Fantastico design allo stato brado: Sevenly.org
Ogni tanto mi imbatto in un sito che ha uno o due pezzi di design e UI davvero stimolanti che sono abbastanza buoni per me da scrivere su di essi. In casi ancora più rari, trovo un intero sito così pieno di idee di design straordinariamente fantastiche che devo condividerlo con te. Questo articolo riguarda uno di questi siti.
Sevenly.org è un sito dedicato ad aiutare enti di beneficenza attraverso la vendita di magliette personalizzate in edizione limitata. Oltre al fatto che amo l'organizzazione e ciò che rappresentano, sono stupito da ciò che hanno fatto con il sito e penso che serva da strumento di apprendimento per i web designer. Diamo un'occhiata!
Esplora risorse di progettazione
Incontra Sevenly
La missione di Sevenly è semplice: "Sfruttare il potere dell'arte e della comunità per costruire consapevolezza sostenibile e movimenti di finanziamento che supportano le organizzazioni benefiche nei loro sforzi per cambiare il mondo".
In pratica, sembra che vendano prodotti super fantastici (magliette, felpe, bottiglie d'acqua, ecc.) E donano $ 7 da ogni acquisto all'associazione che hanno scelto di sostenere quella settimana. Ad oggi hanno raccolto quasi $ 600.000 per vari enti di beneficenza.

Grande design
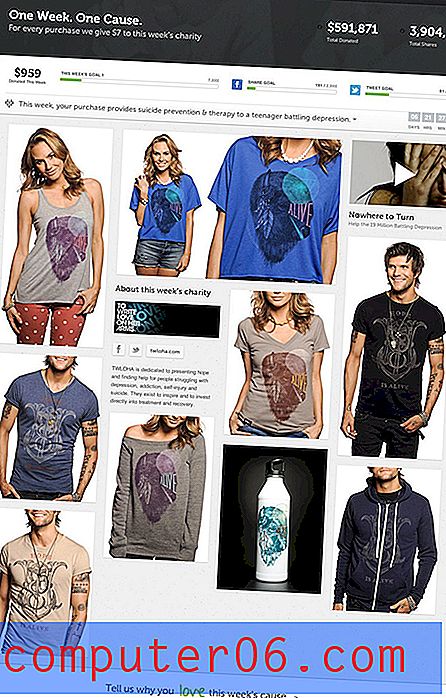
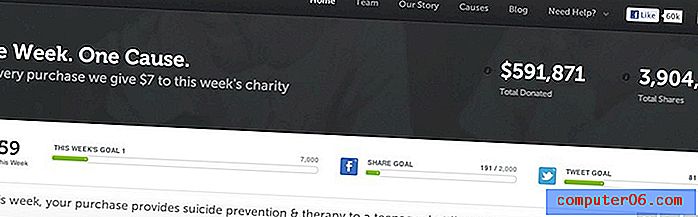
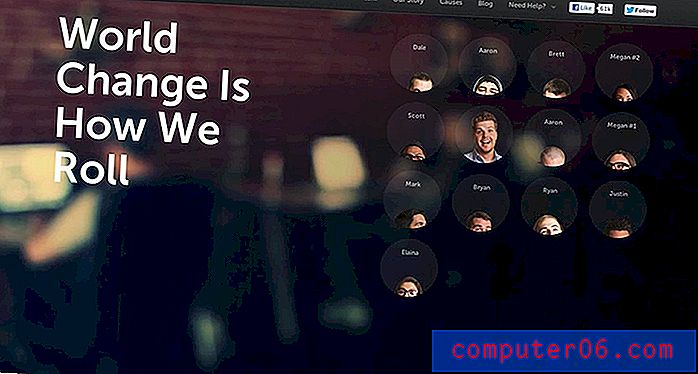
Ancora una volta, la causa e la strategia hanno guadagnato un clic da me su Twitter, ma è il design che mi ha attirato e mi ha interessato. Come puoi vedere nello screenshot qui sopra, la home page è piuttosto attraente.
Sfoggia meravigliosamente i prodotti con belle e grandi foto di persone belle e sorridenti che indossano abiti dal design accattivante. Il layout in muratura conferisce alla pagina un aspetto organico e il design / combinazione di colori minimale spinge davvero la tua attenzione verso quelle grandi foto.

