Ogni disegno ha bisogno di tre livelli di gerarchia tipografica
Uno degli elementi più importanti per le persone che guardano qualsiasi cosa tu progetti è il tipo. Deve essere chiaro e leggibile e dovrebbe indirizzare gli utenti attraverso un design, dagli elementi più importanti al minimo.
E questo, in poche parole, spiega la gerarchia tipografica. Ma per padroneggiare veramente l'arte del tipo, devi capire come sovrapporre il tipo in un disegno per ottenere il massimo impatto. Continua a leggere per imparare a padroneggiare la gerarchia tipografica e creare caratteri efficaci in ogni progetto.
Che cos'è la gerarchia tipografica?


La gerarchia tipografica è un'altra forma di gerarchia visiva, una sotto-gerarchia in sé in un progetto di design complessivo. La gerarchia tipografica presenta le lettere in modo tale che le parole più importanti vengano visualizzate con il massimo impatto, in modo che gli utenti possano scansionare il testo alla ricerca di informazioni chiave.
Senza la gerarchia tipografica, ogni lettera, ogni parola e ogni frase in un disegno sarebbero uguali. Riesci a immaginare di leggere qualcosa in cui tutto ha lo stesso carattere, dimensione e colore? Da dove inizi? Come fai a sapere cosa conta di più?
La gerarchia tipografica crea contrasto tra gli elementi. I designer ottengono questo risultato attraverso l'uso di caratteri tipografici, dimensioni, peso, lettere maiuscole e minuscole, grassetto o corsivo, orientamento e colore. Le combinazioni di tali strumenti di progettazione vengono utilizzate per creare tipi che rientrano in livelli distinti.
Livello primario
Il livello principale di tipografia è tutto di grande tipo. Sono titoli e mazzi - noti anche come "mobili" - che attirano i lettori nel design. Questo è il tipo più grande nel design (a meno che tu non stia usando l'arte tipografica).
Livello secondario
Il livello secondario di tipografia è costituito da pepite di informazioni scansionabili che aiutano i lettori a seguire il progetto. Ciò include elementi come sottotitoli, didascalie, virgolette, infografiche e altri piccoli blocchi di testo che aggiungono informazioni al livello primario del testo. Il design di questi blocchi di testo è piuttosto ampio, ma in genere molto più piccolo delle lettere nel livello primario della tipografia.
Livello terziario
Il livello terziario della tipografia è il testo principale del tuo progetto. È spesso uno dei tipi più piccoli nella progettazione, ma deve essere abbastanza grande da essere completamente leggibile da tutti i potenziali utenti. Il carattere tipografico dovrebbe essere semplice e coerente nel design, nella spaziatura e nell'uso generale.
Altri livelli
Gli altri livelli di tipografia comprendono effetti applicati per digitare il livello terziario per piccole aree di impatto. Effetti come il grassetto, il corsivo, la sottolineatura e il colore possono attirare l'attenzione su aree specifiche del testo principale. Questi effetti funzionano meglio se applicati a testo della stessa dimensione e carattere tipografico utilizzato a livello terziario. Gli effetti sono usati con parsimonia e solo per poche parole in sequenza. Esempi di altri livelli includono collegamenti sottolineati, parole in grassetto per impatto o corsivo o colore per enfasi.
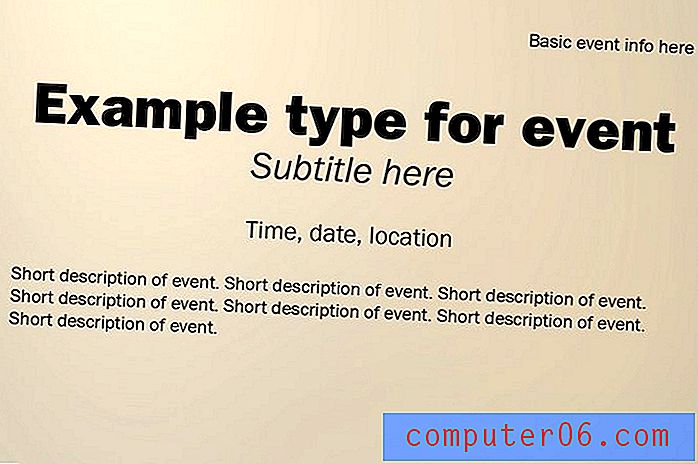
Gerarchia nei progetti di stampa




La gerarchia visiva nei progetti di stampa è strettamente visiva. Usare dimensioni, colore e altri effetti per far apparire grandi e più importanti alcuni tipi di caratteri e di conseguenza il ridimensionamento è tutto ciò che devi fare per iniziare bene.
