5 campi da gioco online per HTML, CSS e JavaScript a confronto
Gli ambienti di codifica locale sono fantastici, ma spesso non voglio aprire Espresso e dedicare qualche minuto alla configurazione del codice quando tutto ciò che voglio davvero è provare un'idea o lavorare su un bug. Inoltre, le opzioni di condivisione per la maggior parte delle app di codifica locale sono limitate e in genere richiedono l'integrazione di un'app esterna come Dropbox.
Campi da gioco online o sandbox come jsFiddle risolvono questo problema fornendo un ambiente di codifica immediatamente pronto per iniziare a sperimentare non appena la pagina viene caricata. Questi strumenti consentono di combinare CSS, HTML e spesso anche JavaScript per creare e condividere esempi di codifica. Sono completamente dipendente da queste cose e ho ampiamente testato tutti quelli su cui posso mettere le mani. Oggi esaminerò i miei cinque preferiti e discuterò non solo perché ciò che mi piace di ciascuna opzione, ma anche dove non sono all'altezza.
Esplora risorse di progettazione
CSSDesk

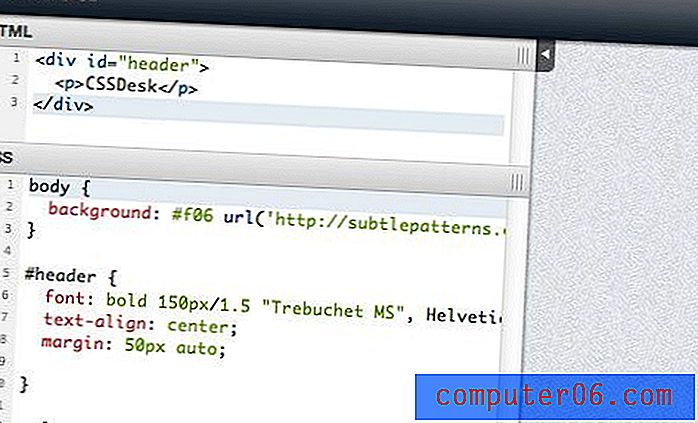
Inizierò con CSSDesk perché è uno dei più vecchi in questo elenco. È in circolazione ormai da anni come un piccolo strumento silenzioso e oscuro che è estremamente utile per giocare con il codice web di base. CSSDesk è uno strumento molto semplice che si concentra esclusivamente su HTML e CSS.
Cosa mi piace di CSSDesk
Ci sono molte cose che adoro di CSS Desk. Esistono tre sezioni principali: HTML, CSS e anteprima dal vivo, le cui dimensioni possono essere facilmente modificate con un clic e trascinamento. Mi piace che tu possa vedere facilmente tutto ciò di cui hai bisogno in un'unica vista. Non ci sono sforzi o impostazioni qui, basta caricare la pagina e iniziare a creare.
C'è anche l'evidenziazione della sintassi di base proprio come tutti gli altri strumenti in questo elenco. Tuttavia, una caratteristica abbastanza unica che non si vede spesso in questi tipi di strumenti sono i numeri di riga. È un'aggiunta così semplice ma tendo ad apprezzare i numeri di riga, quindi apprezzo molto l'inclusione.

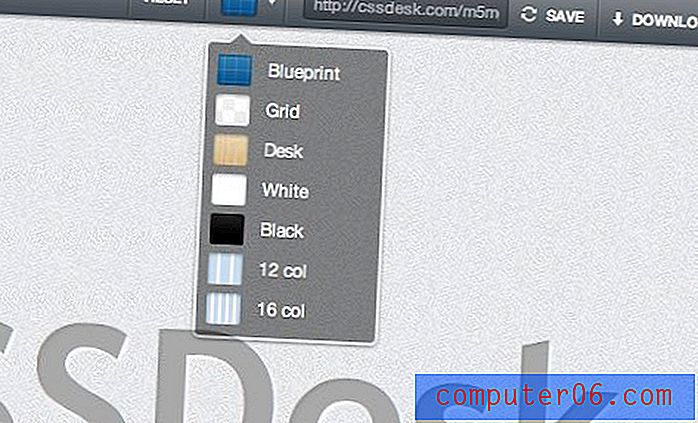
Le funzionalità della barra degli strumenti sono anche piuttosto interessanti, fornendo alcune opzioni che semplicemente non trovi in altri luoghi. Oltre alla funzione di condivisione standard, hai anche la possibilità di scaricare ciò che hai appena creato. Inoltre, esiste una serie di trame di sfondo di piastrellatura predefinite che vengono applicate se non le sostituisci manualmente. Sono divertenti se stai solo creando un pulsante o un widget di qualche tipo e desideri qualcosa di diverso dal tipico sfondo bianco semplice.

