Più di 20 generatori di codice CSS3 gratuiti
Uno dei maggiori problemi con tutte le nuove proprietà CSS3 è che la maggior parte di loro ha implementazioni multiple specifiche per browser. Ciò significa che quando vuoi un'ombra semplice, devi ricordare un bel po 'di codice per renderlo compatibile con il maggior numero di browser possibile.
Per aiutarti con questa attività, un gruppo di programmatori intrepidi ha creato strumenti interattivi gratuiti che forniscono semplici interfacce utente che sputano tutto il codice necessario con un risultato finale completamente personalizzabile. Di seguito troverai oltre venti di questi generatori CSS3.
Esplora risorse di progettazione
Generatore CSS3
Sicuramente una delle opzioni più popolari. Tutti gli effetti sono completamente personalizzabili e puoi scegliere tra tutte le popolari proprietà CSS3.

CSS3 per favore
Un'altra opzione molto popolare, questa ti consente di modificare il codice proprio come lo vedresti in un editor di codice. Le modifiche si riflettono su un elemento grafico in alto a destra.

CSS3 Fai clic sul grafico di Webs impressionante
Non molto personalizzabile (basta fare clic per visualizzare il codice) ma probabilmente il più completo nell'elenco per quanto riguarda il numero di effetti coperti.

CSS-Tricks Button Maker
Un eccellente piccolo creatore di pulsanti di Internet con Chris Coyier. Basta usare i cursori per modificare le proprietà.

Raggio di confine
Una delle opzioni più eleganti per impostare un raggio di confine. Basta digitare un singolo numero e fa il resto.

Font Squirrel @ Font-Face Kit Generator
Questo è di gran lunga il mio strumento preferito nell'elenco. Carica un font e questo sputerà tutto ciò che ti serve per incorporarlo in un sito web incluso HTML, CSS e formati di file di font multipli. Ti consigliamo di aggiungere questo segnalibro!

Westciv
Westciv ha un numero di utili generatori CSS3 che sono sia gratuiti che facili da usare. Dai un'occhiata qui sotto.

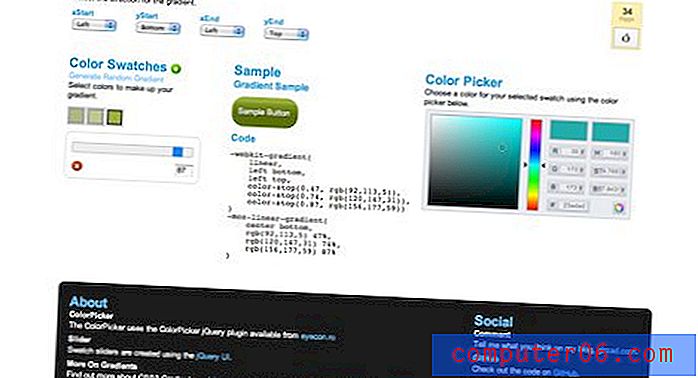
- Gradienti CSS3
- Ombre di testo CSS3
- Trasformazioni CSS3
- Tratto di testo CSS3
- Gradienti radiali CSS3
- Ombre box CSS3
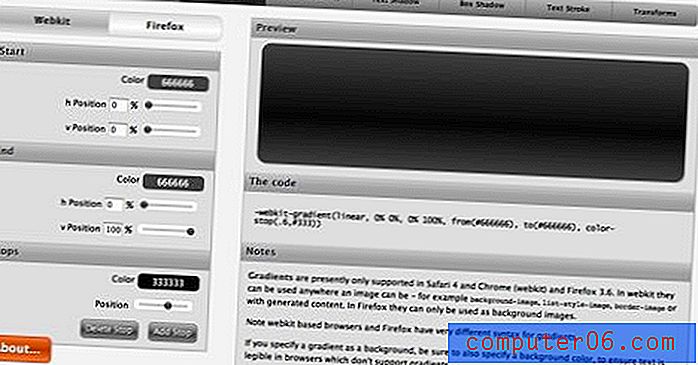
Generatore di sfumature CSS3
Usa alcuni semplici menu a discesa e un cursore per creare gradienti complessi.

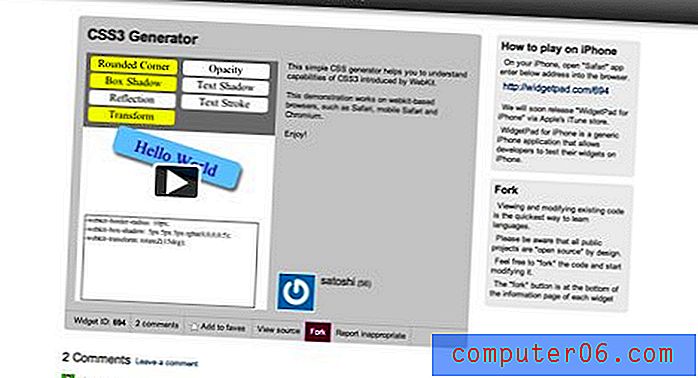
Widgetpad CSS3 Generator
Un altro con diverse proprietà ed effetti tra cui scegliere.

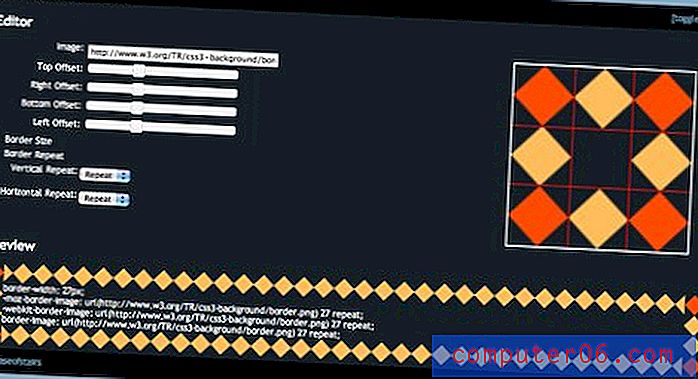
Immagine di confine
Border-image è una nuova funzionalità CSS3 piuttosto complicata. Scopri come funziona usando questo strumento.

