Trascina e rilascia layout WordPress con Platform Pro
Costruire e persino modificare leggermente i temi di WordPress può essere una vera seccatura. Potresti comprare un libro o guardare ore di tutorial video fino a quando non sei un esperto di WordPress, ma non sarebbe bello se tu potessi saltare tutto questo e saltare a costruire il tuo tema oggi?
Oggi daremo un'occhiata a un prodotto straordinariamente innovativo che ti consente di utilizzare la semplicità di un'interfaccia drag and drop e moduli di base per personalizzare completamente un sito WordPress. Il prodotto si chiama Platform Pro e devi semplicemente vederlo ...
Scopri Platform Pro

Platform Pro è essenzialmente solo un tema WordPress, ma è probabilmente diverso da qualsiasi tema WordPress che tu abbia mai usato prima. Invece di fornire solo alcune opzioni di colore o layout diversi, Platform ti mette al posto di guida. Che tu sia uno sviluppatore web e ti piace programmare a mano o qualcuno che non sa nemmeno cosa significhi CSS, scoprirai che la piattaforma ha molto da offrirti.
L'altro giorno mi sono imbattuto completamente nel tema e ho chiesto ai bravi ragazzi di PageLines di crearmi una pagina di prova. Si scopre che hanno già impostato una pagina di test pubblica per chiunque possa provarla totalmente gratuitamente. Dopo aver capito come funziona tutto qui, vai a quel link per provare il tema da solo.
Iniziare
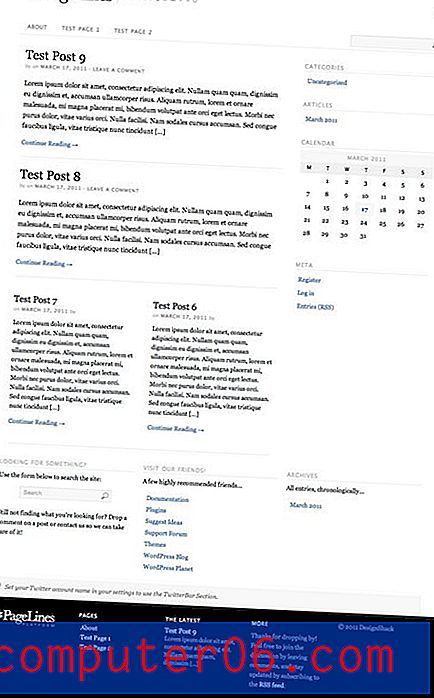
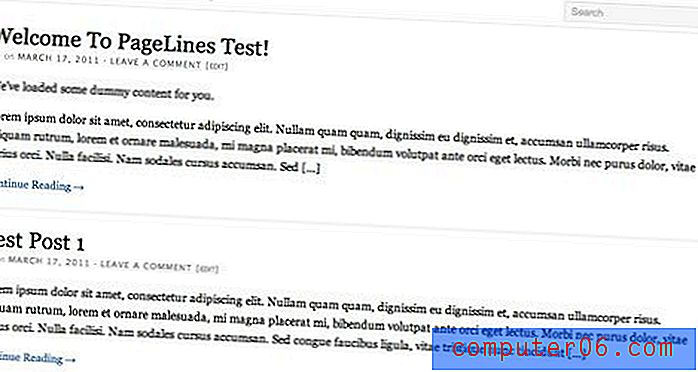
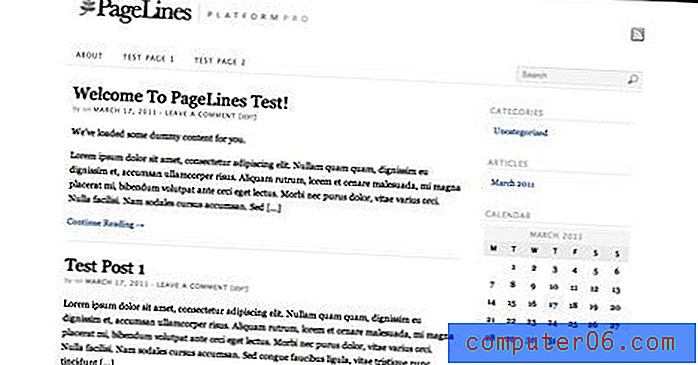
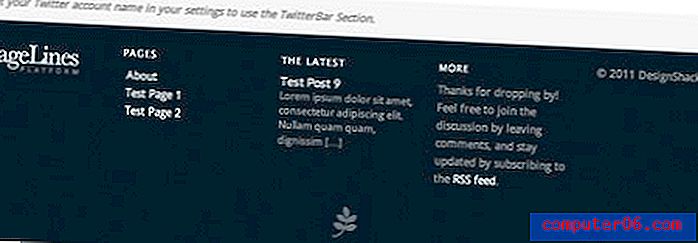
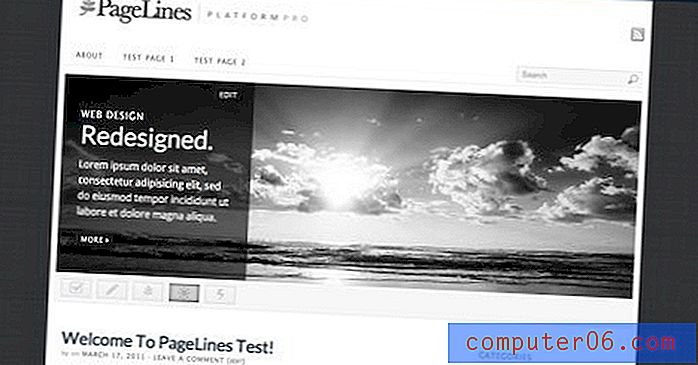
Di seguito c'è approssimativamente la pagina con cui inizieremo oggi (ho tagliato un po ', quindi non è troppo grande). Come puoi vedere, è eccellente per un'ardesia vuota. La tipografia e il layout sono abbastanza belli come sono, ma abbastanza generici che non ci dispiacerà scavare e cambiarlo tutto intorno.
Ancora una volta, questo è vicino a ciò che ottieni subito senza alcun lavoro finora:

