Come progettare un'interfaccia creata per la velocità
Il tuo sito web è lento? Essere onesti. Potrebbe essere più veloce? Gli utenti richiedono siti Web che si caricano rapidamente e continuano a fornire contenuti senza ritardi. Se il tuo sito Web rimane in ritardo nel soddisfare questa richiesta, gli utenti potrebbero abbandonare il tuo sito (e potrebbero non tornare mai).
Oggi esamineremo i modi per assicurarci che l'interfaccia del tuo sito Web sia costruita per la velocità, quindi non dovrai più preoccuparti dei tempi di caricamento della pagina.
Esplora Envato Elements
Prova il tuo sito web
Prima di fermarti a "non c'è modo che il mio sito web sia lento", provalo. Google ha un ottimo strumento che chiunque può utilizzare per testare qualsiasi sito Web inserendo l'URL.
Ricevi un elegante rapporto che ti dice quanto velocemente si sta spostando il tuo sito e dove potrebbe essere migliorato. È una buona idea eseguire periodicamente il test per assicurarsi che tutto funzioni senza intoppi. (Inoltre, interrompe le prestazioni su dispositivi mobili e desktop e offre suggerimenti per il miglioramento.)
Il rapporto formula tre raccomandazioni - dovrebbe correggere, considerare correzione e superato - per i seguenti elementi:
- Memorizzazione nella cache del browser
- Ottimizzazione delle immagini
- Risposta del server
- Script e CSS above the fold
- Compressione
- redirect
- Minimizzazione di CSS, HTML e JavaScript
- Priorità dei contenuti visibili

Scarica plugin non necessari
Ti stai aggrappando ai plug-in o ai componenti aggiuntivi che non usi? È tempo di scaricarli.
Anche gli elementi che non sono in uso stanno allontanando la velocità dal tuo sito. (Ciò è particolarmente vero se stai lavorando su un sistema come WordPress.)
Entra in modalità di pulizia e rimuovi eventuali plugin non utilizzati. Dovresti considerare di pensare anche ai plugin in uso e assicurarti di utilizzarli effettivamente o che contribuiscano all'esperienza complessiva dell'utente, se non trovi un'opzione migliore.
Oltre al numero di plugin, anche la qualità è una preoccupazione. Non solo aggiungere alcun vecchio plug-in al tuo sito Web. Prova a trovare elementi che forniscano un valore reale e siano molto apprezzati. Elementi vecchi e obsoleti possono anche trascinare il tuo sito verso il basso.

Condividi solo se necessario
Mentre pensiamo ai plug-in, quanti pulsanti di condivisione sui social media hai sul tuo sito web? Ora rispondi onestamente: di quanti ne hai effettivamente bisogno?
Troppi di questi pulsanti possono creare confusione per gli utenti - quanti ne condivideranno effettivamente su più piattaforme comunque - e ridurre le velocità e i tempi di caricamento. (Ciò è particolarmente vero per quelli che stanno cercando di capire quanti mi piace o condividono già un post con le query in esecuzione in entrambe le direzioni.)
Scegli una o due reti in cui sei attivo e in cui gli utenti si connettono regolarmente al tuo sito Web e include quei pulsanti. Abbandona il resto. Si stanno solo mettendo in mezzo.
Diffidare del sovraccarico di immagini
Video, illustrazioni, foto e animazioni ... oh mio Dio! Tutti questi fantastici elementi visivi possono aggiungere ai tempi di caricamento. Scegliere saggiamente.
Prima di aggiungere elementi visivi al design del tuo sito Web, valuta il suo valore rispetto ad altri elementi. Fornisce qualcosa agli utenti? In tal caso, procedere. In caso contrario, perché stai usando quell'elemento di design?
È necessario ottimizzare tutte le immagini in modo appropriato per il Web. Come regola generale, le immagini dovrebbero essere grandi quanto basta. Non esagerare e caricare foto full size. Ci vuole un po 'di lavoro sul front-end, ma sarai felice di averlo fatto in seguito (in particolare se il tuo sito Web continua a crescere).
Approfitta anche di altri trucchi. Prova i caratteri icona anziché le icone basate sull'immagine. Converti gli elementi in SVG (formato vettoriale in scala) se un carattere icona non funziona. Usa quanta più "magia" HTML e CSS possibile e non impantanare il sito con elementi che si caricano come foto come pulsanti, frecce e altri strumenti di interfaccia utente.
Scaricare un carico con gli strumenti di riduzione
I piccoli file sono la chiave per la massima velocità. Il bilancio è nell'idea che i display ad alta risoluzione ti consentano di condividere e mostrare i contenuti in alta qualità. Ecco dove entrano in gioco gli strumenti di riduzione.
Se non ti senti sicuro della tua capacità di ridimensionare e ridurre - o semplicemente non stai ottenendo il risultato desiderato - prova una di queste opzioni per ridurre i file alle dimensioni utilizzabili più piccole.
- WP Smush riduce le immagini per gli utenti di WordPress
- Kraken comprime le immagini per tutti gli utenti
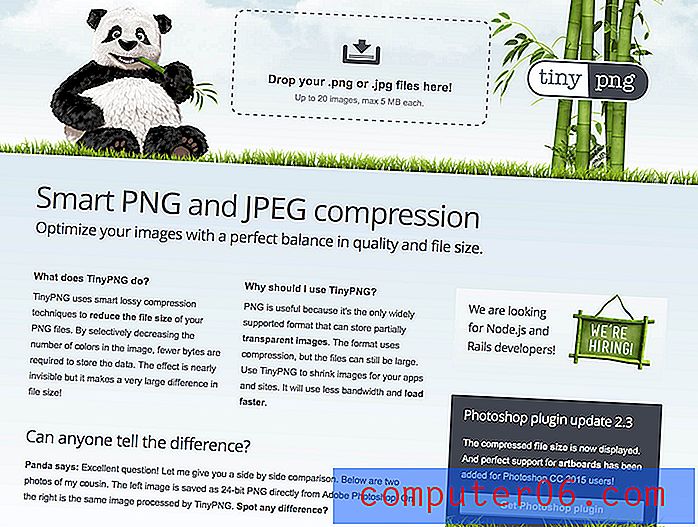
- TinyPNG riduce ancora di più le dimensioni del formato comune
- File di pacchetti Gzip per una compressione ottimale
- Minimizza Il CSS riduce le dimensioni complessive del codice e include un'API
- SpriteMe trasforma le immagini di sfondo in uno sprite CSS per salvare le richieste HTTP
- CSS Compressor riduce la dimensione complessiva del codice

