10 consigli per la progettazione di landing page che non fanno schifo
Una landing page è la prima esperienza che il tuo cliente (o potenziale cliente) avrà con il tuo marchio. Deve trasmettere informazioni, incoraggiare un invito all'azione e riflettere la tua personalità. È difficile! Oggi condividiamo dieci suggerimenti per la progettazione di landing page per aiutare.
Se apponi il tuo logo e l'immagine del prodotto su un modello, sarà ovvio. La pagina non fornirà l'esperienza o le informazioni attese dal cliente al suo arrivo. Che sia difficile da navigare, difficile da leggere o un casino di elementi visivi, progettare una landing page che non fa schifo richiede pianificazione e precisione. Diamo un'occhiata a dieci suggerimenti su come farlo meglio.
Esplora risorse di progettazione
1. Avere uno, obiettivo chiaro per la pagina

La prima cosa da considerare quando si creano o apportano modifiche di progettazione a una landing page è l'obiettivo della pagina: cosa vuoi che gli utenti facciano quando arrivano?
- Fai clic su un collegamento
- Guarda un video
- Giocare un gioco
- Inserisci le informazioni in un modulo
- Fare un acquisto
- Condividi sui social media
- Leggi o interagisci in altro modo con i contenuti
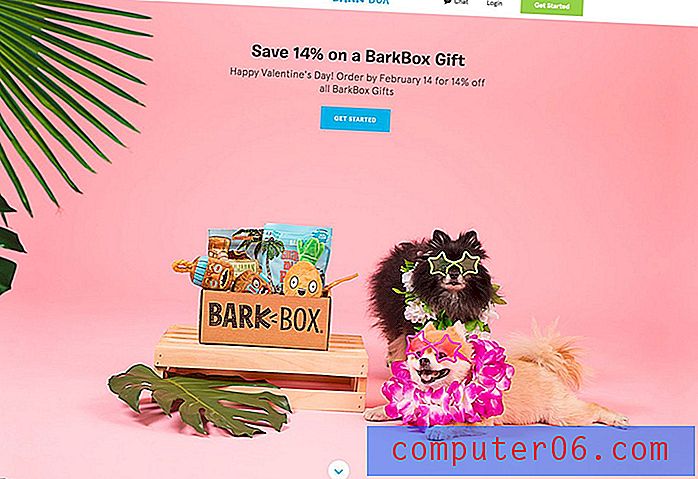
Quindi tutto sulla pagina di destinazione dovrebbe essere progettato e diretto per avvicinare gli utenti a questo obiettivo. BarkBox vende scatole di abbonamento per giocattoli per cani e tratta. La landing page sopra è per la promozione di San Valentino, che è a tema ma spinge gli utenti a effettuare un acquisto. (Nota che ogni pulsante dice "Inizia".)
2. Progetta per il tuo pubblico

Le pagine di destinazione devono essere create per gli utenti che le useranno. Sembra piuttosto autoesplicativo, ma troppo spesso ciò non accade.
Le persone e le immagini nel progetto devono essere riconducibili agli utenti. Testo e blocchi di copia devono comunicare con una voce e un tono che questi utenti apprezzano.
Può fare un tuffo profondo nella tua analisi per capire chi è il tuo pubblico chiave.
- Sono donne o uomini?
- Più giovane o più vecchio?
- Vivono in una certa area
Crea un design che piaccia al pubblico con cui ti stai collegando per aumentare il coinvolgimento e le conversioni degli utenti.
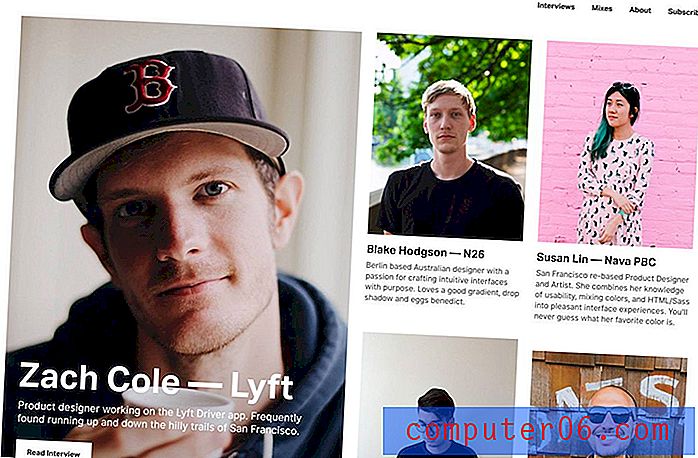
3. Usa immagini forti