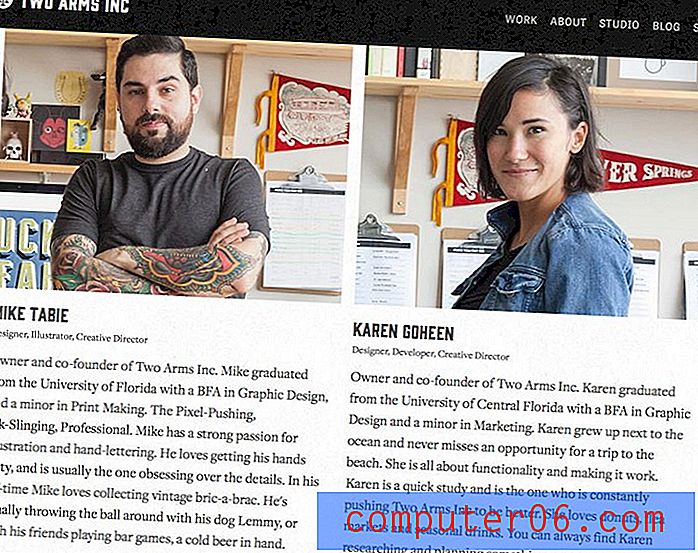
Guardando l'esempio passo-passo sopra, puoi vedere chiaramente diversi livelli di gerarchia tipografica e come rende il design più facile da leggere e visivamente più accattivante. Puoi applicare questa stessa tecnica a qualsiasi progetto di design aggiungendo enfasi alle aree chiave.
Crealo
Esistono diversi modi per creare un senso di gerarchia. Ecco alcune delle tecniche più comuni:
- Selezione del tipo di carattere: i caratteri più interessanti possono apparire più grandi e attirare lo sguardo più velocemente di quelli con meno intrighi visivi. Quando usi novità, script o caratteri tipografici elaborati, fai attenzione ai problemi di leggibilità e assicurati che il tipo sia molto grande.
- Dimensione: Quasi ovviamente, ma più grande è il tipo, più veloce sarà l'occhio ad esso. Il dimensionamento del tipo dovrebbe essere correlato all'ordine di importanza nella lettura del testo.
- Peso: lo spessore delle lettere può rendere il testo più grande (grassetto, tratti spessi) o più piccolo (caratteri tipografici sottili o compressi).
- Lettere maiuscole e minuscole: hai sentito che inviare un'email in tutte le lettere maiuscole è come urlare a qualcuno. Lo stesso vale per tutte le protezioni nel design. Diffidare dell'uso. Le lettere maiuscole appariranno più grandi e verranno in primo piano mentre le lettere minuscole appaiono più piccole e spesso cadono in secondo piano.
- Grassetto: le lettere in grassetto sono un buon punto di enfasi per una singola parola o frase. Funziona particolarmente bene a livello terziario di tipo.
- Corsivo: il corsivo può evidenziare una singola parola o frase in un modo meno drammatico e più sottile di grassetto. Funziona particolarmente bene a livello terziario di tipo.
- Orientamento: capovolgere le lettere dalla loro parte, sottosopra o con qualsiasi altro orientamento orizzontale che può avere un fascino visivo immediato, perché sono posizionate in modo diverso da quello che ci si aspetta. Questo può funzionare bene per brevi parole o frasi nel livello primario del testo.
- Colore: l' aggiunta di colore alle lettere che in genere non hanno colore crea un interesse specifico e immediato. Questo effetto può funzionare a qualsiasi livello di testo, ma dovrebbe essere deliberato per non creare problemi di leggibilità o confusione.
- Posizionamento: la posizione del testo nell'area di disegno può stabilire anche la gerarchia. In genere leggi dall'alto verso il basso (una sorta di gerarchia naturale) ma questo può essere modificato impiegando alcune delle tecniche sopra.
Gerarchia nei progetti digitali
Tutti gli strumenti utilizzati nei progetti di stampa si applicano anche ai progetti digitali, con alcune aggiunte. La gerarchia tipografica digitale deve includere anche la considerazione dell'HTML nella creazione del tipo di web. Questo ulteriore livello di pensiero assicura che i tuoi livelli visivi si traducano in altri utenti sullo schermo.
Crealo
Assicurati di usare convenzioni comuni, tra cui intestazione, corpo e stili in grassetto quando lavori su progetti che saranno pubblicati online. Ognuna di queste definizioni di stile comunemente usate rientra nelle carote () nell'HTML.
