Come progettare una pagina del tour: esempi e buone pratiche
Le pagine dei tour sono uno dei componenti più importanti per le app e / o i servizi di pubblicità di siti Web. La pagina del tour è spesso il punto in cui gli utenti interessati prendono la ferma decisione di registrarsi o passare a qualcos'altro.
Inutile dire che, come designer, c'è molta pressione per farlo bene! Non temere, tuttavia, molti designer di talento ti hanno preceduto e possiamo imparare molto guardando i loro esempi. Ci immergeremo nelle pagine dei tour di giganti come Mozilla, 37Signals e Mint.com e vedremo quali trucchi comuni usano tutti per vincere conversioni.
Esplora Envato Elements
È più difficile di quanto sembri
L'hai fatto, hai distrutto quell'home page sempre sfuggente facendo clic sull'utente. Sono interessati al tuo sito e vogliono saperne di più. Pensi di essere in chiaro ma una nuova sfida ti aspetta. Ora hai uno scatto per convincerli che puoi mantenere le promesse della home page, che la tua app fa quello che hai detto che farebbe e più in un modo migliore di quello che fanno gli altri.
Stai progettando una pagina del tour. È un compito ingannevolmente semplice. Farai bene a non percorrerlo a metà, ma invece passerai un po 'di tempo solido rendendolo la pagina migliore che puoi. È qui che i potenziali utenti inizieranno davvero a formulare giudizi sul tuo servizio e non vuoi rovinare quella prima impressione importante. Diamo un'occhiata ad alcuni esempi dal vivo di designer che ti hanno preceduto per vedere cosa possiamo imparare.
Mint.com
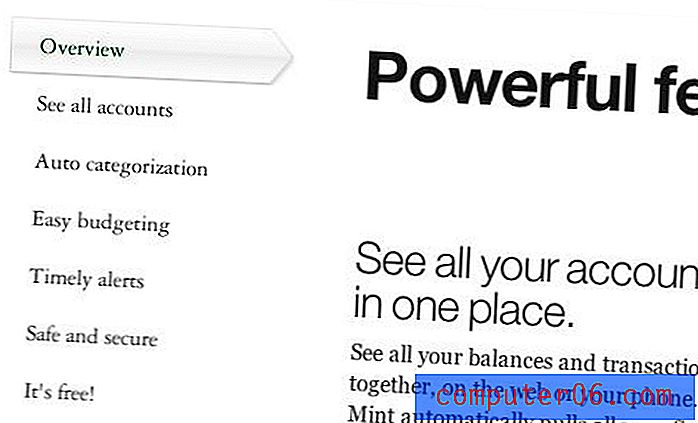
La menta è uno dei miei servizi preferiti sul web. Non solo è estremamente utile per tracciare ogni centesimo che spendi, ma è anche super attraente dal punto di vista del design. Dato che i loro designer sono così talentuosi, ho pensato che probabilmente avrebbero potuto insegnarci qualcosa o due sull'argomento di oggi. Ecco uno scatto della pagina del tour:

Organizzazione dei contenuti
La prima cosa che noto di questa pagina è che ha un sacco di contenuti. Non vuoi sovraccaricare i tuoi visitatori con informazioni se hai un servizio abbastanza diretto, ma qualcosa di finanziario come Mint solleva molte bandiere rosse con persone che sono giustamente caute nel dare a un sito web l'accesso al loro conto bancario. Alla luce di ciò, Mint è molto trasparente su ogni aspetto del servizio prima di registrarti.
Questo è un concetto importante. Se il tuo servizio ha qualche motivo che potrebbe mettere in pausa i visitatori quando pensano di iscriversi, la pagina del tour è la tua occasione per affrontare questi problemi in dettaglio essendo aperto, onesto e rassicurante sul tuo prodotto.
Un'altra cosa grandiosa che Mint ottiene nel modo giusto è l'organizzazione del contenuto in blocchi piccoli, digeribili e ben organizzati. Invece di gettare tutto in una pagina lunga un miglio, hanno implementato una sorta di selettore di contenuti AJAX che aggiorna la colonna di destra quando si sceglie un argomento.