Un'immagine forte, una foto interessante o un video accattivante fa una prima impressione forte e aiuta molto a coinvolgere gli utenti.
Coulee Creative adotta un approccio interessante. Il design non cambia, ma il titolo cambia e ad ogni modifica del titolo l'espressione facciale sull'uomo nell'immagine cambia in base alla corrispondenza.
È un elemento di sorpresa che è divertente e ti fa venire voglia di vedere cosa farà dopo.
4. Copia convincente del mestiere

La maggior parte delle pagine di destinazione include più livelli di copia. Ognuno di questi livelli deve essere convincente e lavorare per portare gli utenti all'azione desiderata impostata dagli obiettivi del tuo sito web.
La maggior parte delle pagine di destinazione utilizza i seguenti tipi di blocchi di copia:
- Titolo: dovrebbero essere alcune parole a catturare l'attenzione degli utenti.
- Testo del corpo: questo è il tuo messaggio principale. Dovrebbe essere conciso e diretto.
- Invito all'azione: spesso sotto forma di pulsante o collegamento, questo indica agli utenti cosa fare con il sito Web. Qual è il prossimo passo nel processo e come ci arrivano? Fornire una comunicazione chiara e fruibile.
- Piè di pagina: le informazioni standard, come il marchio, le informazioni di contatto e i collegamenti ai social media possono aiutare a stabilire la credibilità e fornire una risorsa di riferimento per gli utenti.
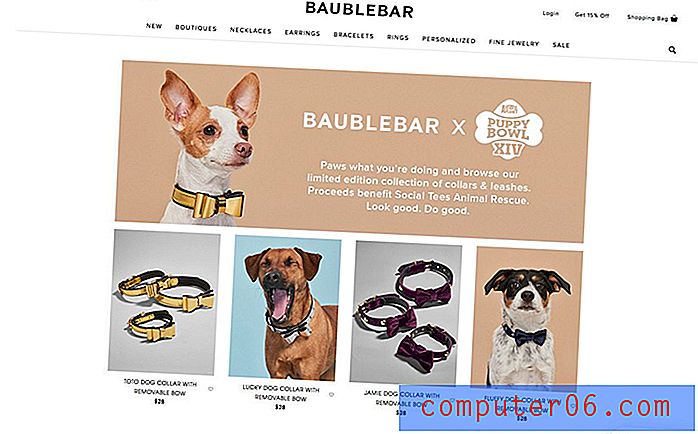
5. Stabilire le parole chiave attraverso la navigazione

Gli elementi di navigazione su una pagina di destinazione aiuteranno a dire agli utenti di cosa tratta il tuo sito web complessivo. Pensa agli elementi di navigazione come parole chiave aggiuntive che forniscono informazioni e indicazioni all'utente.
Baublebar fa un buon lavoro di questo sulla sua landing page Puppy Bowl. La società, che vende principalmente gioielli per donne, utilizza la barra di navigazione per evidenziarlo mentre mostra le "bagattelle" degli animali domestici in questa pagina di destinazione.
Inoltre, sotto lo scorrimento, la pagina si concentra su gioielli per donne con immagini che mostrano prodotti che non sono per cani. Tutti questi suggerimenti di navigazione aiutano gli utenti che sono venuti sul sito Web per i prodotti per animali domestici a vedere che l'attività principale è molto di più.
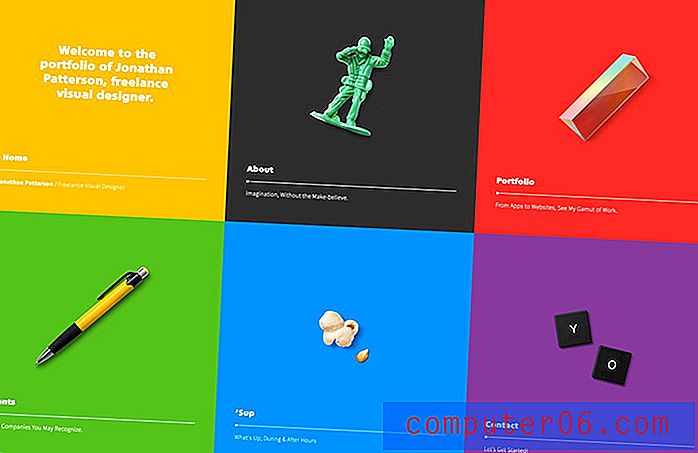
6. Rendere chiaro il CTA