Cosa non mi piace di CSSDesk
Onestamente, non c'è molto da non apprezzare in questo. Certo, è semplice e non ha alcune delle fantasiose funzionalità delle altre opzioni, ma è anche ciò che lo rende eccezionale. Non lo uso quasi mai più, ma ogni volta che lo faccio è così bello che penso che dovrei fermarmi più spesso.
Il più grande svantaggio dei programmatori hardcore è la mancanza di supporto JavaScript. Se questo è un problema per te, prova a controllare una delle altre opzioni.
JS Bin

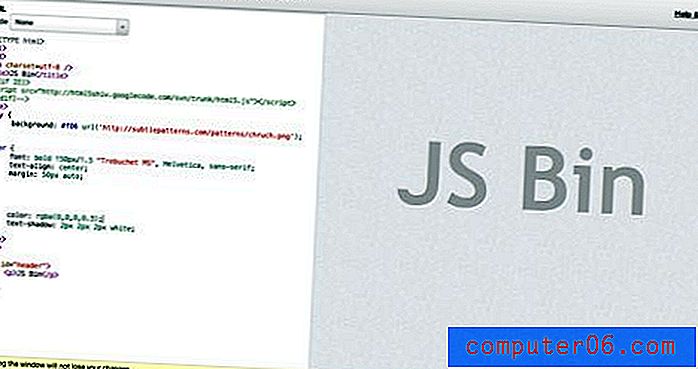
JS Bin è un altro luogo popolare per armeggiare con il tuo codice. Il design di questa app è piuttosto minimale e ti consente davvero di concentrarti sul codice. Per impostazione predefinita, la pagina mostra solo i riquadri di anteprima HTML e live, ma puoi anche aggiungere facilmente JavaScript.
Cosa mi piace di JS Bin
Ci sono alcune belle funzioni su JS Bin. La prima cosa che mi sono trovato ad apprezzare è il fatto che l'aggiornamento della pagina non uccide il tuo lavoro. L'anteprima si aggiorna automaticamente, ma per quei rari momenti in cui è necessario un aggiornamento manuale, è bello che il tuo primo istinto (Comando-R) non comporti la perdita accidentale di un'ora di armeggi.

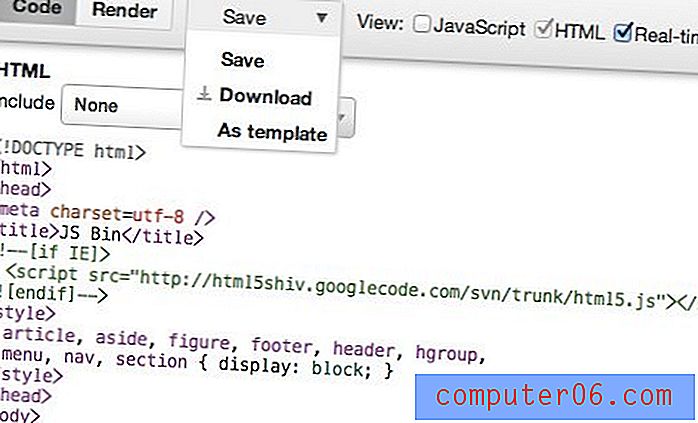
Come con CSSDesk, salvate, condividete e scaricate il vostro lavoro. Il punto in cui questo ovviamente porta avanti è l'implementazione JavaScript. Puoi ovviamente inserire il tuo JS ma come bonus puoi scegliere di includere librerie popolari come jQuery.

