Un trucco semplice: usare le linee naturali di una foto
Oggi esploreremo un trucco di design semplicissimo per combinare testo e foto in modi interessanti. Ti insegnerò quattro metodi per utilizzare la direzionalità di una fotografia per determinare un layout di progettazione corrispondente.
Questo sarà divertente ed è sicuro di sfidare il modo in cui pensi alle immagini nei tuoi progetti, quindi siediti e vieni per la corsa!
Senza regole
Prefarrò questo articolo con una breve ammissione che i seguenti suggerimenti non rappresentano regole rigide e veloci che devi seguire nel tuo lavoro di progettazione. Invece, è semplicemente un metodo (in quattro parti) che puoi usare per allineare vari elementi di design in relazione al contenuto di una foto.
Ovviamente, considerazioni come gli spazi bianchi hanno spesso un effetto primario su dove posizionare il testo su una foto. Tienilo a mente mentre lavori con le tue immagini in questo modo.
Perché farlo affatto?
Sebbene non sia necessariamente un requisito, ti incoraggio vivamente a dare sempre una buona occhiata alle linee dure in una fotografia che stai cercando di combinare con testo e grafica. La ripetizione è uno dei principi di progettazione più importanti e questa è un'implementazione naturale di quell'idea. Analizzando la foto e seguendo la sua direzionalità, trovi modi incredibilmente facili per rendere la tua grafica e il tuo testo davvero integrati, come se l'immagine fosse stata creata espressamente per lo scopo per cui la stai usando, una grande illusione se stai usando le foto .
Quindi cosa intendo suggerendo di seguire le linee esistenti in una foto? Diamo un'occhiata.
Letterale
Il nostro primo metodo per utilizzare le linee in una foto è il più semplice e diretto. Tutto quello che devi fare è analizzare il contenuto dell'immagine e utilizzare qualsiasi linea dura per allineare la tua opera d'arte in modo molto letterale.
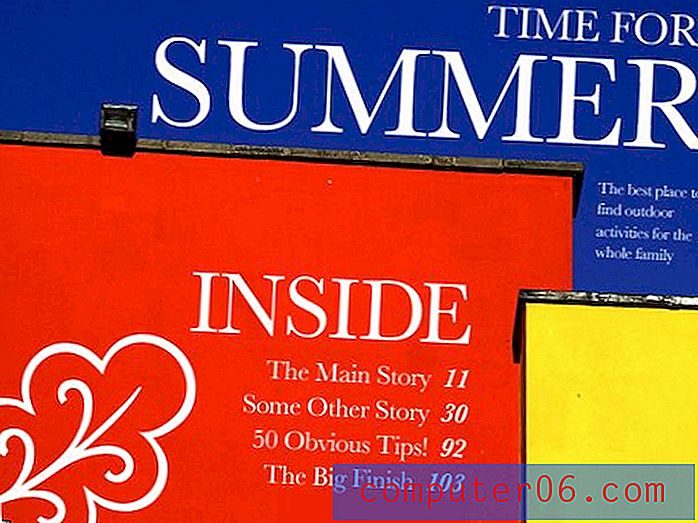
Il primo passo in questo processo è ovviamente quello di trovare la foto giusta. Non tutte le immagini si presteranno alle tecniche di questo articolo, come prerequisito, è necessario utilizzare qualcosa con bordi chiari e duri. L'immagine seguente del fotografo Stephen Heron è un esempio perfetto.

Come puoi vedere, ci sono molte aree colorate distinte, grandi e solide. La struttura degli edifici fornisce sezioni separate naturalmente che possono fungere da contenitori per il nostro contenuto.
Nella versione modificata di seguito, ho aggiunto alcuni spunti grafici all'immagine in modo da poter iniziare a pensare al flusso delle linee come qualcosa che si distingue e può essere facilmente utilizzato.

Tenendo presenti queste linee guida, possiamo mettere i nostri contenuti in linea con queste linee esistenti. Il risultato è abbastanza carino. Da solo, questo layout sembrerebbe irregolare, ma con l'immagine che governa il nostro posizionamento, funziona perfettamente.