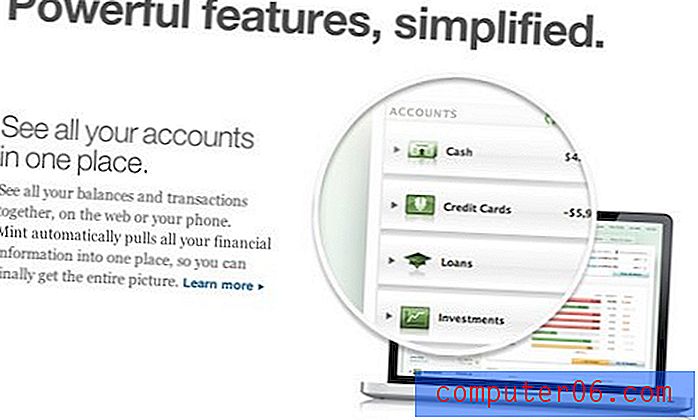
Presentazione del contenuto forte
Un'altra cosa che la menta davvero inchioda è la presentazione del loro contenuto. Prendi nota di ciò perché molte persone sbagliano: titoli brevi, semplici e chiari, abbinati a schermate chiare, attraenti e testo di supporto breve ma descrittivo. Ecco come appare in azione:

Notare la copia qui, è breve e precisa mentre ti dice quello che devi sapere. Scopri anche come lo screenshot si concentra sulla parte importante, questo trucco lente è molto comune nel web design in questo momento.
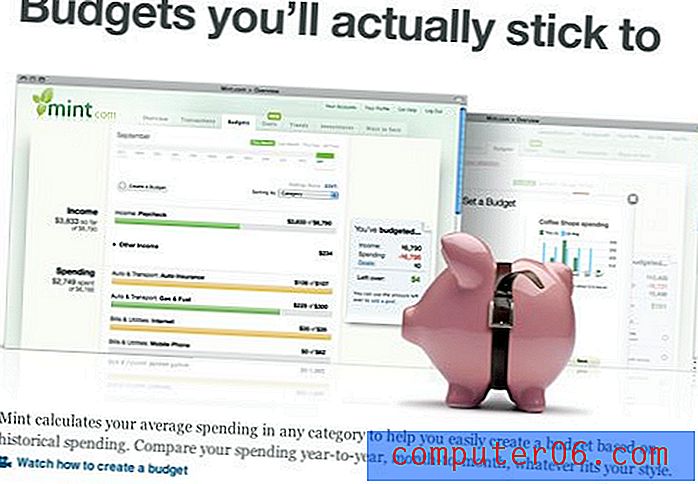
Anche la menta ha un altro asso nella manica. Quando gli screenshot potrebbero non essere sufficienti, aggiungono alcuni spunti visivi. Nello screenshot seguente, il titolo di un budget è rafforzato dalla lettura istantanea di un salvadanaio con una cintura attorno ad esso per indicare i budget:

Lo screenshot avrebbe potuto farlo da solo, ma i grafici sono un po 'vaghi e quindi non sono stati una lettura istantanea, il maiale potrebbe essere di cattivo gusto e prevedibile, ma aiuta a spingere questo design proprio dove deve essere.
Campo base
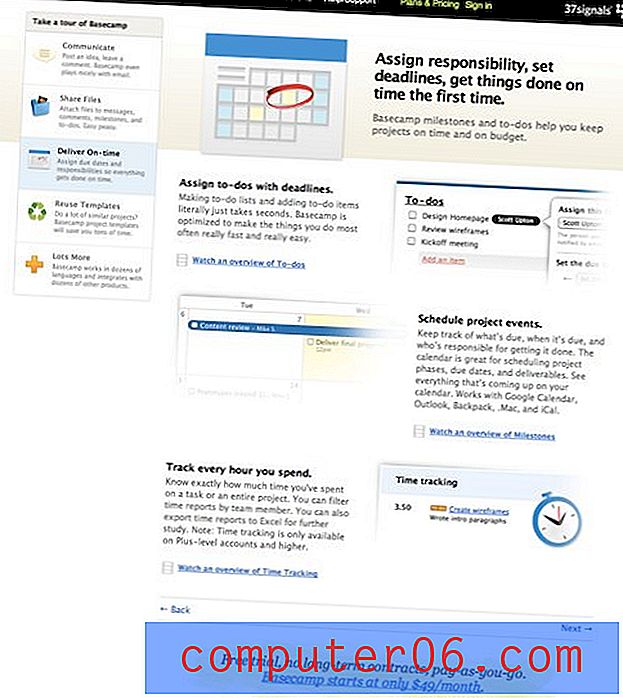
Lasciamo Mint alle spalle e guardiamo un'altra pagina del tour ben progettata. Le persone di 37signals sono famose per il loro stile di design semplice e pulito che serve proprio ciò di cui hai bisogno e niente di più. Ecco uno scatto della pagina del tour per la loro app Basecamp.