Nell'immagine sopra possiamo vedere un'intestazione e un'area di navigazione, alcune anteprime dei post, una barra laterale, un piè di pagina, ecc. Ognuno di questi ha una serie di opzioni per la personalizzazione, quindi se a questo punto non ti piace nulla, non farlo preoccupati, puoi cambiarlo!
Il pannello delle impostazioni
All'interno del tipico pannello di amministrazione di WordPress, troverai un modulo per Platform Pro. Qui è dove gestirai la maggior parte, ma non tutte, le modifiche al tuo tema WordPress. Ci sono un sacco di cose qui, quindi potresti sentirti un po 'sopraffatto all'inizio, ma onestamente, quasi ogni ambiente che troverai è semplice e facile da capire.

Sicuramente non avremo il tempo di esaminare tutte le impostazioni qui, ma daremo un calcio sufficiente alle gomme in modo da avere una buona sensazione di ciò che è possibile.
Modifica del layout
Come designer, la prima cosa che voglio sapere è come posso giocare con il layout. Fare clic sulla scheda Editor layout del pannello delle impostazioni per visualizzare una serie di opzioni tra cui scegliere, sia di base che avanzate.
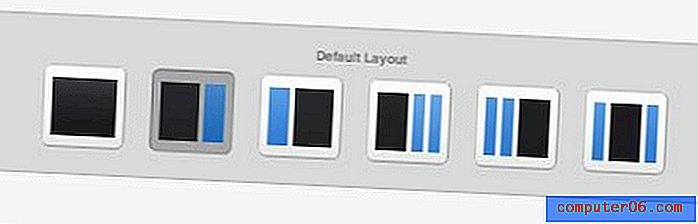
La prima scelta è scegliere tra uno dei sei layout di base. Ognuno di questi è una combinazione di un'area di contenuto e zero, una o due opzioni della barra laterale.

Odio quella barra laterale vista nell'anteprima iniziale del sito sopra? Abbandona selezionando l'icona con solo una sezione di contenuto principale. Quindi applica le tue impostazioni e dai un'occhiata alla tua pagina per vedere le modifiche.

