Una guida per principianti all'interfaccia utente emotiva
Parliamo di progettare qualcosa che si connette emotivamente a un utente. Tale connessione può essere un componente chiave per stabilire la fiducia e la relatività. È molto più difficile di quanto sembri. Ci sono così tante cose da considerare. Le emozioni sono ampie, complicate e spesso molto difficili da influenzare o cambiare.
Questo è ciò a cui penseremo oggi. Cos'è l'interfaccia utente emotiva (o emotiva)? Come puoi creare un'interfaccia utente che evoca effettivamente quella connessione emotiva? Ed è qualcosa che dovresti considerare più attentamente nel tuo prossimo progetto?
Esplora risorse di progettazione
Cos'è l'interfaccia utente emotiva (emotiva)?

Le nostre e-mail, i nostri testi e i nostri profili sui social media danno uno sguardo al mondo dell'interfaccia utente emotiva. Le nostre comunicazioni quotidiane sono piene di piccoli volti che aiutano a dire agli altri esattamente cosa stiamo provando.
Un'interfaccia utente emotiva è il nuovo santo graal della progettazione di siti Web. È la combinazione di un'interfaccia che è altamente utilizzabile e si connette con le persone a livello viscerale. Che si tratti di gioia o gioia o paura o rabbia o tristezza, le persone sentono una serie di cose quando interagiscono con un buon design.
Non c'è niente di peggio di un design in cui l'utente non sente nulla. (Perché a loro non importa.)
Ci sono una serie di emozioni da considerare e gli utenti possono muoversi attraverso diverse fasi nel corso dell'interazione. La cosa importante da ricordare è che la parte emotiva dell'equazione arriva a causa del contenuto e del design; fa parte della storia che stai raccontando. L'emozione dell'utente non dovrebbe derivare dall'uso diretto del sito Web o dell'app stessa (come la frustrazione dovuta a qualcosa che non funziona correttamente).
Come sapete, siamo tutti piuttosto complessi. Per gli utenti può essere difficile dirti esattamente cosa provano e se le connessioni emotive sono giuste. Ma ci sono alcune teorie che possono aiutarti.
L'emozione "giusta"

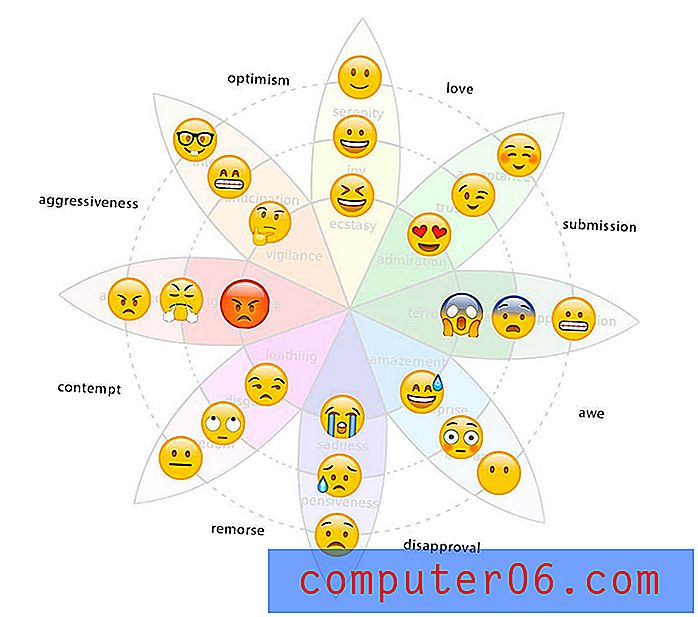
Sherine Kazim, amministratore delegato del design dell'esperienza per Huge, ha sviluppato una ruota di emozioni basata sulle emoji che si basa sulla ruota del 1980 a cui molti designer pensano oggi. La ruota è una combinazione della ruota dei colori standard e aggiunge valori emotivi e associazioni a ciascun colore. È un buon punto di partenza per comprendere in che modo il colore può influire su un design.
Ma la dinamica di oggi è cambiata e la sovrapposizione di emoji di Kazim potrebbe essere un'interpretazione più realistica di dove siamo oggi.
Ecco cosa ha detto a riguardo: “Puoi vedere nel grafico che c'è una dissipazione di intensità che accade mentre ti muovi più lontano sulla ruota, e nel design, nessuno ne parla ancora. Al momento progettiamo cose che facciano provare alle persone emozioni di base - forse gioia o tristezza - ma non parliamo di come dovremmo adattare l'interfaccia utente in base a come le emozioni dell'utente potrebbero intensificarsi o dissiparsi ”.
Cosa significa tutto questo? Fondamentalmente, le emozioni sono complesse e molto meno dirette di quelle che abbiamo progettato. La maggior parte dei designer prende quella "rabbia" rossa o "rabbia" e corre con essa. Ma non è esattamente così.
Gran parte di ciò che realmente entra in quella connessione emotiva riguarda anche il resto del design. Un colore da solo non può farlo.
Emozione di design
Quindi pensiamo a questa ruota di emoji per un minuto. C'è un enorme asporto qui per i designer che è più di una bella infografica. Il concetto di ruota definisce quasi un processo in tre parti per pensare al design effettivo che assegni all'emozione che desideri che gli utenti provino.
I disegni più avvincenti utilizzano il colore, le immagini che includono volti e le parole giuste come strumenti emotivi.
Colore

