10 comandamenti di web design per ogni progetto
Hai un regolamento quando si tratta di progettazione di siti Web? Ci sono alcune regole che si applicano praticamente a tutti i progetti di web design: chiamiamoli "comandamenti di web design".
Non importa quanto sia grande o piccolo il sito Web, queste regole sono la base per un buon design. Se segui queste linee guida di base e le rendi parte del tuo pensiero per ogni progetto che inizi, eviterai molte delle insidie in cui i designer possono inciampare!
1. Sarai coerente
 Rendi il design il più semplice possibile per gli utenti con cui interagire
Rendi il design il più semplice possibile per gli utenti con cui interagire Il design coerente è facile da usare e comprendere il design. Gli impegni e le azioni degli utenti, così come le immagini, dovrebbero essere simili nell'aspetto e nell'uso in un singolo design.
Ciò significa che i pulsanti hanno lo stesso colore e usano gli stessi stati al passaggio del mouse per aiutare gli utenti a sapere come interagire, i titoli hanno le stesse dimensioni e usano lo stesso carattere tipografico in tutto il design e elementi come i colori seguono una tavolozza identificabile e associata a la marca.
Anche altri elementi visivi dovrebbero seguire uno stile coerente e uno stile e un piano di utilizzo per elementi come icone o fotografie, video o illustrazioni. Il design dovrebbe avere una voce utilizzata per i blocchi di copia che corrisponda all'estetica generale.
Tutti questi elementi di coerenza contribuiscono all'usabilità complessiva, rendendo il design il più semplice possibile per gli utenti con cui interagire.
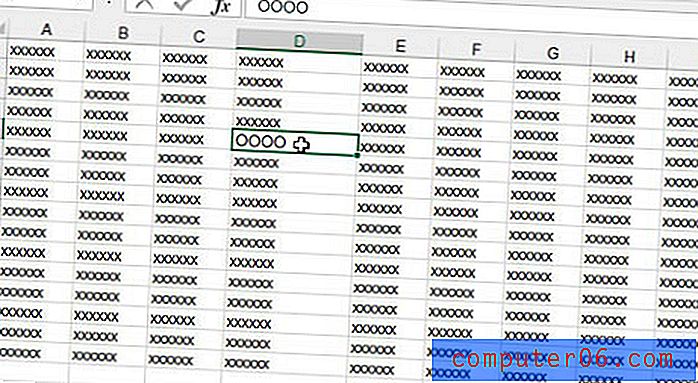
2. Utilizzerai gli spazi bianchi
 Lo spazio aggiuntivo attorno agli elementi può aiutare a creare separazione e facilitarne la lettura.
Lo spazio aggiuntivo attorno agli elementi può aiutare a creare separazione e facilitarne la lettura. Non è necessario stipare ogni singolo elemento nello spazio sopra la pergamena. Usa gli spazi bianchi per stabilire il ritmo e il flusso, creare una gerarchia visiva e aiutare gli utenti a muoversi attraverso il design.
Se il contenuto è buono, scorreranno.
E gli spazi bianchi possono effettivamente aiutare a incoraggiare l'azione dell'utente spostando l'occhio sullo schermo.
Lo spazio bianco è ancora più importante poiché le dimensioni dello schermo si riducono. Lo spazio aggiuntivo attorno agli elementi può aiutare a creare separazione e facilitarne la lettura. (Pensa a quanto può essere utile un po 'di spazio in più quando si tratta di toccare facilmente i pulsanti.)
Non sai dove includere gli spazi bianchi nel design? Comincia qui:
- Intorno pulsanti o altri elementi interattivi
- Come spaziatura tra le righe del tipo per facilitare la lettura
- Tra elementi in modo che le sfumature siano orientate a est, come ad esempio avvolgere le foto incorporate in blocchi di testo
- Nei campi modulo quindi sono facili da toccare sugli schermi mobili
- Intorno a qualsiasi elemento su cui desideri che gli utenti si concentrino
3. Utilizzerai una griglia

Una griglia è il fondamento dell'esperienza utente. Quando si progetta con una griglia, il sito Web finale è più preciso, coerente e gli elementi vengono inseriti in un ordine che ha un senso visivo.
Le griglie sono sia orizzontali che verticali, sebbene la griglia di web design più nota potrebbe essere la griglia verticale di 12 colonne per allineare gli elementi.
La griglia è qualcosa che solo tu vedi nel processo di progettazione e se hai difficoltà a trovare posizionamenti per elementi o creare una struttura organizzata, una griglia può essere un vero toccasana.
4. Non dimenticherai i modelli utente

Gli utenti fanno le cose in un certo modo e si aspettano cose specifiche dal tuo progetto. Per avere il maggior successo possibile, il design dovrebbe utilizzare modelli di utenti comunemente accettati (soluzioni ricorrenti ai problemi di design) in modo che le persone sappiano esattamente come funziona il design.
I modelli utente comuni includono:
- Ordine delle informazioni nei moduli, che iniziano con un nome o e-mail e terminano con "invia"
- Posizionamento dei menu di navigazione
- Posizione e natura cliccabile dell'icona del carrello per l'e-commerce
- Come funzionano le notifiche
- Icone per la ricerca e la chat, tra le altre cose
UI Design Patterns ha un lungo elenco di modelli utente per tutti i tipi di situazioni di progettazione.
5. Utilizzerai la somiglianza nelle azioni dell'interfaccia utente

