Galleria creativa di disegni di siti Web Parallax
L'aspetto bidimensionale limitante dei monitor di computer oggi limita il modo in cui i siti Web sono costruiti. Quando si progettano layout di siti Web parallasse, questi possono portare effetti e grafica in una bellezza tridimensionale proprio davanti ai tuoi occhi! Spesso creato con le librerie Adobe Flash o JavaScript, questo effetto non viene spesso utilizzato ma offre una sensazione davvero unica.
Di seguito sono riportati alcuni esempi molto creativi che ho messo insieme per l'ispirazione digitale. I web designer di tutto il mondo possono raccogliere idee per siti Web in stile di parallasse. Non è un argomento molto confuso e, una volta che hai in mente uno stile di design, è facile creare grafica e codificare il tutto insieme.
Esplora Envato Elements
Rastapé
Qui l'intero design di sfondo è rappresentativo di una catena di ristoranti. La navigazione principale principale è facile da trovare e le animazioni sono molto eleganti.
Al primo atterraggio sulla pagina si avvia automaticamente la musica stonata. Questa potrebbe non essere la migliore capacità di presentazione ma mostra carattere. Fortunatamente il lettore audio nella parte superiore dello schermo può essere facilmente modificato. Troverai anche i dettagli di contatto verso il fondo.

Billy's Downtown Diner
Billy's Diner offre un elegante senso di classe al tema retrò. Visualizzando una bella pagina con caratteri e colori creativi, il sito Web è facile da navigare.
I punti salienti includono una navigazione ben posizionata e una tipografia brillante. Gran parte della sensazione commensale viene applicata all'animazione dell'intestazione. Questo esempio di scorrimento della parallasse tocca i toni nostalgici del classico ristorante degli anni '50.

Fiera mondiale di Atlantide
Questo è personalmente uno dei miei siti Web preferiti. Le animazioni del design sono così fluide e lo sviluppatore web ha utilizzato principalmente tutte le tecniche CSS per realizzarle. Sia i principianti che i professionisti devono meravigliarsi di questa opera d'arte.
Man mano che scendi ai livelli inferiori del sito web puoi trovare informazioni di contatto e spazi pubblicitari vuoti. Potresti notare che l'effetto sta seguendo una persona giù per l'ascensore nelle profondità più profonde dell'oceano verso Atlantide. La grafica vettoriale è sorprendente per i visual designer di tutto il mondo.

Disegni B5
Con B5 Design Studio lo scorrimento della parallasse si sposta orizzontalmente attraverso la navigazione. La home page iniziale presenta alcuni collegamenti a fonti esterne senza barra di scorrimento laterale. Non c'è nulla di troppo confuso nell'interfaccia utente, che si distingue davvero bene.
Noterai che tutto il testo in-page è scritto tramite HTML e disegnato con CSS. Nessun Flash è stato applicato, anche con immagini, e dopo un ulteriore esame gli autori sono alimentati da jQuery. Questo può essere visto anche nel loro modulo di contatto che vanta utili suggerimenti.

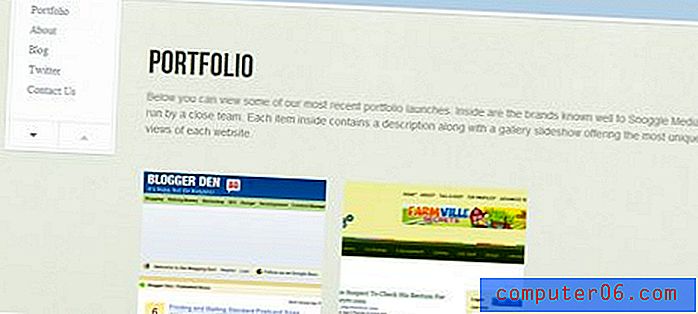
Snoggle Media
Questo sito Web è stato creato anche con jQuery. Potresti notare che eseguono una navigazione laterale che si sposta in senso contrario a B5, ovvero verticalmente su e giù per la pagina. Il loro uso di colori di sfondo luminosi si fonde bene con i toni minimalisti.
Il sito gestisce un blog basato su un tema simile. Molto probabilmente la società sta eseguendo WordPress 3.x con una divisione jQuery in HTML. Hanno anche capitalizzato il SEO in modo fenomenale offrendo URL alternativi e unici per la scansione di Google.

