Come rompere la griglia senza fare casino
Una griglia è il fondamento di quasi tutti i progetti di siti Web. Queste linee invisibili aiutano a creare spazio ritmico e flusso visivo, quindi ogni progetto porta un senso di organizzazione e armonia.
Ma non è necessario attenersi alla griglia il 100 percento delle volte. Di tanto in tanto puoi persino rompere la griglia senza creare un disastro totale. Ecco come lo fai, pur mantenendo un sito Web che è un piacere usare!
Comprensione dei sistemi di griglia

Prima di poter rompere la griglia, devi capire perché esiste. Indipendentemente dal tipo di sistema utilizzato, la griglia è una parte fondamentale del processo di progettazione. Le griglie ti aiutano a determinare dove posizionare gli elementi, in che modo gli elementi potrebbero rompersi o impilarsi su schermi di dimensioni diverse e in generale aiutano a mantenere le cose organizzate.
La griglia è una base invisibile che ti aiuta a progettare qualcosa che sembra organizzato, pulito ed è facile da seguire per gli utenti.
I designer hanno usato le griglie praticamente per sempre. Torna indietro e guarda vecchi giornali e libri: il testo è allineato in colonne. Anche i vecchi scritti su tavolette includono questa struttura armoniosa.
Le griglie possono effettuare le seguenti operazioni:
- Mantieni il contenuto organizzato e scorrevole. Gli utenti sono abituati agli elementi che si allineano orizzontalmente e verticalmente e seguono l'approccio alla lettura da sinistra a destra (e viceversa), dall'alto verso il basso.
- Rendi il lavoro di progettazione più efficiente perché vedrai solo dove posizionare gli elementi e lo spazio tra loro.
- Aiuta un sito Web ad apparire coerente da una pagina all'altra.
- Crea lo spazio giusto tra gli elementi in modo che il design rimanga ordinato.
- L'equilibrio è meno impegnativo. Segui la griglia e gli elementi andranno quasi a posto mentre scala gli elementi all'interno dei parametri impostati.
Quindi perché dovresti pensare di rompere la griglia?
La rottura della griglia può aggiungere ulteriore enfasi a un elemento specifico. È una di quelle regole di progettazione che una volta infrante può migliorare il significato di un progetto. Quando si rompe la griglia, è importante seguire molte delle altre "regole" del design. (Usa solo questo trucco per sfruttarlo al massimo.)
Crea livelli

Gli elementi di stratificazione ti consentono di uscire dalla griglia mantenendo l'unità nel design. Poiché gli elementi toccano e attraversano i piani, si sentono parte della stessa unità.
Questa tecnica è diventata piuttosto popolare di recente, grazie alle influenze di Material Design e ad altri designer che rischiano elementi sullo schermo. Può essere difficile però; elementi che si sovrappongono in qualche modo devono rimanere distinguibili per funzionare efficacemente.
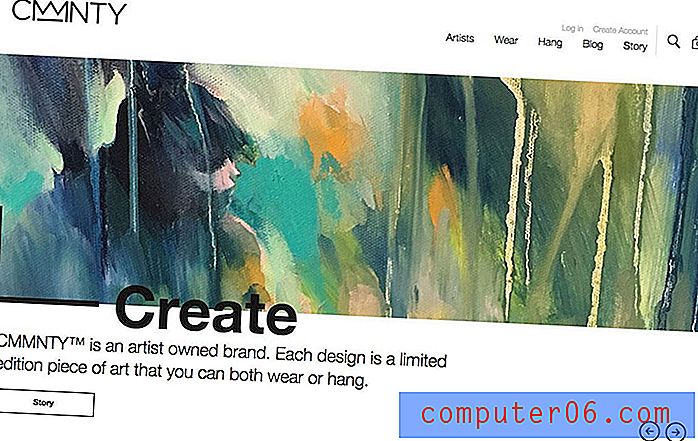
Cmmnty lo fa con una linea e un testo ampi, creando una sorta di bilanciamento offset usando la tipografia e lo spazio bianco. Puoi quasi vedere più piccole griglie nel design, come la navigazione e l'allineamento degli elementi di testo a sinistra, ma nessun modello coerente. Questa interruzione della griglia è perfettamente bilanciata e di facile comprensione per l'utente.
Progettare lo spazio bianco intenzionale

Un motivo per spostarsi dal percorso di una griglia è creare più spazio bianco con maggiore enfasi nei posti giusti. Questo potrebbe essere per evidenziare elementi di testo o marchio o un'immagine stellare.
Una cosa che viene spesso scambiata per uscire dalla griglia sono gli allineamenti dispari. Mentre un allineamento senza soluzione di continuità può essere parte integrante dell'utilizzo di un sistema a griglia - orizzontalmente o verticalmente - gli elementi possono essere allineati mentre si allontanano dalla griglia.
Quando si rompe la griglia per aggiungere spazio bianco, considerare di mantenere tutto il resto in allineamento. Aiuterà a creare un cluster di elementi che attira l'attenzione, come il testo e l'invito all'azione di Surfers Against Sewage, con spazio sufficiente affinché l'elemento sembri più importante di altri. L'esempio sopra funziona meravigliosamente perché lo spazio aiuta ad attirare gli utenti verso l'invito all'azione.
Metti gli elementi all'interno di un contenitore

Quando gli elementi sono contenuti in qualche modo si sentono insieme anche quando la griglia è rotta. Ciò può includere l'uso di uno sfondo colorato, l'inserimento di elementi in riquadri o la sovrapposizione di testo su una foto o un video, come nell'esempio sopra.
La cosa bella di qualsiasi elemento contenitore è che fornisce agli utenti un segnale che tutto ciò è in qualche modo correlato. Il collegamento degli elementi.
Uscire dalla griglia in uno stile contenitore è un modo visivamente interessante per rompere ciò che spesso finisce per sembrare una carta da gioco. Molti design in stile contenitore finiscono con un design perfettamente simmetrico; uscire dalla griglia è un modo infallibile per aggiungere scintilla al design e rompere la monotonia.
Gioca con elementi specifici

