Grid-First Design: come creare ritmo verticale e armonia
Quando senti la griglia, qual è la prima cosa che ti viene in mente? Per la maggior parte dei designer, è spesso un concetto basato orizzontale con colonne sulla tela. Ciò è particolarmente vero quando si pensa a progetti di web e design digitale.
Ma per quanto riguarda le griglie verticali? È altrettanto importante creare flussi su e giù per la pagina. E ci sono molti modi per farlo con i sistemi a griglia.
Esplora Envato Elements
Perché usare una griglia verticale?

Se non stai già pensando a griglie verticali nei tuoi progetti, potresti chiederti perché questo è importante. Una griglia verticale aiuta a raggiungere il ritmo verticale e l'armonia sulla pagina.
La griglia aiuterà a stabilire e stabilire regole per il design, sia stampato che digitale. Questa struttura semplifica la progettazione e fornisce linee guida per la spaziatura, il posizionamento degli elementi e il dimensionamento del testo e di altri oggetti nell'area di disegno. Una griglia verticale crea anche un modello ritmico e un flusso per un sito Web mentre gli utenti scorrono. (Questo può essere particolarmente importante su dispositivi più piccoli.)
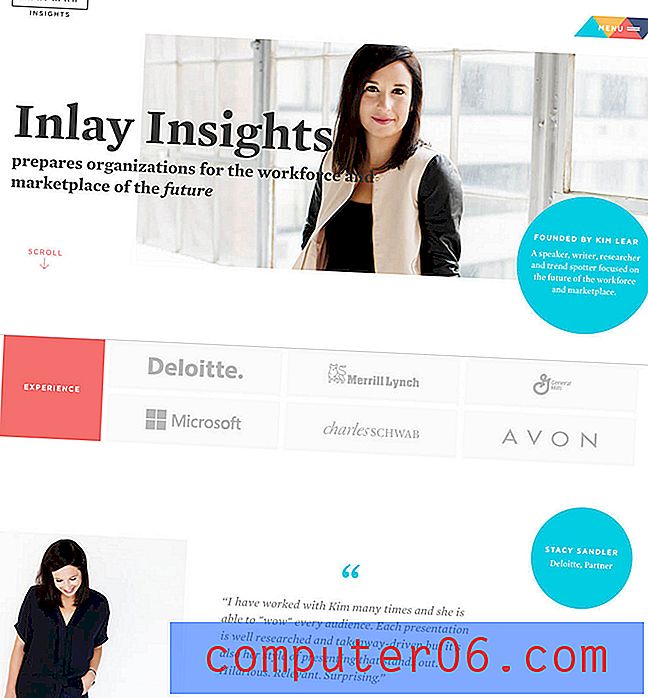
L'effetto complessivo è un design che se lo schizzi in stile wireframe ha un aspetto scorrevole. Gli elementi sono ben distanziati, le transizioni sono facili da vedere e capire e ogni diversa parte del design sembra intenzionale e parte del piano.
Guarda il wireframe sopra. È possibile disegnare linee attraverso lo schizzo in modo che ogni elemento sia allineato sullo stesso piano. Questo flusso visivo è esattamente quello che vuoi ottenere.
Griglie per il testo

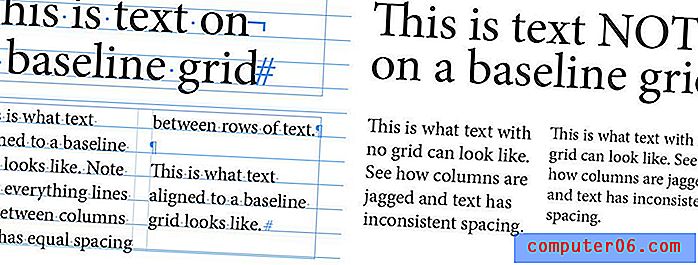
Una griglia verticale è particolarmente importante quando si tratta di testo. Può essere utilizzato in diversi modi per creare flusso in copia. Tutto si riduce alla griglia di base.
La griglia della linea di base è un insieme immaginario di linee orizzontali equidistanti - pensa alla carta governata che hai usato nella scuola elementare - a cui il testo si allinea. La parte inferiore (linea di base) delle lettere poggia su queste righe in modo che vi sia una spaziatura uguale tra le righe di testo e che anche le colonne di testo siano allineate tra loro.
Ecco un paio di applicazioni:
- Crea due colonne e mantieni il tuo tipo sulla linea di base.
- Usa la matematica per allineare tutti i tipi, indipendentemente dalle dimensioni della scala di base.
Ma come lo fai? Inizia con un po 'di "matematica tipografica". (Il concetto è praticamente lo stesso per i progetti di stampa o digitali.)
- Scegli il carattere e le dimensioni per il corpo del testo.
- Imposta le linee della griglia o la quantità di spaziatura tra le righe di testo.
- Usa la stessa proporzione per altre spaziature nel disegno.
- È possibile utilizzare anche multipli della griglia di base per gli elementi. Quindi, se il testo del tuo corpo è di 16 punti, il testo più grande può essere dimensionato a due volte l'altezza della linea.
Questa matematica della griglia di base fa anche qualcos'altro. Ti aiuta a creare una gerarchia tipografica perché ogni nuovo livello di testo è impilato in proporzione ad altri livelli di testo.
Griglie per schermi o pannelli