Ogni utente dovrebbe sapere esattamente cosa fare quando colpisce la pagina di destinazione. Chiari inviti all'azione sono fondamentali. Non dare per scontato che gli utenti facciano semplicemente ciò che desideri.
I buoni inviti all'azione possono essere sotto forma di pulsanti, moduli da compilare, istruzioni per l'utente (come scorrere per ulteriori informazioni) e persino animazioni.
Il portfolio di Jonathan Patterson utilizza quest'ultimo per stabilire l'azione dell'utente: ciascuno dei blocchi colorati luminosi include uno stato di passaggio del mouse scuro, che indica agli utenti che è possibile fare clic su ciascun blocco per ulteriori informazioni.
7. Personalizza il contenuto quando puoi

Le pagine di destinazione per natura sono progettate per essere in qualche modo specifiche e speciali. Spesso hanno uno scopo o un obiettivo un po 'più focalizzato rispetto alla tua homepage. Personalizza il contenuto della pagina di destinazione per sfruttare al meglio questo concetto.
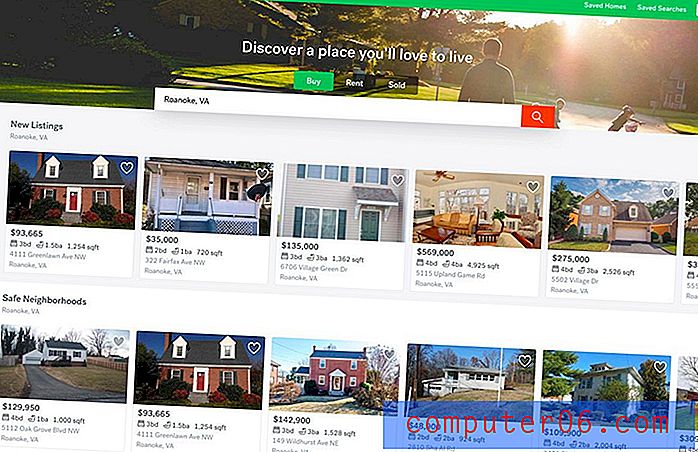
Trulia indirizza gli utenti a una home page / pagina di destinazione che utilizza strumenti di geolocalizzazione in modo che ogni utente ottenga informazioni specifiche sulla propria posizione dall'inizio.
Questa semplice esperienza utente rende il sito Web personalizzato e gli utenti avranno maggiori probabilità di interagire con i contenuti che li riguardano.
8. Includi marchio chiaro e pertinente

Un problema comune con le landing page che li fa schifo è che spesso non sembrano o includono segnali visivi che si collegano al sito Web principale.
Le pagine di destinazione devono includere un marchio chiaro e pertinente in modo che gli utenti sappiano esattamente cosa o con chi stanno interagendo.
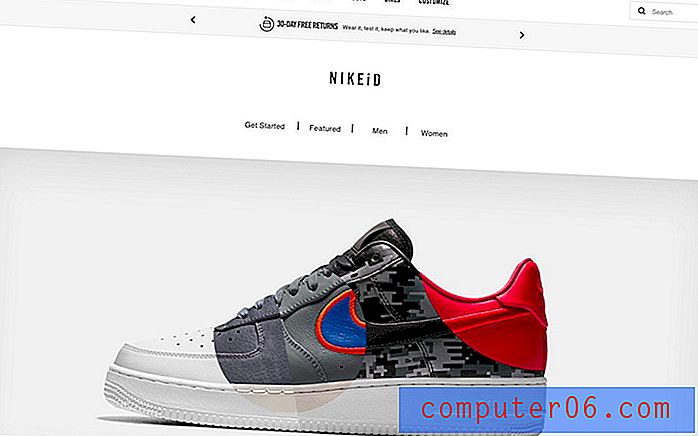
Nike fa un ottimo lavoro con la pagina di personalizzazione delle scarpe sul loro sito web. Include la stessa intestazione e logo di ogni altra pagina ma il contenuto principale è diverso e gli utenti sanno che è speciale a causa del design funky sulla scarpa. Non è un'immagine di un prodotto in vendita; è un'immagine in movimento con concetti personalizzati che gli utenti possono creare.
Ma gli utenti non si chiederanno mai se stanno ancora interagendo con il marchio Nike. È sempre rilevante nel design.
9. Considera la fonte