Il sito ha un bell'aspetto a colpo d'occhio, ma quando inizi a usarlo, ci sono così tante piacevoli sorprese e piccoli trucchi che mi sono ritrovato perso, giocando con ogni pagina per diversi minuti. Diamo un'occhiata ad alcuni dei tocchi interessanti.
Hover Effects a bizzeffe
Sono un grande fan degli effetti hover, so che non sempre si traducono molto bene in touchscreen, ma puoi spiegarlo. Su un desktop, sono uno dei modi principali in cui interagiamo con gli utenti a livello base.
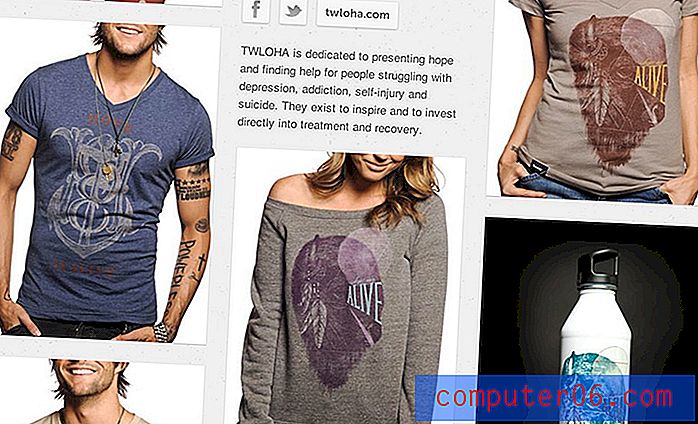
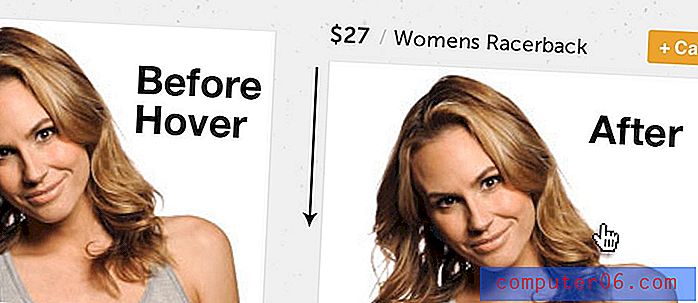
Sevenly è semplicemente traboccante di fantastici effetti hover. Piccole animazioni slick ti aspettano ad ogni turno. Si inizia con le anteprime dell'abbigliamento della home page:

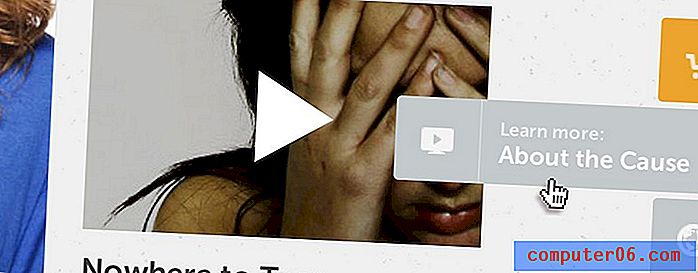
Per impostazione predefinita, il nome e il prezzo del prodotto sono nascosti, ma non appena si passa il mouse sopra un'immagine, scorre verso il basso per rivelare queste informazioni. Saltando al lato della pagina, ci sono tre pulsanti qui, ognuno dei quali si espande in una lunga barra orizzontale al passaggio del mouse.

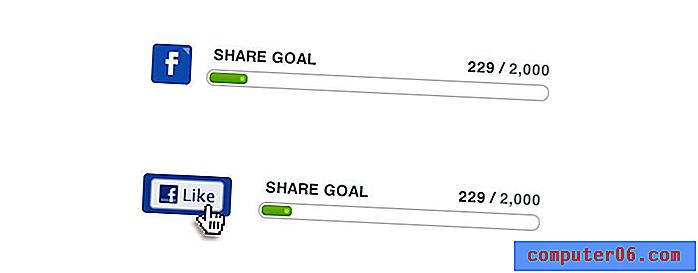
Seguendo lo stesso tema di modifica delle dimensioni di un elemento al passaggio del mouse, le piccole barre di condivisione hanno anche pulsanti che diventano più ampi quando si passa il mouse su di essi, incoraggiando tutti i clic importanti.

Voodoo a scorrimento puro
La mia cosa preferita in assoluto di questa pagina è la magia a scorrimento che accade sulla home page. In realtà è un effetto davvero semplice ma è così ben pensato che non ho potuto fare a meno di essere colpito.
Per impostazione predefinita, quando carichi la pagina, questo è ciò che vedi:

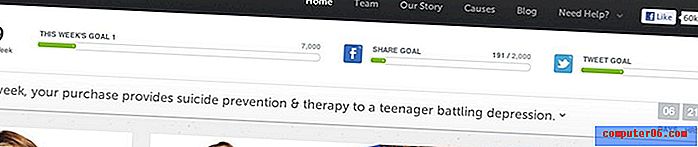
Le probabilità sono che la tua prima reazione sarà quella di scorrere la pagina verso il basso. Mentre lo fai, la sezione scura che descrive il sito diventa sempre più breve fino a quando non è solo una piccola barra di navigazione che rimane con te mentre scorri.

