5 trucchi ombra Cool e veloci Photoshop
Gli stili di livello di Photoshop possono essere usati nel bene e nel male. Nelle mani di un principiante, possono portare a risultati di cliché che sono così abusati da essere assolutamente critici. Tuttavia, nelle mani di un esperto photoshopper, possono essere i mattoni per effetti complessi e impressionanti.
Oggi renderemo omaggio agli effetti del livello ombra incorporati in Photoshop. Esamineremo cinque trucchi super rapidi e facili che puoi realizzare usando semplici tecniche d'ombra.
Stack 'Em

Uno degli svantaggi dell'utilizzo degli effetti di livello di Photoshop è che puoi avere solo una singola istanza di ciascun effetto. Ad esempio, se aggiungi un'ombra discendente a un pezzo di testo, è tutto ciò che ottieni, non puoi quindi tornare indietro e aggiungere altro.
Fortunatamente, ci sono alcune soluzioni alternative che è possibile utilizzare per ottenere un effetto simile. Una cosa che faccio frequentemente quando voglio più istanze di qualcosa è usare il comando "Crea livello". Vediamo come funziona.
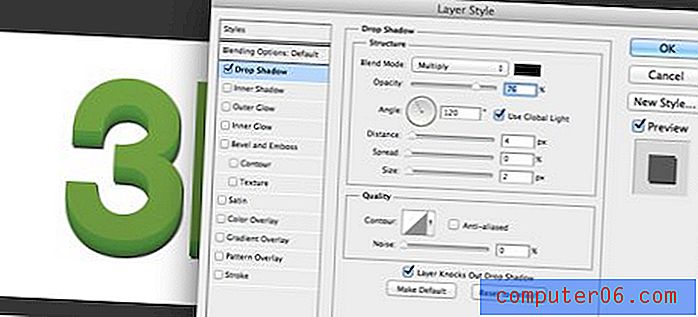
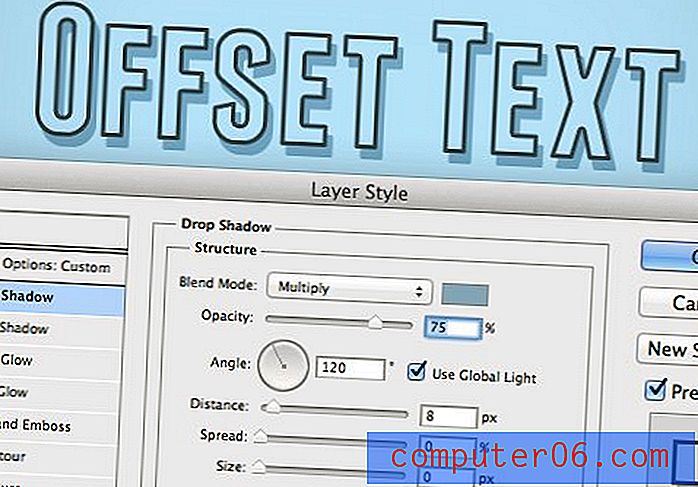
Per iniziare, fai doppio clic sul livello per visualizzare la finestra di dialogo Effetti livello. Ora fai clic sull'opzione Ombra discendente. Inizieremo con un'ombra abbastanza scura, solo leggermente morbida che rimane vicino alle lettere.