Webdesign Karlsruhe
Sebbene scritto esclusivamente in tedesco, il progettista del sito Web ha preso in seria considerazione l'approvazione dello scorrimento della parallasse. L'intero sito web appare come una visuale in prima persona verso un supporto in legno.
Le note vengono posizionate come navigazione e il designer include esempi del suo lavoro passato. Lo stile del portfolio che rende appare molto più dinamico di molti. Questo potrebbe essere un altro grande uso della libreria jQuery al lavoro. Facendo clic su un'immagine viene visualizzata un'anteprima e ulteriori informazioni sul progetto.

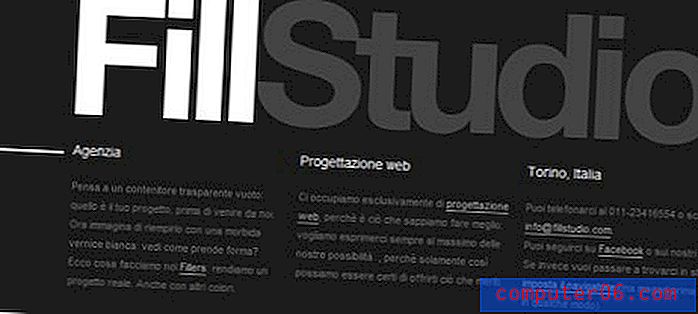
FillStudio
Fill Studio è un elegante esempio di pensiero molto minimalista. Puoi trovare esempi di tonalità di colore morbide in tutto il loro sito Web. La pagina principale è carente, ma la navigazione è semplice e mantiene il visitatore concentrato solo su alcune attività.
La loro pagina del portfolio è molto impressionante e mostra bellissime opere artistiche. Ciascuno è designato con una combinazione di colori unica che viene visualizzata al passaggio del mouse. Mostrano anche maggiori informazioni sul progetto e collegamenti di contatto.

Kalendiar
Quando penso al Kalendiar unico spicca sopra il resto. Il loro sito si concentra su una visione simile in prima persona di un paesaggio apparentemente disordinato. La tipografia e le immagini grafiche sono distribuite e dimostrano un po 'di confusione.
Ho davvero molto rispetto per il loro stile unico di arte. È molto difficile progettare siti Web, specialmente qualcosa di così complesso. Trovo che il loro titolo abbia molto potere, oltre al fatto che la loro lingua madre non è l'inglese e manca a un vasto pubblico.

Titolo creativo
Una bella agenzia di design creativo che presenta colori intensi e intensi per molti dei componenti dell'interfaccia utente. Ancora una volta troverai i loro collegamenti principali e percorsi di navigazione verso la parte superiore del sito.
Il componente di parallasse è in grado di dimostrare coordinate uniche per contenere informazioni. Questo stile di design presenta una dashboard o un'impostazione desktop. Gli utenti vengono guidati insieme ai collegamenti ad aree in cui possono trovare informazioni sulla società, dettagli di contatto e opere di esempio.

Percorsi e strade secondarie del Tennessee
Adoro il sito web di viaggi del Tennessee. Presentano alcune bellissime animazioni di parallasse e offrono persino un breve tutorial prima del caricamento del sito. Concesso, non è difficile lavorare attraverso il loro sito, ma aiuta i disabili tecnologici.
C'è un'enorme quantità di informazioni inserite nel sito. Molte delle attrazioni elencate contengono pagine di Facebook che sono collegate direttamente dal sito. Tutti i popup contengono testo reale e sono sviluppati in jQuery. La pagina presenta in realtà molti menu, che utilizzano tutti potenti tecniche di animazione a comparsa e sottopagina.

Mush Game
Adoro la grafica vettoriale digitale assegnata a Mush. Il loro marchio è adorabile e si distingue davvero da molti altri siti Web. In primo piano come sfondo di parallasse, puoi vedere il movimento di alberi e rami pendenti nella foresta.
Noterai che Mush ha incluso un breve video dimostrativo per la sua app. È disponibile su Windows Phone 7 e utilizza molti fantastici motori grafici! Come sempre, troverai brevi informazioni di contatto e collegamenti verso la parte inferiore del piè di pagina.