Troppo ovvio vero? Non ti serviva un articolo per dirti di posizionare il testo nel punto più naturale in una fotografia! Questo è semplicemente il punto di partenza della nostra conversazione, possiamo usare questa logica per andare ancora oltre in alcuni posizionamenti che potrebbero non colpirti altrettanto.
Letterale esteso
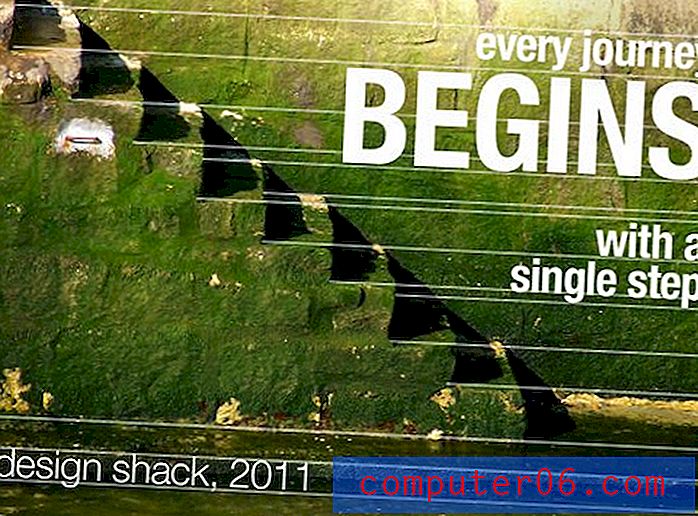
Nell'esempio precedente, abbiamo preso il nostro testo e la nostra grafica e li abbiamo posizionati direttamente sulle linee e sui bordi esistenti nella foto. Tuttavia, spesso accade che una fotografia indaffarata impedirà a questo di essere un posizionamento naturale. Ad esempio, in questa fotografia di theklan, posizionare il testo proprio sopra le scale renderebbe difficile la lettura dei contenuti.

L'area naturale degli spazi bianchi è sul lato destro dove abbiamo una grande parete vuota con cui lavorare. Ora, potremmo casualmente lanciare il nostro testo in questo spazio e chiamarlo un giorno, oppure potremmo essere un po 'più intenzionali sul nostro posizionamento considerando le linee guida esistenti che la fotografia ci offre.

Nota come ho disegnato le linee in modo che coincidano con i passaggi, anche se non si estendono fino in fondo alla pagina. I passaggi servono come punto focale primario dell'immagine e hanno linee così belle e rigide che i tuoi occhi tenderanno a seguirli. Se poi usiamo queste righe, il nostro testo dovrebbe teoricamente avere un posizionamento molto naturale che sembra adattarsi davvero bene all'immagine.

Si noti che, dall'alto verso il basso, ogni singolo pezzo di testo ha un posizionamento molto intenzionale che coincide con la direzionalità preesistente dell'immagine. Queste righe non governano solo dove ho impostato il testo, ma anche le dimensioni di ogni pezzo.
Questa volta il nostro effetto risultante è molto più sottile. La maggior parte degli spettatori non noterà nemmeno ciò che hai fatto, eppure c'è sicuramente una sensazione di correttezza nel modo in cui il testo viene inserito.