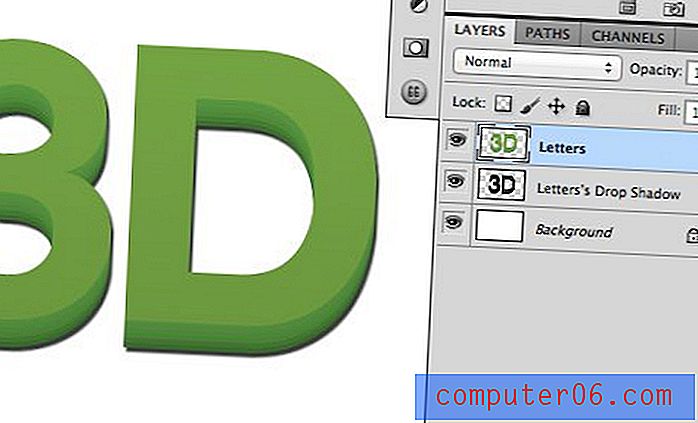
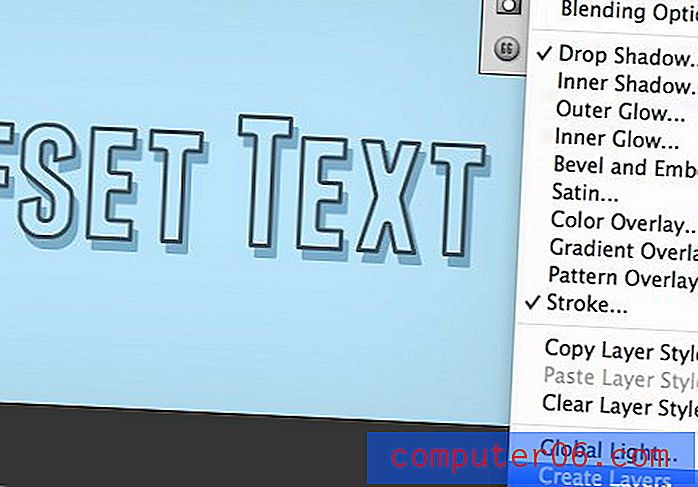
Ora, per aggiungere un altro effetto ombra esterna, dobbiamo separare il primo dal livello. Non vogliamo eliminarlo, vogliamo semplicemente che Photoshop lo renda come un livello autonomo. Per fare ciò, fai semplicemente clic con il pulsante destro del mouse sul livello contenente l'ombra e fai clic su "Crea livello".

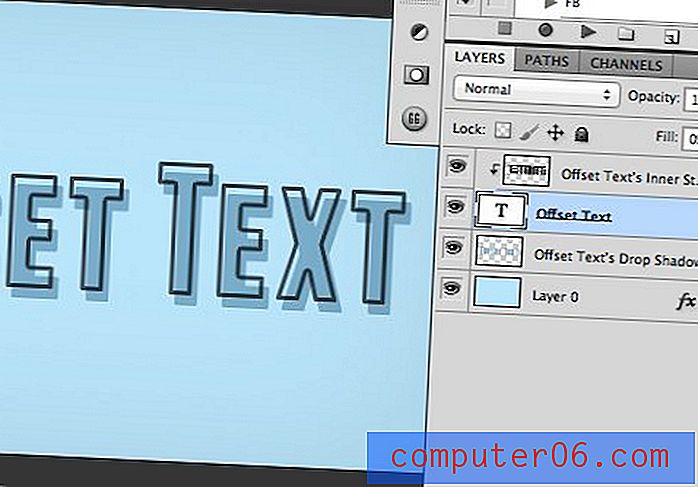
Quando lo fai, l'aspetto visivo del tuo documento non cambierà, ma cambierà la palette Livelli. Si noti che ora il livello lettere non ha effetti applicati e c'è un livello aggiuntivo contenente i pixel che compongono l'ombra.

Ora che il livello di testo non ha alcun effetto applicato, possiamo entrare e aggiungere un'altra ombra. Da qui semplicemente schiumiamo, sciacquiamo e ripetiamo. Prima di iniziare con un'ombra leggermente morbida e scura vicino alle lettere. Ora aggiungeremo altre due ombre, aumentando gradualmente la morbidezza e la distanza riducendo l'opacità.

Come puoi vedere, il risultato è molto più credibile che se ci fossimo fermati in una singola istanza dell'ombra esterna.
Vecchia Marina

L'effetto Old Navy è un interessante stile retrò che assomiglia a una stampa rovinata in cui il riempimento del testo non era perfettamente allineato con il tratto. Il titolo di questo deriva dal fatto che ho visto spesso un effetto simile usato sulla segnaletica del negozio per il famoso rivenditore di abbigliamento Old Navy.
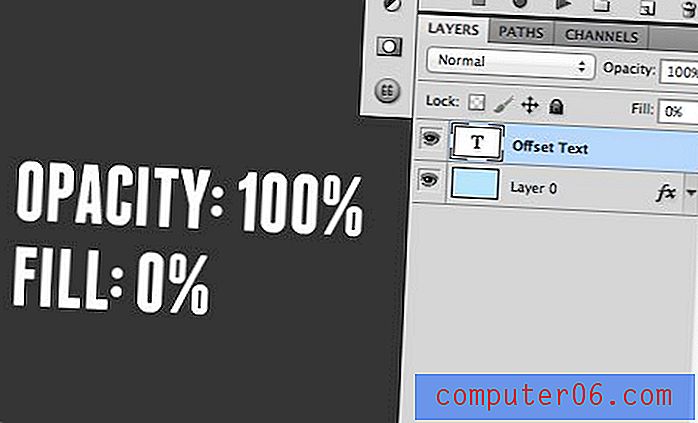
Realizzare questo è super semplice usando un numero qualsiasi di tecniche, ma mi piace costruire l'effetto usando gli stili di livello. Per iniziare, digita qualcosa in Photoshop e riduci il riempimento allo 0%.