La parte migliore è che non si ferma qui. Anche se potresti non pensare di farlo, puoi effettivamente scorrere oltre la posizione iniziale originale. Questo fa l'opposto di quello che abbiamo visto prima ed espande la sezione oscurata per darti maggiori informazioni sull'associazione benefica attuale del sito.

È un modo così elegante per archiviare un sacco di informazioni in un piccolo spazio e rivelarle gradualmente agli utenti. È abbastanza nascosto da non sovraccaricarti quando carichi la pagina, ma abbastanza ovvio da non poterlo perdere quando scorri verso l'alto della pagina dopo l'esplorazione iniziale.
Numeri e condivisione
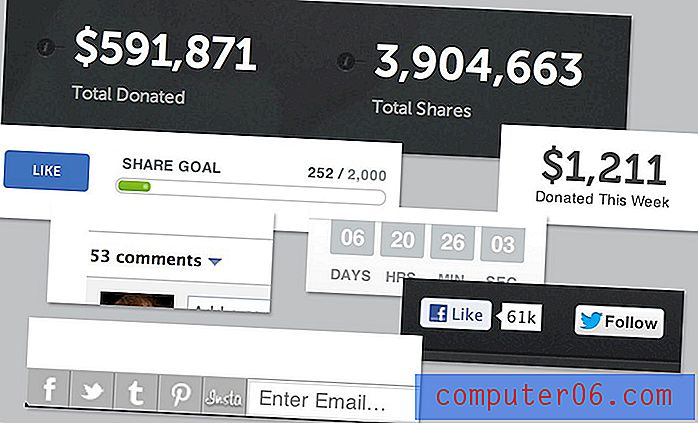
Dato che questo sito è così focalizzato sulla beneficenza, ci sono due obiettivi che sono stati stabiliti per la progettazione. Si può dire perché guidano l'intero layout. Il primo è un livello di trasparenza e progresso, comunicato tramite statistiche. Ecco quanto abbiamo raccolto finora, ecco quali sono i nostri importi target, ecc.
Il secondo obiettivo è quello di incoraggiare la condivisione il più umanamente possibile sfruttando i social media. C'è un'enorme sezione di commenti di Facebook integrata nella home page e tonnellate di altri pulsanti e barre social intorno al sito.

Un tocco personale
Passando oltre la home page, l'incredibile design non si ferma. La prossima è la pagina "Team", dove puoi incontrare vari membri coinvolti nel progetto.

Come prima, vediamo alcuni divertenti effetti hover implementati qui. Ogni membro del team viene mostrato in un cerchio con solo la sua testa al massimo. Una volta che passi sopra il cerchio, però, si aprono alla vista con una faccia sciocca.

Guardando questa pagina mi sono reso conto che aveva un'altra sorpresa: lo sfondo è in realtà un video! È molto sottile e potresti non accorgertene all'inizio, motivo per cui è così bello. Il video è sfocato e scuro, quindi non è troppo distratto.
Storygraphic
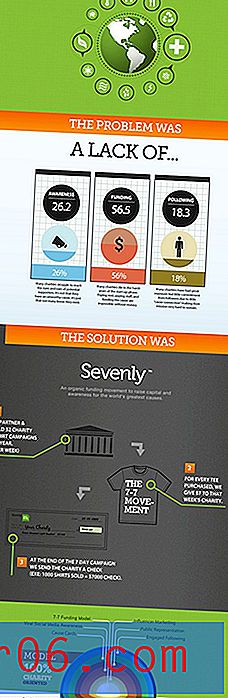
L'ultima cosa che vorrei mettere in mostra è la pagina “La nostra storia”, che ti spiega un po 'perché è stato avviato Sevenly. Non contento di fare nulla nel modo che ti aspetteresti, qui il team di Sevenly ha deciso di darti una fantastica infografica invece di una lunga e noiosa storia.

Notare il modo in cui questa infografica è strutturata: problema vs. soluzione. Vedi questo formato usato altrove in tutto il sito per trasmettere la storia dietro ogni organizzazione benefica. Innanzitutto, affermano un problema in termini molto semplici, quindi comunicano come stanno aiutando a risolverlo. È piacevolmente semplice e diretto.
Cosa pensi?
Vorrei chiarire che non ho mai parlato con le persone Sevenly, non si sono avvicinati a me per scrivere questo articolo o contattarmi in alcun modo. Apprezzo davvero molto quello che stanno facendo, sia come essere umano che come designer.
Assicurati di visitare Sevenly.org la prossima volta che avrai bisogno di una solida ispirazione. Non limitarti a guardare, interagire con il sito e avere un'idea di tutti i piccoli tocchi di design che lo rendono così raffinato. Inoltre, se sei sul mercato per alcune magliette che si adattano al tuo stato di designer, non puoi battere i fantastici design di Sevenly.