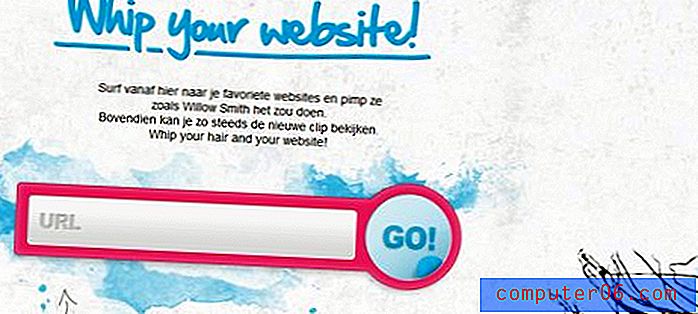
Frusta il tuo sito web
Frusta Il tuo sito Web è un'applicazione pulita con alcune funzioni brillanti. Puoi inserire un URL nella barra degli indirizzi per smanettare con il loro layout. È tutto basato su HTML5 e presenta alcuni effetti jQuery personalizzati. È un posto pulito con cui giocare se hai 15 minuti!

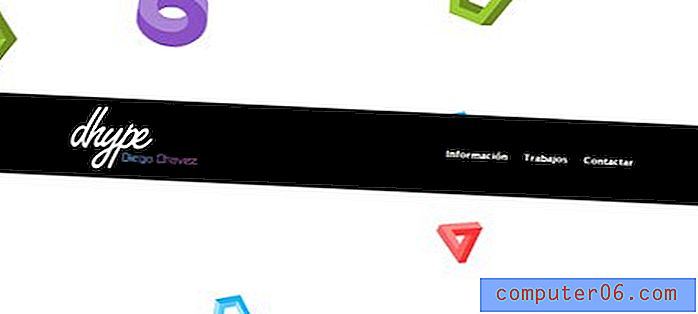
Diego Chávez
Dhype non è l'epitome dei progetti di parallasse, sebbene presenti un'interfaccia vibrante. Personalmente adoro gli effetti di sfondo. È funky e aggiunge davvero personalità alla società.
La maggior parte dei collegamenti al sito visualizzerà popup o pagine di diapositive. Questi includono i dettagli di contatto e le opere del portfolio. Poiché il sito ha poche pagine, rende la navigazione un gioco da ragazzi! È difficile perdersi, il che è positivo poiché tutte le informazioni di cui hai bisogno sono focalizzate al centro.

Netlash
Le energie creative inserite nel design di Netlash sono straordinarie. Adoro il loro uso della navigazione in stile dashboard poiché dà vita a così tante immagini di sfondo.
È possibile scorrere verticalmente tra le diverse pagine. Ciò consente la navigazione senza collegamenti o cursori jQuery e dimostra anche come tutto può essere sottoposto a scansione su una singola pagina. Noterai anche che i dettagli di contatto e le informazioni sulla società cambiano gli sfondi, il che presenta l'appello che hai visitato una nuova pagina.

Nicosia Longhi
Il portfolio qui sotto include tante affascinanti modifiche all'interfaccia utente. La musica di sottofondo è piacevole e non interferisce con la navigazione del layout. In effetti direi che è un bellissimo accento sul tema generale del sito.
Questo è accompagnato da una discografia di opere musicali e altre informazioni sui contatti. Tutte le loro informazioni vengono visualizzate anche nelle finestre jQuery senza ricaricare la pagina. Ciò consente di risparmiare molta energia nel lungo periodo e di lasciare che gli utenti si sentano ispirati.

Timpano
Sembra che Gable sia eseguito attraverso un motore jQuery con i popup della blackbox. Questi sono comunemente usati per contenere gallerie di immagini e piccoli frammenti di informazioni sulla pagina. Il menu di navigazione può essere trovato nella loro galleria di parallasse di opere d'arte, anche se è un po 'confuso.
Gran parte delle informazioni sul sito sono ben strutturate e offrono alcune risorse piuttosto forti. Mi piace il layout e, sebbene non ci siano etichette su ogni articolo, puoi passare con il mouse per scoprire dove conducono. E non è poi così male esplorarlo poiché ogni pagina si apre nella stessa finestra senza alcun aggiornamento.