Quando un utente fa clic su un collegamento da un'altra parte del Web e arriva su una pagina di destinazione, ha in qualche modo un'aspettativa di ciò che troverà.
La pagina di destinazione deve essere progettata in modo che il contenuto sia specifico per quel traffico.
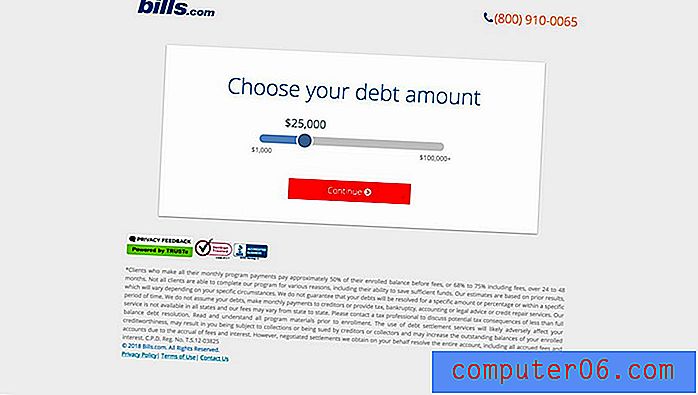
Bills.com ha una landing page con un semplice modulo che aiuta gli utenti a capire come consolidare o gestire il debito. Non c'è nessun altro disordine sulla pagina di destinazione e gli utenti non vedranno nemmeno altre informazioni fino a quando non avranno completato il processo di pre-screening mostrato sopra.
Questo design si basa fortemente sulla fonte del link - da luoghi come i social media o persino le informazioni stampate - per dire agli utenti cosa accadrà dopo.
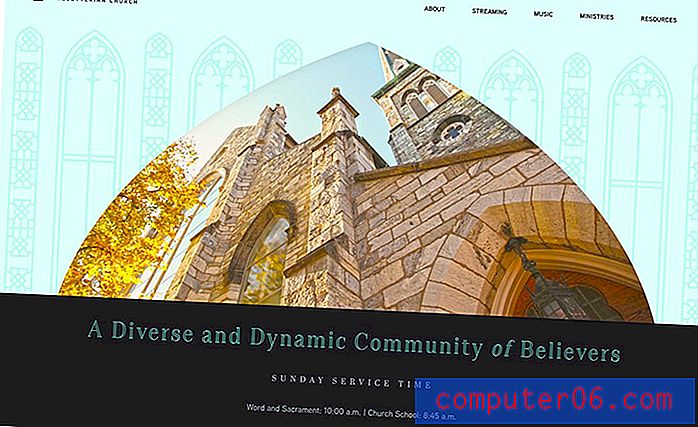
10. Stabilire gerarchia e flusso

Una buona landing page rende evidente l'usabilità. Dove dovrebbero cercare gli utenti e cosa dovrebbero fare sulla pagina?
La progettazione utilizzando modelli e comportamenti comuni dell'utente può fare molto per stabilire questo flusso. Aggiungi livelli di immagini, branding e tipografia per stabilire una chiara gerarchia e gli utenti sapranno in un attimo come interagire con la pagina.
LS Productions, sopra, ha un chiaro corso d'azione visivamente: grande video a scorrimento, fino al logo nell'angolo in alto per centrare il titolo sullo Scroll for More CTA. E gli utenti ottengono tutte queste informazioni in pochi nanosecondi.
Conclusione
Un punto chiave da considerare è che quando stai pensando a una landing page, questa non è necessariamente la tua homepage. Le landing page sono le prime fermate più comuni per i visitatori del sito web. (Puoi capirlo esaminando l'analisi del tuo sito Web.)
Alcune di queste pagine di destinazione principali potrebbero essere dovute alle tue iniziative di marketing e al modo in cui stai guidando il traffico. Ma altre pagine possono essere popolari a causa del loro contenuto, collegamenti da altre fonti e ricerca. Sapere da dove proviene questo traffico e cosa stanno cercando gli utenti è un fattore chiave quando si tratta di stabilire obiettivi e progettare una landing page che non fa schifo.