Come + Perché utilizzare un modello di wireframe del sito Web
Il wireframing è uno di quei processi di progettazione che avvengono in modo organico e intenzionale. Quante volte hai disegnato un'idea durante una riunione? Quante volte hai creato un wireframe presentabile per una riunione del cliente?
Entrambi i tipi di wireframe sono parti ugualmente importanti del processo di progettazione e iterazione.
Quest'ultimo richiede un po 'più di sforzo per creare, ed è qui che entra in gioco un modello di wireframe. Ecco tutto ciò che devi sapere su come usarli in modo efficace e su come possono aiutarti a risparmiare tempo, migliorare la qualità dei tuoi wireframe e aiutarti Trasforma le tue idee in un formato fisico.
Esplora i modelli di siti Web
Che cos'è un modello Wireframe del sito Web?

Un wireframe è un'illustrazione di base di un concetto di design del sito Web. Ogni tipo di pagina può avere il proprio wireframe. Questi disegni spesso iniziano sotto forma di schizzi e possono eventualmente evolversi in prototipi o prototipi.
Un modello di wireframe del sito Web è un kit di pseudo-UI con elementi di wireframing anziché componenti dell'interfaccia utente. Molti modelli usano "kit UI wireframe" nel nome, anche se non è esattamente quello che sono. (Ma hai avuto l'idea.)
Un modello wireframe potrebbe essere utilizzato per Sketch o Adobe XD o Photoshop. Il modello scelto dovrebbe corrispondere ai tuoi strumenti e flusso di lavoro.
Un buon modello di wireframe ha elementi per diversi tipi di pagine, elementi e non è eccessivamente elaborato. Blocchi di immagine, blocchi di testo, blocchi di pulsanti ed elementi nell'area di disegno (desktop, mobile) necessari sono pezzi comuni.
Ciò di cui non hai bisogno è qualcosa che assomigli a un disegno finito. Optare per wireframe stile linea bianco e nero. Tutto ciò che è troppo alta fedeltà o include colori e immagini può confondere i clienti, facendoli pensare che stiano guardando un vero concetto di design. (E non lo vuoi nella fase di wireframing di un progetto.)
5 motivi per cui utilizzare un modello Wireframe

Se non sei già venduto su wireframing, può essere un ottimo strumento nel processo di progettazione. I modelli velocizzano tutto.
- I modelli Wireframe consentono di risparmiare tempo, aiutandoti a ideare rapidamente in modo presentabile.
- I wireframe consentono di individuare tempestivamente i difetti di progettazione e i problemi di usabilità.
- I modelli Wireframe ti aiutano a pensare a diversi tipi di pagine ed elementi di pagina in modo da non tralasciare nulla.
- Wireframes crea una solida base di design.
- I modelli Wireframe possono farti risparmiare denaro nel lungo periodo come un modo per aiutare i clienti a comprendere un design senza investire in un modello completo.
Come utilizzare un modello Wireframe
La maggior parte dei modelli di wireframe funzionano come kit UI con elementi che è possibile spostare nel software di propria scelta.
L'utilizzo esatto dipende dal tuo strumento.
La maggior parte dei modelli di wireframe viene fornita con pagine generalmente ben costruite in modo da dover apportare solo semplici modifiche al layout generale del progetto.
Tendo a gradire un'opzione di trascinamento della selezione. Anche i file di livello di Photoshop sono belli. Ma, ancora una volta, molto dipende dalle preferenze personali e dal flusso di lavoro.
La chiave per utilizzare in modo efficace un modello wireframe è scegliere qualcosa che rispecchi il flusso di lavoro, supporti il software che si desidera utilizzare e possa rimanere con te durante tutto il processo. Molti strumenti ti consentono di sviluppare ed evolvere wireframe in mockup di livello superiore. Se fa parte del flusso di lavoro pianificato, scegliere un modello di conseguenza.
Come ottenere un modello Wireframe
Quando si tratta di utilizzare un modello di wireframe del sito Web, sono disponibili due opzioni:
- Costruisci il tuo
- Scarica un modello premade
Il primo potrebbe darti la soluzione più personalizzata, ma può richiedere molto tempo.
Quest'ultimo offre una vasta gamma di diversi tipi di modelli, con opzioni gratuite e premium disponibili tra cui scegliere.
L'opzione che scegli dipenderà probabilmente in tempo e con quanto tempo avrai bisogno di un modello con cui lavorare. L'uso di un modello premade è spesso il percorso di avvio rapido. La parte più difficile potrebbe essere la ricerca di tutto ciò che è disponibile per trovare la scelta giusta.
5 modelli di wireframe da provare
Pronto per iniziare con un modello di wireframe del sito Web? Ecco cinque diversi modelli che puoi testare in auto per vedere come ti senti a usarli per i tuoi progetti.
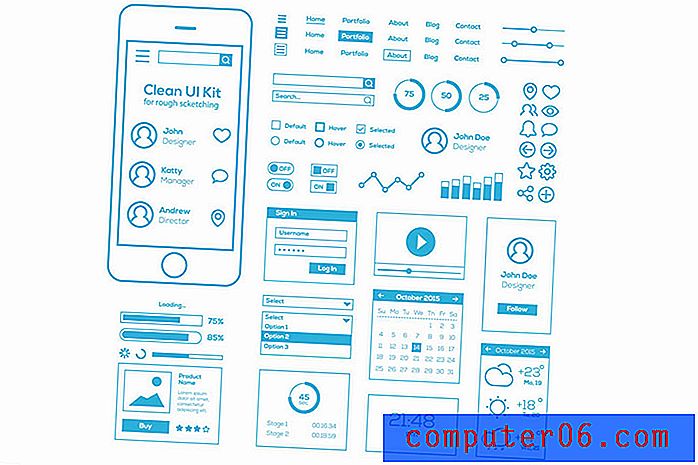
Kit UI pulito per schizzi approssimativi