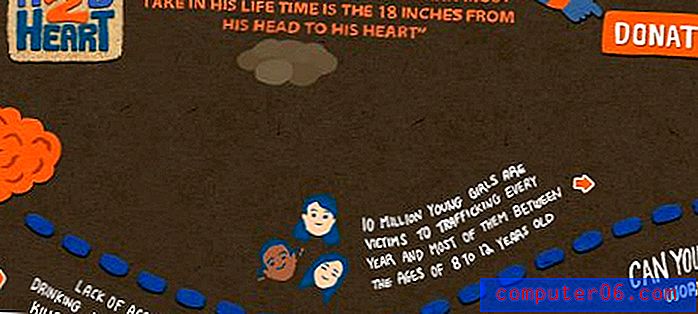
Head2Heart
La galleria di vettori di nuvole sembra tracciare un percorso nel cielo. Mentre segui i numeri di navigazione nella parte inferiore, è molto semplice trovare informazioni e percorsi verso ciò che stai cercando.
Mi meraviglio davvero della combinazione di colori e del layout unici di questo sito. Ci sono così tante fantastiche animazioni che a confronto sembrano tutte così fluide. Il loro modulo di contatto mostra alcuni deboli lavori vettoriali e vibranti componenti dell'interfaccia utente. Se ti piacciono i siti web di parallasse, questo è sicuramente uno da provare per l'ispirazione.

Esteban Muñoz
Il portafoglio di Esteban offre una vasta gamma di esempi. Il suo lavoro è fenomenale e viene visualizzato proporzionalmente nella parte superiore del suo sito Web. Qui puoi trovare anche collegamenti di navigazione che includono tutti i contenuti nella stessa pagina.
Gli effetti di scorrimento della parallasse sono applicati pesantemente nel suo piè di pagina con la nuvola disegnata a mano. Presenta alcuni link esterni unici a fonti esterne che sponsorizzano il suo sito Web in gallerie di design. Questo è un modo potente per creare fiducia tra i tuoi clienti e ottenere più lavoro di progetto.

Tariffa della fattoria
Un altro layout di parallasse a scorrimento orizzontale che si adatta perfettamente al nostro set! La tariffa della fattoria mantiene un'ambientazione della vecchia cucina di campagna visualizzata sullo sfondo di ogni sezione. Tutte le ulteriori informazioni sono incluse in un popup con testo reale.
L'intero sito sembra essere eseguito su HTML e jQuery che alimentano le animazioni. Troverai collegamenti di navigazione standard verso l'alto che rappresentano i dettagli di contatto e i premi sulle tariffe. Creano deliziosi budini e altri dessert e hanno tramandato l'azienda per anni.

BeerCamp a SXSW 2011
Beer Camp utilizza una tipografia molto vivace per dimostrare il proprio lavoro. Gran parte dei titoli delle intestazioni e dei sottotitoli sono difficili da leggere anche per quelli con una grande vista. Scorrendo verso l'esterno con la rotellina del mouse è possibile ingrandire il testo che inizialmente può sembrare piccolo.
Inoltre, mentre si naviga tra i collegamenti delle intestazioni, vengono visualizzati gli effetti di animazione con zoom. Questo può essere visto da qualsiasi delle loro pagine e dimostra un effetto fantastico. Il sito sembra essere scritto in HTML che può utilizzare le librerie di caratteri jQuery.

Ben la guardia del corpo
Sono un grande fan del lavoro di Ben. Ha creato un mondo digitale all'interno del suo sito Web che ti consente di navigare attraverso vicoli bui all'interno della sua città. Non troverai collegamenti di navigazione fisici poiché le uniche informazioni sono dirette verso la parte superiore e inferiore della pagina.
Ben imposta anche la sua intera galleria su una pagina. Ciò significa che non è rinfrescante, come è comune con tutte le gallerie di parallasse che abbiamo visto finora. La vera ispirazione qui risiede nella grafica di sfondo e nel complesso stile di animazione jQuery. Sono un fan del layout di Ben e mi piacerebbe vedere altri designer creare atmosfere simili nei loro siti Web.