Un'altra caratteristica interessante è la possibilità di controllare quali riquadri vengono visualizzati manipolando l'URL. Ad esempio, "http://jsbin.com/#javascript, html, live" ti porterà tutti e tre i riquadri mentre "http://jsbin.com/#html, live" ti darà solo due.
Cosa non mi piace di JS Bin
Ad essere onesti, JS Bin è la mia opzione meno preferita in questo elenco. Non è male, ma manca sicuramente il fascino degli altri. Una cosa che mi prende sempre è che non esiste un posto dedicato per i CSS, costringendoti a incorporarlo nel tuo HTML. Funziona bene, ma non è bello come la separazione intenzionale vista nelle altre opzioni.
jsFiddle

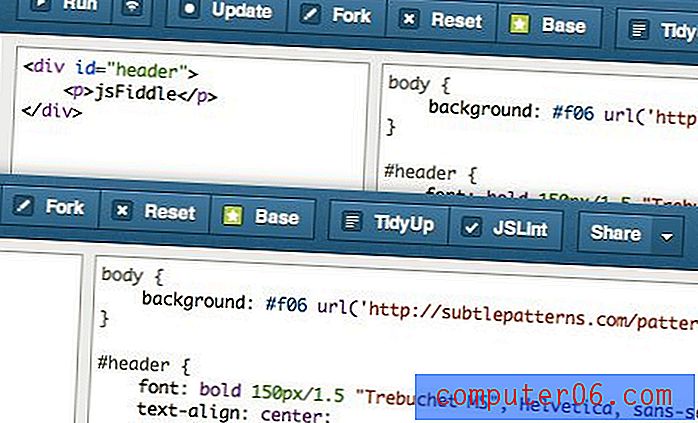
jsFiddle è completamente decollato negli ultimi mesi a un anno ed è probabilmente l'opzione più popolare in questo elenco al momento. E per una buona ragione, questa è un'app straordinaria. Ammettiamolo, una volta scavato in jsFiddle, potresti non guardare mai più nessuna delle altre opzioni.
Cosa mi piace di jsFiddle
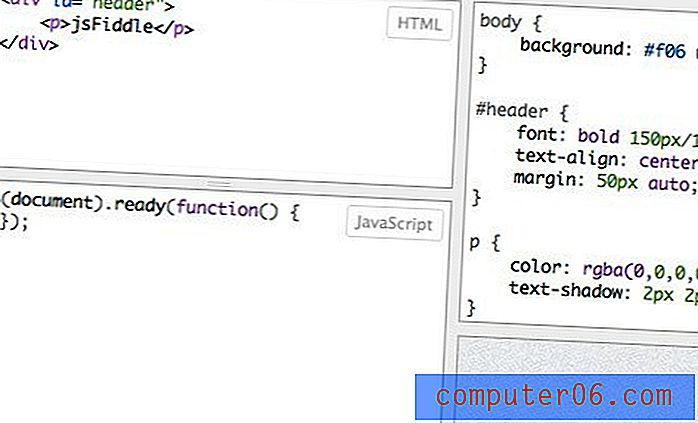
Ci sono un sacco di cose fantastiche da trattare nel mio elenco di motivi per cui dovresti usare jsFiddle. Il primo è il layout. Ci sono quattro pannelli (HTML, CSS, JavaScript e anteprima) in modo da poter vedere tutto ciò che è necessario in una volta e ridimensionare ogni area al volo. Il sistema di layout qui sembra davvero flessibile ed è davvero divertente con cui giocare.

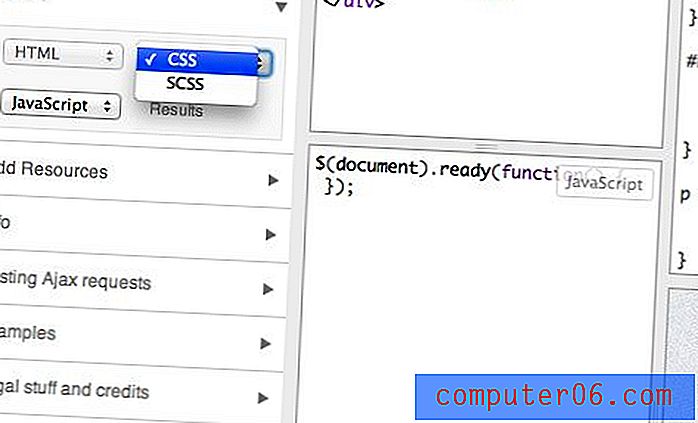
Mentre discutiamo di pannelli, puoi personalizzare i pannelli CSS e JavaScript per utilizzare i tuoi strumenti di terze parti preferiti. Troverai il supporto per la sintassi Sass SCSS e CoffeeScript.

jsFiddle ti consente di creare un login e visualizzare una dashboard del lavoro salvato in passato. Ci sono un sacco di opzioni di menu e strumenti dopo aver salvato un violino, i miei preferiti sono la possibilità di creare rapidamente un fork e l'opzione per riordinare automaticamente la struttura del codice disordinato.