- Titolo (titolo): definisce il titolo del documento per i web crawler e gli utenti.
- Corpo (corpo): definisce il testo del corpo in un documento.
- Intestazioni (da h1 a h6): definisce diversi livelli di stili di intestazione. H1 è in genere il più grande e più importante, che si sposta verso il basso attraverso H6. Hai solo bisogno di usare quanti ne vuoi.
- Grassetto (forte): definisce un testo più pesante e più importante.
- Corsivo (em): definisce il testo con un'inclinazione per enfasi.
Gerarchia e usabilità


Quando si tratta di applicazioni mobili, è necessario pensare alla gerarchia tipografica visiva, alla gerarchia tipografica HTML e all'usabilità nella gerarchia tipografica. Non solo il testo deve avere un bell'aspetto e funzionare correttamente, ma deve anche essere progettato in modo tale che gli utenti sappiano cosa farne e interagisca come previsto.
Questa tipografia basata sull'azione include alcune cose chiave per i designer. Il tipo deve essere abbastanza grande da toccare, spaziato in modo che ogni elemento toccabile sia chiaramente definito e gli elementi utilizzabili abbiano una sorta di definizione visiva (come un pulsante).
Crealo
La cosa da tenere a mente durante la creazione di una gerarchia tipografica utilizzabile è quella di separare gli elementi di tipo con cui gli utenti interagiranno da quelli che non faranno e tra loro. Considerazioni importanti includono:
- Spazio: dai a ogni elemento che dovrebbe essere toccato o toccato, un sacco di spazio. Considera la dimensione dello spazio e la quantità di spazio necessaria per toccarlo con un dito. Gli utenti possono essere rapidamente frustrati se il tipo è così vicino da fare clic sull'elemento sbagliato.
- Colore: crea una tavolozza di colori per usabilità. Prendi in considerazione l'idea di rendere ogni parola destinata a toccare un colore diverso rispetto al testo principale.
- Ombre: le ombre esterne sono un indicatore comune di un pulsante che può essere premuto in qualche modo.
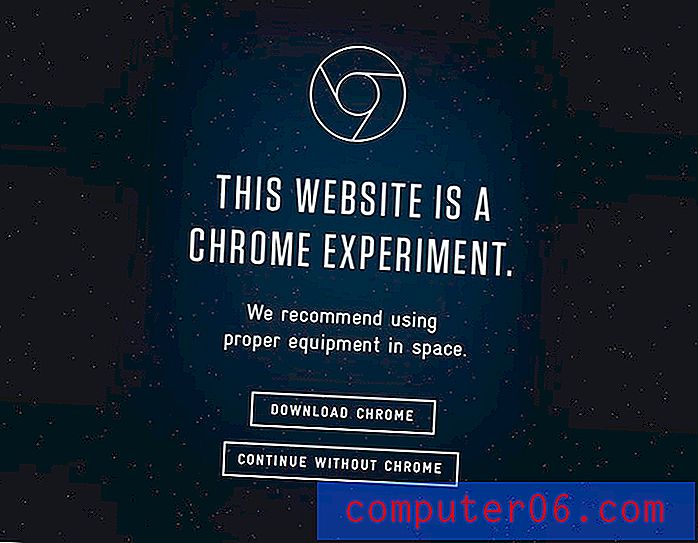
- Bordi: valuta la possibilità di aggiungere bordi a elementi indipendenti con cui desideri che gli utenti interagiscano. Assicurarsi che siano separati dallo sfondo. (I "pulsanti fantasma" alla moda ne sono un buon esempio, come nell'esempio sopra del sito Web di veicoli spaziali.)
- Animazione: lo spostamento del testo, sebbene difficile da usare, può essere un modo rapido per aiutare ad attirare l'attenzione su determinate parole.
- Direzione: ricorda di dire agli utenti cosa fare sullo schermo, dal tocco allo scorrimento fino agli inviti all'azione.
Conclusione
È probabile che tu progetti con una sorta di gerarchia tipografica anche senza pensarci. Tuttavia, considerando come il tipo si allineerà in modo completo, è possibile migliorare il design generale.
Usa la gerarchia tipografica per aggiungere enfasi, impatto e creare inviti all'azione che gli utenti possono vedere e reagire rapidamente. Ricorda di pensare alla leggibilità, alla scansione e alla comprensione generale quando prendi decisioni su un carattere tipografico, dimensioni ed effetti applicati ad esso. I tuoi lettori (o utenti) ti ringrazieranno.