Diverso, ma lo stesso
Nota due aspetti importanti di questa pagina alla luce dell'esempio precedente. Innanzitutto, lo stile del design è molto diverso da quello di Mint. Tuttavia, le pagine sono in realtà incredibilmente simili. Notare i brevi pezzi di contenuto organizzati da un selettore di contenuti a sinistra, schermate, titoli forti, spunti visivi extra per aiutare gli screenshot, anche lo stile di layout avanti e indietro è quasi esattamente quello che abbiamo visto su Mint.
Questa è una cosa molto importante da imparare come designer: i modelli di design esistono indipendentemente dallo stile di design . La menta ha un aspetto molto lucido e rifinito con molta lucentezza e riflesso mentre Basecamp è molto piatto nella sua semplicità simile a Google. Questo è semplicemente il rivestimento di caramelle, sotto questo è il quadro critico di un layout forte, che rende più facile il contenuto.
Scavando più a fondo
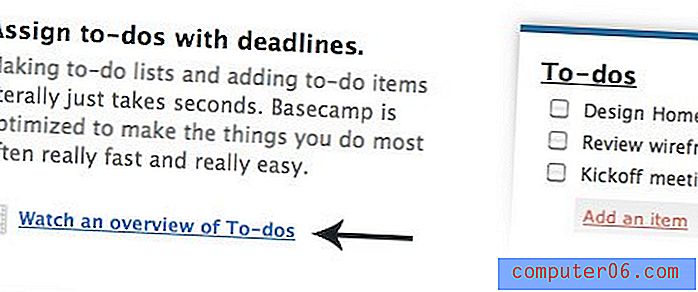
Dopo aver verificato la panoramica delle funzionalità di Basecamp, hai l'opportunità di vederle in azione facendo clic sui piccoli collegamenti video sparsi in tutta la pagina. Sono un fanatico di un buon video di prodotto e penso che questi aiutino davvero a mantenere i tuoi contenuti brevi e puntuali, offrendo allo stesso tempo l'aspetto approfondito di cui alcuni visitatori hanno bisogno.

Tieni presente che Basecamp è orgoglioso di quanto sia semplice e ridotto il suo set di funzionalità, quindi se Basecamp non è troppo semplice per i video dimostrativi del prodotto, non lo è nemmeno il tuo sito. Le app di screencast video sono molto convenienti e facili da usare, quindi non importa quale sia il tuo budget, non è difficile mettere insieme alcuni tour video dall'aspetto professionale.
Mozilla ripensa alla pagina del tour
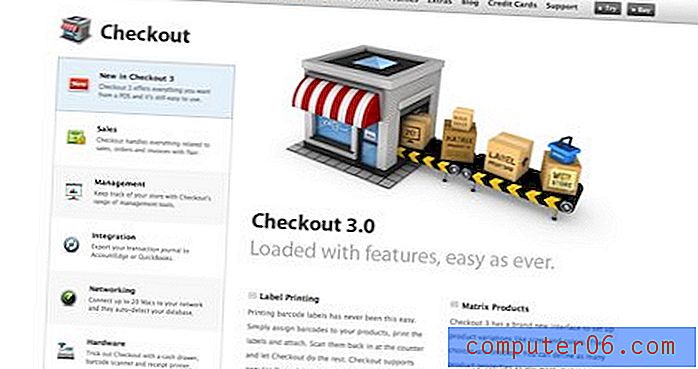
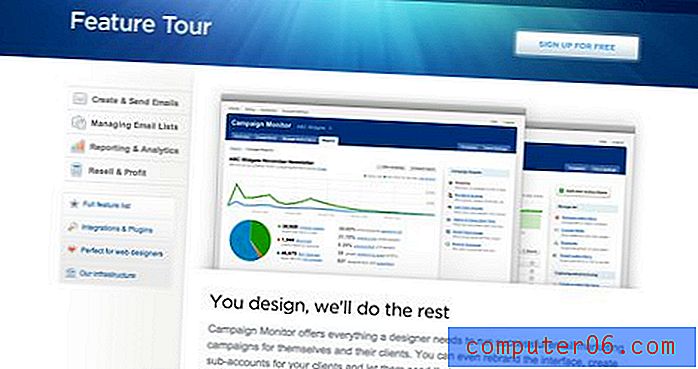
Il formato di base che abbiamo visto nelle ultime due pagine del tour è abbastanza comune. Puoi vedere tattiche quasi identiche utilizzate su dozzine di siti di app web. Dai un'occhiata alle pagine del tour per l'app per il checkout e il monitor della campagna e scoprirai che lo stesso selettore di contenuti allineato a sinistra viene utilizzato insieme a brevi elenchi di funzionalità associate a schermate e icone.