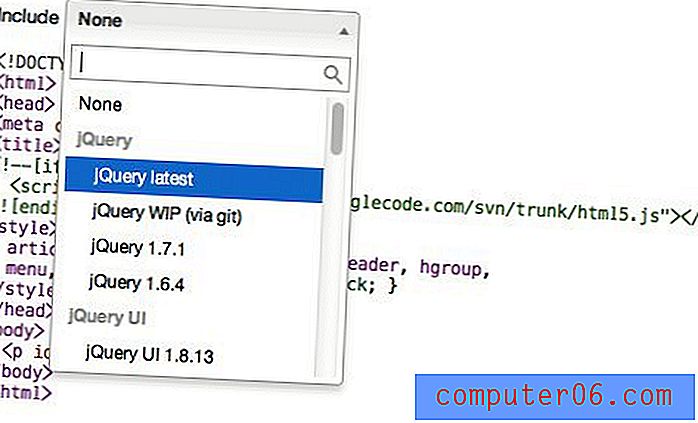
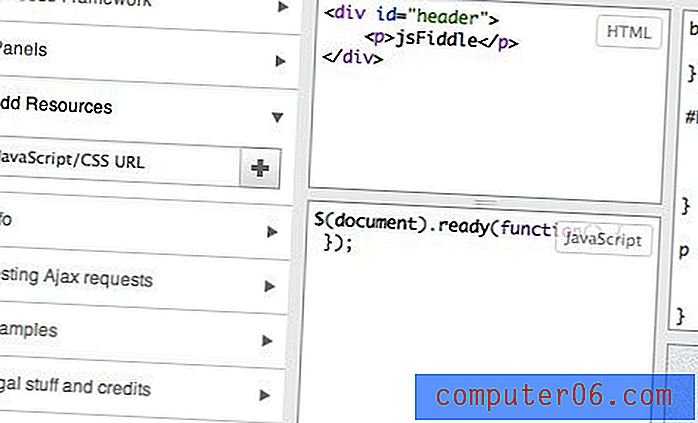
Oltre alle opzioni di personalizzazione del pannello, la barra laterale ha anche un sacco di altre fantastiche funzionalità. Ad esempio, è possibile aggiungere rapidamente sia le principali librerie che si desidera includere (jQuery, MooTools, ecc.) Sia le proprie risorse JavaScript / CSS.

Un'ultima fantastica opzione jsFiddle che ho appena scoperto l'altro giorno: puoi incorporare i violini in una pagina web. Questa opzione si trova nel menu di condivisione ed è un'ottima alternativa ad altri servizi di incorporamento del codice.
Cosa non mi piace di jsFiddle
Il mio obiettivo principale con jsFiddle è la mancanza di un'opzione di aggiornamento automatico per l'anteprima. Dopo aver utilizzato tutte le altre opzioni in questo elenco e sperimentato le gioie dell'aggiornamento automatico, è difficile sopportare aggiornamenti manuali ogni pochi secondi in jsFiddle.
Per quanto riguarda le altre funzionalità, è la migliore della lista, ma che un fastidio spesso mi spinge altrove se voglio solo superare un rapido test. Le scorciatoie da tastiera aiutano, ma non sono ancora belle come qualcosa di automatico.
Dabblet