Inizia con il concetto di colore che già conosci, ma ripensa ai consigli di Kazim e considera la natura intermedia della connessione emotiva con gli utenti. Il colore da solo probabilmente non è abbastanza per stabilire un legame emotivo.
Il colore è un buon framework per aiutarti a pensare e stabilire una connessione di base. L'associazione che hai a un colore potrebbe essere diversa da quella dell'utente.
Cosa provi quando guardi l'immagine qui sopra? La scelta del colore brillante è abbastanza per suscitare una certa emozione? O hai sentimenti più neutrali fino a quando non guardi altre parti del design?
Faces

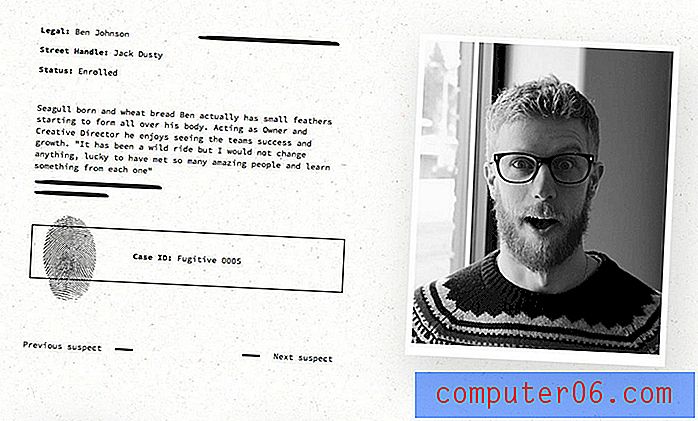
Visivamente, la tua migliore possibilità di creare l'emozione desiderata è usando i volti. Le foto delle persone che mostrano l'emozione che vuoi trasmettere è il modo più efficace per mostrare agli utenti ciò che dovrebbero provare.
Guarda l'immagine qui sopra dal sito web Elegant Seagulls. La foto mostra un uomo che mostra una certa sorpresa felice. Hai sentito una fitta dello stesso? Hai sentito il giro di un sorriso sul tuo viso mentre guardavi l'immagine?
Questa è un'interfaccia utente emotiva efficace. Soprattutto se si considera la prossima azione che si intraprende. Sei passato al prossimo sospettato nella sequenza solo per vedere cosa sarebbe successo?
Parole

Infine, parole e linguaggio sono la tecnica di progettazione che mette tutto insieme. (Pensa in genere alle parole come a un elemento di design? Dovresti. Le parole sono importanti quanto i caratteri tipografici.)
Le parole sono quel suggerimento finale che aiuta l'utente a determinare cosa significano veramente il colore e le immagini. (Sì, devi davvero precisarlo per la maggior parte degli utenti.)
Il tono delle parole può far capire all'utente che il contenuto dell'interfaccia è morbido e leggero o rafforzare i sentimenti di ansia e paura. Il modo in cui parli con l'utente, i comandi nei pulsanti di invito all'azione e la narrazione contribuiscono tutti a questa emozione. Crea la scena che intendi?
Prendi il sito di abbigliamento Draper James, per esempio. L'immagine dell'eroe include una felice faccia sorridente per vendere una linea di "abiti del sud". I colori sono brillanti e invitanti. Ora guarda il testo: "Happy Fall, Y'all!" Disegna una correlazione emotiva diretta con ciò che l'utente dovrebbe provare quando interagisce con questo design. (La domanda più grande qui è del pubblico, questo tipo di emozione può davvero allontanare alcuni utenti? È una decisione che devi decidere tu.)
Conclusione
Mentre parlare di progettare a livello emotivo non è nuovo, la conversazione sta riemergendo grazie ai cambiamenti nella tecnologia. La realtà virtuale e l'intelligenza artificiale ci lasciano molte domande sul futuro dei progetti di interfaccia. Dovranno essere ancora più umani per lavorare?
Con questi concetti è probabile che gli utenti richiedano un'esperienza "reale" e che l'emozione ne faccia parte. È il thread che riporterà le persone a questi dispositivi e idee emergenti. Preparati per un giro piuttosto folle!