TEDxPortland
TED è un evento meraviglioso con alcuni dei relatori più esperti. Il loro sito web presenta alcuni video fantastici e per il loro evento a Portland non potrei essere più felice con le loro scelte di design. L'intero sito Web si basa sullo scorrimento della parallasse mantenendo intatta l'intestazione.
Puoi navigare attraverso ogni pagina con facilità e senza alcun aggiornamento. Lo sfondo nero fornisce una tela perfetta per lettere bianche nitide da saltare fuori dalla pagina. È possibile scegliere di scorrere con la barra di scorrimento laterale anziché utilizzare i collegamenti di navigazione. Tuttavia, questo metodo è molto più lento e richiede un po 'di know-how per navigare manualmente.

Resolutionism
Questa società di web design ha fatto molte cose proprio nel loro layout. Applicano molti effetti jQuery su tutte le loro pagine per far brillare un po 'le cose. Puoi trovare i loro collegamenti di portfolio rapidamente accessibili e con un vivace rimbalzo di energia di animazione.
Ogni caso di studio offre un collegamento diretto al progetto e un video complementare per eventuali potenziali clienti. Troverai le informazioni di contatto e le indicazioni di Google Maps verso la parte inferiore della pagina. Puoi ordinare i loro singoli post nell'angolo in alto a destra su ogni pannello.

David Beckham
Il sito Web di David è molto minimalista e mostra quanto sia semplice il trasferimento di informazioni. È possibile accedere a ciascun pannello scorrevole tramite il sistema di navigazione sulla destra. Sono disponibili una serie di punti bianchi che possono essere selezionati come sezioni di navigazione.
I pannelli includono uno sfondo diverso di David e contengono anche lettere bianche su uno sfondo nero. Verso il fondo troverai alcune risorse per contatti e crediti. Anche un elegante contatore di pixel che mostra quanti singoli pixel hai fatto scorrere

Ap-o
Apo gestisce un sito Web fantastico con bellissime animazioni a scorrimento parallasse. Nell'angolo in basso a destra troverai una freccia che ti porterà da ogni sezione della pagina alla successiva. Il suo sito Web funziona in un'atmosfera verticale, il che rende molto più semplice scorrere verso il basso senza effetti jQuery.
Un aspetto negativo che ho riscontrato è che all'inizio non esiste un sistema di navigazione. Potresti trovare difficile passare attraverso ogni pagina ed estrarre distintamente le informazioni di cui hai bisogno. I suoi sfondi sono anche un po 'difficili per gli occhi che potrebbero essere ammorbiditi o guariti un po' di più.

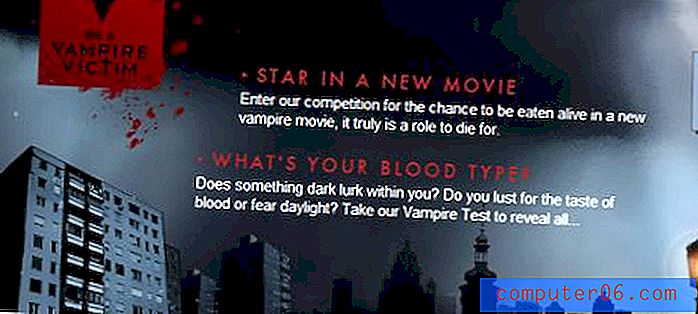
Vittima del vampiro
Ora questo è un sito web terrificante. Il designer ha incluso molte opere d'arte realistiche di vampiri, mostri e vicoli bui per spaventare anche i fantasmi più oscuri. Lo scorrimento della parallasse funziona in modo brillante però! È un'aggiunta fantastica al tema spettrale.
Le informazioni sono disposte verticalmente, cosa che ci si potrebbe aspettare da qualsiasi layout classico in stile sito Web. I collegamenti e il testo della pagina sono un po 'difficili da leggere poiché le immagini di sfondo stonate ti saltano davvero addosso. Ma devo applaudire i progettisti con uno sforzo creativo straordinario che non avevo mai provato prima.