Il modo migliore per uscire dalla griglia è con un semplice dettaglio. Se l'intero design manca di un sistema a griglia, probabilmente finirai con un casino. (Ed è proprio quello che stiamo cercando di evitare.)
Inizia con uno sfondo o un elemento di accento per attirare l'attenzione. Fantastici tratti o forme interessanti sono un buon punto di partenza. Valuta anche di aggiungere un colore in grassetto per evidenziare l'elemento.
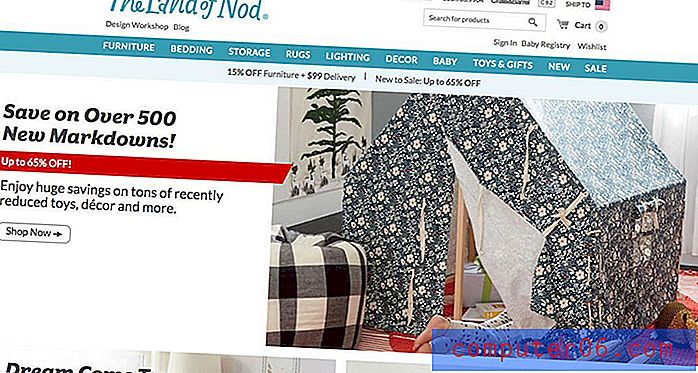
The Land of Nod lo fa efficacemente con spesse linee angolate per mostrare agli utenti dove si trovano grandi vendite in tutto il sito web. Queste linee sono talvolta contenute all'interno di immagini e talvolta attraversano spazi bianchi in immagini. La varianza è visivamente interessante e assicura che l'occasionale interruzione della griglia sia abbastanza insolita da attirare l'attenzione, ma abbina il resto del design abbastanza da sembrare che appartenga.
Spostalo

Usa il movimento e il movimento per togliere gli elementi dalla griglia, o magari anche spostarli un po '. Semplici animazioni o elementi che funzionano di concerto con i video possono rendere una griglia meno simile a una griglia.
Questo concetto funziona davvero bene con i progetti incentrati su un singolo elemento.
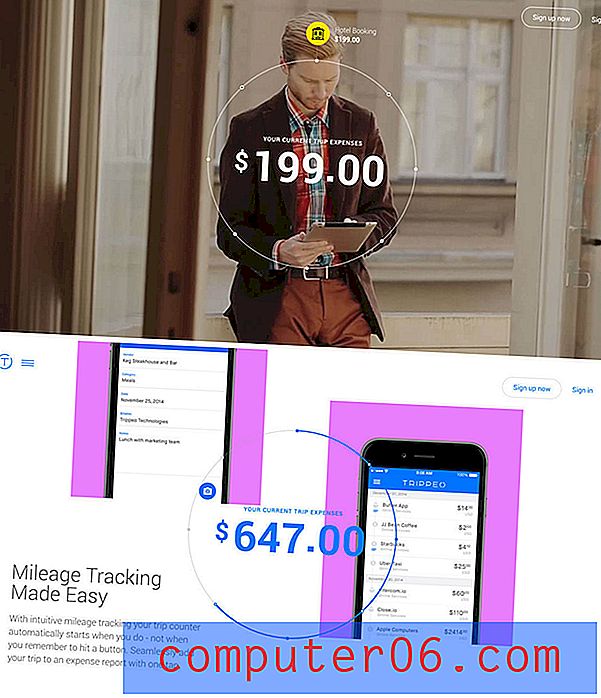
L'enfasi di Trippeo, sopra, è il grafico delle spese di viaggio. Non cambia posizione durante la progettazione del sito. Ma tutto ciò che lo circonda si sposta, dal video sulla schermata principale alle informazioni sull'app che ingrandisce usando lo scorrimento della parallasse cliccabile. Questo elemento tiene insieme il resto di un design in stile sbilanciato e fuori griglia con un tocco moderno e stravagante.
Crea un'illusione di Breaking the Grid

È possibile interrompere la griglia senza romperla affatto.
Usa una piccola griglia verticale per creare interessanti combinazioni di forme e allineamenti rimanendo sulla griglia (anche se non sembra).
La cosa bella di non rompere la griglia per creare questo tipo di design è che mantieni tutti i vantaggi di un design basato sulla griglia mentre fai qualcosa che è un po 'diverso. Le migliori opzioni spesso includono disegni che funzionano in multipli della griglia - tre, cinque, sette, ecc. - in modo che le forme non si allineano esattamente, ma si sentano sempre simili.
Marche Notre Dame, sopra, usa questo concetto per mostrare le immagini dalla sua posizione. Il modello di griglia off-grid viene utilizzato verticalmente e orizzontalmente per creare un collage con il giusto spazio bianco. Questo è un buon modo per uscire dagli stessi vecchi schemi in muratura per foto che sembrano essere praticamente ovunque.
Conclusione
Rompere la griglia non è sempre facile da fare. Molte volte può finire per diventare piuttosto un casino.
Gli usi migliori vengono applicati a una pagina o a un insieme di elementi per evitare che il design sfugga di mano. Questo è utile anche quando si pensa alla reattività e al modo di gestire elementi che potrebbero non adattarsi bene su schermi più piccoli perché non si avranno tante stranezze da affrontare.
Rompere la griglia - se fatto bene - può essere un modo divertente e coinvolgente per provare qualcosa di diverso.