10 esempi di tabelle CSS
Oggi daremo un'occhiata a una selezione di bellissimi tavoli in stile CSS. Questi provengono da una varietà di siti diversi. Se sei interessato a imparare come farlo, assicurati di dare un'occhiata ad alcuni dei nostri tutorial CSS!
Esplora risorse di progettazione
1. Una tabella in stile CSS

Oltre al mio articolo sulla creazione di un calendario CSS, il pensiero mi è passato per la mente per mostrarti un esempio su come puoi modellare una tabella usando CSS. I dati delle tabelle possono essere noiosi, quindi una ragione in più per attirare l'attenzione su di essa e renderla il più piacevole possibile da leggere. La presentazione e la progettazione con alcune regole di accessibilità di base in mente è la strada da percorrere.
2. Una tabella in stile CSS, parte 2

Questo articolo riguarda l'uso corretto delle tabelle, per i dati tabulari. Come puoi implementarli pensando all'accessibilità e come renderli attraenti per gli occhi usando i CSS.
3. Creazione di una tabella CSS e AJAX dinamica

Mi piace la tabella dei prezzi di Crazy Egg nella pagina Prezzi e registrazione. Quando fai clic su "Iscriviti" per un'opzione, la colonna di quel piano viene evidenziata, gli altri piani svaniscono e un modulo di iscrizione prende il loro posto. C'è una serie di cose impressionanti che accadono in questa piccola area. Volevo provare a ricreare il comportamento passo dopo passo e condividere il potere di combinare CSS, JavaScript e immagini in modi intelligenti.
4. Tabelle con stile

Potrebbe non sembrare, ma lo stile dei dati tabulari può essere molto divertente. Da un punto di vista semantico, ci sono molti elementi in cui legare un po 'di stile. Hai celle, righe, gruppi di righe e, ovviamente, l'elemento tabella stesso. L'aggiunta di CSS a un paragrafo non è così entusiasmante.
5. Riprogettazione di una tabella semplice

Una serie di esempi eccellenti, che mostrano come semplificare una tabella di dati di base eliminando gli elementi di interfaccia non necessari.
6. Galleria tabella CSS
La CSS Table Gallery è una vetrina di come CSS e tabelle di dati possono lavorare insieme per creare risultati utilizzabili e belli. È un ottimo modo per vedere un sacco di esempi interessanti.
7. Varie tecniche da tavolo

Le tabelle in stile con le regole CSS sono molto più efficienti, se fatte bene, rispetto al vecchio metodo di utilizzo dei tag di carattere, molti tag di colore e altro ancora ... Questi esempi sono lungimiranti e si degradano anche sui browser più vecchi.
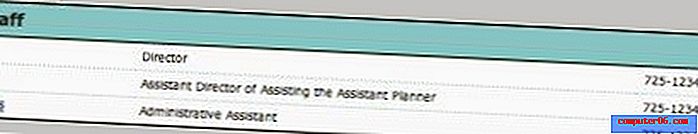
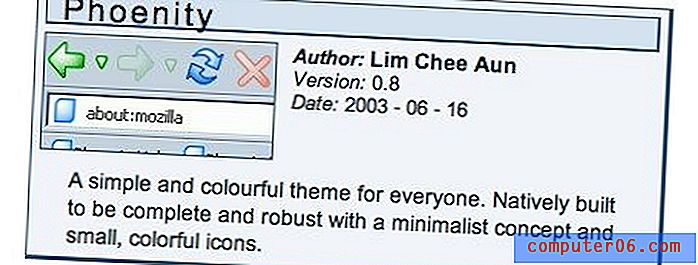
8. Esempio di tabella dei temi di Firefox

Ho vietato l'uso delle tabelle nei miei lavori quando sono passato per la prima volta a layout basati su CSS. Ma mi mancava ancora il punto delle tabelle, le tabelle sono un modo per contrassegnare i dati tabulari. Una volta che ho avuto quel punto nella mia testa, ho iniziato a pensare a cose che erano davvero dati tabulari come il prossimo esempio di temi di Mozilla Firebird. Ogni riga è una registrazione di un tema e le colonne sono i campi per ciascun tema.
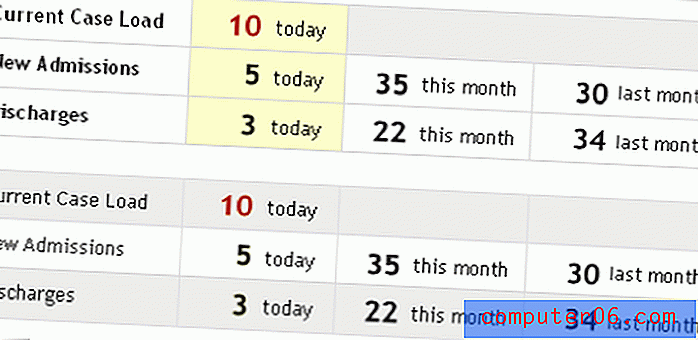
9. Il righello da tavolo
Con un po 'di stregoneria JavaScript / DOM, possiamo fornire ai nostri visitatori le stesse funzionalità per lunghe tabelle di dati in HTML, applicando gli stati di rollover alle righe. Questo potrebbe essere implementato noiosamente a mano, ovviamente, ma sarebbe sciocco farlo. Invece, useremo il DOM per trovare le righe da evidenziare al passaggio del mouse.