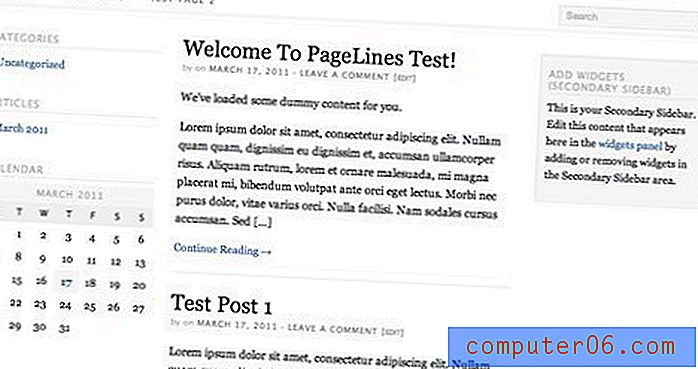
Non riesci a ottenere abbastanza barre laterali e widget? Scegli un'opzione con due barre laterali e otterrai il layout visto nell'immagine qui sotto.

Andare avanti
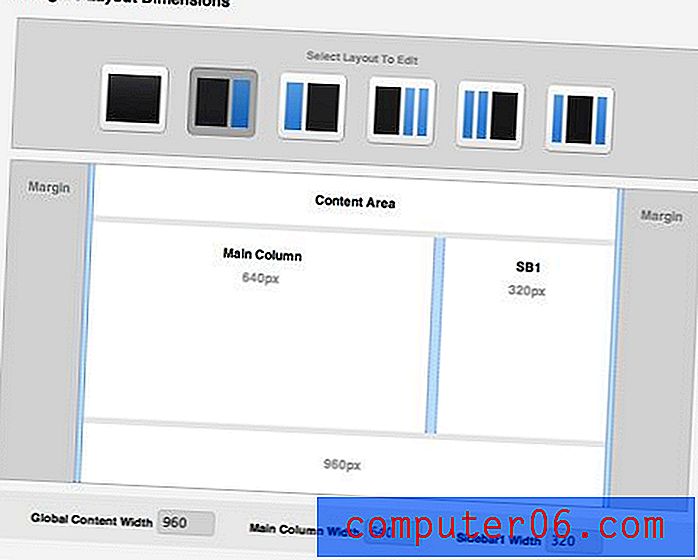
Se desideri un controllo ancora maggiore sul layout, scorri verso il basso per trovare il pannello mostrato di seguito. Qui puoi trascinare i divisori e usare i campi per determinare la larghezza della pagina complessiva e di ogni colonna.

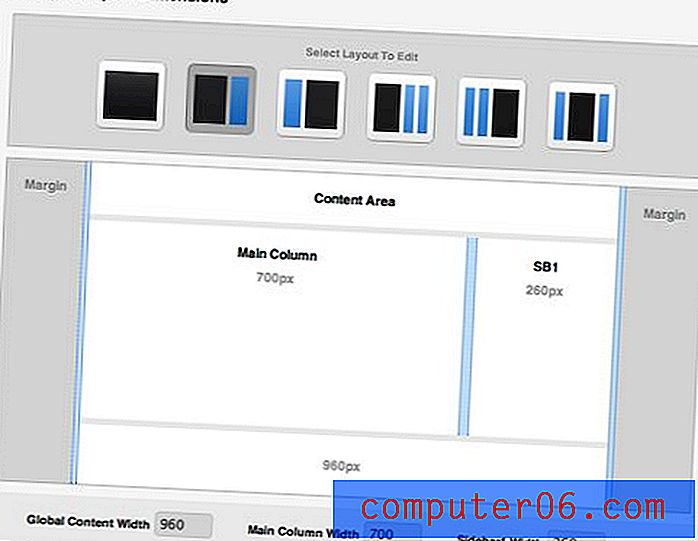
Quindi diciamo che penso che la mia barra laterale sia troppo ampia. Tutto quello che devo fare per risolverlo è far scorrere il piccolo divisore verso destra fino a quando le mie dimensioni sono 700px per la colonna principale e 260px per la barra laterale.

