7 suggerimenti per la progettazione di un piè di pagina di grandi dimensioni
Non tutti i piè di pagina del sito Web sono uguali. Mentre il design del piè di pagina potrebbe non essere una parte sexy del processo di web design, un ottimo footer può aiutare gli utenti a trovare informazioni, contattarti e interagire meglio con un sito Web. Ecco come si progetta uno che sia funzionale e bello.
Un piè di pagina di grandi dimensioni può anche aiutare a organizzare le informazioni e rendere la navigazione in un sito Web complicato molto più semplice - pensa all'enorme piè di pagina multistrato sul sito Web di Amazon.
Il trucco per un footer di grandi dimensioni è l'organizzazione dei contenuti. Una volta che hai capito cosa dovrebbe fare la progettazione del piè di pagina per gli utenti, è più facile progettare un elemento in fondo alla pagina di cui puoi essere orgoglioso. Diamo un'occhiata ad alcuni suggerimenti per la progettazione del piè di pagina.
1. Dagli uno scopo

Prima di poter effettivamente progettare un piè di pagina Web di grandi dimensioni, decidere come gli utenti dovrebbero effettivamente utilizzarlo. Un buon design a piè di pagina non è un posto dove scaricare tutti i collegamenti e le informazioni con le quali non sai cosa fare. (Anche se troppi siti Web lo usano in questo modo.)
Un buon design a piè di pagina ha uno scopo intenzionale, proprio come ogni altra parte del design.
Gli usi comuni del piè di pagina includono:
- Mappa del sito o elenco delle pagine / collegamenti più popolari
- Contatto o altro modulo di invio
- Hub dei social media con anteprime e collegamenti agli account social
- Invito all'azione o ultima possibilità di agire
- Mappa per mostrare la tua posizione (importante per attività commerciali o ristoranti in mattoni e malta)
- Contenuti correlati (ottimo per i blog)
2. Renderlo reattivo
 Non dimenticare di prenderti cura del look reattivo, della sensazione e delle interazioni di questo elemento di design del sito Web.
Non dimenticare di prenderti cura del look reattivo, della sensazione e delle interazioni di questo elemento di design del sito Web. Utilizzare un formato basato su colonne in modo che il piè di pagina si comprima e si impili facilmente in un formato reattivo. Ciò diventa più importante all'aumentare della dimensione del piè di pagina.
Mentre un piè di pagina a una colonna può sembrare bello su un dispositivo desktop, può trasformarsi in un po 'di casino sul cellulare. Non dimenticare di prenderti cura del look reattivo, della sensazione e delle interazioni di questo elemento di design del sito Web.
Ricorda, non è necessario includere diversi tipi di contenuto in un formato a più colonne. Il design è principalmente per aiutarti a organizzare quello che potrebbe essere un gran numero di elementi nel piè di pagina.
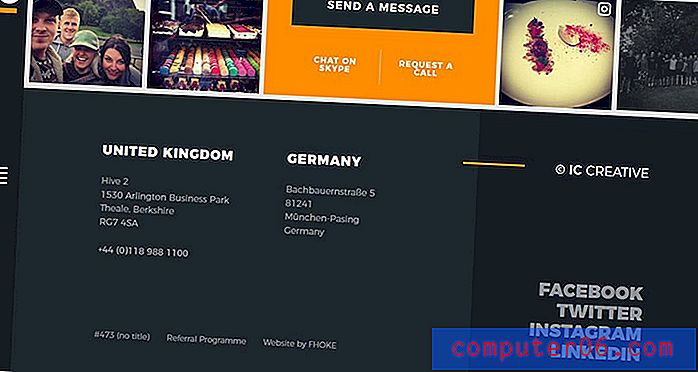
A meno che ... non stiate adottando un altro approccio del tutto con un piè di pagina di grandi dimensioni per un singolo elemento. Questa può essere un'opzione popolare per un grande modulo di contatto o un invito all'azione, come Hustle Panda (sopra). In questo caso, l'area del contenuto è così grande che un'opzione a colonna singola può collassare piacevolmente a dimensioni inferiori. (Assicurati solo che testo e CTA siano ancora abbastanza grandi da poter essere letti facilmente.)
