Creazione di gerarchia visiva con tipografia
La gerarchia visiva è un elemento importante in qualsiasi progetto di design. Indica alle persone dove guardare e quali cose sullo schermo o sulla pagina stampata sono più importanti. La gerarchia dà ai lettori un'idea di come leggere effettivamente il materiale dall'inizio alla fine con segnali visivi e flusso.
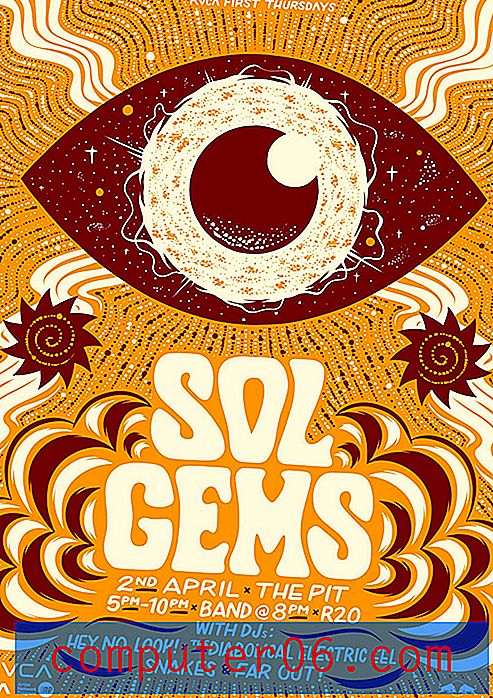
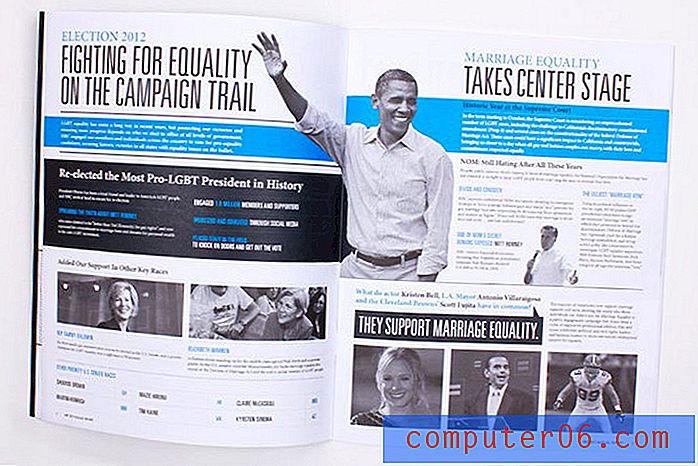
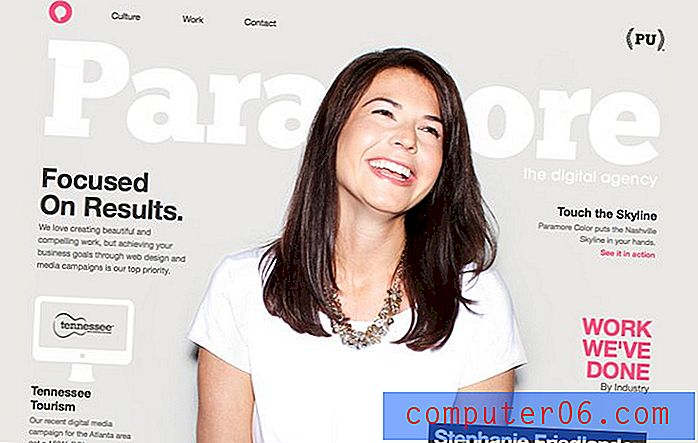
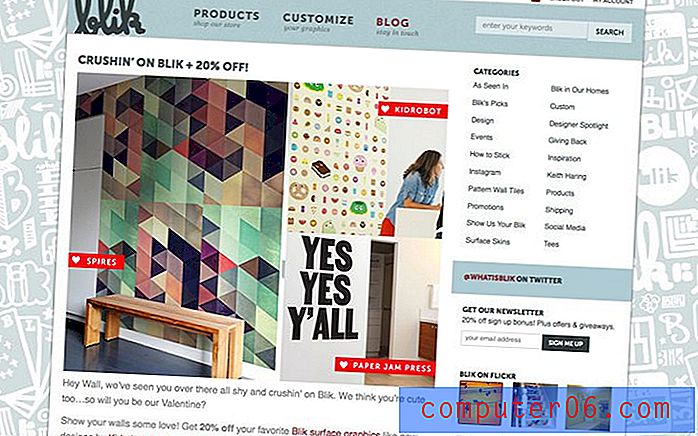
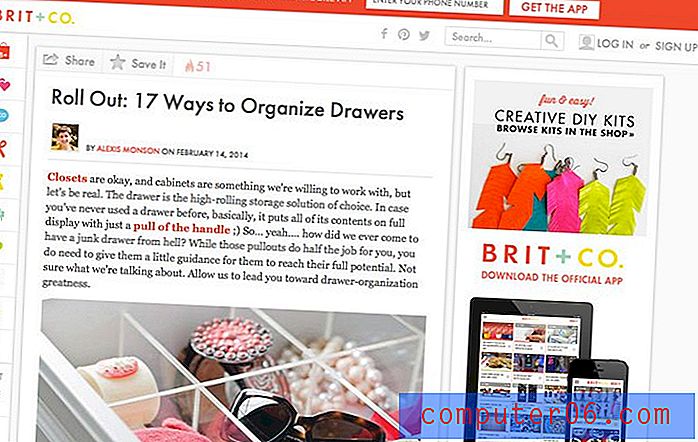
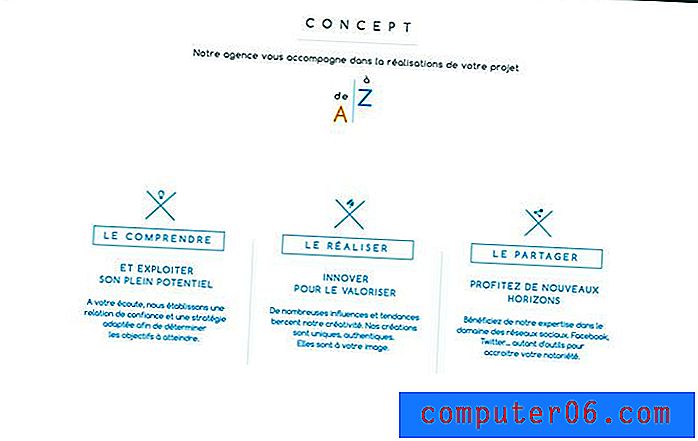
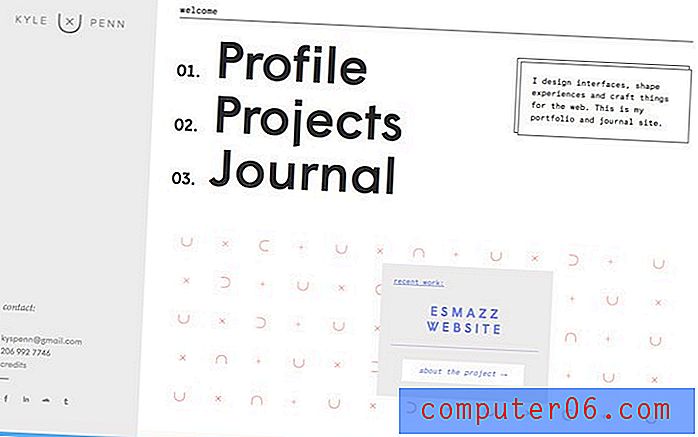
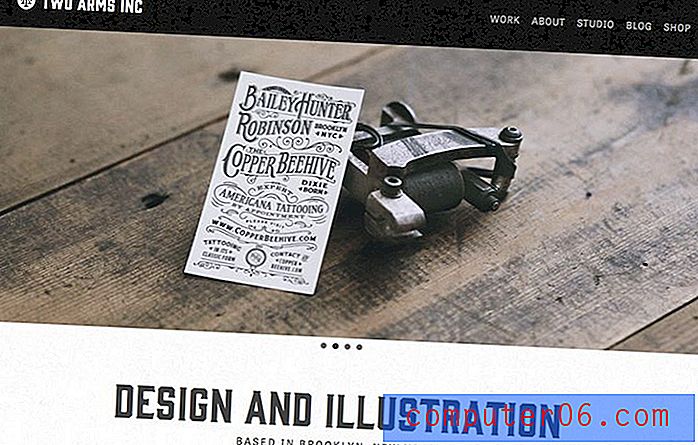
Mentre puoi creare una gerarchia visiva usando una serie di strumenti diversi, oggi esamineremo i modi per creare una struttura con solo la tipografia. (E dai un'occhiata alle immagini usate in questo post; sono tutti esempi di grande gerarchia di tipi in azione.)
Esplora risorse di progettazione
Perché la gerarchia è importante



