L'evoluzione del design piatto: colori muti
Oggi stiamo portando il design piatto al livello successivo. Non tutti i progetti funzionano con alcune delle scelte di colore audaci e luminose che sono comunemente collegate al design piatto.
Quindi non rimanere bloccato usando loro. Dai un tocco in più al tuo schema di design piatto con una tavolozza di colori più tenue. Il sottile cambiamento può aiutare a dare al tuo sito una revisione alla moda e farlo risaltare nella folla del design piatto. Qui sceglieremo alcuni siti Web che utilizzano questo stile eccezionalmente bene per aiutarti a creare un sito utilizzando un design piatto e una tavolozza di colori disattivata.
Mute Color Primer

Probabilmente hai visto variazioni della tavolozza di colori piatti migliaia di volte e a volte questi colori non si adattano all'estetica del design che stai cercando. Anche quando tutto il resto del design piatto fa appello ad esso.
Questo è quando le opzioni di colore disattivate possono funzionare meravigliosamente. L'uso di una tavolozza di colori tenui con un'estetica piatta è classico, lucido e abbastanza diverso da distinguersi da tutti gli altri progetti piatti là fuori.
Ma cos'è una tavolozza di colori disattivata? Ai fini di questa conversazione si tratta di qualsiasi tonalità altamente saturata (come quelle di Flat UI Colours) e l'aggiunta di una tinta, tonalità o tonalità per renderla meno luminosa e più attenuata. Il risultato è spesso un colore più morbido e più calmo che può essere più facile da lavorare e abbinare al design generale.
Dalle immagini sottostanti puoi vedere come gli stessi colori dei colori dell'interfaccia utente piatta possono apparire diversi con le modifiche al bianco o al nero utilizzato con essi. E, semplicemente, questo è tutto ciò che riguarda una tavolozza di colori tenui. Il resto dell'estetica del design può seguire il più o meno fedelmente i principi del design piatto come preferisci.
tinte

Le tinte vengono create quando aggiungi bianco a un colore per schiarirlo. Questo colore è spesso significativamente più chiaro del colore originale e di solito viene chiamato pastello. Le tinte possono variare da quasi bianco a pochi tocchi più chiari di un colore completamente saturo. Hanno spesso una sensazione più leggera e morbida e creano un'estetica più rilassante rispetto alle opzioni più audaci e luminose.
Le tinte funzionano bene con le foto e sono popolari nei siti con illustrazioni. Questi colori più chiari spesso si allontanano dall'estetica principale e sono più adatti per scopi di design quando altri contenuti, come immagini o parole, devono davvero essere il punto focale.

Jack Horner utilizza colori colorati in tutto il design laterale per contrastare nettamente con gli accenti neri. Il giallo sulla homepage è così leggero che potrebbe essere difficile da vedere se non per l'accento più luminoso. Il sito utilizza anche un verde colorato per inviti all'azione e informazioni importanti in tutto il progetto per coinvolgere gli utenti.

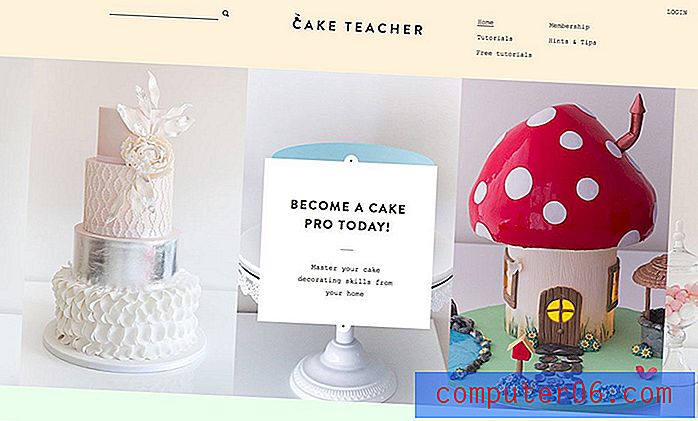
Cake Teacher utilizza una tavolozza di colori giallo pallido e verde simile ma con una colorazione diversa. I gialli sono un po 'più luminosi e i verdi sono un po' più chiari dei colori nel sito di Jack Horner. La sottile tavolozza colorata aiuta gli utenti a concentrarsi sulle foto della torta al centro dello schermo, in particolare quelle con opzioni di colore più luminose. Il contrasto di luce e luminosità aiuta a creare un centro di messa a fuoco per il design.
occhiali da sole

Le tonalità sono i colori il risultato con l'aggiunta del nero. Questo renderà un colore più scuro e apparirà più pesante alla vista. La gamma per l'aggiunta di nero va da quasi nero con un tocco di colore a un tocco più scuro della tonalità originale.
Le tonalità possono funzionare bene in determinati tipi di ambienti, spesso se utilizzate con meno nero. I progetti che sono davvero scuri e includono molto nero possono causare preoccupazioni sulla leggibilità se non eseguiti in modo eccezionale. Una cosa che molte persone presumono erroneamente è che le sfumature devono apparire nere, ma quando si evolve un colore dai tradizionali schemi di design piatto, in particolare, questo non è affatto il caso.