Dopo aver salvato queste impostazioni di layout e dato un'occhiata alla mia pagina, ecco il risultato:

Cambiare la tipografia
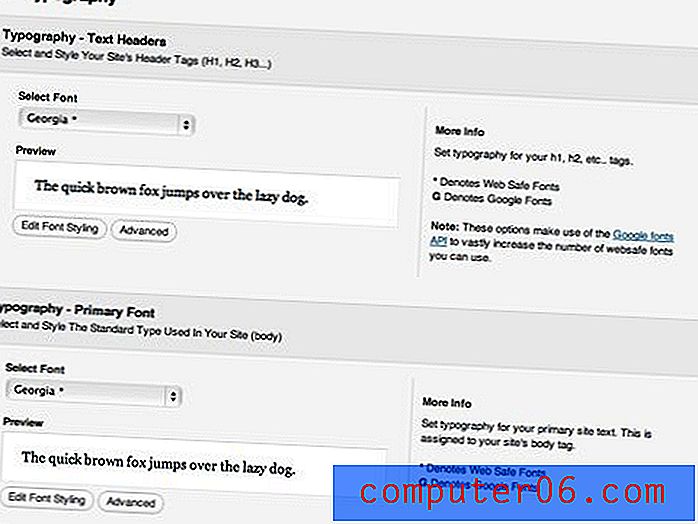
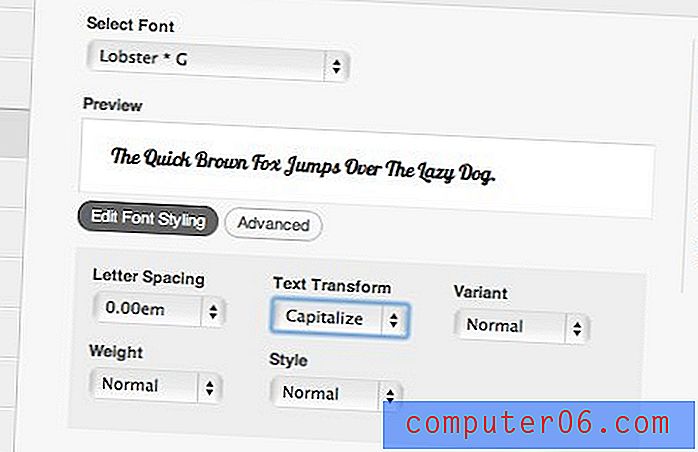
La piattaforma ti dà molta libertà sul testo della tua pagina. Passa alla scheda tipografia e vedrai le opzioni per modificare i caratteri per il carattere principale, il carattere secondario, le intestazioni e persino le aree di input.

Una cosa che mi ha davvero sorpreso è l'enorme selezione di caratteri che puoi scegliere con questo tema. Pagelines ha incluso diversi tipi di carattere web standard e persino una buona parte della Libreria dei caratteri di Google per spingere davvero al massimo la tua libertà creativa (ci sono anche opzioni personalizzate Cufon).
Quando assegni un carattere a un'area specifica, puoi scegliere tra una serie di opzioni di stile standard che normalmente dovresti scrivere un gruppo di CSS per manipolare. Se vuoi includere il tuo CSS, fai clic sul pulsante "Avanzate".

Alla fine ho deciso di adottare un tocco moderno, quindi ho scelto un paio di caratteri sans serif per la pagina: Lato per le intestazioni e Droid Sans per il corpo.

Sfondo e colori
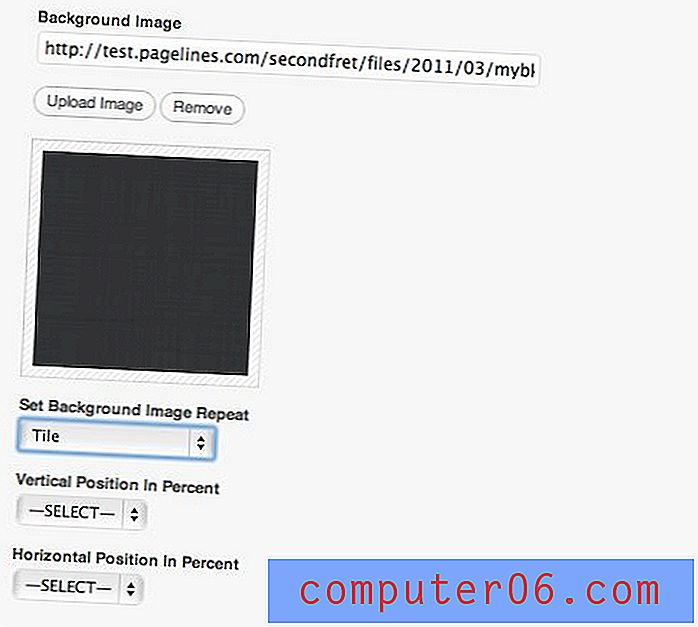
Nella scheda Controllo progettazione troverai ancora più opzioni di personalizzazione. Nella parte superiore di questa scheda troverai opzioni di layout più interessanti che influenzano il modo in cui viene applicata un'immagine di sfondo. Ad esempio, è possibile fare in modo che un'immagine di sfondo inondi l'intero sito o influisca semplicemente su un'area "area di disegno" esterna al contenuto. Ho scelto quest'ultimo per mantenere le cose pulite, vedrai come funzionerà dopo.
Per aggiungere un'immagine di sfondo, scorri verso il basso fino alla sezione visualizzata di seguito e carica un JPG. Hai piena libertà su come viene applicata l'immagine. Puoi affiancarlo o posizionarlo in un punto specifico usando le percentuali.

