Design asimmetrico: creazione di layout belli ed equilibrati
Come ti senti sul design asimmetrico? Questa semplice domanda a volte può suscitare molto dibattito tra i designer. Il design asimmetrico può essere una delle tecniche più complicate da realizzare, ma se fatto bene si traduce in design belli e accattivanti.
Mentre la definizione di asimmetria è la mancanza di simmetria o uguaglianza tra le due metà; non è una mancanza di equilibrio, come alcuni erroneamente ipotizzano. I designer possono usare l'asimmetria per creare equilibrio e armonia anche se due lati del design non si rispecchiano l'un l'altro. Ecco come iniziare.
Perché l'asimmetria




L'asimmetria può essere uno dei concetti più significativi nel tuo kit di strumenti di progettazione. È una tecnica che attira l'attenzione che è interessante e stimolante.
Può essere difficile da usare, motivo per cui alcuni designer stanno alla larga da progetti completamente asimmetrici. Ma non devi. L'uso dell'asimmetria è qualcosa che ogni designer può fare; ci vuole solo pianificazione.
Il miglior punto di partenza è mescolare e abbinare concetti simmetrici e asimmetrici all'interno di un progetto di design. Se il disegno viene suddiviso in sezioni più piccole, ci saranno parti che contengono diversi tipi di bilanciamento. (Pensa ai pannelli nei siti a scorrimento parallasse o al design di un'immagine all'interno della tela.)
Pensa anche al motivo per cui stai usando l'asimmetria. Conoscere ciò che si desidera ottenere con la grafica aiuterà a determinare come utilizzare al meglio le tecniche per realizzarlo. L'asimmetria è attiva e attira l'attenzione; può essere pesante ma naturale. E una volta che hai qualcosa sulla tela, fidati del tuo istinto. Sembra giusto o sembra "spento?"
Raggiungere l'equilibrio è quella magia nel mezzo. Un buon design asimmetrico include l'equilibrio in modo che nessuna parte del progetto sia troppo pesante per il resto. È possibile creare un equilibrio compensando gli elementi con lo spazio, creando enfasi con il movimento, comprendendo il peso, aggiungendo attenzione al colore e utilizzando una griglia per l'allineamento e l'organizzazione.
Utilizzando lo spazio

Uno dei luoghi in cui l'asimmetria sta davvero iniziando a fiorire è nella tendenza del design minimalista. Con i progettisti che utilizzano così tanto spazio, è facile bilanciare un semplice oggetto o immagine su uno sfondo bianco o scuro più grande.
L'azione di bilanciamento tra lo spazio bianco o negativo e gli elementi nel disegno dovrebbero creare contrasto. Questo dirigerà il movimento dell'occhio attraverso il design.
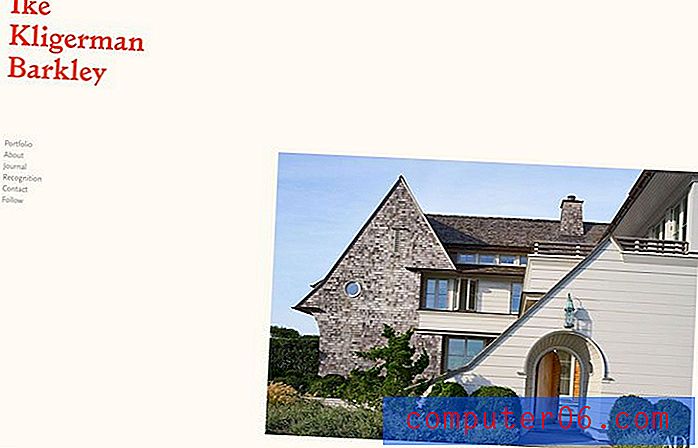
Esempio: Ike Kligerman Barkley utilizza un equilibrio drammatico per attirare gli utenti. La trazione direzionale dell'immagine nell'angolo inferiore dello schermo contro il nome e la navigazione nell'angolo opposto attirano lo sguardo tra gli elementi, quasi sfidando a non guardare. L'immagine ti dà un'idea del perché hai trovato il sito Web e il framework minimale incoraggia a fare clic sui collegamenti.
Enfatizzare il movimento