La gerarchia dei tipi organizza e dà ordine agli elementi di testo nel disegno. Proprio come i web designer e gli sviluppatori usano i tag header (h1, h2, h3 e così via) per organizzare l'importanza del testo, la gerarchia visiva utilizza segnali visivi. Inoltre, la gerarchia dei tipi aiuta i lettori a scansionare il testo, leggendo pezzi di testo più velocemente in blocchi simili.
Generalmente, i lettori di lingua inglese iniziano in alto a sinistra e leggono attraverso e in basso. Il tipo è spesso organizzato per rispecchiare questo comportamento.Generalmente, i lettori di lingua inglese iniziano in alto a sinistra e leggono attraverso e in basso. Il tipo è spesso organizzato per rispecchiare questo comportamento. Ma cosa succede se il testo più grande e più audace si trova a metà pagina? Spesso un lettore inizierà lì e poi tornerà all'inizio della pagina e continuerà con il normale comportamento di lettura.
La gerarchia è importante perché consente al progettista di determinare ciò che qualcuno probabilmente leggerà per primo, secondo e così via. Per questo motivo, il progettista può creare il tipo in modo tale da sapere quali informazioni è probabile che vengano ricevute e in quale ordine.
Poiché la creazione di una gerarchia è importante per i progettisti, è altrettanto importante per i lettori. Una buona gerarchia visiva ci dice ciò che è importante, rendendo la lettura molto più semplice. Ad esempio, sai che il titolo è la parte più importante (o che attira l'attenzione) di una storia o di un articolo perché è la più grande, seguita dai sottotitoli e quindi dal testo del corpo. Ai fini della scansionabilità, potresti leggere il testo di grandi dimensioni per avere un'idea se l'articolo ti interesserebbe prima di investire molto tempo nella copia.
Come creare la gerarchia
Non esiste una soluzione in un solo passaggio per creare una gerarchia visiva con il testo. Può essere creato con dimensioni, peso, colore, trama, scelte e combinazioni di caratteri tipografici, orientamento e spazio o una combinazione di tali strumenti.
Taglia