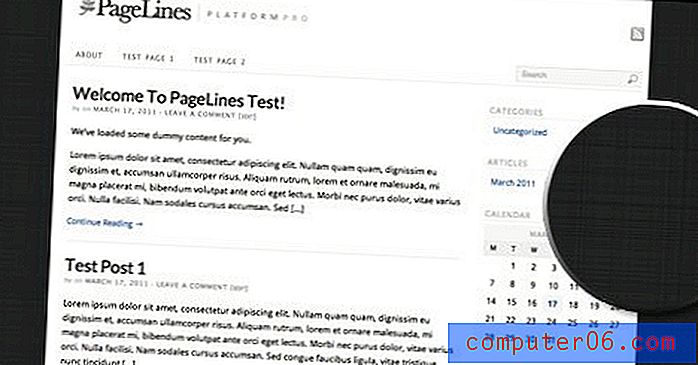
Ho caricato una sottile trama grigio scuro per aggiungere un contrasto come alla mia pagina. Ancora una volta, questo avrebbe potuto inondare l'intero sfondo, ma ho scelto di affiancare il contenuto.

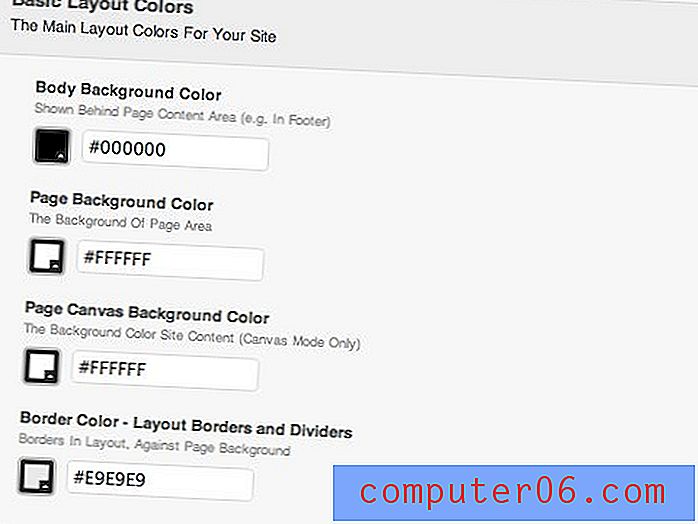
Cambiare i colori
Nella stessa scheda delle impostazioni sopra puoi visualizzare e modificare le impostazioni del colore per ogni elemento del tuo sito. È facile come trovare l'elemento in un elenco e modificare i valori di colore.

Ad esempio, la modifica del colore di sfondo primario influisce sull'elemento piè di pagina. Basta scegliere un colore in Photoshop, copiare i valori e premere Salva per vedere le modifiche.