3. Includi informazioni che gli utenti si aspettano

La maggior parte degli utenti si aspetta di trovare determinati tipi di informazioni in un piè di pagina del sito Web. Includere cose in una posizione che gli utenti si aspettano può rendere il design molto più facile da usare.
Sebbene non tutti questi elementi debbano trovarsi in ogni piè di pagina del sito Web, ecco alcune delle cose più comuni che gli utenti scorreranno fino alla fine di una pagina per trovare:
- Mappa del sito o navigazione estesa
- Informazioni di contatto, indirizzo o mappa
- Collegamenti o widget di social media
- Iscrizione tramite e-mail o newsletter
- Ricerca
- Missione o informazioni
- Testimonianze
- Notizie, post recenti sul blog o elenchi di eventi
Ci sono anche alcuni piccoli elementi che possono adattarsi facilmente anche nel piè di pagina. Non tutti gli utenti cercano questi elementi, ma sono spesso più articoli di pulizia del sito Web.
- Informazioni sul copyright
- Link a termini o politica sulla privacy (ottimo per gli aggiornamenti GDPR)
- Affiliazioni o associazioni professionali
4. Organizza i collegamenti
 Organizzando i collegamenti, puoi aiutare gli utenti a trovare la parte del sito più pertinente per loro.
Organizzando i collegamenti, puoi aiutare gli utenti a trovare la parte del sito più pertinente per loro. I siti Web con molti contenuti o tipi diversi di informazioni dovrebbero considerare un piè di pagina di grandi dimensioni con collegamenti raggruppati in categorie di risorse. Organizzando i collegamenti, puoi aiutare gli utenti a trovare la parte del sito più pertinente per loro. (Pensa allo stesso modo di quei vecchi menu mega che erano popolari nella navigazione principale per un po '.)
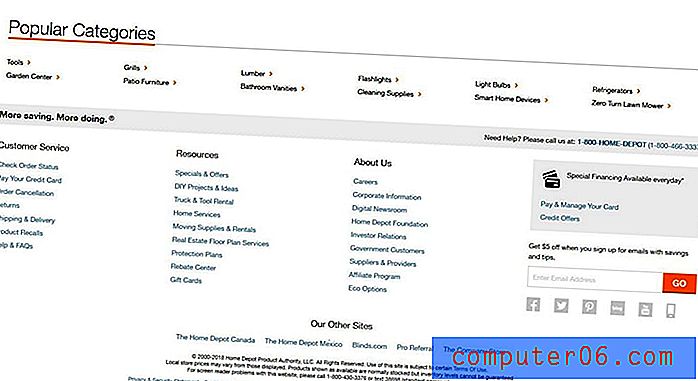
Questa è una tecnica abbastanza comune per progetti su larga scala e può essere molto utile per gli utenti. I rivenditori online svolgono un ottimo lavoro nell'organizzazione di informazioni per piè di pagina di grandi dimensioni.
Il piè di pagina per The Home Depot, sopra, include più livelli di informazioni a più livelli nel piè di pagina. La riga superiore include categorie popolari (questo è l'elemento "hai trovato tutto quello che stavi cercando?" Per la vendita al dettaglio online), quindi gruppi di link per il servizio clienti (basato su ciò che l'utente deve fare), risorse, informazioni sul compagnia e un invito all'azione. Infine, il piè di pagina include collegamenti ad altri marchi all'interno dell'azienda, informazioni sul copyright e termini e collegamenti di accordo.
5. Mantenere la voce e il marchio

Non trattare la microcopia nel piè di pagina come un ripensamento. (Questo è un difetto comune.)
La voce e lo stile di questi contenuti dovrebbero rispecchiare il tono del resto del design del sito web. Includi la stessa combinazione di colori, elementi di design e voce unica utilizzati nel resto del progetto. Gli utenti non dovrebbero indovinare o pensare a dove si trovano sul Web quando si trovano nel piè di pagina.