Uno dei modi più semplici per stabilire la gerarchia con il tipo è attraverso le dimensioni. I lettori vedranno spesso prima il tipo più grande e inizieranno a leggere da lì.
In relazione alle dimensioni, la scala è ugualmente importante. Per creare una gerarchia distinta, le dimensioni devono presentare una varianza significativa rispetto ad altri tipi nella pagina. La cosa da tenere a mente è che caratteri tipografici diversi possono ridimensionarsi in modo diverso, quindi cambiare la dimensione del punto potrebbe non essere sufficiente; è necessario esaminare il modo in cui i caratteri tipografici lavorano insieme per garantire che le dimensioni e la scala siano adeguatamente bilanciate.
Quindi, come iniziare a creare la giusta dimensione e scala di tipo per un progetto? Inizia con il testo del corpo principale e vai da lì. E per gli elementi di testo utilizzati per attirare davvero le persone, vai alla grande.
Ecco alcune percentuali per aiutarti a iniziare:
- Copia del corpo principale (14 punti)
- Intestazioni principali: 250 percento in più rispetto alla copia del corpo principale (35 punti)
- Intestazioni secondarie: 175 percento in più rispetto alla copia del corpo principale (25 punti)
- Elementi di navigazione: 165 percento in più rispetto alla copia del corpo principale (23 punti)
- Navigazione o menu secondari: 140 percento in più rispetto alla copia del corpo principale (20 punti)
Caratteri di stampa

Dopo la dimensione, i caratteri tipografici sono l'elemento più utilizzato in termini di creazione di una gerarchia tipografica. La chiave è avere contrasto tra i caratteri tipografici. (Questo è uno dei motivi per cui i progettisti spesso selezionano un carattere serif e uno sans serif per un progetto.)
Per le migliori combinazioni, cerca caratteri tipografici di peso diverso con tono o sensazione simili. Se si utilizzano caratteri tipografici arrotondati, attenersi ad esempio a lettere con forme simili nelle o's. Optare per i caratteri tipografici con altezze x simili se gli stili verranno utilizzati in linea tra loro nel corso del progetto.
Peso

Anche lo spessore dei tratti nel tipo selezionato per un progetto può creare una gerarchia. Più spesso il carattere tipografico, più audace e più grande appare. I caratteri tipografici chiari, condensati e sottili spesso appaiono più piccoli di quanto non siano in realtà. I caratteri in grassetto, ultra e a testa di martello possono apparire più grandi di quanto la dimensione del punto possa rappresentare.
Quanto sia grande o piccolo un carattere tipografico appare in base al peso è anche relativo agli altri caratteri tipografici utilizzati nel progetto. L'associazione di caratteri tipografici spessi e sottili crea immediatamente un senso di gerarchia con lo stile spesso che porta l'aspetto di maggiore importanza (spesso anche se in realtà è più piccolo sul display).
Colore

