'uso di contenuti generati da CSS usando pseudo elementi.
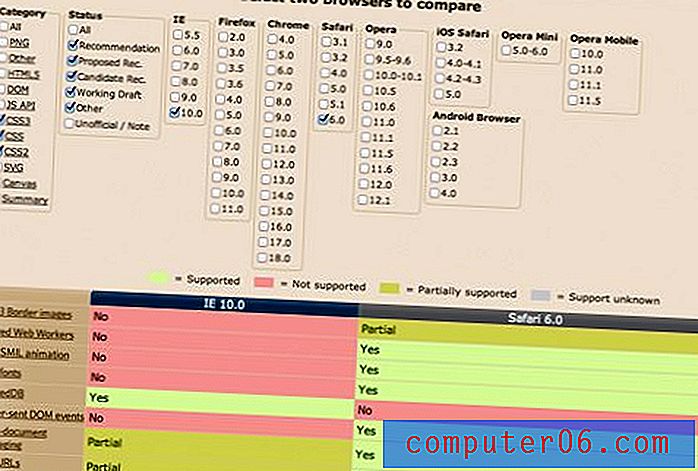
La tabella di compatibilità del browser consente di scegliere due browser e visualizzare una panoramica del supporto per gli elementi in una delle cinque categorie menzionate in precedenza.

FindMeByIP
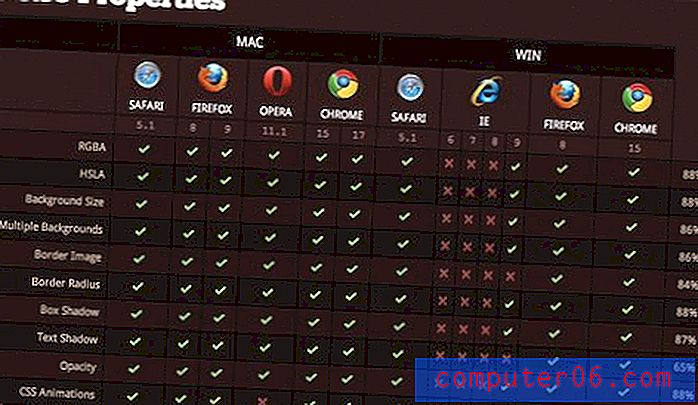
Se stai cercando di rinunciare a tutte le funzionalità del sito precedente a favore di alcuni vecchi grafici di compatibilità del browser estesi che puoi aggiungere ai segnalibri e fare riferimento in un lampo, controlla la pagina di supporto HTML5 e CSS3 su FindMeByIP.

Come puoi vedere, i grafici qui sono piuttosto attraenti e molto facili da leggere. Questi sono perfetti per quando devi solo ricontrollare rapidamente qualcosa o ottenere una panoramica del supporto del browser su tutta la linea.
Dovresti usarlo?
I grafici di compatibilità del browser sono fantastici per farti sapere se un determinato browser supporta o meno ciò che stai cercando di implementare, ma ti danno solo la possibilità di prendere decisioni, devi comunque interpretare le informazioni e decidere se è sicuro procedere.
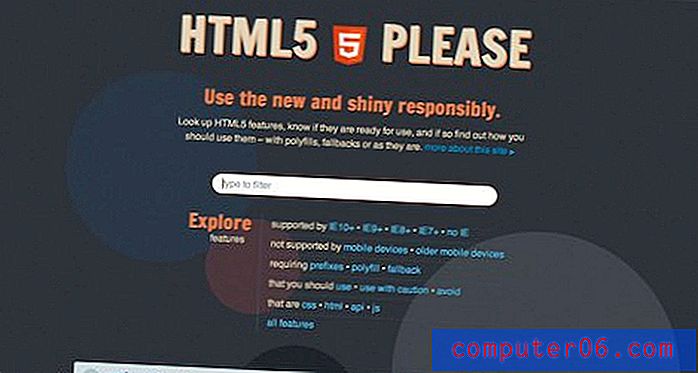
Se sei un nuovo sviluppatore, questo può essere intimidatorio. Per aiutarti ulteriormente, assicurati di controllare HTML5 per favore. Questo progetto originario della community ti dice se utilizzare o meno una determinata tecnica e fornisce consigli su come procedere. Non dovresti mai seguire qualcosa alla cieca, ma quando sei sul recinto questo può sicuramente aiutarti a effettuare la chiamata.

