Tendenza del design: come creare un'estetica con schermo diviso freddo
Uno schermo diviso in due. Questa potrebbe essere una delle più grandi tendenze del design emergenti in questo momento. Sempre più siti Web utilizzano modelli di progettazione che includono due pannelli verticali o quadrati posti uno accanto all'altro.
Ed è una bella estetica. L'aspetto è intuitivo, può essere adattato per una varietà di esigenze e aiuta a guidare la navigazione. È una tendenza che probabilmente - e progetteremo - nei prossimi mesi. Oggi stiamo esaminando alcuni grandi esempi di design a schermo diviso con mini case study e scoprendo come è possibile sfruttare al meglio questa tendenza del design.
Esplora risorse di progettazione
3 casi per il design dello schermo diviso

Quindi perché nel mondo vorresti dividere il tuo design a metà? Se mi avessi posto la domanda senza vedere i risultati, avrei potuto anche metterla in discussione. Ma c'è un buon caso per provare un concetto di schermo diviso.
- È una buona scelta per i framework reattivi. Su schermi più grandi, il design è diviso, ma quando si tratta di schermi più piccoli, i pannelli possono essere impilati.
- È facile lavorare con animazioni ed effetti che incoraggiano i clic. Guarda il modello di gamification utilizzato per il sito "Chekhow è vivo" sopra. Il design ti chiede di fare clic per trovare il tuo personaggio. (Ed è molto difficile non rimanere coinvolti.)
- Due pannelli simmetrici semplificano la creazione di una struttura modulare per la progettazione del sito di riempimento e l'organizzazione del contenuto all'interno dei blocchi. È quasi un'estensione sovradimensionata dei modelli di design in stile carta che stanno diventando sempre più popolari.
Diventa audace con colore e tipografia

Colore e tipografia sono grandi driver di tendenza, grazie a una maggiore attenzione dal design piatto e materiale. Combina i due e finisci con un'estetica semplice che può essere interessante e coinvolgente.
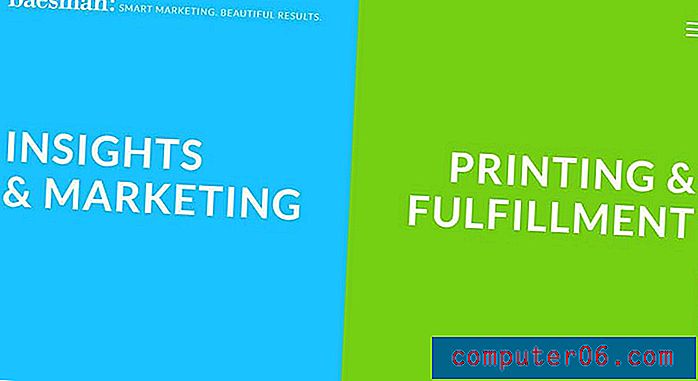
Baesman lo ha fatto magistralmente con il design a schermo diviso. Due pannelli luminosi e audaci sono la prima introduzione per questo utente. Gli stati di passaggio del mouse "espandono" i messaggi su ciascun pannello quasi implorano gli utenti di fare clic ulteriormente. La selezione del carattere tipografico è semplice, ma ha un margine sufficiente per farti sembrare.
Fai clic sul sito ed è facile vedere che questo concetto di schermo diviso si traduce in un senso di flusso e organizzazione. Mentre il resto del design non è perfettamente diviso come la home page, il contenuto è organizzato in pannelli in tutto il design e il colore brillante trasporta.
Crea uno spazio per i messaggi

Uno schermo diviso è un'ottima opzione per creare un tema visivo in grado di funzionare con contenuti o immagini stimolanti o solo se si desidera creare un punto focale più grande per gli inviti all'azione. Il trucco per fare questo lavoro è un sacco di spazio, tipografia pulita e assicurarsi che lo stile diviso (nel caso dell'esempio qui, una sovrapposizione di colori) si complimenta con le immagini.
BAO utilizza un'immagine di un eroe a schermo intero dietro un blocco di colore con testo, navigazione e un invito all'azione. Il design è interessante in alcuni modi perché si stacca da alcuni dei modelli a cui siamo abituati, ma senza essere confuso. Ad esempio, la navigazione (menu hamburger) si trova vicino al centro dello schermo e l'immagine dell'eroe include solo un tocco di animazione con il passaggio del mouse.
Queste cose aiutano ad attirare gli utenti verso l'invito all'azione nella dimensione sinistra dello schermo. La cosa particolarmente bella di questo design è che ogni schermo assume quasi una homepage del suo aspetto, in modo che ogni diverso contenuto sia ponderato allo stesso modo. (Questo tipo di trattamento non è per tutti i progetti ma funziona particolarmente bene per mostrare il portfolio o il lavoro del cliente.)
Concentrati su un'azione