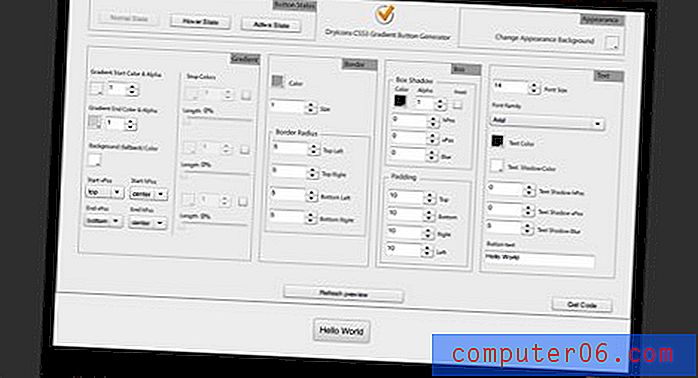
Generatore di pulsanti a secco icone
Un fantastico generatore di pulsanti con tantissime opzioni.

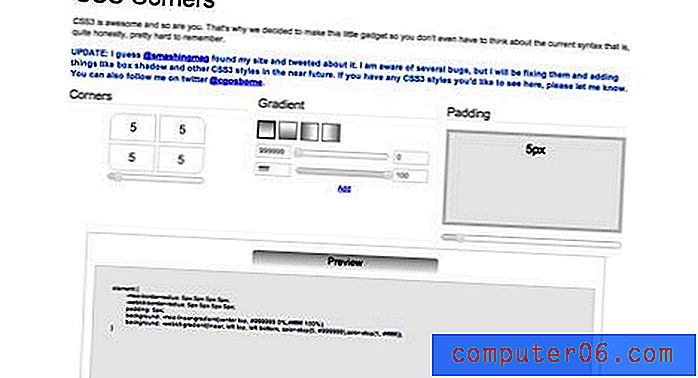
Angoli CSS
Questo attualmente gestisce pendenze e angoli arrotondati e promette più opzioni in arrivo presto.

CSS3 Maker
Super lucido e facile da usare, questo gestisce alcuni trucchi CSS.

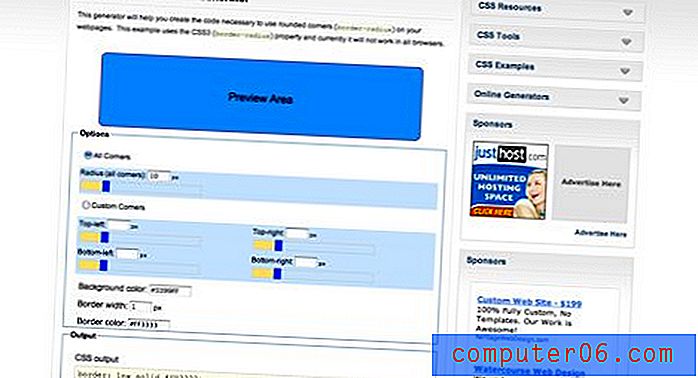
Generatore di angoli arrotondati CSS3
Ancora un altro generatore di base degli angoli arrotondati.

Generatore di menu CSS3
Questa è in realtà un'applicazione scaricabile a tutti gli effetti per la creazione di menu CSS3 complessi con angoli arrotondati, sfumature e altro.

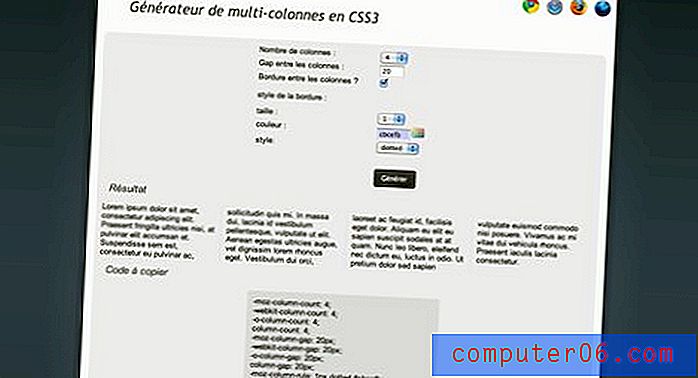
Generatore di colonne CSS3
Uno dei pochi generatori di colonne che ho trovato (anche il generatore CSS3 fa colonne). Questo non è in inglese ma è ancora abbastanza facile da capire e il codice che sputa è ovviamente completamente leggibile.

Generatore di sfumature CSS3 a 3 colori rapido
Un ultimo generatore di gradienti CSS, nel caso in cui i 10 o più sopra non soddisfino il tuo desiderio di gradiente.

Conclusione
Spero che gli strumenti sopra ti aiutino a imparare a essere un maestro CSS3. Per ancora più bontà CSS3 controlla CSS-Info e CSS3 Pie. CSS-Info è un vasto elenco di proprietà CSS insieme a ciò che i browser le supportano e CSS3 Pie è una risorsa per ottenere un buon vecchio IE per visualizzare correttamente CSS3.
Lascia un commento qui sotto e facci sapere quali sono i tuoi generatori CSS preferiti e se ne abbiamo lasciato fuori.