C'è un motivo per cui questo formato è così ampiamente usato: funziona. Ognuna di queste pagine è in grado di mantenere la propria identità unica mentre condivide tecniche collaudate con i suoi fratelli. Tuttavia, ciò non significa necessariamente che le regole della pagina del tour siano impostate sulla pietra o che siamo arrivati alla migliore soluzione possibile per tutti i siti.
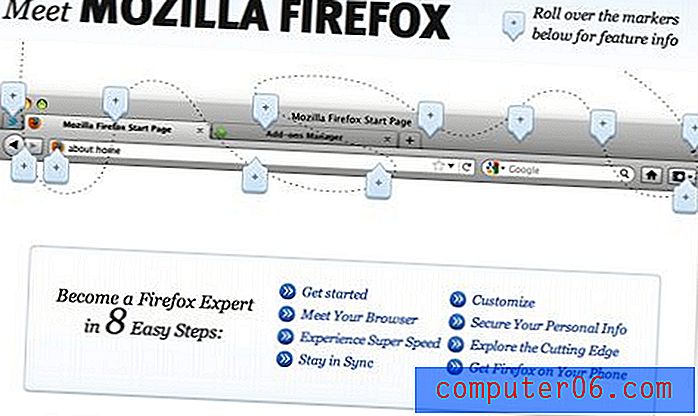
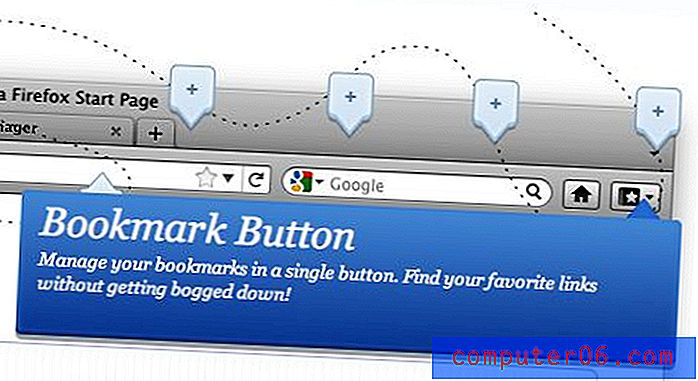
Un esempio di un'azienda che spesso decide di pensare fuori dagli schemi è Mozilla. Il loro talentuoso team di progettazione ha deciso di abbandonare il comune formato di pagina del tour e di tracciare il proprio percorso. Il risultato è una panoramica divertente, interattiva e incredibilmente semplice del browser:

Qui vediamo uno screenshot del browser con un gruppo di marcatori posizionati su di esso. Le istruzioni sono semplici e possono essere lette in un secondo: "Scorri i marcatori qui sotto per informazioni sulle funzionalità". Seguire questo consiglio ti dà uno sguardo più da vicino alle caratteristiche importanti.