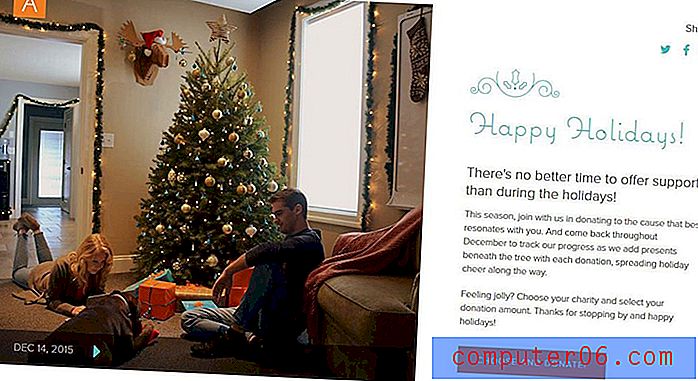
Un design di un sito Web a schermo diviso può anche ricordare la stampa. Funziona particolarmente bene con un framework minimalista che include un distinto invito all'azione per gli utenti.
Nel caso di Tree That Gives, l'obiettivo del sito è incoraggiare le donazioni con il semplice pulsante colorato nel riquadro in basso a destra. L'immagine serve solo come punto di destinazione per gli utenti che accedono alla pagina, ma tutto il contenuto e le informazioni importanti si trovano nell'altro pannello. (Questa metà del sito Web potrebbe effettivamente vivere da sola in termini di contenuto, ma non sarebbe visivamente altrettanto interessante.)
Crea "carte"

Il design dello schermo diviso è davvero un modello derivato dalla popolarità delle carte. Molti di questi siti includono interazioni contenute all'interno di un lato dello schermo o dell'altro, seguendo un contenitore, una filosofia con un clic che è caratteristica delle interfacce stile scheda.
Valuta di espandere lo schermo diviso in più contenitori per ulteriori potenziali tocchi da parte di ciascun utente. Si le Soleil utilizza uno schermo diviso in tutto il sito; la grande differenza è che il pannello di sinistra è una "carta", mentre il pannello di destra contiene una coppia di carte. Semplici effetti hover inducono l'utente al fatto che ciascuno di questi elementi è cliccabile e porterà a un'altra azione. Il design è pulito, ben organizzato e progettato per consentire agli utenti di fare clic.
Modificalo

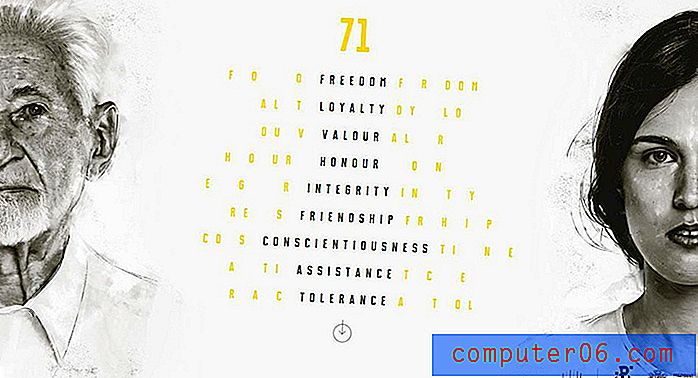
Mentre molti dei progetti che abbiamo esaminato finora si sono concentrati su una netta divisione sinistra-destra con una linea dura tra gli elementi, non è sempre così. Una schermata può essere divisa visivamente usando anche altri elementi.
Il sito di Warsaw Rising lo fa con semplicità e bellezza. Un blocco di testo è la "linea" di divisione tra i pannelli. Ogni lato presenta una faccia, ritagliata in modo simile sullo schermo e spaziata alla perfezione. Lo scorrimento modifica il testo centrale senza rimuovere lo stile del pannello. Lo stile quasi inverso dello schermo diviso, le immagini in bianco e nero e le sfumature di giallo lo fanno risaltare. Il design complessivo è altamente drammatico senza essere difficile da navigare o prendere in.
Conclusione
Il design dello schermo diviso è qualcosa che vedremo molto nei prossimi mesi. Il modello è semplice, utilizzabile e funziona per diversi tipi di siti come abbiamo esaminato qui.
Il trucco per farlo funzionare - e non rimanere bloccato in un design "abusato" - è quello di aggiungere tocchi che lo rendono tuo. Se sei grande sul colore, usalo; prendi in considerazione la possibilità di impilare gli elementi o andare semplicemente fuori dal centro. Ma soprattutto divertiti!