Potrebbero sembrare ridondanti, ma in realtà c'è una grande differenza tra riempimento e opacità. In questo caso, assicurarsi che il riempimento, non l'opacità, sia impostato sullo 0%.

Il motivo è semplice. Entrambi rendono il testo invisibile, ma la riduzione del riempimento su 0% consentirà di mostrare gli effetti di livello mentre l'impostazione dell'opacità su 0% nasconderà gli effetti di livello.
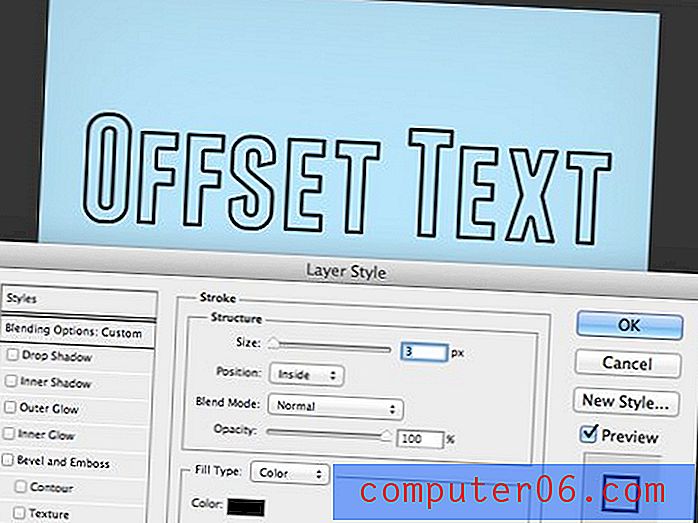
Una volta impostato il riempimento su 0%, vai nella palette Effetti livello e aggiungi un tratto. Mi piace allineare il tratto all'interno delle lettere per evitare arrotondamenti indesiderati di angoli duri.

Quindi, vai e e un effetto di ombra sul testo. Ti consigliamo di impostare la durezza su zero in modo che sembrerà più un riempimento alla fine che un'ombra. Sentiti libero di sperimentare la posizione e impostarla dove preferisci.

Nota che sta succedendo qualcosa di strano qui. Il nostro riempimento è impostato su 0%, quindi potresti pensare che l'ombra esterna sia completamente visibile nell'area in cui dovrebbe essere il riempimento, ma non è così. Invece, l'ombra è ancora nascosta in alcune parti proprio come se fosse applicato un riempimento. Strano vero?
La soluzione a questo problema è di tornare al nostro vecchio amico "Crea livelli". Proprio come prima, fai clic con il pulsante destro del mouse sul livello e scegli questa opzione dal menu che si apre.

Una volta fatto questo, il livello, l'ombra e il tratto saranno suddivisi in tre livelli distinti e la trasparenza del riempimento funzionerà improvvisamente esattamente come vogliamo.

Da qui puoi facilmente modificare ogni singolo pezzo e mescolarli come desideri. Sperimenta con l'aggiunta di questo effetto e rendendolo davvero tuo. Prova a cambiare il colore del tratto o ad aggiungere nuovi riempimenti per rendere il risultato più complesso.

Brucialo

Questo allungherà un po 'il tuo concetto di ombra. L'obiettivo è creare un effetto che bruci il testo nella pergamena in modo che sembri quasi marchiato piuttosto che scritto. Per riuscirci, in realtà useremo un bagliore esterno. Aspetta, non è un'ombra! La parte interessante è che puoi modificare le impostazioni di un bagliore esterno per farlo funzionare più come un'ombra. Il vantaggio è che sarà centrato e non compensato in nessuna direzione particolare.