Adoro quanto sia diretto questo metodo, spiega le funzionalità dell'app non attraverso icone generiche astratte e paragrafi gonfiati ma con un semplice screenshot che indica tutto ciò che devi sapere.
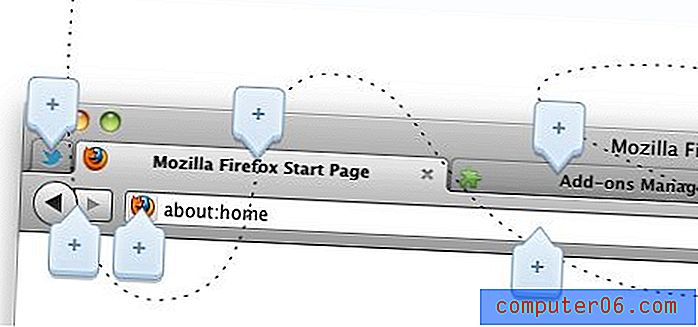
Un pasticcio organizzato
Questo metodo per contrassegnare uno screenshot rende un design abbastanza organico. Piuttosto che un flusso logico e prevedibile, i marker sono sparsi ovunque. C'è un trucco di design molto sottile che ti aiuta a vedere l'ordine nel caos, riesci a vederlo?

Quel piccolo percorso punteggiato è uno di quei piccoli tocchi di design che possono davvero mettere insieme una pagina. Senza di essa, c'è un casino di collegamenti, con esso, c'è una chiara progressione da seguire. Certo, non devi seguirlo perfettamente e scommetto che pochi utenti lo fanno mai, tuttavia, la sua semplice presenza dà alla pagina un leggero ma importante incremento dell'usabilità mentre porta una parvenza di ordine.
Mostra il processo
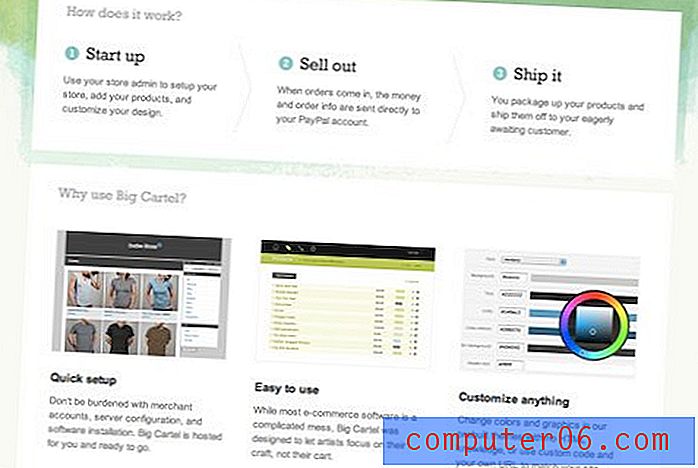
Il nostro ultimo trucco di progettazione della pagina del tour che dovresti sapere proviene da Big Cartel. Ecco una foto ritagliata della loro pagina del tour:

C'è qualcosa di super semplice ma incredibilmente efficace nella parte superiore di questa pagina, un processo in tre fasi. A volte una pagina del tour deve essere più di una semplice vetrina di funzionalità. Ad esempio, quando affermi che il tuo servizio semplifica qualcosa di complicato, come la creazione di un negozio online, è fondamentale che tu spieghi come funziona in qualche modo.
Tre è un numero magico, quindi, quando possibile, prova a scomporre i processi in tre passaggi semplici e piacevoli che chiunque può comprendere. Si tratta solo di far sentire l'utente autorizzato, hanno bisogno di guardare questo e dire: "Posso farlo!", Soprattutto se hanno cercato altrove e hanno trovato solo soluzioni scoraggianti.
Conclusione
Gli esempi sopra ciascuno hanno le loro lezioni uniche per insegnarci e insieme dipingono un quadro di alcune pratiche di progettazione di pagine di tour molto comuni che puoi implementare nei tuoi prossimi progetti.
Mentre ti avventuri nella tua avventura nella pagina del tour, ricorda che il Web ti dà la straordinaria libertà di sperimentare per vedere cosa funziona meglio. Prova a trovare alcuni design diversi e quindi esegui alcuni test A / B per vedere quali utenti rispondono meglio.
Se hai progettato una pagina di tour di recente, lascia un commento con un link qui sotto. Quali tecniche hai impiegato per garantire il successo? Hai imparato qualcosa sperimentando layout e design diversi?