Il pop-up di vendita per il rivenditore Ann Taylor utilizza una combinazione di tonalità per un semplice promo verde che è facile da leggere e accattivante da guardare. L'estetica utilizza molti concetti piatti ed elementi di tendenza come pulsanti fantasma e tipografia audace, ma le tonalità sfumate sono tutt'altro che "tradizionalmente" piatte. In combinazione con il testo giallo (grazie a un tono), la tavolozza piatta disattivata è sorprendente e moderna.

Café Frida utilizza una serie di colori che non è affatto comune. I gialli ombreggiati, i verdi e persino i bianchi creano un'atmosfera vintage. I colori sono forti, ma non opprimenti. Sono coinvolgenti ma non del tutto eccitanti. La combinazione crea la scena per il caffè, che viene eseguito bene attraverso lo scorrimento della homepage.
toni

I toni vengono creati combinando il bianco e il nero con un colore per renderlo più morbido. La maggior parte dei colori viene effettivamente creata usando i toni. Sono colori complessi che hanno un fascino quasi universale perché attingono da più parti dello spettro dei colori. È questa sottile qualità che rende i toni la prima scelta di designer e artisti per la maggior parte dei progetti.
I toni funzionano in quasi ogni estetica del design a causa della loro natura gradevole.

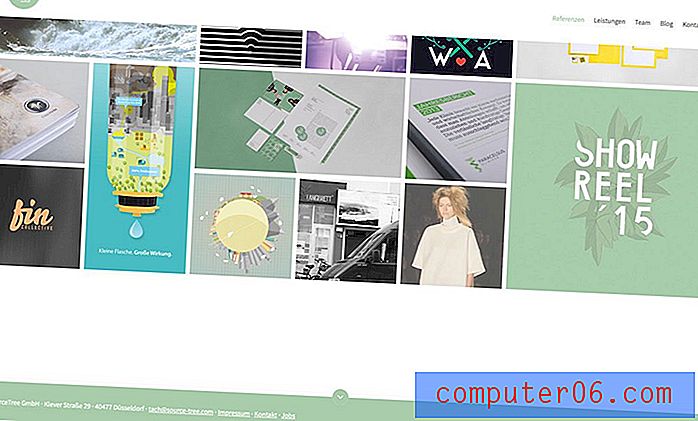
Source Tree utilizza un verde pallido, quasi calmante in tutto il sito. È combinato con altri lampi di colore tonico e per gli altri progetti in mostra. La cosa bella di questo colore è che la tonalità conferisce al sito un'atmosfera accogliente. Immagina quanto sarebbe diverso questo sito se usasse Emerald dalla tavolozza piatta sopra in tutti i luoghi in cui viene utilizzato il colore tonico. Il colore dà quasi spazio alle scatole più piccole e agli elementi animati, cosa che non accadrebbe con la stessa facilità visiva se il colore fosse significativamente più luminoso.

L'istituto per Fede, Lavoro ed Economia utilizza combinazioni di tonalità di colore complesse per spostare gli utenti dall'immagine principale in basso nella pagina all'invito all'azione. La combinazione blu scuro e giallastra è facile da leggere, grazie all'alto contrasto e visivamente interessante perché i colori sono il tuo abbinamento blu e giallo standard. I colori sono utilizzati in tutto il design per aiutare a focalizzare l'attenzione in tutto il design e condurre gli utenti ad azioni e clic in tutto il sito Web.
Conclusione
Quando ti stai ramificando da alcuni dei colori più tradizionali del design piatto, non devi scegliere una delle tecniche di colore sopra. Puoi combinare tinte, sfumature e tonalità per creare qualcosa di assolutamente coinvolgente e diverso.
La vera lezione di questi semplici casi di studio è questa: non lasciarti sorprendere dal dover usare una tendenza "dal libro". Rompere con un diverso tipo di tecnica per rendere la tendenza e l'utilizzo tuo. Questi esempi mostrano quanto sia meraviglioso cambiare solo la tavolozza dei colori, pur lavorando su progetti di natura piatta.