715 layout CSS incredibilmente semplici e gratuiti
Frustrato dalla qualità dei modelli CSS gratuiti online, ma non sei abbastanza al livello di crearne uno tuo? Stanco di passare ore a cercare di personalizzare i progetti pre-fab zoppi?
Oggi vi offriamo oltre settecento modelli CSS liberamente scaricabili che si concentrano sul fornire solo un layout di base su cui basarsi. Usando questi layout cross-browser puoi evitare infiniti problemi di posizionamento CSS e concentrarti su ciò che sai fare bene: il design.
Per chi sono questi?
Molti di voi sono stati nel gioco del design per anni, ma solo ora stanno appena iniziando a creare siti Web e codificarli a mano. Hai abbastanza abilità di Photoshop per creare un bel design e abbastanza conoscenze CSS di base per rendere il testo carino.
Tuttavia, il problema più grande che molti nuovi sviluppatori incontrano può essere semplicemente quello di far funzionare il loro layout di base nei CSS. Il posizionamento con CSS può essere molto più complicato rispetto allo stile di base, soprattutto quando inizi a tenere conto di più browser. Se non sei sicuro di come risolvere un problema, ore di modifiche possono farti tornare da dove hai iniziato, immensamente frustrato e alla disperata ricerca di un piccolo aiuto.
I semplici layout scaricabili di seguito ti forniranno una solida base su cui costruire i tuoi siti e forniranno ottimi esempi per imparare a crearne uno tuo.
Perché non modelli completi?
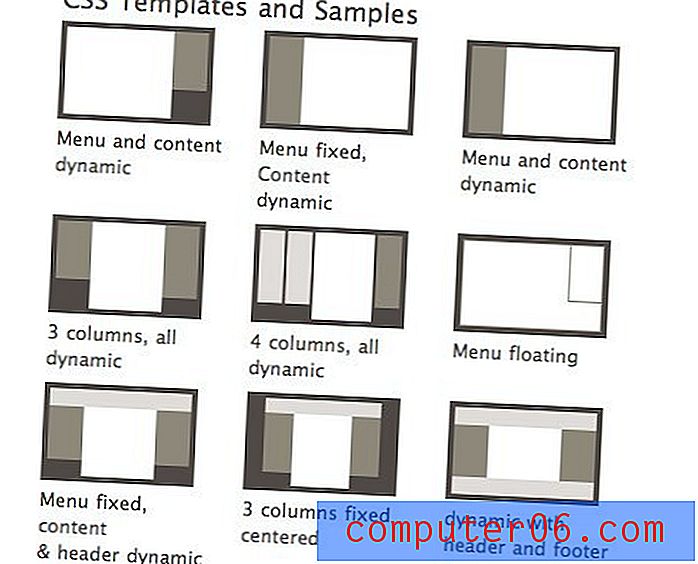
Se esegui una rapida ricerca su Google per modelli CSS gratuiti, ne troverai un milione. Tuttavia, la maggior parte di questi non è l'ideale per i veri sviluppatori Web che desiderano creare siti unici. Quello che ottieni in genere è qualcosa del genere:

Modelli come questo ti costringono davvero in un brutto design prestabilito che devi seguire o passare ore a separarti per provare e personalizzare. Alla fine sarebbe stato più semplice codificarlo da zero!
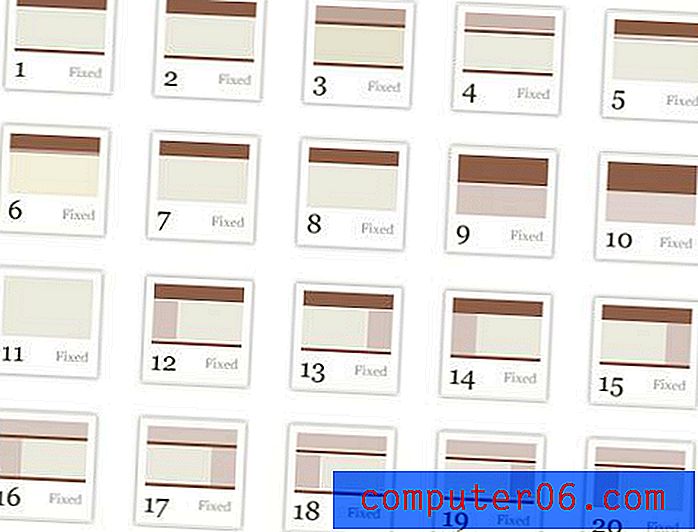
Penso che sia molto più utile scaricare alcuni layout CSS di base che siano il più semplici possibile. Ciò consente di prototipare rapidamente il layout di una pagina senza sprecare metà della giornata ordinando il codice non necessario. Il layout tipico in questa categoria è più simile a questo:

Qui non abbiamo testo o immagini da lanciare, è solo uno scheletro nudo pronto per essere riempito. Dai un'occhiata alle grandi risorse di seguito per trovare tutti i modelli di layout di base di cui avrai mai bisogno!
CSS primario: 22 layout
"Primary è un semplice CSS Framework, progettato per sviluppatori e designer al fine di rendere l'utilizzo dei CSS il più semplice possibile."