Per iniziare, prendi uno sfondo pergamena carino e digita del testo. Ho deciso di usare un font gratuito chiamato "Angel Tears", ma sentiti libero di cambiarlo e usare quello che ti piace.
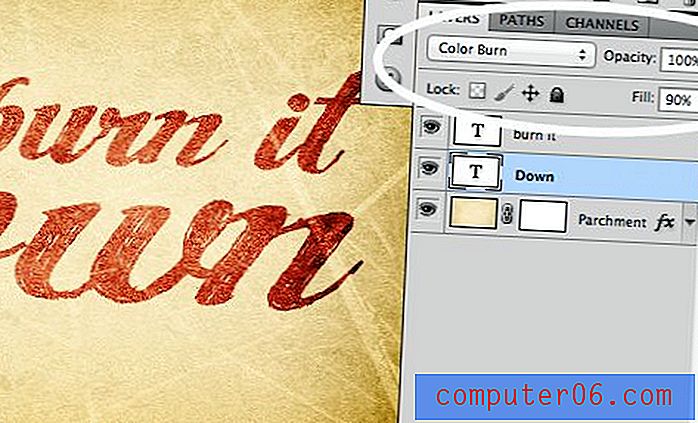
Successivamente, entra e imposta il riempimento al 90% e il metodo di fusione su "Color Burn". Questa è un'altra importante differenza tra opacità e riempimento, la riduzione del riempimento consente di ottenere risultati molto più interessanti con i metodi di fusione di quelli che è possibile ottenere con l'opacità.

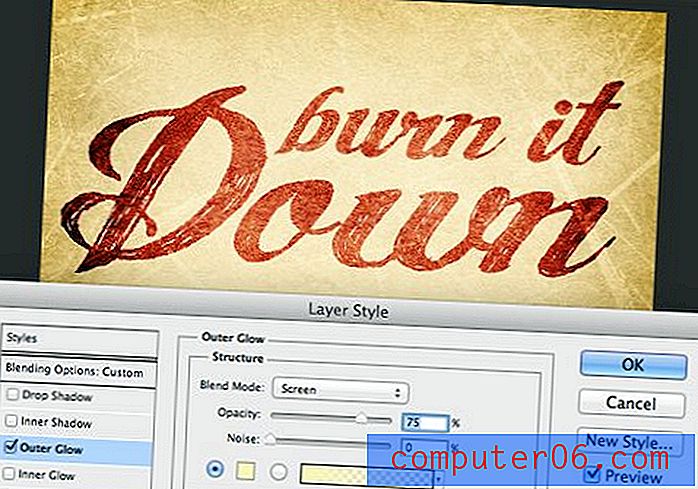
Da qui, fai clic su uno dei livelli di testo e aggiungi un Bagliore esterno. Per impostazione predefinita, il tuo bagliore è probabilmente impostato su un colore chiaro caldo con una modalità di fusione dello schermo. Questo non produce l'effetto che vogliamo affatto.

Per cambiarlo, aiuta a sapere come è impostato l'effetto layer Ombra discendente. A parte il posizionamento, la differenza principale tra un'ombra discendente e un bagliore esterno è che la prima è impostata sul nero con una modalità di fusione di Moltiplica mentre la seconda ha le impostazioni appena discusse.
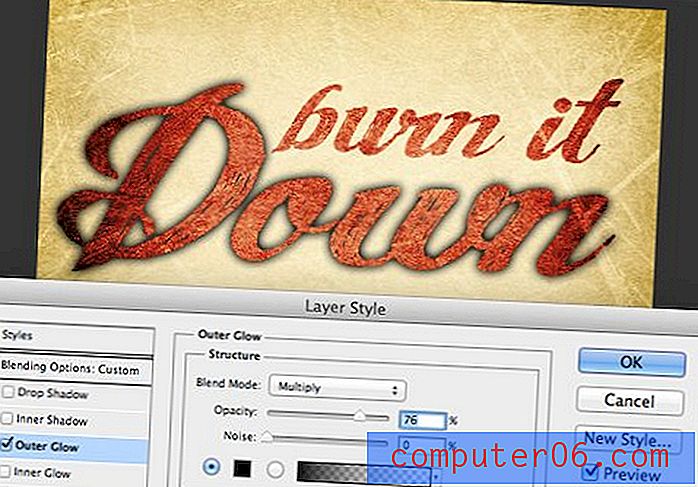
Quindi, per far funzionare un bagliore esterno come un'ombra discendente, dobbiamo cambiare il colore e la modalità di fusione. Questo in effetti trasforma il bagliore in un'ombra, ma l'effetto non è ancora quello che stiamo cercando.