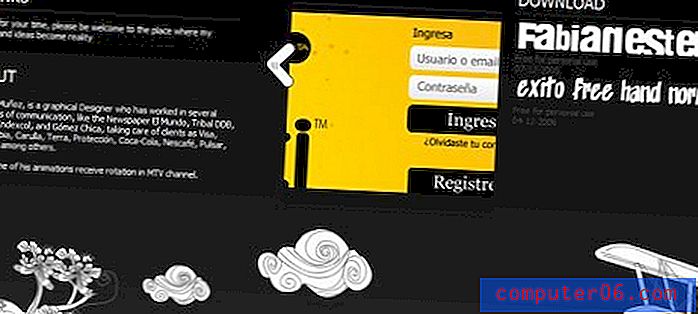
Fabbricazione d'Essai
Un aspetto che mi piace molto del loro design è l'inclusione della traduzione linguistica. Puoi scegliere di passare dall'italiano o dall'inglese dall'angolo destro. Il menu del sito Web è anche nascosto per impostazione predefinita, una funzionalità che è un po 'confusa.
Le animazioni delle loro pagine sono brillanti e presentano davvero alcuni sorprendenti effetti di parallasse. Le immagini di sfondo si ripetono spesso e verranno riportate nel loro catalogo e nelle pagine dei contatti. Troverai anche una brillante sezione di portfolio che presenta anche lavori in formato galleria jQuery.

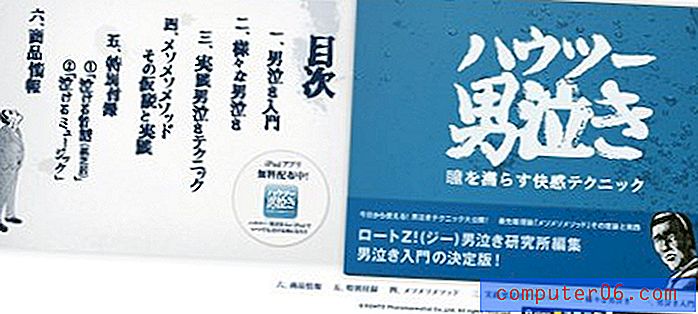
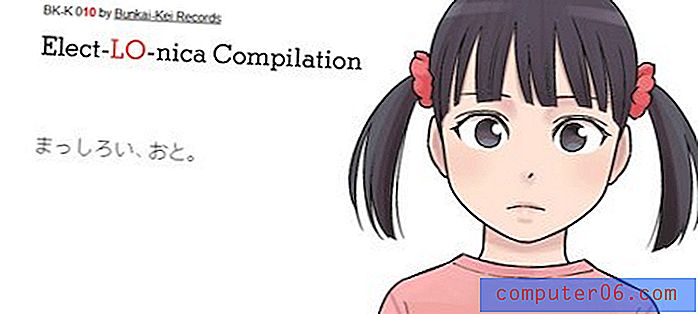
Elect-LO-nica
Questo sito Web giapponese funziona anche con effetti di distorsione di parallasse e scorrimento verticale. Puoi trovare alcuni effetti di animazione accurati mentre scorri verso il basso che mostra una splendida grafica vettoriale.
Tutto il testo è scritto in giapponese. Tuttavia, non è necessario comprendere i contenuti del sito Web da seguire insieme al loro stile di progettazione. Verso il fondo puoi trovare un elenco delle tracce e altri dettagli di contatto. Mi piace il loro adattamento del layout in quanto rappresenta una mentalità molto semplice.

Rohto Japan
Rohto Japan è una società molto più spostata. Il loro layout è di nuovo caratterizzato dallo scorrimento orizzontale e offre collegamenti spiazzanti. Lungo tutto il livello inferiore troverai collegamenti di social network e contatti esterni.
Sopra questi sono i principali collegamenti di navigazione. Non si distinguono molto e potrebbero anche apparire meglio lungo la parte superiore della pagina, che è per lo più vuota. I dettagli della pagina sono molto nitidi. Sono anche un grande fan del loro stile di animazione che è rapido e fluido alla transizione.