Scatoline: 16 layout
Un'interessante raccolta di quattro layout di base eseguiti attraverso una serie di metodi diversi.

CSS Easy: 8 layout
Una raccolta di quattro layout fissi e quattro fluidi volti a insegnarti le basi del posizionamento CSS.

Max Design: 25 layout
Una solida collezione di modelli super di base, molti dei quali hanno tutorial di accompagnamento in modo da poter imparare come è fatto.

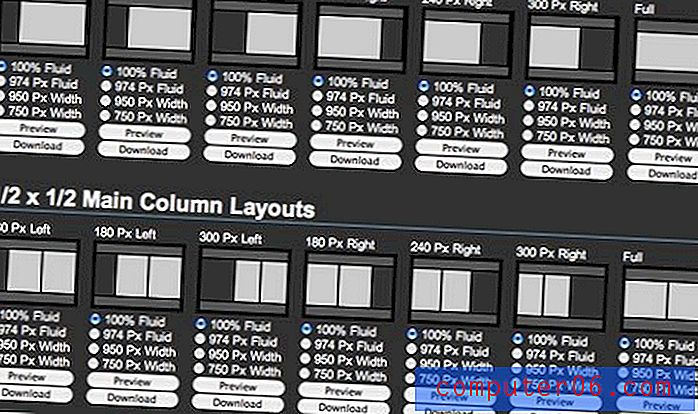
Iron Meyers: 224 layout
Sicuramente una delle migliori risorse della lista. Questo sito contiene 56 layout di base, ciascuno con quattro versioni: 100% fluido, 974 px, 950 px e 750 px.

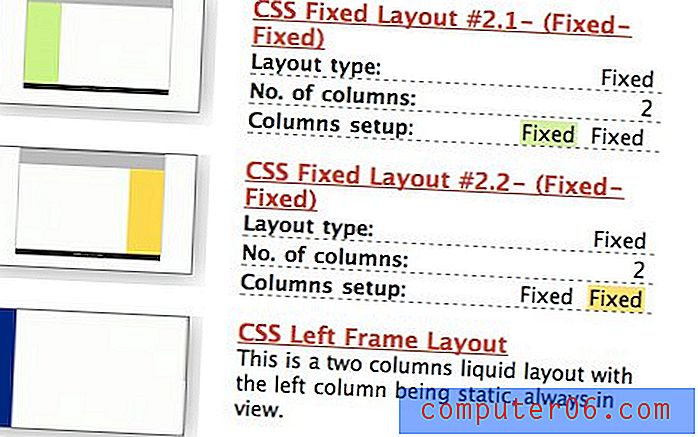
Dynamic Drive: 47 layout
Questi layout CSS sono suddivisi in quattro categorie: due colonne, tre colonne, layout fissi, layout liquidi e frame CSS.

Intensivstation: 16 layout
Una piccola ma utile raccolta di layout XHTML 1.0 e CSS2.

BlueRobot: 3 layout
Solo tre modelli qui, ma sono layout solidi e popolari che vorrai assolutamente provare se hai bisogno di qualcosa di base.

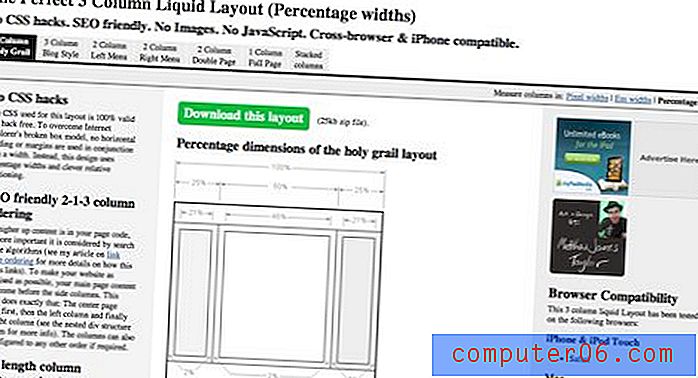
Matthew James Taylor: 7 layout
“Nessun hack CSS. SEO friendly. Nessuna immagine Nessun JavaScript. Compatibile con più browser e iPhone. " Questi layout sono inoltre accompagnati da molta documentazione per iniziare.

CSS gratuito: 252 layout
Un enorme 252 layout CSS che sicuramente ti faranno iniziare sulla strada giusta. Veloce da scaricare e facile da personalizzare!

Il codice fa schifo: 95 layout
Code Sucks ha un'impressionante raccolta di layout scaricabili gratuitamente con 53 versioni a larghezza fissa e 42 versioni a colonna falsa. I layout delle colonne Faux utilizzano un'immagine di sfondo per far sembrare che le colonne sinistra e destra siano uguali in altezza e indipendenti l'una dall'altra.

Conclusione
Distruggere i layout di cui sopra dovrebbe insegnarti moltissimo sul posizionamento dei CSS in un modo molto più pratico rispetto alla lettura di tre libri sui CSS. Assicurati di implementare non solo questi modelli, ma di calciare davvero le gomme e modificare i numeri per vedere come funzionano.
Lascia un commento qui sotto e facci sapere se hai trovato utile questo post. Assicurati anche di condividere qualsiasi altra grande risorsa che usi per i layout CSS di base!