Teoria del design: la regola dei tre
Uno. Due. Tre. Ora smetti di contare e pensa a come gli elementi raggruppati in tre possono funzionare per i tuoi progetti. È un concetto interessante ma che attraversa più discipline.
Parlando in pubblico, tre punti in sequenza sono creati per portare a casa un punto. In fotografia e arte, la regola dei terzi ti aiuta a visualizzare la tela in modo diverso. Anche la Dichiarazione di Indipendenza americana ha i suoi tre diritti: vita, libertà e ricerca della felicità. Come puoi pensare di più ai gruppi di tre e implementare questo numero magico nei tuoi progetti? Abbiamo alcuni suggerimenti.
Esplora risorse di progettazione
Inquadra immagini e video usando la regola del 3

Le regole della griglia dei terzi dividono un frame in nove parti uguali. Il rapporto corrispondente è 1 a 1 per rettangolo. La griglia immaginaria può essere utilizzata per inquadrare, ritagliare e modificare immagini e video. La griglia è diventata "più mainstream" con strumenti fotografici che includono una griglia sovrapposta agli schermi della fotocamera - l'iPhone ne ha uno, ad esempio - che aiuta gli utenti a determinare come catturare un'immagine.
La regola dei terzi è un concetto semplificato radicato in varie altre parti della teoria e delle griglie, ed è incredibilmente facile da usare.
Come abbiamo sottolineato in un precedente articolo di Design Shack, "Looking at Images: Phi Grid vs. Rule of Thirds", ci sono cinque vantaggi nell'utilizzare questo concetto:
- È facile da usare e da capire.
- Il software standard, come Adobe Photoshop, include le regole di ritaglio delle guide di ritaglio.
- Crea armonia visiva e uguale ponderazione in un'immagine.
- I "punti deboli" - punti che si intersecano lungo la griglia - sono di dimensioni flessibili e facili da trovare e allineare.
- La variazione più libera sul rapporto aureo potrebbe sembrare naturale per alcuni.
Creative Market ha una bella galleria di immagini con la regola della griglia dei terzi applicata se vuoi vederla in azione.
Linee guida per gli elenchi

Sappiamo tutti che gli elenchi sono un ottimo modo per creare contenuti coinvolgenti e facili da digerire per gli utenti. Quello che potresti non sapere è che iniziare una lista con tre punti può essere l'ideale. Un elenco di due non è in realtà molto di un elenco. Tre elementi aggiungono peso al contenuto, ma senza sopraffare l'utente. Tre proiettili sono probabilmente memorabili e facili da leggere a colpo d'occhio.
Alcuni dei relatori e relatori più carismatici al mondo usano la regola dei tre per guidare i punti di casa e creare enfasi. Quando componi questi elenchi, pensa all'armonia del contenuto.
Ogni punto elenco deve essere simile per lunghezza e portata. Gli elenchi possono contenere una parola ciascuno o contenere una frase ciascuno. La struttura congrua aiuta a guidare ciascuno dei tre elementi a casa e li collega in un modo che sembra giusto. Per iscritto questo è indicato come un tricolone.
Nel contesto di una cultura pop riferimenti:
- “Penso che siamo arrivati tutti in un posto molto speciale. Spiritualmente, ecumenicamente, grammaticamente ”. - Jack Sparrow in "Pirati dei Caraibi"
- "A ciò dico: 'Va bene, va bene, va bene." - Matthew McConaughey, Oscar 2014
- La prevalenza di trilogie in film o libri, come Star Wars o The Hunger Games.
Progettazione di gruppi o elementi di navigazione
Dalle immagini agli elementi di navigazione alle schede, raggruppare gli elementi in multipli di tre può essere visivamente accattivante, creare organizzazione e migliorare il flusso complessivo dell'utente. (Vedi cosa ho fatto lì?)
Usa questo concetto come parte del tuo sistema di griglia, in orizzontale o in verticale. Ognuno dei tre siti Web seguenti lo fa visivamente in modi abbastanza diversi, ma sono ugualmente efficaci.
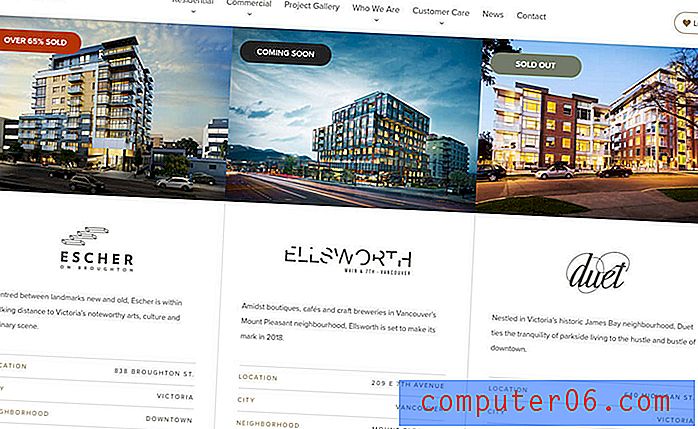
Assos