Cache It It
Abilita la memorizzazione nella cache sul tuo sito Web.
Se non lo fai, i tuoi utenti pagano il prezzo. Ci sono ancora alcune persone là fuori che potrebbero discutere diversamente, ma il valore per gli utenti supera questi argomenti. Il tuo sito web deve essere veloce.
Una cache crea un file temporaneo dalle pagine in modo che il browser "ricordi" il sito quando un utente ritorna. Riduce l'utilizzo della larghezza di banda, il carico del server e il tempo di ritardo (effettivo o percepito). Gli utenti ti ringrazieranno, in particolare quando si tratta di accedere a siti Web più grandi.
Puliscilo regolarmente
Proprio come devi pulire la tua casa su base regolare, è necessario ripulire e mantenere il database del tuo sito Web, i collegamenti e i file.
Questi sono gli elementi presenti nell'elenco di controllo per la pulizia del sito Web:
- Ottimizza il tuo database. Con il passare del tempo il database può essere ostruito da revisioni, foto fuori uso e dati salvati. Non devi tenere tutto. Elimina elementi che non fanno più parte del piano del tuo sito web.
- Non immagini hotlink. Estrarre immagini dal sito Web (e dal server) di qualcun altro al tuo è solo una cattiva idea. Ed è lento. Lo stesso vale per quasi tutte le altre richieste di file esterni. Usali solo quando necessario.
- Correggi i collegamenti. I collegamenti interrotti potrebbero non rallentare il tuo sito, ma rallenta la connessione che gli utenti effettuano dal tuo sito ad altri luoghi, il che può essere ugualmente negativo. Prendi l'abitudine di controllare e correggere i collegamenti interrotti.
- Tieni tutto aggiornato. Se stai utilizzando una piattaforma come WordPress, prendi gli aggiornamenti. Se stai usando un tema o elementi inscatolati di qualsiasi tipo, lo stesso vale. Gli aggiornamenti possono contenere patch che contribuiscono alla velocità e proteggono il tuo sito Web da potenziali minacce. (E niente è più lento di un sito che è stato violato o infettato da malware.)
Conclusione
Ora controlla l'elenco sopra e torna allo strumento Google Pagespeed Insights. Eseguilo di nuovo. Noti una differenza?
Niente renderà un utente più felice e più propenso a tornare al tuo sito Web di un'esperienza eccezionale e veloce. Durante tutte le fasi della progettazione visiva, ricorda di pensare anche alla progettazione dell'interfaccia in modo che il tuo sito Web sia realizzato per la velocità.