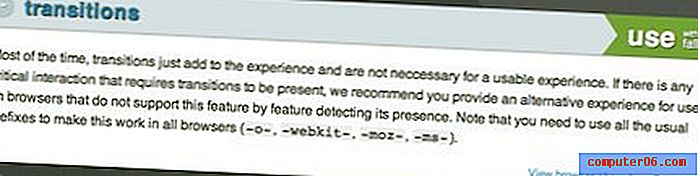
Come quando posso usare, la barra di ricerca qui fornisce risultati immediati durante la digitazione. Supponiamo che tu voglia sapere se le transizioni CSS sono sicure da implementare, inserisci semplicemente "transizioni" e i risultati verranno filtrati come segue:

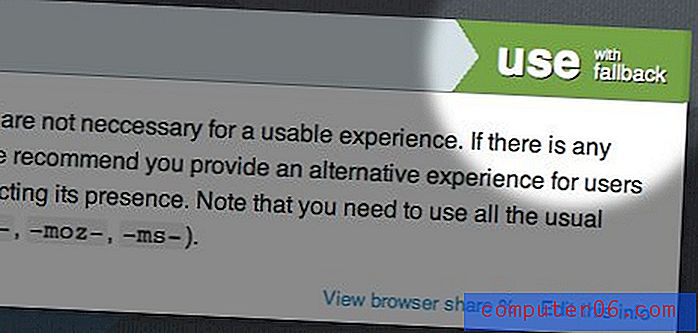
Immediatamente riceviamo una raccomandazione per l'uso, mostrata nell'angolo in alto a destra del risultato:

"Usa con fallback" è il consiglio che ci viene dato per le transizioni CSS. Questo è associato ad alcune brevi e dirette informazioni che ci dicono che le transizioni sono sicure se non sono necessarie per un'esperienza utilizzabile e che ogni transizione critica di interazione dovrebbe essere salvata con un'alternativa per altri browser. Vengono inoltre forniti i prefissi browser necessari per l'implementazione. Per molti articoli, vengono forniti polyfill consigliati per rendere l'implementazione il più possibile compatibile con più browser.
Modernizr ha le spalle
L'ultima risorsa di cui hai bisogno per familiarizzare con la tua ricerca di CSS3 e HTML5 compatibili con browser incrociati è Modernizr. Senza dubbio ne hai sentito parlare prima, ma è tempo di scaricarlo e verificarlo.

Il motivo per cui Modernizr è così eccezionale è che può rilevare automaticamente se un browser supporta o meno una determinata funzionalità e quindi fornire un po 'di magia JavaScript in risposta. Ciò consente di tenere conto di una vasta gamma di circostanze e di fornire fallback e polyfill JavaScript ai browser meno recenti con il minimo sforzo.
Modernizr testerà il supporto per oltre 40 funzionalità di prossima generazione, fornirà informazioni in movimento per dirti cosa sarà e non sarà supportato e fornirà le migliori soluzioni in circolazione per aiutarti a rispondere a eventuali buchi nel supporto.
Conclusione
Le risorse di cui sopra sono tutte mirate ad aiutarti a prendere decisioni informate sull'opportunità o meno di implementare una determinata tecnica HTML5 o CSS3.
I grafici di compatibilità del browser forniscono un rapido riferimento a come ci si può aspettare che ciascun browser risponda a una determinata tecnica, HTML5 Fornire consigli solidi e onesti sull'opportunità di procedere o meno e Modernizr ti aiuterà a identificare e colmare le lacune di funzionalità in un design specifico.
Queste risorse non ti aiutano a immergerti nella comprensione più profonda di come implementare correttamente queste funzionalità, ma servono come una fantastica guida di partenza su come e quando procedere.
Lascia un commento qui sotto e parlaci delle tue risorse preferite in quest'area. Utilizzi qualcuno dei siti sopra elencati? Quali altri strumenti sono preziosi per il tuo flusso di lavoro?