Questo modello minimal di wireframe è ricco di parti intercambiabili che hanno uno stile quasi abbozzato per progetti rapidi.
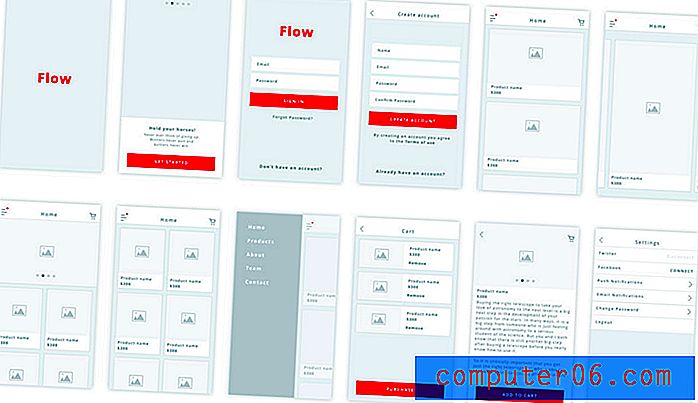
Flow iOS Wireframe Kit

Questo modello di wireframe Sketch è un ottimo inizio per i concetti di app o siti Web mobili. Gli elementi wireframe sono semplici e pratici.
Wirey Wireframe Kit

Wirey include modelli di Photoshop e Sketch, offrendo una certa flessibilità di wireframing. Il modello include oltre 200 componenti e 1.000 elementi, quindi tutto ciò che serve è proprio qui.
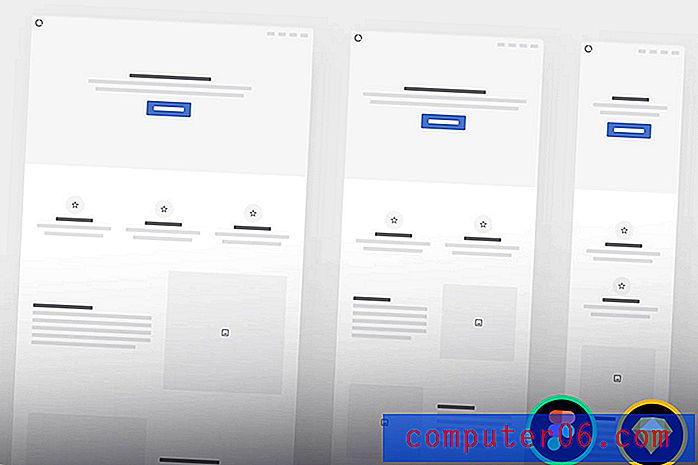
Responsive Wireframe Kit

Questo modello di wireframe per Figma e Sketch è progettato per portarti dai primi wireframing alla prototipazione. Include tonnellate di blocchi e modelli per desktop, dispositivi mobili e tablet per focalizzare il tuo processo di pensiero reattivo.
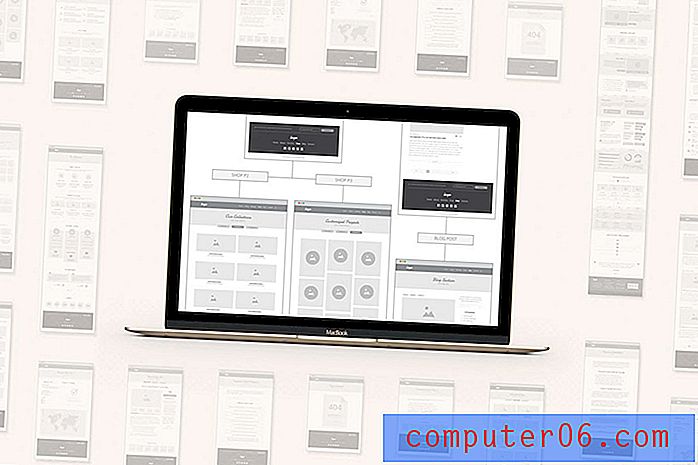
UX Workflow Wireframe e Sitemap Creator

Questo modello di wireframe è ricco di opzioni con pagine e sitemap che sono pronti per l'uso. Un modello come questo può aiutarti a pianificare progetti se hai bisogno di un piccolo aiuto per iniziare.
Conclusione
I modelli di wireframe per siti Web sono una di quelle scorciatoie che possono semplificare la progettazione.
Sono un wireframer schizzo su carta, ma non è pronto per il cliente. Quindi, uso i modelli per convertire il mio pasticcio di matita in qualcosa che sembra presentabile. I modelli lo rendono molto più veloce e facile e rendono un compito di cui non sono un fan molto più gestibile.
Se non hai provato a utilizzare un modello wireframe, lo consiglio vivamente per questo motivo. Prendi uno degli esempi sopra o addirittura considera di crearne uno tuo che puoi usare e riutilizzare.