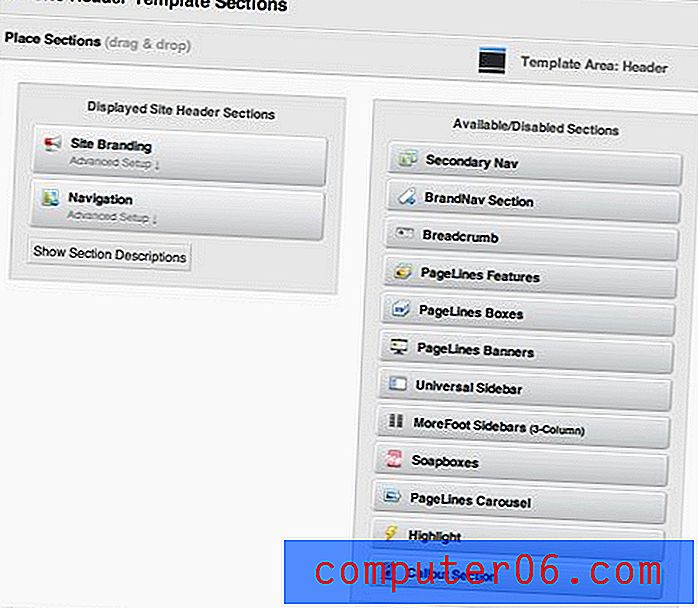
Aggiunta di sezioni
Fino a questo punto abbiamo appena apportato piccole modifiche al sito. È ancora abbastanza vicino a ciò che abbiamo iniziato e non è poi così emozionante. Cambiamo questo aggiungendo alcune nuove sezioni.
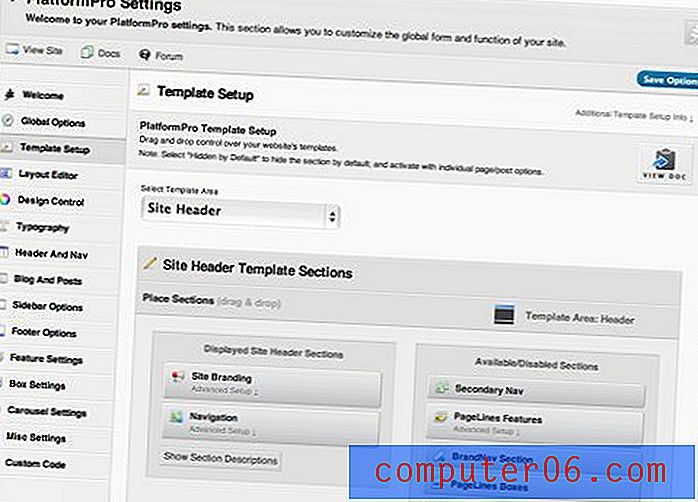
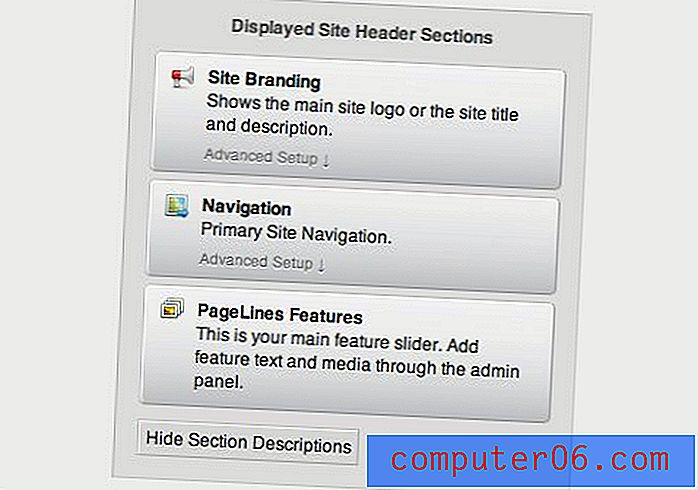
Nella scheda Impostazione modello troverai un controllo che ti consente di trascinare e rilasciare nuove sezioni sul tuo sito. Il lato sinistro contiene le sezioni attualmente attive e le sezioni del lato destro disponibili per l'aggiunta.

Cambiamo la nostra configurazione aggiungendo un fantastico dispositivo di scorrimento "In primo piano" nella parte superiore della pagina. A tale scopo, trascina semplicemente la casella "Funzioni PageLines" sotto la casella "Navigazione" nell'intestazione.

Con questa rapida aggiunta, improvvisamente il nostro sito sembra molto meglio di quando abbiamo iniziato. Ora abbiamo un cursore di immagini super fantasioso nella parte superiore con diversi punti completamente personalizzabili per immagini, testo e persino video. Tutto senza un'unica riga di codice!

