Strumenti per sviluppatori in Safari
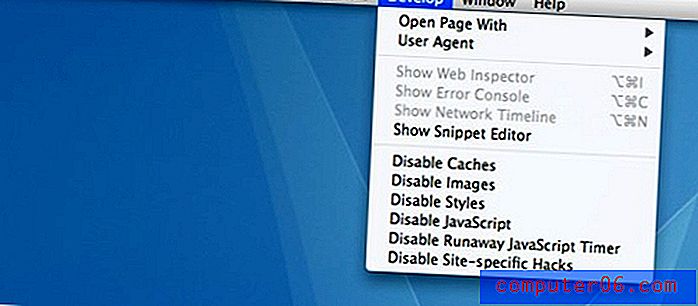
Apri la finestra delle preferenze di Safari, fai clic sull'opzione "Avanzate" e seleziona la casella "Mostra menu di sviluppo nella barra dei menu". Dritto! Il risultato è un nuovo campo nel menu in alto che assomiglia al seguente:
Esplora risorse di progettazione
Attivazione del menu Sviluppo
Apri la finestra delle preferenze di Safari, fai clic sull'opzione "Avanzate" e seleziona la casella "Mostra menu di sviluppo nella barra dei menu". Dritto! Il risultato è un nuovo campo nel menu in alto che assomiglia al seguente:

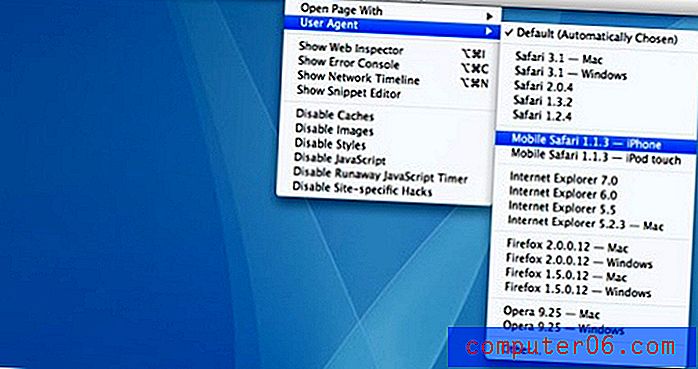
Modifica dell'agente utente
Durante il test del tuo sito Web, ci sono quattro browser principali da tenere a mente: Internet Explorer, Firefox, Safari e Opera. Abbiamo già testato in precedenza questi browser su entrambe le piattaforme Windows e Mac. Se, tuttavia, è necessario utilizzare rapidamente l'agente utente di uno di questi browser per verificare una parte della formattazione condizionale, Safari semplifica. È anche possibile falsificare l'agente utente di un browser iPhone o iPod Touch per verificare il comportamento del sito Web su un dispositivo mobile:

Sebbene ciò non ti permetta di testare l'aspetto del tuo sito Web in questi browser, è possibile verificare che qualsiasi formattazione condizionale, CSS specifico del browser o reindirizzamenti del dispositivo mobile funzionino come previsto.
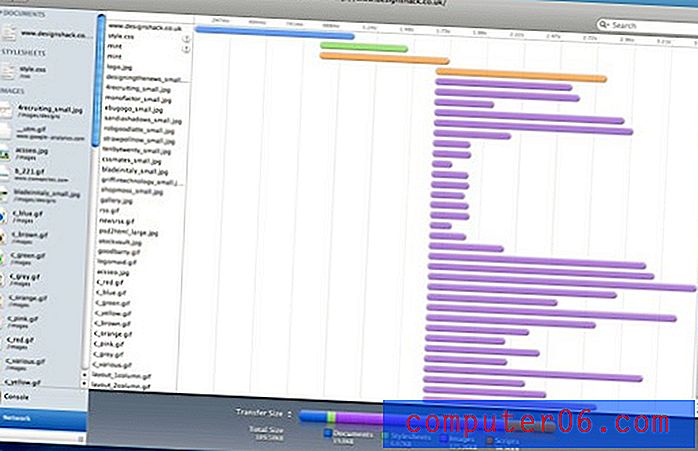
Cronologia della rete
Sebbene l'emulazione dell'agente utente sia utile, la funzionalità di gran lunga più utile in questo aggiornamento è la sequenza temporale della rete. Ciò offre una rappresentazione visiva di ogni elemento caricato sulla tua pagina web, insieme al tempo impiegato e alla dimensione totale del file. Rende molto facile vedere quali elementi di una pagina stanno rallentando l'esperienza dell'utente e dove la tua pagina deve essere ridotta.
L'esecuzione di Design Shack attraverso lo strumento mostra che il nostro principale porco di larghezza di banda sono le immagini sul sito - abbastanza attese a causa della natura del sito Web! Ha messo in evidenza alcuni script che hanno impiegato più tempo a caricarsi di quanto ci aspettassimo e potrebbero essere una base per i cambiamenti in futuro. Ecco come appare lo strumento durante l'esecuzione:

Sebbene strumenti di analisi simili siano disponibili da molti anni, questo è un ottimo modo per visualizzare il back-end del tuo sito web. Prova a far scorrere la tua pagina web attraverso di essa e facci sapere se trovi qualcosa di interessante!