Ripetizione
Ricordi la ripetizione del nostro buon amico? Questa volta faremo leva su questo principio fortemente alla luce delle linee esistenti nella foto.
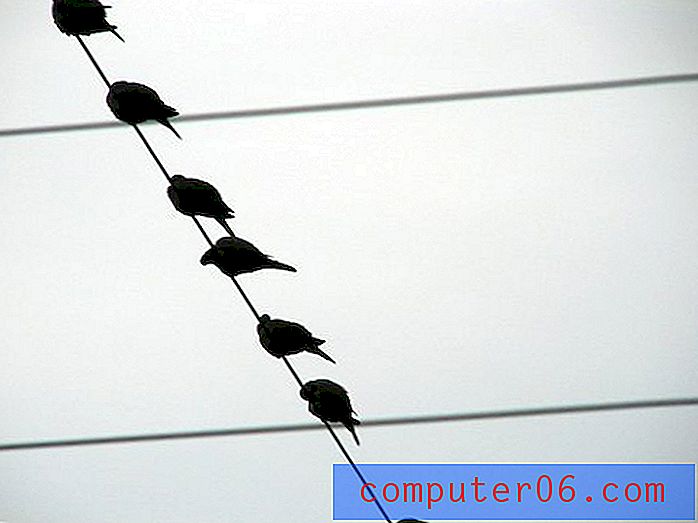
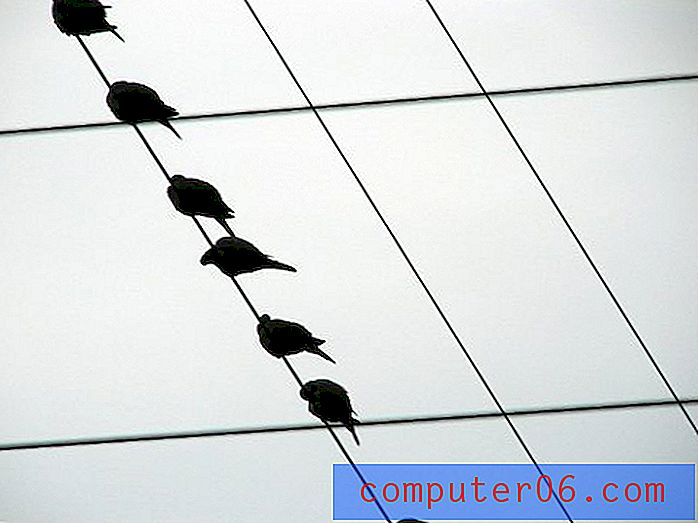
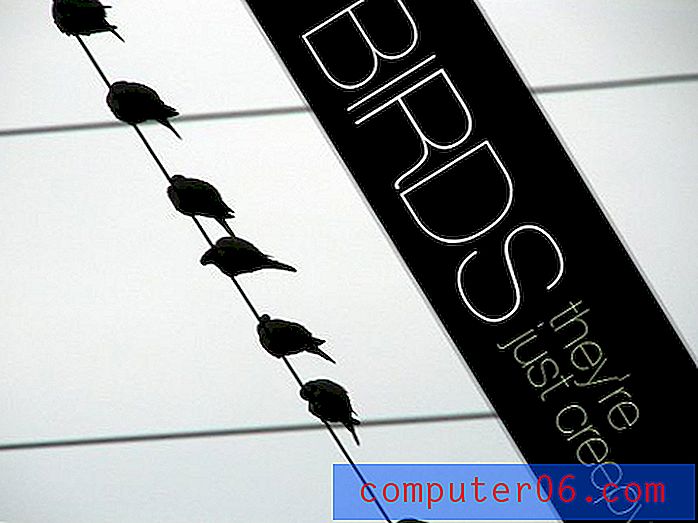
L'immagine seguente di uccelli su un filo, presa da Lali Masriera, fornisce la tela perfetta per questo esperimento. Le linee qui sono cristalline e c'è una buona quantità di spazio bianco a destra che possiamo usare per i contenuti.

Questa volta, nel mettere le mie linee, ho fatto qualcosa di leggermente diverso. Non solo ho posizionato le linee che corrispondono agli elementi esistenti sulla pagina, ma le ho anche usate come punto di partenza di un modello o di una griglia. Sto prendendo alcune libertà e aggiungendo le mie linee, ma imitano direttamente quelle già esistenti. Ancora una volta, questo renderà semplicemente il nostro posizionamento un po 'più naturale che se sfidassimo questa direzionalità con un posizionamento perfettamente verticale.

Con queste linee in atto, abbiamo creato sezioni chiare e utilizzabili. Si noti che questi non esistevano necessariamente in questa forma nell'immagine originale come nel nostro primo esempio, invece abbiamo usato il contenuto esistente come ispirazione per una forma ripetitiva.

Tieni presente che puoi portare questo principio all'estremo e effettivamente ruotare il testo per imitare ulteriormente la direzionalità delle linee esistenti.