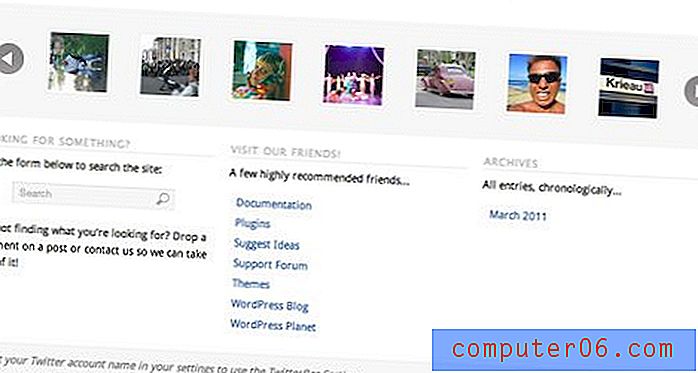
Ci sono diverse sezioni predefinite con cui giochi che aumentano davvero il fantastico fattore del tuo sito. Sotto ho gettato in una giostra di immagini Flickr vicino alla parte inferiore della pagina. Altre sezioni consentono di aggiungere finestre di funzionalità, banner, collegamenti, navigazione breadcrumb e altro.

Finendo
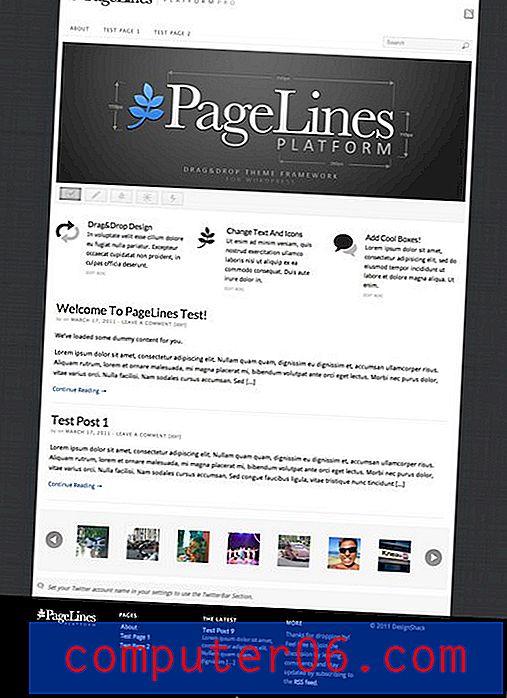
Con solo un po 'più di modifiche, il nostro blog noioso originale si trasforma in un sito Web elegante e moderno con molte funzionalità avanzate. Il risultato che segue probabilmente ti richiederebbe circa trenta minuti di lavoro una volta che ti sei abituato a come funziona il sistema e più come da dieci a quindici minuti una volta che hai veramente saputo come aggirare.

Considerazioni conclusive: dovresti provare Platform Pro?
Anche dopo quel drammatico cambiamento, ho ancora graffiato la superficie di ciò che Platform Pro può fare. Non abbiamo nemmeno discusso delle opzioni HTML personalizzate, post anteprime, integrazione con i social media, plugin preconfigurati o tutta una serie di altre cose che non ho ancora scoperto!
Onestamente, sono rimasto senza parole da questo prodotto e penso che potrebbe davvero togliere il dolore dalla personalizzazione di WordPress per molte persone. Che tu sia un designer alla ricerca di un sistema flessibile con cui configurare i tuoi clienti o solo un piccolo imprenditore che vuole ottenere di più da WordPress, Platform Pro è un affare da $ 95, 00 (leggi qui la versione gratuita). Ci sono tonnellate di temi da $ 50 e $ 30 sul mercato, ma non offrono un quinto della libertà che otterrai con Platform.
Per saperne di più, vai al sito web di Pagelines dove puoi vedere un elenco completo delle caratteristiche e persino un video del tema in azione. Lascia un commento qui sotto e facci sapere se hai provato Platform e cosa ne pensi. Assicurati inoltre di lasciare un link a tutti i prodotti simili che hai trovato per rendere WordPress più facile da usare!