Ogni elemento nella progettazione di un sito Web dovrebbe funzionare come ogni altro elemento dello stesso tipo. Questi elementi dovrebbero anche avere un'identità visiva in modo che gli utenti sappiano cosa sono e cosa fanno a colpo d'occhio.
Ci sono così tante azioni dell'interfaccia utente che possono essere integrate in un progetto che è indispensabile rispettare il principio di somiglianza Gestalt. Raggruppare elementi visivi e azioni in modo che siano identificabili visivamente contribuirà a creare una migliore esperienza complessiva per gli utenti.
6. Userai bene la tipografia
 Fai un passo indietro dal disegno e vedi se le lettere sono facili da leggere a distanza.
Fai un passo indietro dal disegno e vedi se le lettere sono facili da leggere a distanza. Non devi essere un maestro tipografo, ma sicuramente aiuta.
Gran parte di ciò che costituisce un buon design è radicato nella leggibilità e leggibilità. E questi concetti dipendono da come si scelgono e si usano i caratteri tipografici.
In caso di dubbio, optare per coppie di caratteri semplici come serif e sans serif. Fai un passo indietro dal disegno e vedi se le lettere sono facili da leggere a distanza. Quindi guarda le lettere su una piccola tela, come uno schermo del telefono per assicurarti che sia facile da leggere anche a colpo d'occhio.
Prova a usare il tipo in un ambiente ad alto contrasto, come il tipo di luce su uno sfondo scuro o il tipo scuro su uno sfondo chiaro, in modo che ogni parola sia facile da leggere.
7. Non dimenticherai gli schermi Retina

Anche gli schermi più piccoli possono eseguire il rendering di elementi e immagini con una perfezione quasi pixel.
Devi considerare il modo in cui gestirai immagini, icone e altri elementi in modo che tutto sia reso magnificamente indipendentemente dalle dimensioni dello schermo. Quando possibile, l'uso di un formato vettoriale può essere la soluzione ideale, motivo per cui SVG sta diventando sempre più popolare.
Se non disponi di un'immagine con la risoluzione adatta alle dimensioni dello schermo comuni, non utilizzarla. Nessuna immagine è migliore di un'immagine cattiva o pixelata.
8. Sarai onesto

Il tuo design dovrebbe essere fedele alla tua piccola impresa, informazione o marchio e trasparente in quello che fai. Non rubare un disegno o un'immagine, non riempire con parole chiave false per indirizzare il traffico ed essere fedele a chi e di cosa tratta il tuo contenuto.
Con così tanto disordine web, gli utenti vogliono interagire con progetti autentici. Indurre gli utenti a fare qualcosa o registrarsi per un prodotto o servizio o semplicemente indurli in errore su un argomento o informazioni dovrebbe essere contro il proprio codice etico personale. Non accettare progetti che si aspettano questo dal design.
9. Non ignorare l'accessibilità

Il web dovrebbe essere utilizzabile da quante più persone possibile. E mentre può sembrare difficile garantire che il design sia accessibile, non è così complicato come potresti pensare.
Google ha un'ottima guida all'accessibilità del sito Web, che definisce in questo modo:
In generale, quando diciamo che un sito è accessibile, intendiamo che il contenuto del sito è disponibile e la sua funzionalità può essere gestita, letteralmente da chiunque. Come sviluppatori, è facile supporre che tutti gli utenti possano vedere e utilizzare una tastiera, un mouse o un touchscreen e possano interagire con il contenuto della tua pagina nello stesso modo in cui lo fai. Questo può portare a un'esperienza che funziona bene per alcune persone, ma crea problemi che vanno da semplici fastidi a ostacoli per gli altri.
L'accessibilità, quindi, si riferisce all'esperienza di utenti che potrebbero essere al di fuori della gamma ristretta dell'utente "tipico", che potrebbe accedere o interagire con le cose in modo diverso da quello che ci si aspetta. In particolare, riguarda gli utenti che stanno sperimentando un qualche tipo di disabilità o disabilità - e tenere presente che tale esperienza potrebbe essere non fisica o temporanea.
Molti dei principi di un buon design, come dimensioni, contrasto e spazio, contribuiscono all'accessibilità complessiva.
WebAIM ha una lista di controllo, così come altri strumenti, per aiutarti a determinare se il tuo design è accessibile. L'elenco di controllo copre quattro aree relative all'accessibilità: il design è percepibile, utilizzabile, comprensibile e solido?
10. Sarai reattivo

Dovrebbe essere praticamente inutile nel 2018, ma il tuo sito Web deve essere reattivo. Ciò include ogni elemento, dal testo alle immagini, dai pulsanti al quadro generale.
Ogni progetto deve funzionare su ogni dispositivo. Periodo.
Conclusione
Un solido insieme di regole può aiutarti a entrare in un progetto di design più velocemente e a lavorare in modo più coerente. Nota che nessuno di questi comandamenti ti dice come dovrebbe apparire un progetto; sono radicati nella teoria di come si delinea e crea ogni sito Web.
Hai ulteriori regole di web design da aggiungere a questi comandamenti? Facci sapere cosa sono sui social media. Assicurati di taggare Design Shack!