Dabblet è un bambino abbastanza nuovo nel blocco in questo genere. Come CSSDesk, si concentra solo su HTML e CSS senza JavaScript. Tuttavia, non contarlo perché porta sul tavolo un'innovazione seria che non troverai in nessun altro editor.
Cosa mi piace di Dabblet
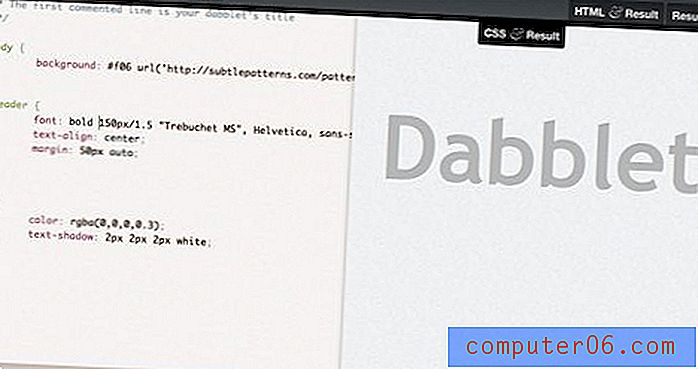
Per impostazione predefinita, Dabblet è diviso in tre schede: CSS e risultato, HTML e risultato e risultato. Ciò fornisce flessibilità e concentrazione, consentendo al contempo di tenere sempre d'occhio il risultato.

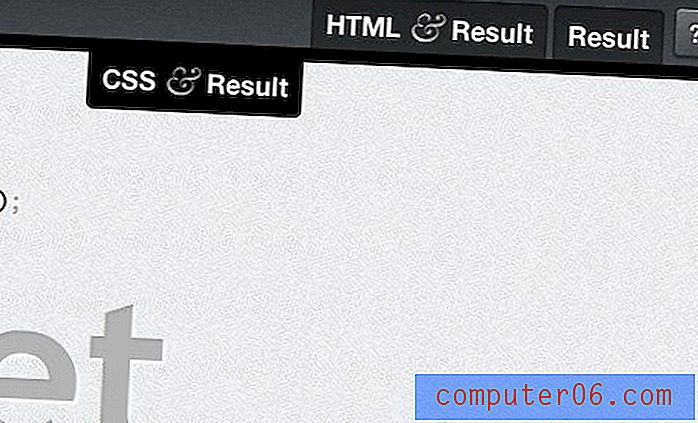
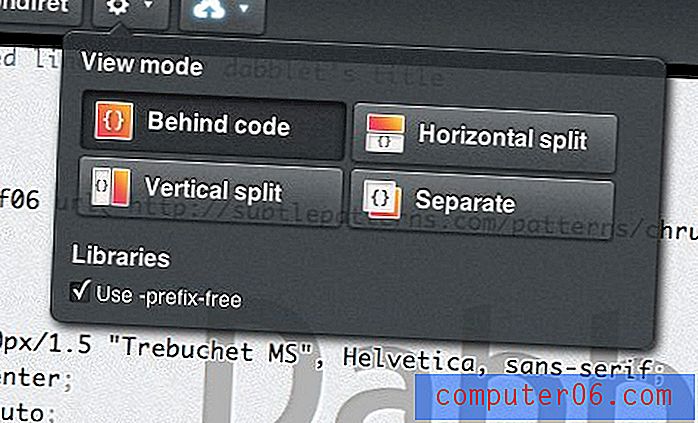
Puoi cambiare le cose con i controlli mostrati di seguito. La divisione può essere verticale, orizzontale o completamente estratta. C'è anche un'interessante modalità "dietro il codice" in cui il risultato è semplicemente lo sfondo per l'area di codifica. Si noti che c'è anche un messaggio sull'uso del prefisso. Uso Dabblet tutto il tempo e non l'ho mai notato fino ad ora! Ciò significa che non è necessario utilizzare prefissi fornitore pazzi e in grado di codificare i valori predefiniti semplici, il JavaScript nascosto assicurerà che il tuo browser lo interpreti correttamente.

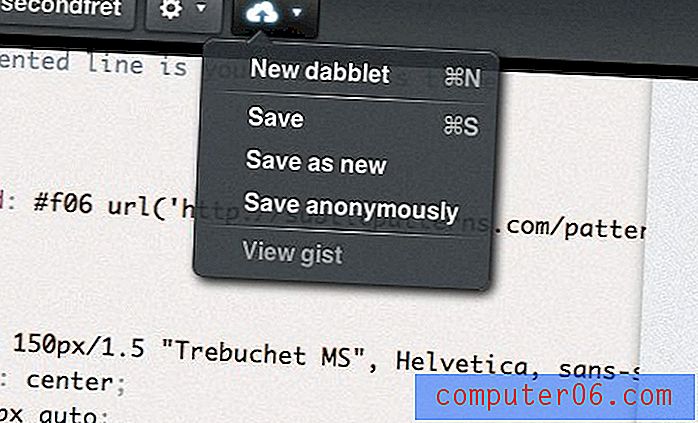
Dabblet ha alcune grandi opzioni di salvataggio, come "salva in modo anonimo". Si collega anche al tuo account GitHub, che piacerà ai coder come piace.