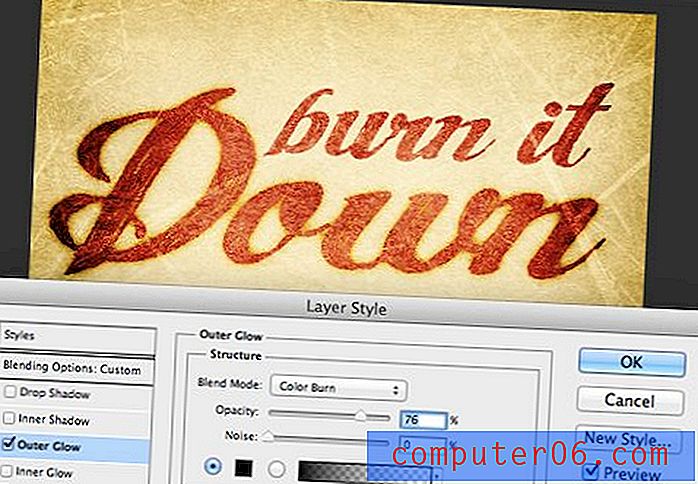
Se ricordi da prima, il metodo di fusione che stiamo usando sul testo è Color Burn. Se lo applichiamo al nostro bagliore esterno, il risultato è esattamente quello che vogliamo!

Ripeti questo passaggio per l'altra riga di testo e avrai finito! Ancora una volta, assicurati di giocare e vedere se riesci a trovare il tuo risultato unico. Assicurati anche di considerare come modificare altri effetti di livello in modo diverso rispetto ai loro risultati predefiniti.

Vignetta veloce

Fonte fotografica: Kevin Dooley
Questo è l'effetto più semplice del gruppo, è così facile che puoi farlo in meno di dieci secondi. È un po 'ovvio, ma ho pensato di menzionarlo semplicemente perché lo uso quasi ogni giorno e lo trovo un trucco davvero utile.
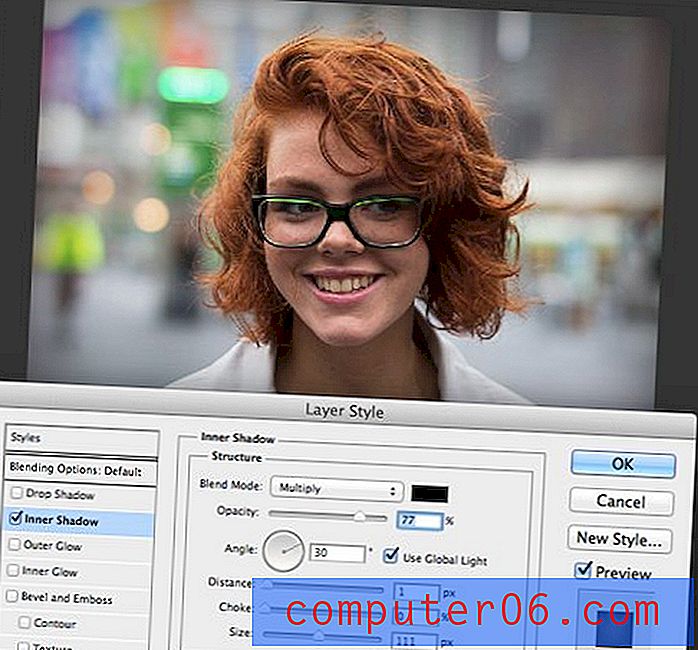
Ogni volta che vuoi aggiungere un po 'di interesse o intensità a un'immagine, una vignetta fa molta strada e un'ombra interna è il modo perfetto per scoccare una vignetta rapida e continuamente regolabile. Vediamo come funziona iniziando con questa immagine:

Fonte foto: Logan Campbell
Questa è una buona foto, ma l'illuminazione non è certamente l'ideale. Il punto AF centrale, il viso, è piuttosto scuro mentre lo sfondo è chiaro. In genere, con modelli dalla pelle chiara, questo può essere l'opposto di quello che vuoi.
Per aiutarlo, inizierò aggiungendo una bella vignetta usando l'effetto del livello Ombra interna. Ciò contribuirà a portare l'attenzione dello spettatore verso il centro.

Quindi aggiungo un livello Curve per aumentare la luminosità solo nell'area del viso. Questo, combinato con il passaggio precedente, ha ridefinito notevolmente le condizioni di illuminazione nell'immagine.

Per evidenziare davvero la modifica, ecco una gif animata che mostra l'immagine prima e dopo le modifiche. Nota quanto più la tua attenzione è attratta verso l'interno nella versione vignetta.