Le griglie verticali sono uno degli strumenti essenziali nella progettazione pagina per pagina, come i siti Web con funzionalità di scorrimento della parallasse. Ogni pagina deve avere le stesse dimensioni e la stessa sensazione in modo che ogni nuova pagina sembri una parte continua della stessa storia ed estetica.
La maggior parte dei designer lo fa con il colore o con un tocco di animazione per rendere gli schermi “agganciati” in posizione ad ogni scorrimento. Quando gli elementi sono allineati in perfetto orientamento verticale, ogni schermo è visualizzabile tutto in una volta e non è metà acceso, metà schermo. Questa griglia verticale crea la giusta armonia e contribuisce alla corretta leggibilità e un'esperienza utente più desiderabile.
La struttura per questo stile di design dipende da un buon flusso verticale. Gli elementi devono essere posizionati in modo simile a quello che l'utente scorre. Il tipo dovrebbe rientrare in un formato di colonna simile e le dimensioni e la spaziatura delle lettere e degli elementi devono essere coerenti da uno schermo all'altro.
Questi piccoli spunti sono il filo conduttore che mantiene focalizzato l'utente e crea comprensione visiva e flusso da una parte di informazioni alla successiva.
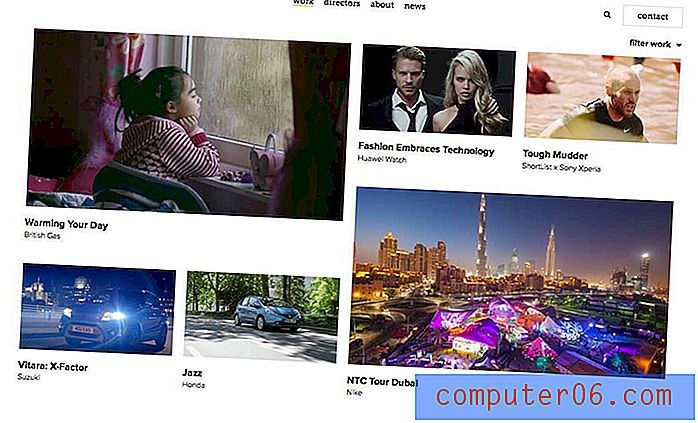
Griglie per carte

Il design in stile card è uno degli elementi più popolari e di tendenza dell'anno e funziona grazie a una griglia verticale. La griglia verticale ti aiuta a creare una carta che ha una sensazione distinta, una spaziatura corretta e uno spazio confortevole per più elementi in un singolo contenitore.
Pensa a tutti i luoghi in cui utilizzare una griglia verticale con una carta:
- Spaziatura tra le carte in un disegno. (Una carta per schermo sui dispositivi mobili).
- Spaziatura interna del bordo per la scheda tra elementi come immagini, testo o pulsanti.
- Dimensionamento per ogni elemento.
- Gerarchia e dimensionamento del testo.
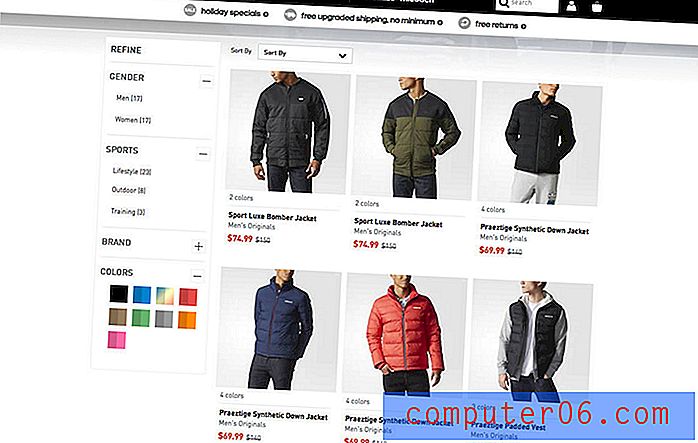
Griglie per il commercio elettronico

Le griglie verticali (e orizzontali) sono un'opzione popolare per i siti Web di e-commerce a causa del flusso organizzativo distinto. Gli articoli possono essere posizionati fianco a fianco in modo che gli utenti possano confrontare e fare delle scelte prima di effettuare un acquisto.
Osserva attentamente e probabilmente scoprirai che anche il resto del framework del sito Web seguirà lo stesso ritmo verticale. L'uso sottile della griglia è comodo e farà sentire gli acquirenti a proprio agio, fidandosi del design grazie a una buona organizzazione e speriamo che effettui un acquisto.
Griglie per l'organizzazione complessiva

Solo perché stai usando una griglia, il tuo design non deve avere un aspetto basato su muratura o griglia. Usa la griglia in più e metà per creare interessanti combinazioni di elementi che cadono in armonia.
E sentiti libero di rompere la griglia ogni tanto. A volte finirai in una situazione in cui il multiplo della griglia non sembra giusto, in particolare quando si tratta di digitare ascendenti o discendenti mancanti. Va bene a sfumarlo un po 'allora. Ricorda, anche se stai usando una griglia e sembra divertente, interromperà l'armonia e il flusso. Apporta le correzioni visive e le regolazioni necessarie.
Conclusione
Quindi perché il ritmo verticale e una griglia sono così importanti? Quando si tratta di testo, aiuta a impedire a un utente di stancarsi durante la lettura. Per altri elementi crea un distinto senso di armonia e flusso.
Le persone amano l'organizzazione per natura e vogliono che i progetti siano facili da capire a colpo d'occhio. Un buon sistema a griglia può aiutarti a raggiungerlo facilmente. Una volta stabilita la griglia, i posizionamenti degli elementi, le dimensioni e le forme sono più facili da immaginare perché è possibile adattarli alla cornice che hai già disegnato.
Fonte immagine: baldiri.