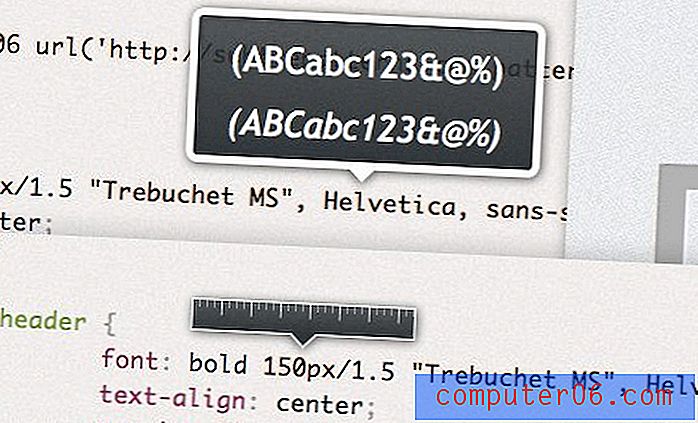
La mia funzione preferita di Dabblet è l'integrazione dell'effetto hover super scorrevole nel CSS. Sono più facili da mostrare che descrivono. Ecco due esempi:

Come puoi vedere, passare con il mouse su alcuni frammenti di CSS fa apparire queste piccole descrizioni che sono davvero fantastiche. Puoi ottenere anteprime per caratteri, colori, dimensioni e persino immagini.
Cosa non mi piace di Dabblet
Dabblet è un po 'eccentrico dal punto di vista visivo, o lo ami o lo odi. Personalmente mi piace molto usarlo, ma vorrei davvero avere un maggiore controllo sulle dimensioni del pannello. Avere una suddivisione automatica 50/50 è fantastico, ma dovrei essere in grado di regolarlo manualmente come preferisco.
Per quanto ne so, non c'è modo di vedere contemporaneamente il tuo HTML e CSS, il che è un po 'fastidioso se sei abituato a opzioni come jsFiddle in cui puoi tenere d'occhio tutto in una volta.
Tinkerbin

Tinkerbin è l'alternativa più vicina a jsFiddle che ho trovato. Anche se non ha tutte le fantasiose funzionalità di jsFiddle, ha alcuni trucchi che sono davvero carini.
Cosa mi piace di Tinkerbin
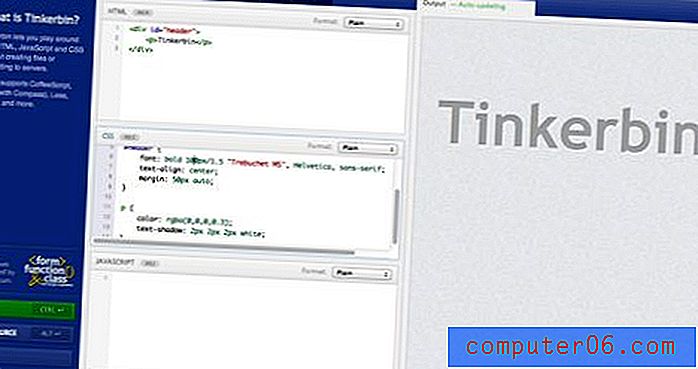
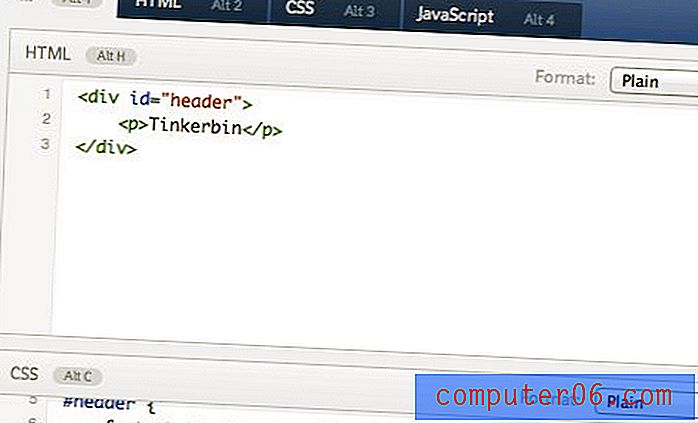
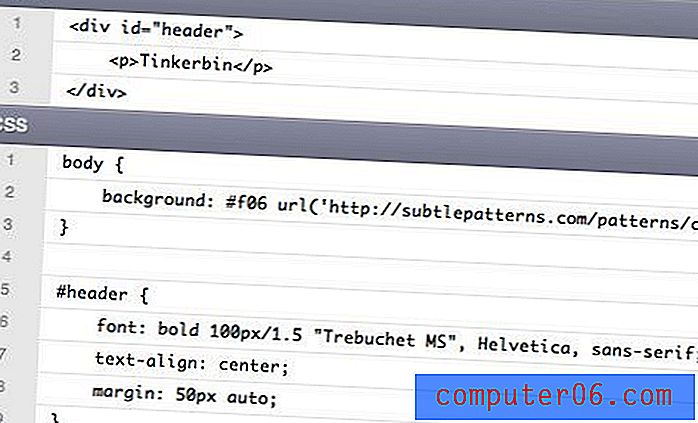
Il layout del pannello predefinito su Tinkerbin è probabilmente il mio preferito in tutto questo elenco. È un layout molto logico che mette il codice a sinistra e una bella anteprima di aggiornamento automatico a destra. Le sezioni HTML, CSS e JavaScript sono tutte sovrapposte, con schede opzionali che ti consentono di concentrarti solo su una di queste.