Per cambiare ulteriormente le cose, prova a giocare con il metodo di fusione su Inner Shadow. Ecco una versione alternativa con la modalità di fusione impostata su Color Burn come stavamo usando nell'esempio precedente.

letterpress

Il nostro ultimo effetto ombra è un'illusione tipografica che farà apparire del testo come se fosse stato premuto sullo sfondo. Questo utilizzerà due diversi tipi di ombre per creare l'effetto, che è probabilmente un passo avanti rispetto a quanto pensi di andare da solo, vediamo come funziona.
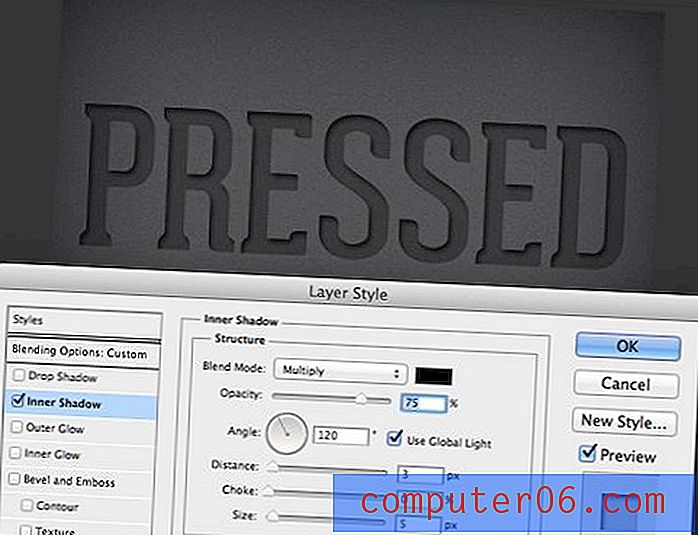
Per iniziare, crea del testo leggermente più scuro del tuo sfondo. Ho usato il carattere "Geared Slab" nell'esempio di seguito.

Successivamente, aggiungeremo la nostra prima ombra. Questa sarà un'ombra interna con le impostazioni mostrate di seguito. Questo da solo crea un bell'aspetto inserto ma possiamo fare un po 'più effetto.

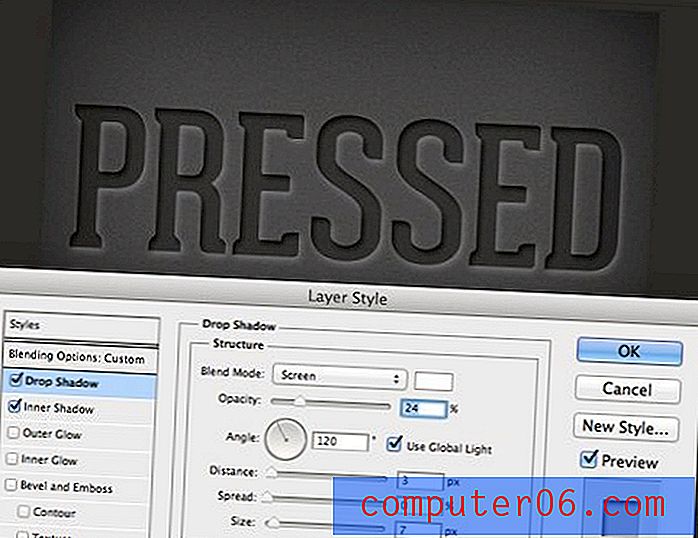
Ricordi come prima di far funzionare un bagliore esterno come un'ombra discendente? Questa volta invertiremo quell'idea e faremo in modo che un'ombra discendente funzioni come un bagliore esterno! Per fare ciò, aggiungi un'ombra discendente, imposta la modalità di fusione su Schermo e cambia il colore in bianco. Assicurati di mantenere anche l'opacità piuttosto bassa. Il risultato è un piacevole effetto cuscino per i bordi del nostro testo.

Mostraci i tuoi trucchi dell'ombra!
Lo scopo di questo post è stato davvero quello di farti pensare a come gli effetti di livello di Photoshop non dovrebbero sempre essere usati nel modo in cui pensi. Invece di vederli come modi in un clic per aggiungere qualcosa alla tua immagine, vederli come elementi costitutivi per risultati più complicati.
Ora che hai visto i miei cinque trucchi dell'ombra preferiti, lascia un commento qui sotto e parlami dei tuoi. Assicurati di collegarti a un risultato se ne hai uno!