Il sito divide la parte superiore dello schermo in tre immagini di uguali dimensioni che portano a diverse parti del sito. Le immagini sono interessanti, comunicano una storia visiva e fungono da elementi di navigazione per portare gli utenti attraverso la progettazione del sito. La pergamena è anche divisa in tre unità in un modo interessante, con il secondo pannello di immagini nella pergamena con un rapporto 2 a 1 (ma sempre nella stessa griglia dei terzi) e quindi di nuovo a tre pannelli.
Lucy dice che lo faccio

Questo design utilizza tre in alcuni punti. È più facile vedere nelle tre immagini sotto l'immagine dell'eroe sulla homepage. Quel tema di tre viene portato nel dispositivo di scorrimento sotto lo scorrimento, dove sei (più di tre) pannelli si spostano per mostrare gli elementi. Aggiungi in altri gruppi di tre: la sezione piè di pagina principale ha tre colonne di informazioni, il nav principale ha tre sezioni principali con menu a discesa e le immagini degli eroi sono progettate in modo tale che ogni immagine possa essere suddivisa in tre pannelli in base al posizionamento e alla posizione del elementi in ogni foto.
Coleman Smith

Coleman Smith usa i tre in un modo completamente diverso. Lo vedi? L'uso di terzi è nelle forme triangolari che sono integrate nel design. Proprio come puoi fare tre punti con il testo, questa forma mostra anche tre punti e crea uno stile distinto di enfasi. I punti della forma aiutano a dirigere la tua attenzione sullo schermo e ti attirano nell'immagine principale.
Dividi il tuo progetto o la tua storia
Proprio come una commedia ha tre atti, dividi il tuo progetto o contenuto in tre parti. Renderà più facile la navigazione e la comprensione del progetto, in particolare quelli con molti contenuti.
Ci sono più schemi tra cui scegliere, ma considera qualcosa che si apre quasi allo stesso modo di un gioco. Tutto deve avere un inizio, una metà e una fine, giusto? Imposta il flusso del progetto in questo modo per aiutare gli utenti a entrare a far parte della storia che stai raccontando e seguire il contenuto dall'inizio alla fine.
Usa 3 descrittori nei materiali di marketing

Potresti ricordare la frase "più sottile, più leggera e più veloce" della versione di Apple iPad 2. Questa combinazione di tre è stata facile da ricordare e ha dato a tutti una semplice frase per descrivere il prodotto fin dall'inizio. Gran parte della copertura mediatica sul rilascio del tablet includeva anche questa lingua. (Che è esattamente quello che vuoi che le persone facciano con i tuoi materiali di marketing!)
Questo è qualcosa che puoi usare anche nel tuo lavoro. Pensa al tuo sito Web o app o anche a te come professionista. Descrivilo in tre parole. Ora inizia a utilizzare questa descrizione di tre parole ogni volta che parli del sito Web, dell'app o della tua carriera.
Stai usando questa piccola cosa per stabilire la narrazione che le persone parleranno del prodotto o del marchio. Tre parole sono appena sufficienti per ricordare senza essere travolgenti, e se sei un maestro delle parole, gioca con le parole e cerca combinazioni accattivanti per rendere la descrizione ancora più memorabile.
Conclusione
Ora che ne hai tre nel cervello, sei pronto per iniziare? Inoltre, fai un passo indietro e guardati intorno. Potrebbe essere sorprendente quanti casi di tre siano tutti intorno.
È qualcosa che non noti mai a causa della sua innata armonia fino a quando non ci pensi. Forse è per questo che la regola del tre è così senza tempo.