Pensa a una gomma che rotola giù da una collina. Puoi percepire immediatamente il movimento. Lo stesso accade quando si progetta questo movimento in modo asimmetrico.
- L'occhio si sposterà naturalmente dalla parte più grande e più pesante dello schermo alla parte più chiara.
- L'occhio seguirà segnali direzionali come una freccia o una forma che sembra puntare in una direzione particolare.
- L'occhio seguirà il percorso degli occhi nell'immagine dello schermo, in modo che un utente guardi nella stessa direzione e la persona nel disegno.
- Il flusso direzionale si inclinerà da sinistra a destra, a meno che non vi sia una forte spinta verso un'altra direzione.
Esempio: Leen Heyne Fine Jewelry utilizza il movimento per attirare l'attenzione sul prodotto in primo piano. Le forme geometriche puntano letteralmente l'occhio nella giusta direzione, mentre creano la sensazione che il braccialetto (o l'anello) possa semplicemente rotolare naturalmente sulla tela. Questa influenza direzionale fa anche qualcos'altro: indica l'uso delle frecce di navigazione per passare alla pagina successiva.
Aggiungi focus con il colore

I modelli di colore asimmetrici sono generalmente ricchi di contrasto e combinazioni di colori. Pensa a tonalità brillanti contro il nero o una fotografia tonica con una tipografia bianca in grassetto in cima. L'alto contrasto cromatico sarà la messa a fuoco e il peso visivo per parti specifiche del design.
Combinazioni di colori asimmetriche possono essere create usando la ruota dei colori. Scegli combinazioni di colori e combinazioni che esulano dalle regole di colore tradizionali per una sensazione di asimmetria. Considera i colori usati raramente per l'impatto. Usa il colore per evidenziare e enfatizzare altri elementi nel contorno asimmetrico. Il colore funziona molto bene con elementi come forme geometriche, tipografia o anche sullo sfondo per fungere da punto focale secondario per raggiungere l'equilibrio.
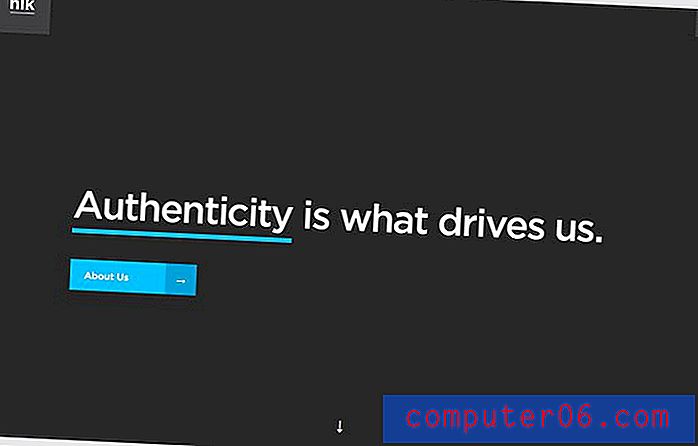
Esempio: HLK Agency utilizza il colore per prendere un design quasi simmetrico e farti pensare di nuovo. La sottolineatura e il pulsante blu creano un focus semplice con asimmetria che si bilancia con il sottile menu di hamburger e le icone del marchio negli angoli superiori.
Non dimenticare la griglia