Simmetria ispirata
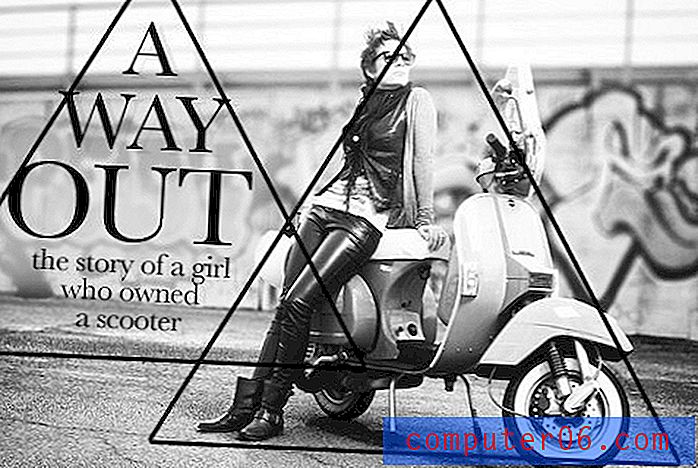
Per il nostro ultimo esempio, useremo un metodo molto simile al metodo di ripetizione sopra, ma in un modo più complesso. Per iniziare, ho preso questa fantastica immagine dal fotografo Daniel Zedda.

Adoro questa immagine, la composizione è incredibilmente solida e utilizza una tecnica spesso presente nell'arte rinascimentale europea. Se pensiamo alle linee naturali più forti in questa foto, in realtà non si estendono sull'immagine come quelle degli esempi precedenti. Invece, vediamo prendere forma una piramide ben definita.

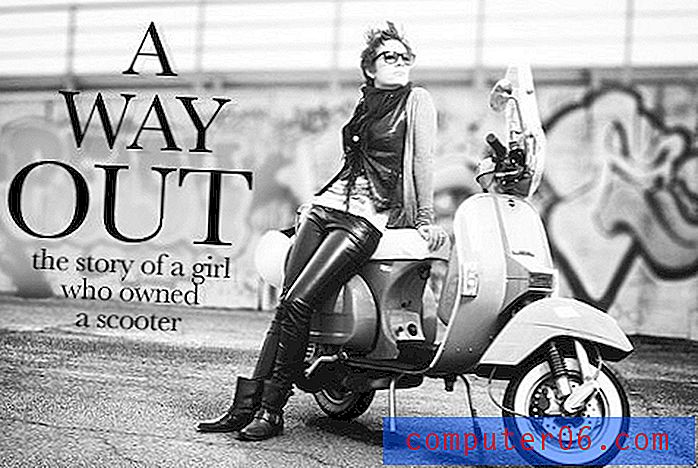
Possiamo usare questa forma come ispirazione per come posizioniamo il nostro testo sulla pagina, proprio come abbiamo fatto con la foto di uccelli. Per fare ciò, disegna le linee che compongono il triangolo, quindi copia quel triangolo e posizionalo nell'area a sinistra. Infine, utilizza questo nuovo triangolo come guida per il posizionamento del testo.

Si noti che, nel risultato finale di seguito, in realtà non ho continuato la forma della piramide fino in fondo. Invece, le mie righe di testo sembravano conformarsi naturalmente a una forma quasi a diamante, ed è del tutto accettabile. Ancora una volta, stai facendo le regole qui, quindi sentiti libero di distorcere e ripensare le linee naturali nella foto piuttosto che semplicemente prenderle così letteralmente.

Conclusione
L'obiettivo qui è di non seguire esattamente i miei suggerimenti, ma invece di diventare semplicemente più consapevoli di come il contenuto esistente in una fotografia può essere utilizzato per guidare e ispirare la creazione di design unici che si staccano dallo stampo di cookie cutter che è così facile da cadere in.
Lascia un commento qui sotto e facci sapere cosa ne pensi di questi esempi. Pensa alla direzionalità del contenuto in una fotografia prima di aggiungere elementi o è una nuova idea per te?