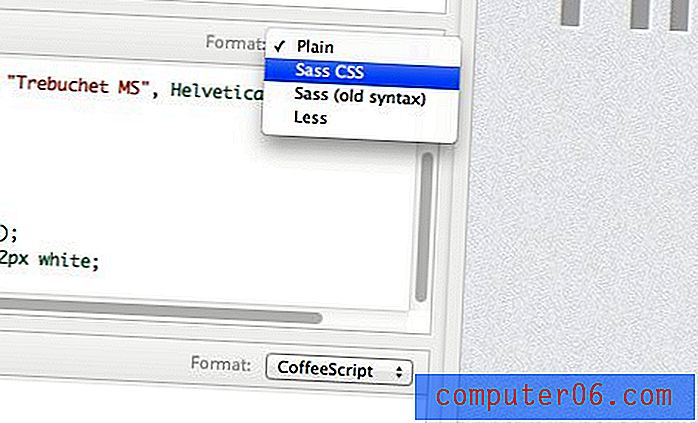
Inoltre, Tinkerbin supporta opzioni di sintassi ancora più alternative rispetto a jsFiddle. Puoi scegliere HTML o HAML; CSS, SCSS (con bussola), la vecchia sintassi SASS o LESS; e JavaScript o CoffeeScript. Inutile dire che se scavi i preprocessori, questa è l'opzione che fa per te.

Tinkerbin è l'unica opzione che ti consente di scambiare l'anteprima con una finestra “Visualizza sorgente” ampia e piacevole.

Cosa non mi piace di Tinkerbin
Ancor più di Dabblet, il layout di Tinkerbin è completamente rigido. Certo, mi piace il setup di default al meglio, ma a volte voglio allargare l'anteprima e semplicemente non ho l'opzione qui.
Inoltre, le opzioni di salvataggio non sono le migliori. Non ci sono impostazioni dell'account, dashboard, integrazione con GitHub, ecc. Devi semplicemente salvare i tuoi esperimenti in un URL abbreviato.
Conclusione
Ormai sono sicuro che puoi vedere i vantaggi di avere alcuni di questi siti nei segnalibri. Ti incoraggio a sperimentare il più spesso possibile con nuove idee per tenerti aggiornato e questi servizi offrono un modo fantastico per farlo.
Spero che questa recensione sia stata utile per esaminare i dettagli di ciascuna di queste soluzioni. Ora dovresti sapere non solo ciò che rende unica ogni opzione, ma anche dove ognuna è insufficiente. Questo ti aiuterà a prendere una decisione informata su quale o due su cui concentrarti principalmente.
Personalmente rimbalzo avanti e indietro con tutti loro abbastanza regolarmente, ma ultimamente sono stato per lo più in jsFiddle, Dabblet e Tinkerbin. Quale di questi è il tuo preferito e perché?