Mentre non si utilizza una griglia per creare immagini speculari, è comunque una parte vitale del processo di progettazione. L'uso di una griglia per creare l'asimmetria ti aiuterà a raggiungere l'equilibrio e l'organizzazione.
Considera ogni elemento sulla griglia come faresti con qualsiasi altro progetto. Le cose riposano in un certo modo in orizzontale e in verticale? C'è un peso di compensazione su entrambi i lati della tela - da sinistra a destra e dall'alto verso il basso.
Pensa alla griglia come a una scala: per ogni elemento che aggiungi da una parte, qualcosa dall'altra parte deve compensarla. Per creare un'asimmetria immediata, considera una griglia di colonne con un numero dispari di colonne; da un lato della griglia creare elementi uguali alla larghezza di una colonna, dall'altro il doppio.
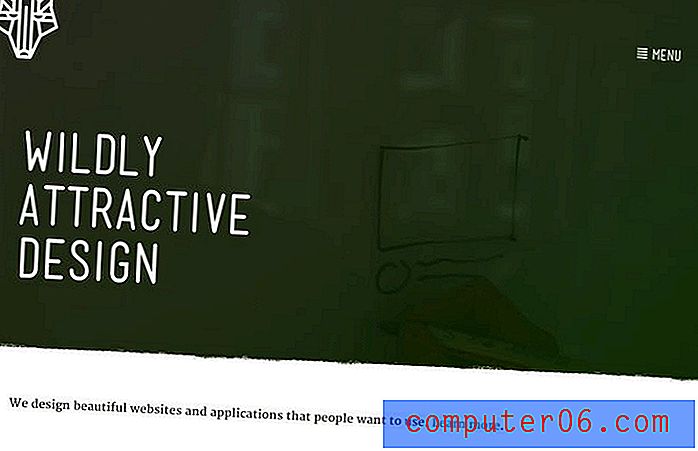
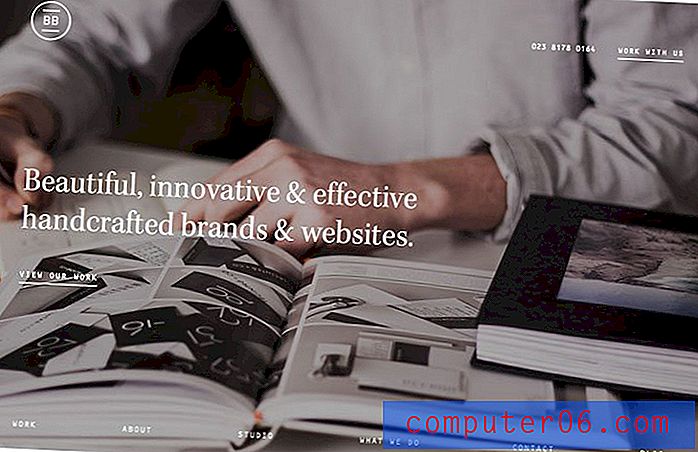
Esempio: BrightByte Studio utilizza una griglia colonnare di creazione che mantiene gli elementi allineati e organizzati in un mix di elementi simmetrici e asimmetrici. (Ma il primo che vedi è probabilmente il testo allineato a sinistra al centro dello schermo. Questo uso di una griglia crea un equilibrio innato tra gli elementi. Nota come anche la navigazione verso il basso e i collegamenti all'inizio della pagina si allineano come lo spazio occupato dal testo principale e dagli elementi di navigazione.
Creare peso

L'asimmetria è radicata nell'idea che qualcosa è così "pesante" che ti verrà attirato per primo. Determina quale parte della tua immagine porterà quel peso visivo. Può essere un'immagine o una tipografia o persino uno spazio bianco.
Bilancia l'elemento pesante con il contrasto: un elemento più leggero, qualcosa che attira l'attenzione dell'utente in modo diverso. Il peso funziona meglio se combinato con le altre tecniche sopra, in modo che l'oggetto ponderato non prevalga sul design e ti porti attraverso esso.
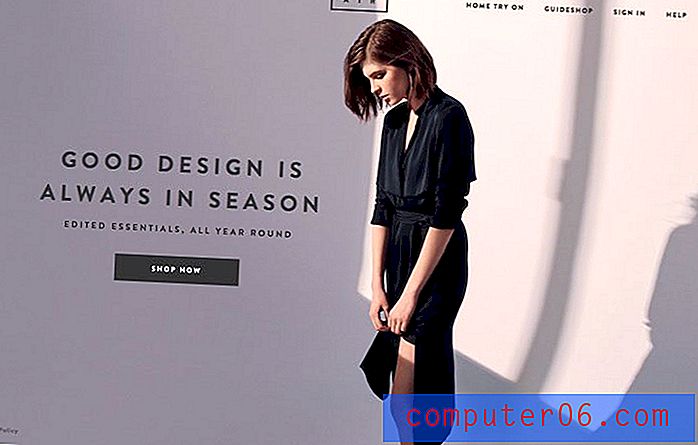
Esempio: Cranes of Cambridge utilizza una foto accattivante come "peso" del design. È bilanciato da due elementi, uno che potresti non notare nemmeno all'inizio. Il testo e il logo più chiari sono significativamente più “chiari” rispetto alle persone nell'immagine, facendoti guardare dalle persone al testo (anche seguendo il movimento implicito dei loro occhi). È inoltre compensato da una navigazione colonnare think che ti aiuta a spostarti attraverso lo schermo.
Conclusione
L'asimmetria può essere una tecnica di progettazione bella e armoniosa. Mentre le tendenze del design si sono concentrate su molta simmetria di recente, è probabile che ci sia uno spostamento indietro verso alcuni di questo design bilanciato "sbilanciato". È visivamente intrigante e aiuta a guidare gli utenti attraverso un design con sottigliezza.
Anche l'asimmetria ha un impatto e funziona particolarmente bene come concetto usato con la simmetria nell'ambito di un progetto completo. Sperimenta l'asimmetria e innamorati di questa dinamica tecnica di progettazione.