L'uso del colore può anche aggiungere enfasi e aumento del peso al testo. Pensa ad alcune delle regole di colore che hai imparato da bambino: i colori caldi (rossi, gialli, marroni) avranno più pop mentre i colori freddi (blu, viola, grigi) svaniranno.
Quando si utilizza il colore per stabilire la gerarchia, considerare le tonalità utilizzate per il primo piano, il tipo e lo sfondo. Anche il contrasto cromatico avrà un ruolo importante. I colori più saturi o più luminosi spesso “sollevano” lo schermo da toni più tenui.
Orientamento

Il modo in cui il test riposa in un layout successivo rispetto ad altro testo può influire sulla gerarchia generale. In genere, la maggior parte del testo è orientata orizzontalmente in linea retta sullo schermo. Ma cosa metti il testo in verticale?
Questa modifica dell'orientamento porterà l'attenzione su quelle parole o blocchi di testo, facendo sembrare che sia l'elemento più importante. Inclinare, torcere o alterare in altro modo la forma del testo può ottenere lo stesso effetto. (Va notato che la maggior parte dei designer spesso evita questi "trucchi" di tipo tranne che per alcune circostanze.)
Spazio

Lo spazio bianco può far apparire il testo più grande e più leggibile. La mancanza di spazio bianco può renderlo più stretto e più piccolo. Usa lo spazio a tuo vantaggio quando crei un senso di gerarchia.
Pensa allo spazio che usi tra le righe di testo. Pensa alla crenatura per i più grandi stili di tipo. Pensa alla relazione spaziale tra le lettere e il bordo della tela. Pensa alle relazioni tra tipi di dimensioni, stili e colori diversi.
Ogni singolo spazio può influire sulla tua scala gerarchica. Mantieni un tipo simile raggruppato più vicino e con meno spazio rispetto agli oggetti non correlati. E progetta il tuo spazio in modo che il testo rientri in un ordine distinto. Gli elementi di testo più grandi, più audaci e più luminosi spesso richiedono più spazio rispetto ai blocchi di testo più piccoli e più semplici.
Struttura

La trama è un concetto sciolto in termini di tipo. No, non stiamo parlando di mettere una trama all'interno delle lettere; ci riferiamo alla creazione di un modello di trama con il modo in cui le lettere e le parole poggiano sulla pagina o sullo schermo.
All'interno di blocchi di testo, si finisce con un aspetto a motivi geometrici. Per stabilire più gerarchia, rompere il modello. Ciò può essere realizzato utilizzando uno degli strumenti già menzionati o modificando qualcosa di semplice come l'allineamento di un singolo blocco di testo.
Questa modifica alla struttura generale del testo può avere un impatto reale su come viene percepita. Prestare attenzione anche a troppi cambiamenti strutturali, perché possono distrarre se usati frequentemente.
3 (o 4) livelli di tipo


Mentre alcuni progetti richiedono gerarchie complesse, la maggior parte dei progetti può avere successo con tre livelli di gerarchia tipografica. Tali livelli sono di tipo primario, secondario e terziario. (In questa scala non includo banner o tipo di logo; sarebbero considerati un quarto livello di "arte" della tipografia.)
Il tipo principale è spesso la tipografia sulla pagina con il maggior peso visivo, come le intestazioni principali o le virgolette visualizzate. Lo scopo del tipo primario è di portare i lettori nella progettazione generale.
Il tipo secondario è tutto il resto che non è il contenuto principale. Ciò può includere didascalie, sottotitoli ed elementi di tipo statico o di navigazione.
Il tipo terziario è la copia del corpo principale. C'è una cosa da ricordare sulla copia terziaria: deve essere leggibile. Poco altro importa quando si tratta dello stile di design di questo tipo di livello.
Il tipo di arte è il tipo utilizzato come elemento grafico. Non rientra nel reale regno del tipo ed è molto più visivo. Ciò può includere banner o loghi. Può includere immagini composte da lettere o qualsiasi altro elemento tipografico pesantemente decorato. Tipicamente, il tipo di arte consiste in una sola parola e non fa parte di ciò che le persone dovrebbero "leggere" nel progetto generale.
Conclusione
Il tipo di organizzazione può essere sia divertente che stimolante. Combinando tecniche e effetti e stili di tipo diversi, puoi facilmente ottenere un flusso con solo il tipo.
Ricorda di considerare le relazioni tra dimensioni, peso, colore, trama, scelte e combinazioni di caratteri tipografici, orientamento e spazio durante la creazione di un contorno. Pensa a come le persone leggono e digeriscono le informazioni quando usano queste tecniche in modo che la copia sia organizzata e scorra in un formato logico per il design tipografico più utilizzabile.