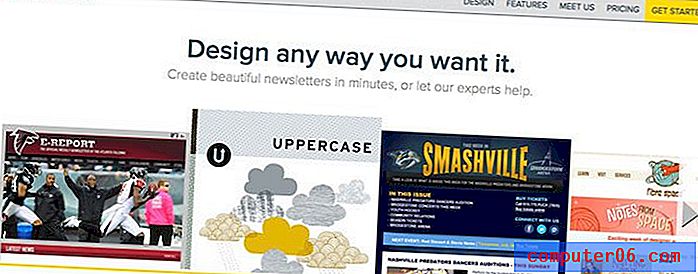
Il provider di posta elettronica Emma, sopra, include un invito all'azione a piè di pagina con i volti e lo stesso atteggiamento amichevole del resto del design del sito Web: "Saluta il tuo nuovo team di marketing". Il tono è leggero, c'è molto spazio tra gli elementi (enfatizzando visivamente quella sensazione di luce) e facce felici per attirare gli utenti, facendo sentire l'azienda come qualcuno che conosci.
6. Dagli molto spazio

Il testo piccolo e uno spazio ristretto possono essere una ricetta per il disastro. Assicurati che gli elementi abbiano molto spazio per respirare nel piè di pagina in modo che le informazioni siano ancora facili da scansionare e fare clic.
Gli stessi principi applicati a spazio, leggibilità e scansione si applicano anche al piè di pagina. (Più grande è il piè di pagina, più importanti sono questi elementi.)
Ricorda, se non è utilizzabile, non è buono. (Puoi avere una buona idea di ciò che è e non funziona utilizzando le informazioni di analisi e seguendo i percorsi dei clic. Quali collegamenti nel piè di pagina vengono effettivamente cliccati?)
7. Tienilo separato
 Un cambiamento nel contrasto può essere un forte segnale visivo che stabilisce un senso del posto nel design.
Un cambiamento nel contrasto può essere un forte segnale visivo che stabilisce un senso del posto nel design. Per sfruttare al massimo un design di piè di pagina di grandi dimensioni, assicurati che si distingua dal contenuto sopra di esso. Mentre un piè di pagina dovrebbe apparire come parte del progetto generale, dovrebbe anche includere abbastanza contrasto in modo che l'utente capisca che si trova nella parte inferiore della pagina in cui si trovano le informazioni chiave (e previste).
Una tecnica comune per aiutare a stabilire questo contrasto è quella di mettere il piè di pagina in un elemento contenitore - come una scatola colorata - che è un colore diverso dal resto dello sfondo. (Ad esempio, se il design del sito Web ha uno sfondo prevalentemente chiaro, il piè di pagina potrebbe essere contenuto in uno sfondo scuro.)
Questo ulteriore contrasto è un segnale visivo che questa parte del design è diversa. Fa mettere in pausa l'utente e pensa alle informazioni sullo schermo. Un cambiamento nel contrasto può essere un forte segnale visivo che stabilisce un senso del posto nel design, nonché uno strumento di usabilità.
Conclusione
Ma quando un piè di pagina è troppo grande?
Durante la ricerca di questo articolo, mi sono imbattuto in molti fantastici progetti a piè di pagina. Più designer stanno creando piè di pagina di grandi dimensioni (e persino di dimensioni eccessive) di quanto pensassi quando ho iniziato questo percorso. Ma c'è un tipo di grande footer che ho trovato fastidioso: i footer che scorrono.
Mentre il piè di pagina è un ottimo posto per organizzare molte informazioni, come utente, volevo vedere tutto a colpo d'occhio. Quindi tienilo a mente anche quando costruisci il tuo design. (O forse è solo la mia sbirciatina dopo aver guardato così tanti progetti di piè di pagina.) Buona fortuna con i tuoi grandi progetti di piè di pagina!